目录
- 前言
- 一、PyQt5介绍&开发环境安装&简单案例分析
- 1-1、PyQt5的介绍
- 1-2、开发环境安装
- 1-3、简单案例分析
- 二、QT Designer
- 2-1、安装和配置
- 2-2、QT Designer基础入门
- 2-3、ui文件转换为python文件
- 三、PyQt5基本窗口控件(QMain Window、Qwidget、QDialog、Qlabel、Spacers、QTextEdit、QLineEdit、菜单、工具栏、)
- 3-0、QMain Window
- 3-1、Qwidget
- 3-2、QMain Window、Qwidget、QDialog的区别
- 3-3、Spacers控件
- 3-4、Qlabel、QLineEdit
- 3-4-1、QLabel介绍
- 3-4-2、QLabel简单案例分析
- 3-4-3、QLabel案例:使用信号(详细介绍请见第六章)
- 3-4-4、QLineEdit介绍
- 3-4-5、QLineEdit简单案例
- 3-4-6、QLineEdit案例:添加校验器
- 3-4-7、QLineEdit综合案例
- 3-5、添加伙伴关系Qlabel、QLineEdit
- 3-6、QTextEdit介绍
- 3-6-1、QTextEdit简单介绍
- 3-6-2、QTextEdit综合案例
- 四、PyQt5高级组件(QTableView、QListView、容器、多线程等)
- 4-1、容器
