一.解决了对于服务器传来的消息,想要在页面显示,页面显示的信息快于服务器传来的消息,导致显示的信息总是上一个操作的信息
原因:主线程比客户端专门接受服务器传回的消息的线程跑的快
解决:对于主线程在对于服务器发送请求后,Thread.sleep()即可,这样页面显示的信息就是服务器接受请求后传回的信息
二.功能点详情分析
- 客户端的学生老师界面的部分功能隐藏,采用组件tob的remove功能
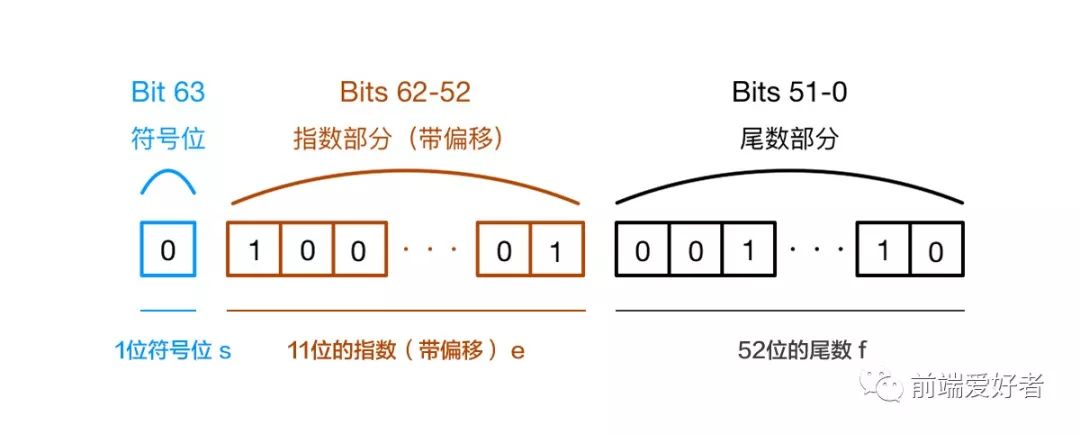
2.雪花算法生成id并对于账号的重复性进行判断,之后的各种信息以此为索引
3.邀请码的自动生成
4.将功能签到,互动,选人...放在课程里,不需要班级了
5.学生不需要手动输入课程,只需输入邀请码(邀请码的唯一性)
6.考虑到学生的签到任务及发布作业等都需要点击课程里,如果课程多了造成不便,设置消息栏用于提醒学生任务(显示日期)
功能点详情:
个人资料:
1.生日使用日期选择框并设置上限,对日期的手动输入进行判断,对不合理的日期进行提醒
登录:
1.同一账号不能重复登录
注册:
1.采用雪花算法加判重生成id,2.对注册邮箱进行判重并且对所有的邮箱输入都要进行正则判断
忘记密码:
- 直接邮箱登录,需要反馈邮箱是否存在
修改密码
1.直接登录后,修改,对密码的格式正则判断
创建课程班:
1.创建课程,邀请码自动生成且唯一
2.老师可输入学生的id自动导入 ,也可将学生踢出该课程班级
3.老师可在课程里查看所有学生及id和状态
4.老师可选择注销课程
加入课程班级:
1.学生输入邀请码直接加入
2.学生在课程班级里完成抢答,签到,写作业
3.学生可退出该课程
4.学生可选择退出课程
随机选人:
- 老师点击课程,,点击随机选人得到选人名单,生成在区间内的随机数,在listview里显示代表姓名
