文章目录
- 📋前言
- 🎯第一题(30分)
- 🎯第二题(30分)
- 📝最后

📋前言
这篇文章是大学课程《JavaWeb基础框架程序设计》考试题目的内容,包括了原题和答案。题目只包括了三道编程题,分值为30分、30分和40分,其中这篇文章先介绍这两道30分的题目,下一期再单独说说40分的题,以及代码编写中出现的报错和解决方法。
🎯第一题(30分)
运用 request 对象编写两个JSP页面,名字分别为 inputNumber.jsp,computer.jsp 。具体要求如下:
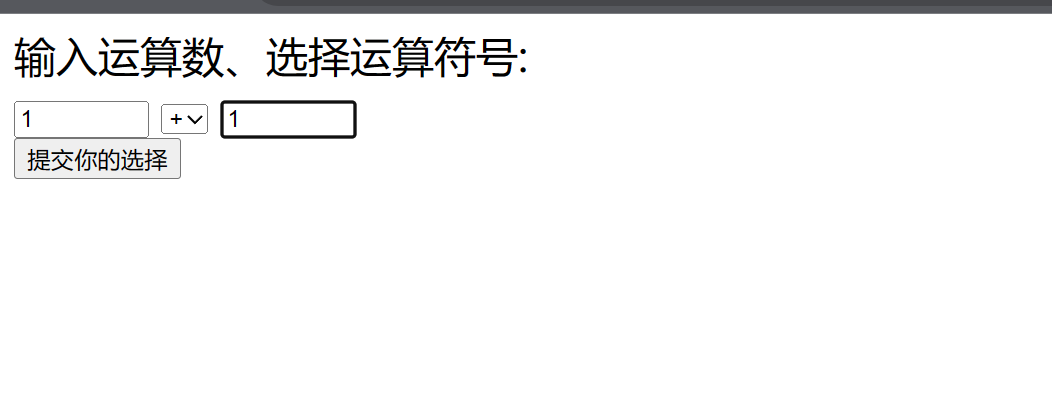
1)inputNumber.jsp 页面设计一个表单,提供两个单行文本框,供用户输入数字;提供一个下拉菜单,供用户选择运算符号(加、减、乘、除)。用户输入数字、选择运算符号之后,程序将结果提交给 computer.jsp 页面,其效果如图1-1所示。(inputNumber.jsp该页面已给出)
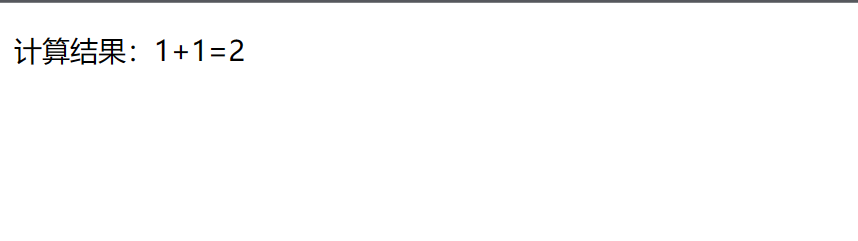
2)compute.jsp 页面使用 request 对象获取用户输入的数字和选择的运算符进行计算并将结果显示在页面中。如图1-2所示。

提供的 inputNumber.jsp 页面代码如下。
<%@ page contentType="text/html;charset=GB2312" %>
<HTML>
<BODY>
<form action="computer.jsp" method=post name=form>
<Font size=5>
输入运算数、选择运算符号:<br>
<Input type=text name="numberOne" id="numberOne" size=6>
<Select name="operator" id="operator">
<Option value="+">+</Option>
<Option value="-">-</Option>
<Option value="*">*</Option>
<Option value="/">/</Option>
</Select>
<Input type=text name="numberTwo" id="numberTwo" size=6>
<BR>
<INPUT TYPE="submit" value="提交你的选择" name="submit">
</Font>
</form>
</BODY>
</HTML>
compute.jsp 页面解答如下。
<%@ page contentType="text/html;charset=GB2312" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算结果</title>
</head>
<body>
<%
// 获取用户输入的数字和运算符
int numberOne = Integer.parseInt(request.getParameter("numberOne"));
int numberTwo = Integer.parseInt(request.getParameter("numberTwo"));
String operator = request.getParameter("operator");
// 计算结果
int result;
switch (operator) {
case "+":
result = numberOne + numberTwo;
break;
case "-":
result = numberOne - numberTwo;
break;
case "*":
result = numberOne * numberTwo;
break;
case "/":
result = numberOne / numberTwo;
break;
default:
result = 0;
break;
}
%>
<p>计算结果:<%= numberOne %><%= operator %><%= numberTwo %>=<%= result %></p>
</body>
</html>
运行结果如下。


