相信很多初学前端的小伙伴,学了html, css, js之后,会遇到 一个名词 DOM树。
首先说一下DOM是什么?
DOM 是 Document Object Model(文档对象模型)的缩写。
举个例子
我们日常生活中,经常会遇到一些写文档的工作,写一个论文 .docx 等等。我们可以改文本的字号,添加标题,增加内容,改变页眉页脚……
但在我们初期写html页面时,一旦代码确定,那么页面的整体显示就会确定下来!打开浏览器浏览你的页面,内心细腻的你,发现一处 <p>我喜欢吃肉!</p>,但你明明想写的是"我喜欢吃"。那我们怎么办呢?我们吭哧吭哧的回到你的html文件,改了那段文本标签。
你想,我要是能在浏览页面时像写.docx 那样随便改文档就好了。正在你冥思苦想之际......
大佬们已经帮你想好了!
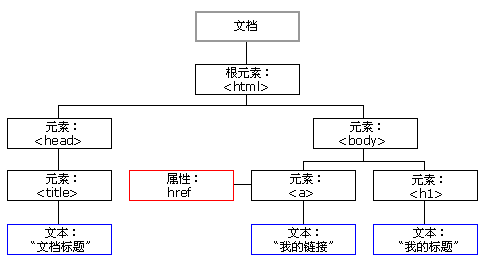
当你的服务器把html网页发送给用户时,用户的浏览器会解析你的html代码,生成dom树,css则会生成css规则树。有了这两个树,你的浏览器就可以渲染(生成整个页面)了!所有最终呈现的页面都是由我们的浏览器渲染生成的,这也是为什么我们在检查页面时(f12),对内容的修改会直接反应到页面上。因为它来到咱们这里,长什么样已经不是它可以控制的了。
你为她画了晓妆,你为她添了晚妆。

这个dom树有一个根节点<html>标签,由这个根,你的每一个<meta>标签,<p>标签,<title>,<h1>等等,以及他们的文本内容,在上面生长,我们可以很轻松的在这颗树上定位到他们的位置!这是给门牌号啊。这是数据的结构啊。
可上面说的明明是文档对象!
程序员都知道。对象就是 对象数据 ➕ 对象函数
dom对象,在树形结构中,我们可以轻松定位到对应的标签位置,文本位置!
同时给大家提供了对这个结构修改-内容修改的内置函数,这也是对象模型的核心!
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问、更新文档的内容、结构和样式。”
由DOM提供其他编程语言对于底层数据控制的支持。
- 可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。
提供了哪些方法呢?无非就是,四大计算机古典名著《增》《删》《改》《查》。
- getElementById() 返回带有指定 ID 的元素。
- getElementsByTagName() 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。
- getElementsByClassName() 返回包含带有指定类名的所有元素的节点列表。
.etc
这就跟js联系到了一起吧!
我们先看一个简单的例子。
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() { document.getElementById("p1").innerHTML = "我喜欢吃";
}
</script>
</head>
<body>
<p id="p1">我喜欢吃肉</p>
<button type="button" onclick="myFunction()">试一试</button>
<script>
</script>
<p>上面的段落被一段脚本改变了。</p>
</body>
</html>
有了dom给你的文本定位,你拿到了p1家的门钥匙,月黑风高,你偷走了p1的肉……
id的添加是为了更好的定位,正是有了dom对象,这段js可以利用dom对象的方法,对dom树的内容进行修改。
于是乎我们可以在页面上通过js修改任何东西了。包括文本内容,层叠样式。
基于dom,利用js编程,我们可以让用户"动态的修改页面内容",这使得网页更加灵活。
所以建议学习的顺序是学完js再对底层的dom有一个理解。
参考资料
W3school DOM