- 五、PyQt5布局管理(QBoxLayout、QGridLayout、QFormLayout、嵌套布局)
- 5-1、水平布局、垂直布局、栅格布局
- 5-2、QFormLayout
- 六、PyQt5信号与槽(事件处理、数据传递等)以及关联控件QPushButton、QRadioButton、QcheckBox、QComboBox等
- 6-1、PyQt5信号与槽的介绍
- 6-2、在Qt Designer中的操作
- 6-3、QPushButton介绍
- 6-3、QRadioButton介绍
- 6-4、复选框控件(QcheckBox)介绍
- 6-5、下拉列表控件(QComboBox)介绍
- 6-9、Button综合案例
- 七、PyQt5图形与特效(定制窗口风格、绘图、QSS与UI美化、不规则窗口、设置样式等)
- 八、PyQt5扩展应用(制作PyQt5安装程序、数据处理、第三方图绘图库在PyQt5中的应用、UI自动化测试等)
- 总结
前言
PyQt5是一个用于创建图形用户界面(GUI)的Python库。它是基于Qt库的,Qt是一个用于创建跨平台应用程序的C++库。PyQt5允许开发人员使用Python语言创建功能强大的应用程序一、PyQt5介绍&开发环境安装&简单案例分析
1-1、PyQt5的介绍
PyQt5是一个用于创建图形用户界面(GUI)的Python库。它是基于Qt库的,Qt是一个用于创建跨平台应用程序的C++库。PyQt5允许开发人员使用Python语言创建功能强大的应用程序。使用Python开发的优点是高效
