一、路由
-
hash模式(location.hash + hashchange 事件)
hash 模式的实现方式就是通过监听 URL 中的 hash 部分的变化,触发haschange事件,页面做出不同的响应。但是 hash 模式下,URL 中会带有 #,不太美观。 -
history模式
history 路由模式的实现,基于 HTML5 提供的 History 全局对象,它的方法有:history.go():在会话历史中向前或者向后移动指定页数history.forward():在会话历史中向前移动一页,跟浏览器的前进按钮功能相同history.back():在会话历史记录中向后移动一页,跟浏览器的后腿按钮功能相同history.pushState():向当前浏览器会话的历史堆栈中添加一个状态,会改变当前页面url,但是不会伴随这刷新history.replaceState():将当前的会话页面的url替换成指定的数据,replaceState 会改变当前页面的url,但也不会刷新页面window.onpopstate:当前活动历史记录条目更改时,将触发popstate事件
hsitory模式 ng配置location / { root 'G:\dist' ;index /index.html; try_files $uri $uri/ /index.html; } -
query和params传参
query更加类似于我们ajax中get传参,params则类似于post,说的再简单一点,前者在浏览器地址栏中显示参数,后者则不显示(要想显示在router中配置/search/:id)
params参数:属于路由中的一部分,在配置路由的时候,必须占位
path:'/search/:id?' (?可传可不传 router配置中)
this.$router.push({ name:"Home", params:{ id:this.id } })
this.$router.push({ path:"/home", query:{ id:this.id } }
二、defer (推迟; 延缓; 展期)立即下载延期执行
async(异步)立即下载立即执行
三、vue 组件传值
- props和emit:父子组件传值
- provide和inject:父子组件或者爷孙组件传值 (单向向下传递)
- $parent,$root,$chidren:父子组件传值
- vuex
- 事件总线(vue实例)(全局污染,直接给vue挂载属性不推荐)
- $refs
- $attrs、$listeners:父子组件传值
v-bind="$attrs" 可以拿到父级除了prop外其他值
v-on="$listeners" this.$emit("event"); event是父组件方法,子组件中可以直接触发父组件方法,不用@event=“event” 接收
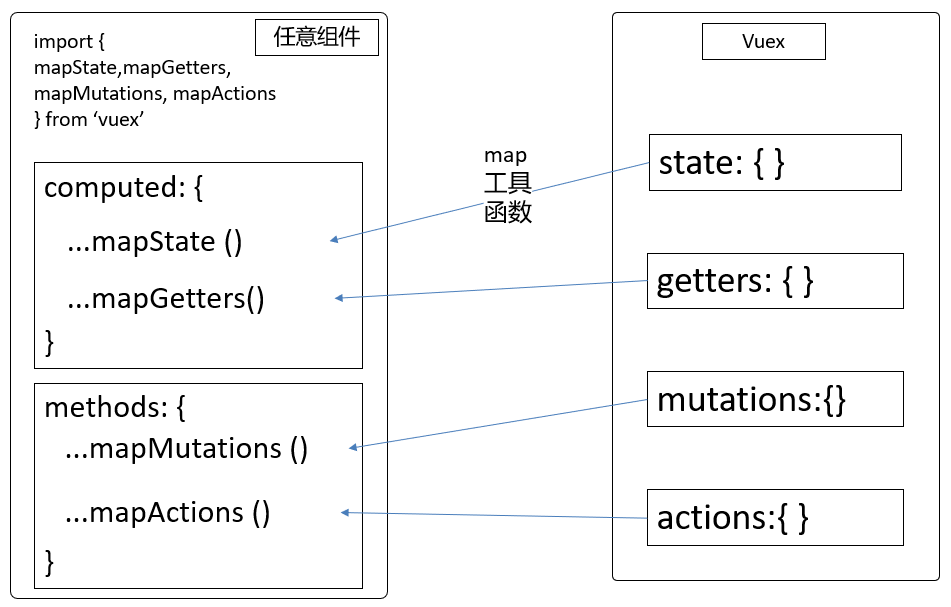