此代码是一个简单的 JSP 页面,通过表单获得用户输入的两个数字和运算符,然后通过服务器端计算得到结果并展示在页面上。
通过 request.getParameter(String name) 方法获取用户输入的数字和运算符,并将其转换为 int 和 String 类型。然后,在 switch 语句中根据运算符进行相应的计算,将结果赋值给变量 result。
🎯第二题(30分)
求文本框中输入的两个正整数范围内的所有“水仙花数”。具体要求如下:
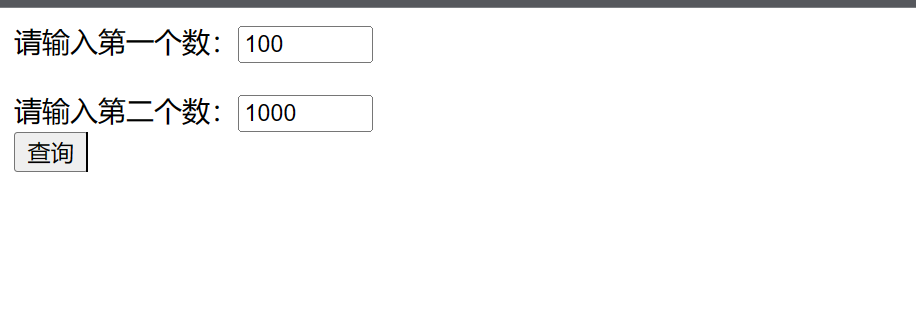
1)input3.jsp(该页面已给出)页面设计一个表单,提供两个单行文本框,供用户输入数字,用户输入数字后,程序将结果提交给sxh.jsp页面,其效果如图3-1所示。
2)sxh.jsp(该页面需要完成)页面获取用户输入的两个数字,求出它们之间所有的水仙花数并将结果显示在页面中。如图3-2所示。
提示:所谓的“水仙花数”是指一个三位数其各位数字的立方和等于该数本身,例如153是“水仙花数”,因为:153 = 13 + 53 + 33。

提供的 input3.jsp 页面代码如下。
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>水仙花数数</title>
</head>
<body>
<form action="sxh.jsp">
请输入第一个数:<input type="text" name="num1" id="num1" size=6 /><br/><p></p>
请输入第二个数:<input type="text" name="num2" id="num2" size=6 /><br/>
<input type="submit" value="查询"/>
</form>
</body>
</html>
sxh.jsp 页面解答如下。
<%@ page contentType="text/html;charset=GB2312" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>从指定范围内查找水仙花数</title>
</head>
<body>
<%
int num1 = Integer.parseInt(request.getParameter("num1")); // 获取起始数字
int num2 = Integer.parseInt(request.getParameter("num2")); // 获取结束数字
out.print("<p>在 " + num1 + " 到 " + num2 + " 之间的水仙花数有:</p>");
for(int i=num1; i<=num2; i++) {
int a = i / 100; // 百位数
int b = (i / 10) % 10; // 十位数
int c = i % 10; // 个位数
if (a*a*a + b*b*b + c*c*c == i) { // 判断是否为水仙花数
out.print(i + ", ");
}
}
%>
</body>
</html>
运行结果如下。


这段代码实现了一个简单的 JSP 页面,用于查找指定范围内的水仙花数。页面中通过 request.getParameter(String name) 方法获取用户输入的起始数字和结束数字,并使用 Integer.parseInt() 方法将其转换为整数类型,存储到 num1 和 num2 变量中。
然后,在页面中通过 for 循环遍历 num1 到 num2 范围内的所有数字,根据水仙花数的定义,将每个数字分解成百位数、十位数和个位数,并进行计算判断。
如果一个数字等于其各个位上数值的立方和,即 aaa + bbb + ccc == i,则该数字就是一个水仙花数。在判断过程中,利用 out.print() 方法输出符合条件的水仙花数。最终,循环结束后,在页面上输出所有符合条件的水仙花数。
📝最后
这两道基本上是送分题,很基础,还有一题是关于人事管理平台的添加员工档案信息的操作题留在下一期,除了原题和答案,还有报错处理的解决方法。