PyQt5包括了许多工具,允许开发人员创建多种不同类型的用户界面,如对话框,下拉菜单,工具栏,按钮,文本框等。它还支持使用鼠标和键盘进行交互,以及使用图像和声音等多媒体内容。以下为详细介绍:
- 基础组件:PyQt5包含了一系列基础组件,如按钮,文本框,标签,菜单栏,工具栏等,可以让开发人员快速创建用户界面。
- 交互:PyQt5支持鼠标和键盘交互,可以让开发人员创建具有各种交互功能的应用程序。
- 多媒体:PyQt5允许开发人员在用户界面中使用图像,音频,视频等多媒体内容,可以创建丰富多彩的应用程序。
- 跨平台:PyQt5是基于Qt库的,Qt是跨平台的,因此PyQt5也具有跨平台的优势,可以在Windows,MacOS和Linux等操作系统上运行。
- 代码生成器:PyQt5具有高效的代码生成器,可以使用Qt Designer快速创建用户界面,并将其导出为Python代码。
- 文档和社区:PyQt5具有丰富的文档和社区支持,可以帮助开发人员解决各种问题。
- 灵活性:PyQt5是一个高度灵活的工具,可以根据开发人员的需求进行自定义和扩展,以满足不同类型的项目需
总的来说,PyQt5是一个功能强大,易于使用的工具,可以帮助开发人员创建高质量的图形用户界面。如果您正在寻找一种用于创建图形用户界面的Python库,那么PyQt5可能是一个不错的选择。
1-2、开发环境安装
# 先装好IDE,推荐Pycharm,之后安装python包和PyQt5包。
pip install python
pip install PyQt5
1-3、简单案例分析
