Vue-Treeselect Vue2树形下拉框
链接
文档:Vue-Treeselect
实现
第一步:安装
npm install --save @riophae/vue-treeselect
第二步:实现
import Treeselect from '@riophae/vue-treeselect'
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
属性
:multiple="true" :是否允许多选
:options="list" :渲染的数据:show-count="true" :展示下拉总数数据
:flat="true" :设置平面模式(选中的标签不联动子节点和父节点)
:limit="5" :展示多选的标签个数
:limitText="count => `及其它${count}项`" :多选的超出文字展示方式
:auto-deselect-descendants="true" :取消节点时取消其接点的子节点(平面模式下使用)
:auto-select-descendants="true":选择节点时取消其接点的子节点(平面模式下使用) :disable-branch-nodes="true":只能选择末级节点placeholder="请选择区域"
no-options-text="暂无数据" :列表为空的情况
no-children-text="暂无数据" :选项children为空的情况
空数据文字提示
列表为空的情况:

选项children为空的情况:

<treeselect
v-model="searchForm.id"
:options="cateList"
no-options-text="暂无数据"
no-children-text="暂无数据"
></treeselect>默认选择出现unknown问题
解决方法:v-modal 绑定的值给null
自定义验证规则

input是输入之后调用的方法,close是关闭下拉框调用的方法。
<el-form-item label="审批人" prop="name">
<treeselect
v-model='form.name'
:options='options'
@input='change'
@close='change'
></treeselect>
<el-form-item>cost valid = (rule, value, callback) => {
if(!value) {
document.querySelector('.vue-treeselect__control').style.borderColor = "red"
callback(new Error('请输入电话号码'))
} else {
document.querySelector('.vue-treeselect__control').style.borderColor = "green"
}
}
rules:[
{ required: true, validator: valid, trigger: 'input'}
]change(val){
this.$nextTick(()=>{
this.$refs.form.validateField('name')
})
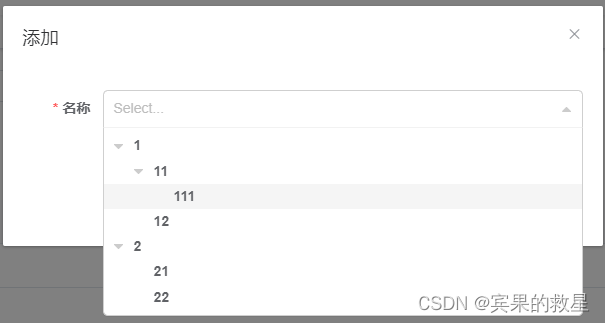
}自定义id和name

<treeselect
v-model="id"
:options="list"
:normalizer="normalizer"
/>data() {
return {
id: 0,
list:[
{
id: 1,
name: '1',
children: [
{
id: 11,
name: '11',
children: [
{
id: 111,
name: '111',
}
]
},
{
id: 12,
name: '12',
},
]
},
{
id: 2,
name: '2',
children: [
{
id: 21,
name: '21'
},
{
id: 22,
name: '22'
},
]
}
]
};
},normalizer(node) {
if (node.children && !node.children.length) {
delete node.children;
}
return {
id: node.id,
label: node.name,
children: node.children
};
},vue3-treeselect Vue3树形下拉框
链接
github:https://github.com/megafetis/vue3-treeselect
实现
第一步:安装
npm install --save vue3-treeselect
第二步:页面
<treeselect class="vegetable"
ref="cateSelect"
v-model="form.id"
:options="cateList"
:clearable="false"
:searchable="false"
:disable-branch-nodes="true"
no-options-text="暂无数据"
no-sub-options-text="暂无数据"
placeholder="请选择种类"
@select="handleSelect"
></treeselect>vue3-treeselect 插件适用的数据格式是:id、label、children,后端得到的数据需要转格式。
<script lang="ts">
import {defineComponent, onActivated, ref} from "vue";
import { getCateList } from "@src/api/api";
import Treeselect from "vue3-treeselect"
import 'vue3-treeselect/dist/vue3-treeselect.css'
export default defineComponent({
components: {
Treeselect
},
setup(props) {
// 进入页面获取种类列表
onActivated(() => {
getCate()
})
// 格式化后端返回的数据
const dg = (list: any) => {
list && list.forEach((v: any) => {
v.label = v.name
v.children = v.child
if (v.children && v.children.length > 0) {
dg(v.children)
}
})
}
// 获取种类列表
const cateList: any = ref([])
const getCate = async () => {
getCateList().then((res: any) => {
dg(res.list)
cateList.value = res.list
}).catch(() => { })
}
// 获取选中的id
const form = ref(<any>{
id: null,
name: ''
});
// 选择id的同时获取文本
handleSelect(e) {
form.value.name = e.name
}
return {
form,
cateList,
getCate,
dg,
handleSelect
}
}
})
</script>.vegetable{
height: 37px;
width: 300px;
}
::v-deep .vegetable .vue-treeselect__control {
height: inherit;
} 选中值回显
const cateSelect = ref(null)
const getInfo = () => {
getDetail().then((res:any) => {
form.value = res;
nextTick(() => {
cateSelect.value.select(cateSelect.value.getNode(form.value.id))
})
}).catch(() => {
})
}