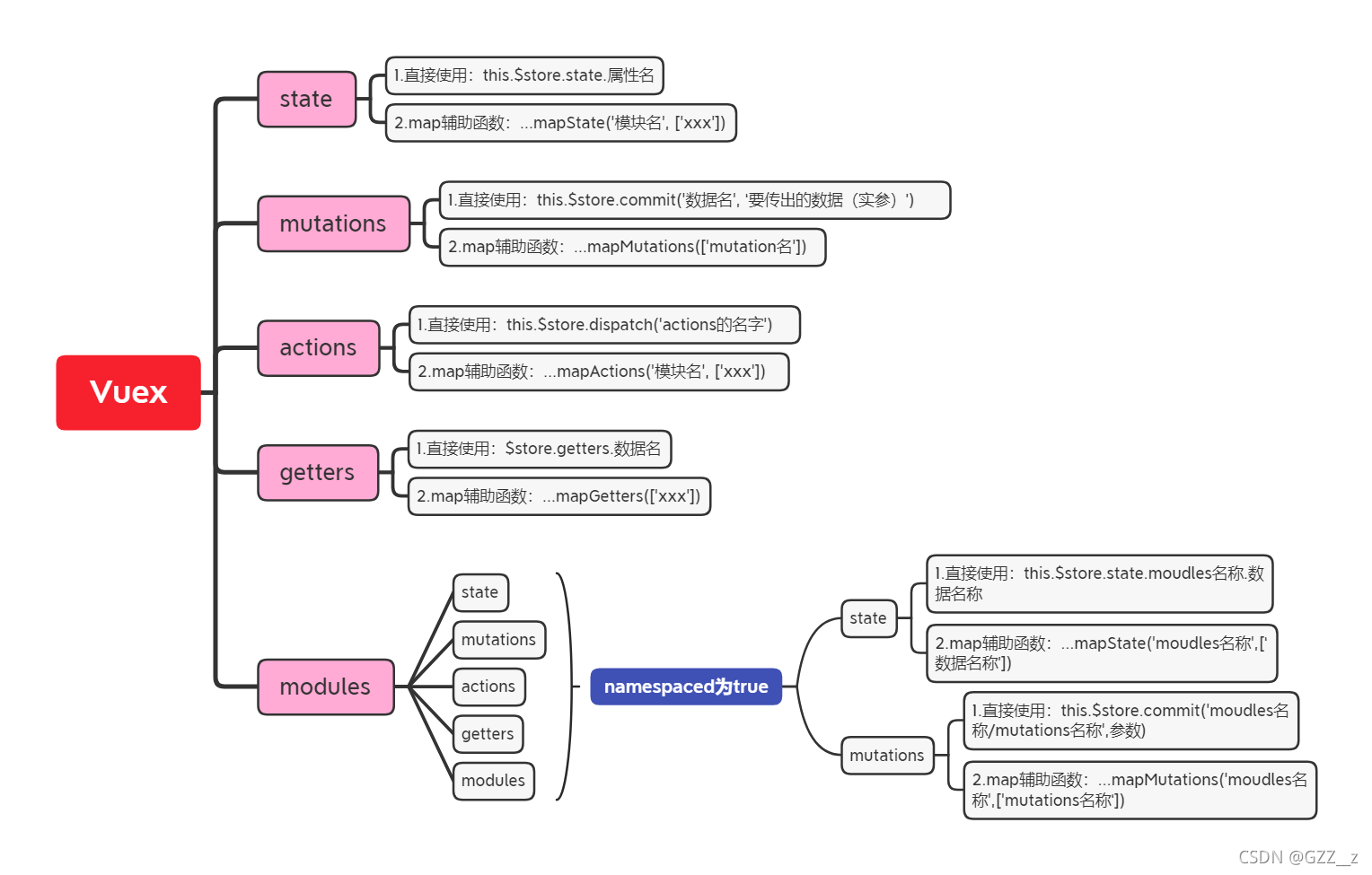
四、vuex
state 放置状态相关的信息 this.$store.state.name
mutations其实就相当于我们vue里面的methods 同步修改数据 this.$store.commit('emit','参数')
actions 异步操作获取数据,通过 commit('EMIT_ANCHOR_MENU', anchorMenu) 改变state
this.$store.dispach('emit','参数')
getters 计算属性
modules 模块拆分


vuex持久化 vuex-persistedstate 、vue-persist
mport { createStore } from 'vuex'
+import createPersistedstate from 'vuex-persistedstate'
import user from './modules/user'
import cart from './modules/cart'
import cart from './modules/category'
export default createStore({
modules: {
user,
cart,
category
},
plugins: [
createPersistedstate({
storage: window.sessionStorage,
key: 'erabbit-client-pc-store',
paths: ['user', 'cart.user']
})
]
})五、
观察者Watcher 依赖收集器Dep
- Dep的作用是收集观察者以及当数据发生变动时通知观察者去更新
- 每一个属性都有自身的dep,接着添加watcher,在每次数据变动时(即set),通知自身的dep,dep通知其中watcher去完成视图更新
class Dep { constructor () { this.subs = [] } // 收集观察者 addSub (watcher) { this.subs.push(watcher) } // 通知观察者去更新 notify () { this.subs.forEach(w => w.update()) } }Watcher观察者主要作用是接收自身Dep的通知后执行update()函数去更新视图
Observer和Dep的关联
顺序是这样的,先new Vue()然后new Observer()然后new Compile()
在new Observer()时创建属性各自的dep
在new Compile()中new Watcher(),执行new Watcher()时:会先绑定Dep类上的target为这个new Watcher(),接着执行,需要获取数据getOldVal(),就会执行这里的get(),这样子就顺利把每个属性的watcher添加到各自的dep中了
在数据发生变动时,dep.notify()即可