- 同时学生界面的消息框显示老师的随机选人任务选取到了谁
发布签到:
1.老师设置签到任务名,及时长限制采用精确到分钟的时间限制
2.对签到任务可进行详情查看,得到该课程班级的名单,数据库查看签到人选对照显示所有未签到的人选和签到人选
3.老师端可对学生进行补签即输入学号进行签到
完成签到
1.学生在课程班级里的签到任务中的点击事件中完成签到
上传资料
1.老师从文件选择框选择文件,上传服务器,服务器对上传文件重命名,保存,在数据库保存文件地址
可在文件详情里查看
下载资料
- 学生文件保存框选择保存路径,在数据库得到文件路径,服务器下载
作业发布:
- 客观题的发布,采用ChoiceBox先设定一个作业总数,ChoiceBox里面导入作业的题号,进行上传题目,这样一来就有作业题目的上限了
- 作业中的内容保存在文件里面,保存到数据库里面占用磁盘,影响数据库性能,用一个表格保存所有题目,需要自己设计表格
3在作业完成情况设置点击事件查看学生的具体完成情况,分为三个tab文件,图片,文字描述
作业完成:
- 在作业任务里设置点击事件,分为4个tab,第一个tab设置Pagination分页控件,可以分页显示数据。剩下三个tab为上传文件,图片,文字描述,
- 批改作业
- 老师可在作业详情里的第四个tab里进行点评和分数设置,点击批改完成后,学生在自己的作业任务的listview的item显示分数,批改完成后查看点评按钮才会出现
刷新的补充:
每一次界面组件的修改,可static界面的parent root,然后每次修改,就获得root的组件然后更新
对删除,踢出,退出的操作加上确认,取消的判断,防止误触
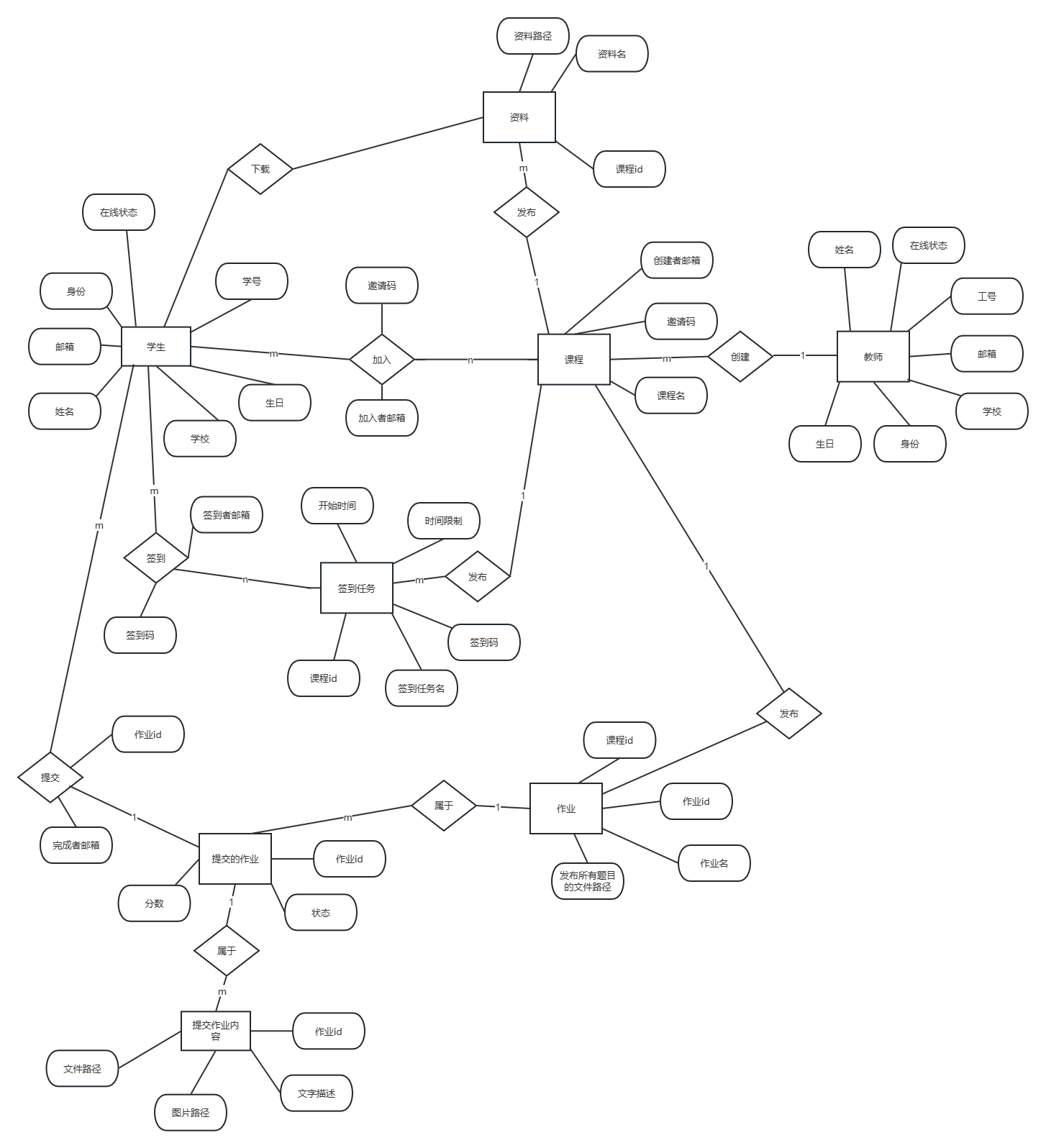
三.超星项目er图