1、介绍:
在以前的应用中,针对多导航模块的使用,常见的有tabhost或者FragmentTabHost,但是这些在使用的过程中,非常臃肿,包括加载和管理也不如人意。在AndroidX中,官方引入Navigation模块,通过布局绑定fragment来完成
Navigation 是一个框架,用于在 Android 应用中的“目的地”之间导航,该框架提供一致的 API,无论目的地是作为 fragment、activity 还是其他组件实现。
Google开发者官方API
二、接入步骤
1、在布局中新增一个fragment的view
<fragment
android:id="@+id/testfragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="androidx.navigation.fragment.NavHostFragment"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />name="androidx.navigation.fragment.NavHostFragment",固定写法,必须指向NavHostFragment
defaultNavHost:为true,设为默认host
navGraph:子fragment的配置路径
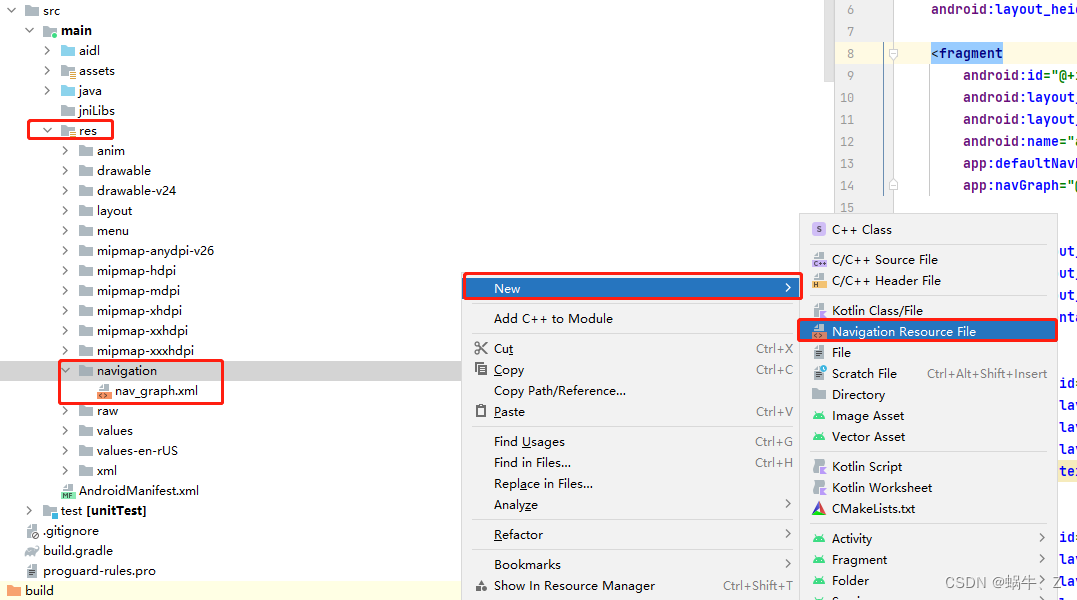
2、创建navigation(navGraph)
在res目录下新建navigation文件夹

在gav_graph.xml下新增fragment节点,配置如下
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph"
app:startDestination="@id/fragment_one">
<fragment
android:id="@+id/fragment_one"
android:name="com.example.wiik.testdemo.fragment.OneFragment" />
<fragment
android:id="@+id/fragment_two"
android:name="com.example.wiik.testdemo.fragment.TwoFragment" />
<fragment
android:id="@+id/fragment_three"
android:name="com.example.wiik.testdemo.fragment.ThreeFragment" />
</navigation>如果你有几个fragment,就新增多少个
app:startDestination:默认一开始加载哪个fragment,就指向该fragment的id
fragment的顺序随意,不受限制。
3、如何在Activity或者Fragment中引用
我们是通过NavController 来管理
public static NavController findNavController(@NonNull Activity activity, @IdRes int viewId)
1,、activity: 当前的宿主
2、viewId:就是fragment的id,testfragment,将layout的fragment加载进来
3、var controll = Navigation.findNavController(this, R.id.testfragment) as NavController;
这样,我们就初始化好一个控制器。
动态加载导航到指定的child fragment,该fragment必须已添加到navigation目录下xml文件中,也就是当前加载的列表
切换fragment:
controll?.navigate(R.id.fragment_one)
注意:这个id一定是graph加载的xml文件中的,否则报错找不到
动态切换navigation 目录下xml的配置文件
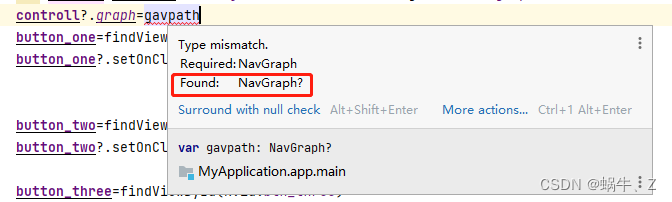
1.先读取 var gavpath=controll?.navInflater?.inflate(R.navigation.nav_graph) 2.再设置 controll?.graph=gavpath!!

备注:gavpath!!这种写法表示可为null,如果直接赋值,会提示错误。在变量后面加上 "!!"即可
添加item的切换监听:addOnDestinationChangedListener
controll?.addOnDestinationChangedListener {controller,destination,arguments->
toast("${destination.displayName}")
}
返回上一个fragment:
controll?.navigateUp
其他API可以自行研究
三、总结
想比较以往的tabhost加载,这种导航比较轻量化,我们可以根据业务需求,将不同的加进去,实现动态配置,也方便管理



![[附源码]计算机毕业设计JAVA校园快递管理系统](https://img-blog.csdnimg.cn/1c129fa6d5eb411fa0be419bde6c0b90.png)








![[附源码]计算机毕业设计JAVA闲置物品线上交易系统](https://img-blog.csdnimg.cn/bbd4bc35d2be4b5a9d7097e291a67326.png)


![L. Paid Leave(贪心)[CCPC Finals 2021]](https://img-blog.csdnimg.cn/6506b439fac14d668f9eadd877d23f9d.png)



![[附源码]计算机毕业设计JAVA鲜花销售管理系统](https://img-blog.csdnimg.cn/e7ce9c3ed2d14927a43ef29b58df40ec.png)