web站点的欢迎页面
- 1. 什么是一个web站点的欢迎页面?
- 2. 怎么访问欢迎页面?
- 静态资源
- 进行变换
- 动态资源
- 3. (易错)关于WEB-INF目录
1. 什么是一个web站点的欢迎页面?
- 对于一个webapp来说,我们是可以设置它的欢迎页面的。
- 设置了欢迎页面之后,当你访问这个webapp的时候,或者访问这个web站点的时候,没有指定任何“资源路径”,这个时候会默认访问你的欢迎页面。
- 我们一般的访问方式是:
○ http://localhost:8088/servlet06/login.html 这种方式是指定了要访问的就是login.html资源。 - 如果我们访问的方式是:
○ http://localhost:8088/servlet06 如果我们访问的就是这个站点,没有指定具体的资源路径。它默认会访问谁呢?
○ 默认会访问你设置的欢迎页面。
2. 怎么访问欢迎页面?
静态资源
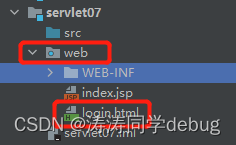
- 第一步:我在IDEA工具的web目录下新建了一个文件login.html
- 第二步:在web.xml文件中进行了以下的配置
<welcome-file-list>
<welcome-file>login.html</welcome-file>
</welcome-file-list>
注意:设置欢迎页面的时候,这个路径不需要以“/”开始。并且这个路径默认是从webapp的根下开始查找。

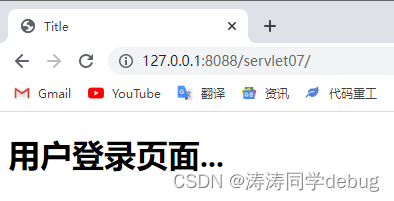
- 第三步:启动服务器,浏览器地址栏输入地址:http://127.0.0.1:8088/servlet07

进行变换
- 如果在webapp的根下新建一个目录,目录中再给一个文件,那么这个欢迎页该如何设置呢?
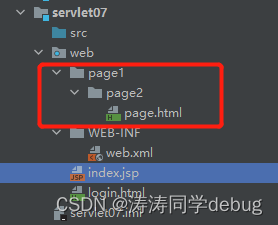
- 在webapp根下新建page1
- 在page1下新建page2目录
- 在page2目录下新建page.html页面
- 在web.xml文件中应该这样配置
<welcome-file-list>
<welcome-file>page1/page2/page.html</welcome-file>
</welcome-file-list>

注意:路径不需要以“/”开始,并且路径默认从webapp的根下开始找。
- 一个webapp是可以设置多个欢迎页面的
<welcome-file-list>
<welcome-file>page1/page2/page.html</welcome-file>
<welcome-file>login.html</welcome-file>
</welcome-file-list>
注意:越靠上的优先级越高。找不到的继续向下找。
- 你有没有注意一件事:当我的文件名设置为index.html的时候,不需要在web.xml文件中进行配置欢迎页面。这是为什么?
○ 这是因为小猫咪Tomcat服务器已经提前配置好了。
○ 实际上配置欢迎页面有两个地方可以配置:
■ 一个是在webapp内部的web.xml文件中。(在这个地方配置的属于局部配置)
■ 一个是在CATALINA_HOME/conf/web.xml文件中进行配置。(在这个地方配置的属于全局配置)
CATALINA_HOME/conf/web.xml:
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
Tomcat服务器的全局欢迎页面是:index.html index.htm index.jsp。如果你一个web站点没有设置局部的欢迎页面,Tomcat服务器就会以index.html index.htm index.jsp作为一个web站点的欢迎页面。
注意原则:局部优先原则。(就近原则)
动态资源
- 欢迎页可以是一个Servlet吗?
○ 当然可以。
○ 你不要多想,欢迎页就是一个资源,既然是一个资源,那么可以是静态资源,也可以是动态资源。
○ 静态资源:index.html、welcome.html …【上面介绍的】
○ 动态资源:Servlet类。【下面介绍】 - 步骤:
- 第一步:写一个Servlet
/**
* @Author: 爱摸鱼的TT~
* @Description:
* @Date Created in 2022-11-20 22:12
* @Modified By:
*/
public class WelcomeServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.print("<h1>welcome to aimoyudett!</h1>");
}
}
- 第二步:在web.xml文件中配置servlet
<servlet>
<servlet-name>welcomeServlet</servlet-name>
<servlet-class>com.aimoyudett.WelcomeServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>welcomeServlet</servlet-name>
<url-pattern>/welcome</url-pattern>
</servlet-mapping>
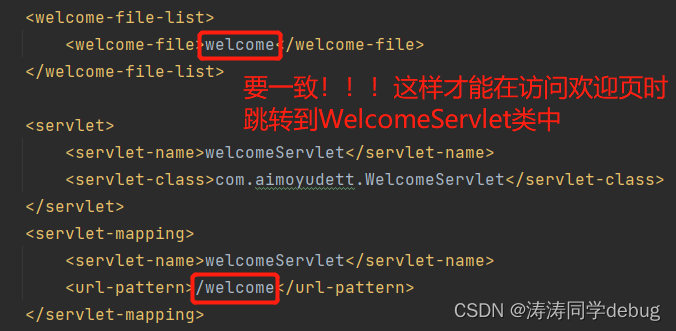
- 第三步:在web.xml文件中配置欢迎页
<welcome-file-list>
<welcome-file>welcome</welcome-file>
</welcome-file-list>

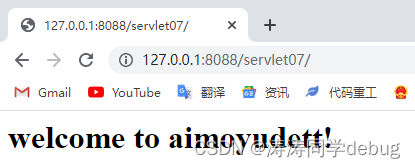
运行结果:

3. (易错)关于WEB-INF目录
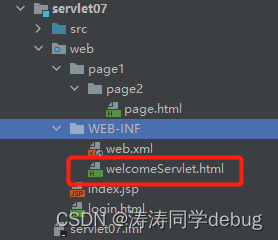
首先,在WEB-INF目录下新建了一个文件:welcome.html

打开浏览器访问:http://localhost:8088/servlet07/WEB-INF/welcomeServlet.html 出现了404错误。

注意:放在WEB-INF目录下的资源是受保护的。在浏览器上不能够通过路径直接访问。所以像HTML、CSS、JS、image等静态资源一定要放到WEB-INF目录之外。
















![[附源码]Python计算机毕业设计Django高校流浪动物领养网站](https://img-blog.csdnimg.cn/c8da34efa72a48b2b8c54d8d036f9178.png)