import sys
from PyQt5.QtWidgets import QApplication, QWidget
if __name__ == '__main__':
# 创建Qt应用程序实例
app = QApplication(sys.argv)
# 创建一个QWidget对象,作为主窗口
w = QWidget()
w.resize(250, 150)
w.move(300, 300)
w.setWindowTitle('Simple')
w.show()
# 运行Qt应用程序
sys.exit(app.exec_())
以下是代码的详细解释:
- import sys:导入Python标准库中的sys模块,以便访问命令行参数。
- from PyQt5.QtWidgets import QApplication, QWidget:导入QApplication和QWidget类,这是创建窗口所必需的两个类。
- app = QApplication(sys.argv):创建QApplication实例,并传递命令行参数,它是整个Qt应用程序的核心。
- w = QWidget():创建一个QWidget对象,它是窗口的根节点,也是整个窗口的主部分。
- w.resize(250, 150):设置窗口的大小为250像素宽,150像素高。
- w.move(300, 300):设置窗口的位置为(300, 300)像素。
- w.setWindowTitle(‘Simple’):设置窗口的标题为"Simple"。
- w.show():显示窗口。
- sys.exit(app.exec_()):运行Qt应用程序,并通过sys.exit()函数确保应用程序在退出时正常结束。
二、QT Designer
2-1、安装和配置
- 安装PyQt5-tools:
pip install pyqt5-tools
安装之后可以在python目录下找到designer.exe, 我的文件在D:\Python\Python38\Lib\site-packages\qt5_applications\Qt\bin

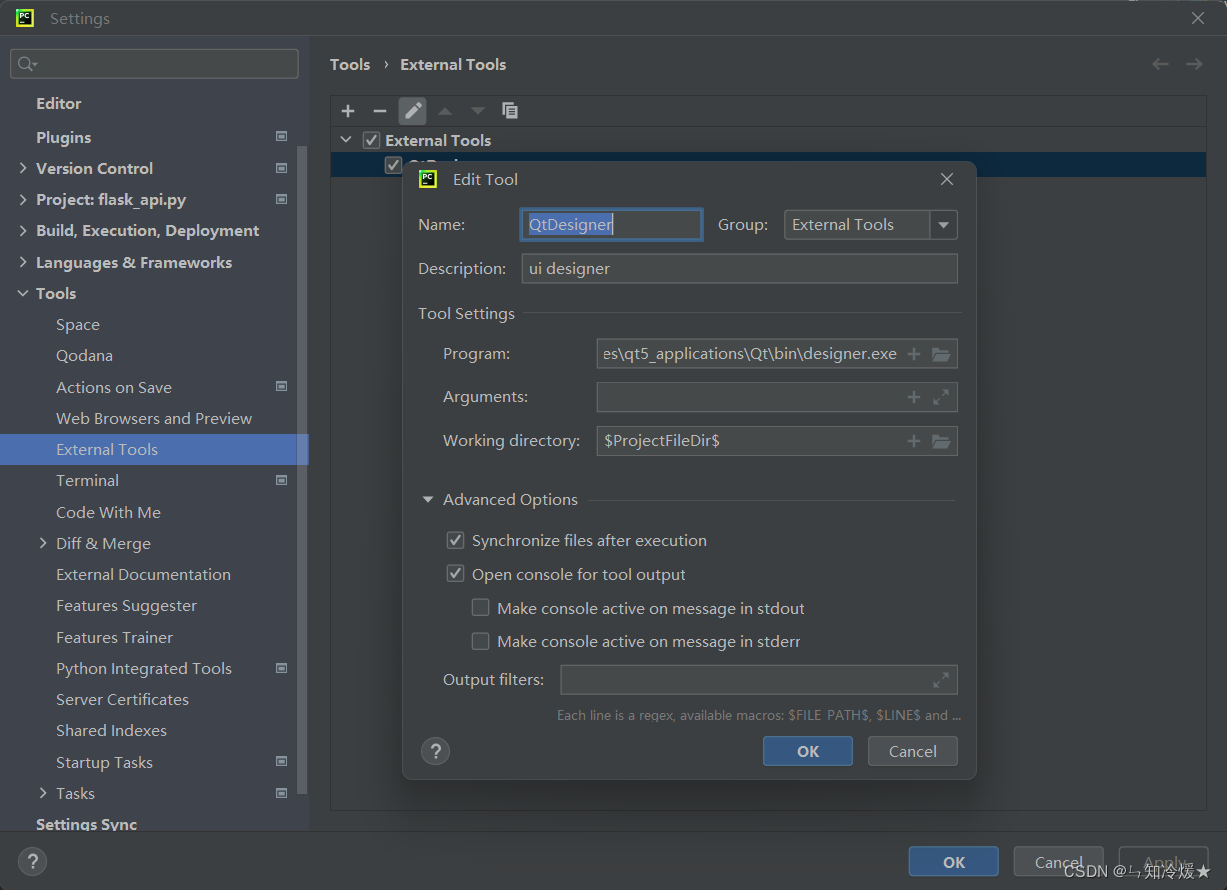
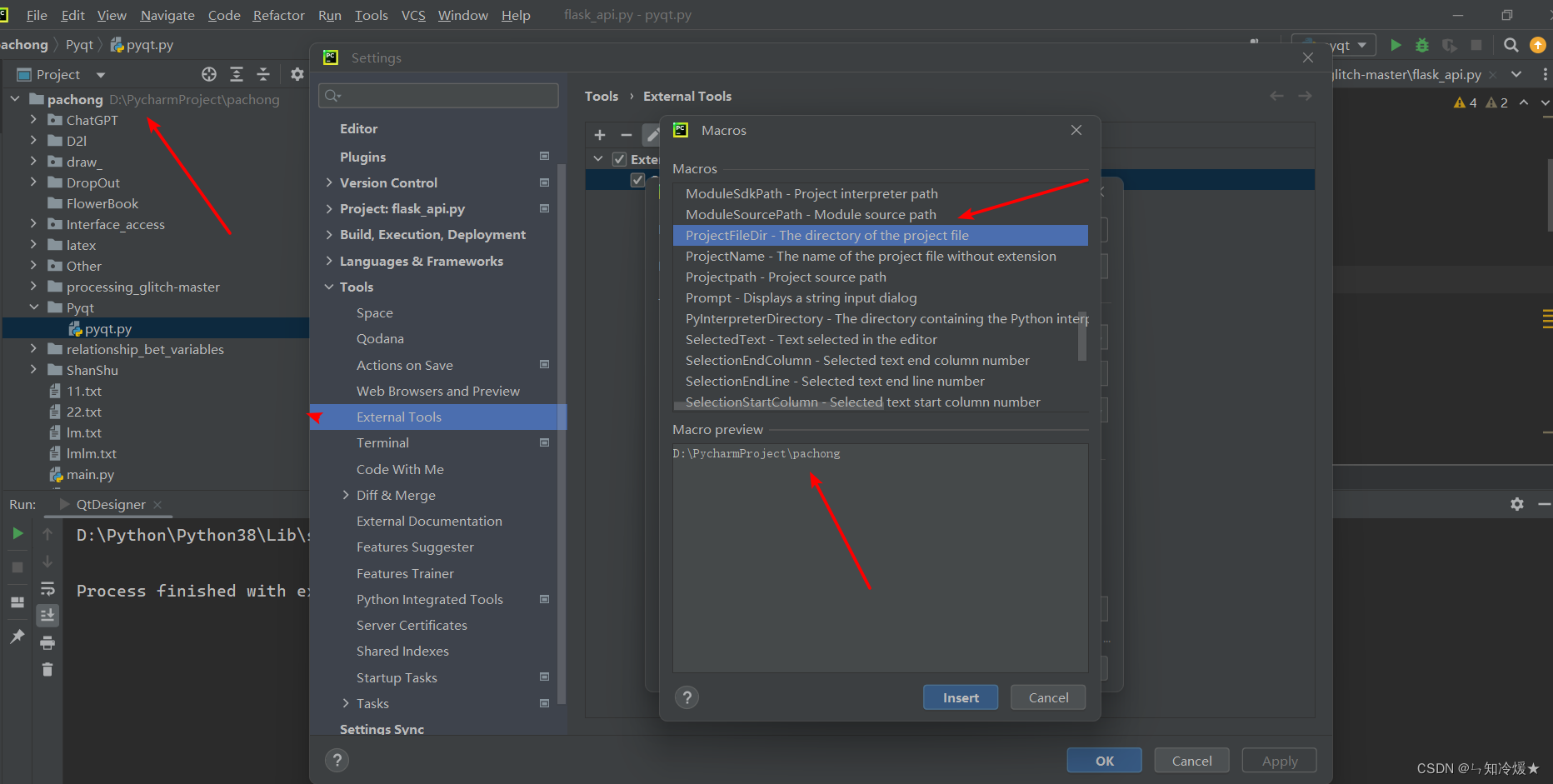
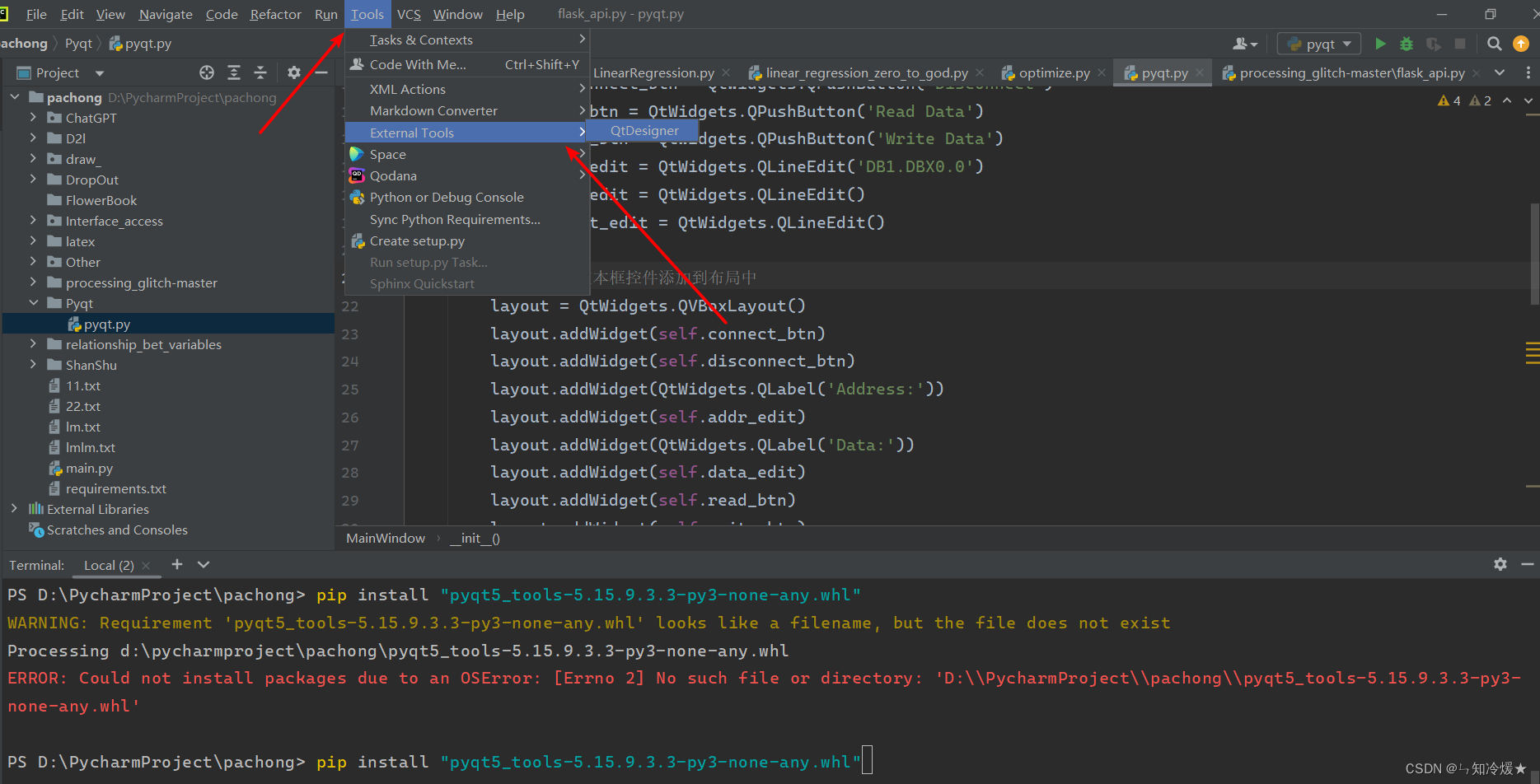
- Pycharm配置
File-》Settings-》Tools-》External Tools-》新建(点击➕)-》填写配置信息,保存(Program 设置designer的执行目录,Working directory设置为工程目录)

$ P r o j e c t F i l e D i r ProjectFileDir ProjectFileDir $ 代表的就是当下的工程目录。

之后直接可以在Tools-》External Tools中看到QT Designer

2-2、QT Designer基础入门
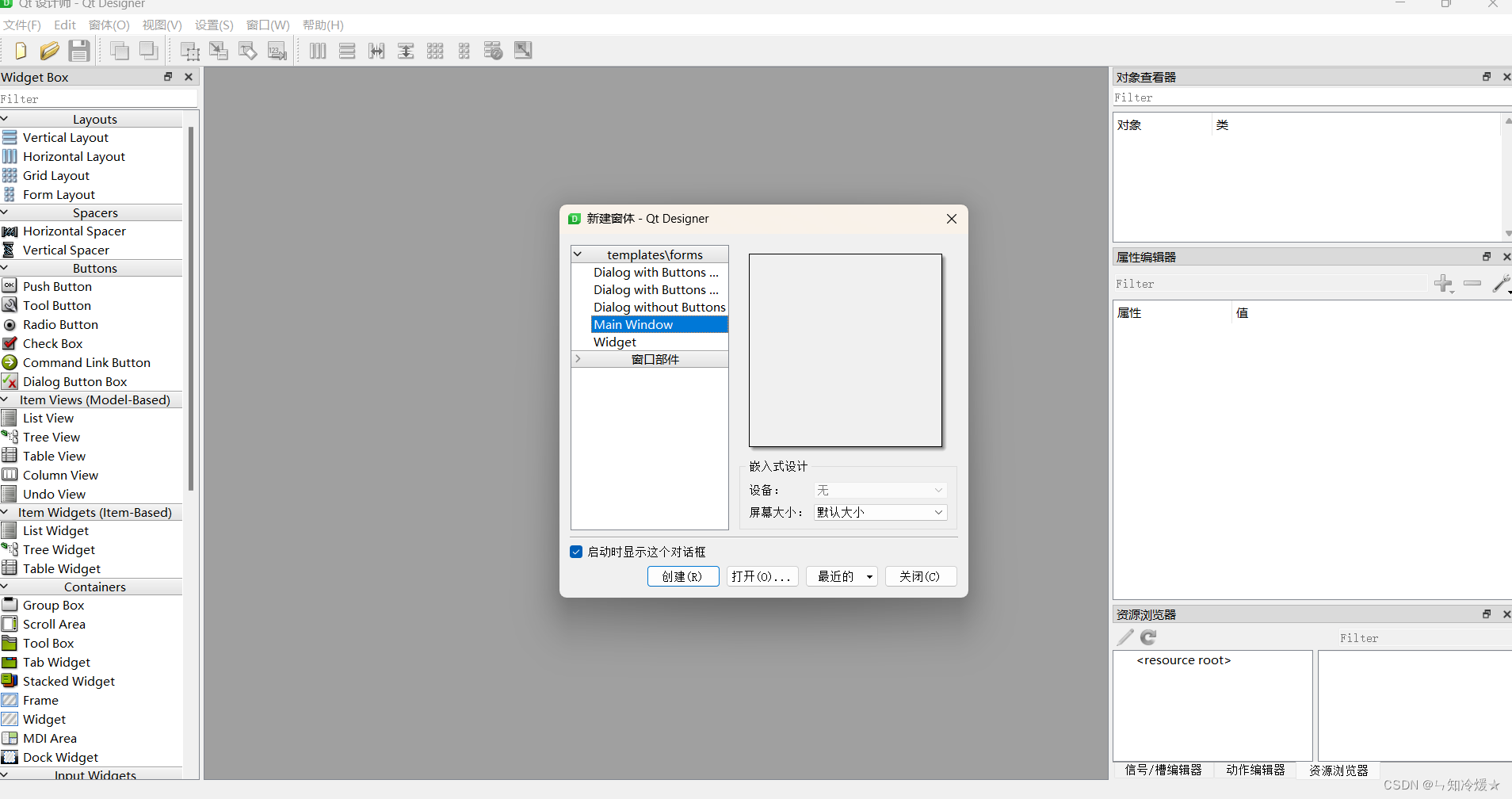
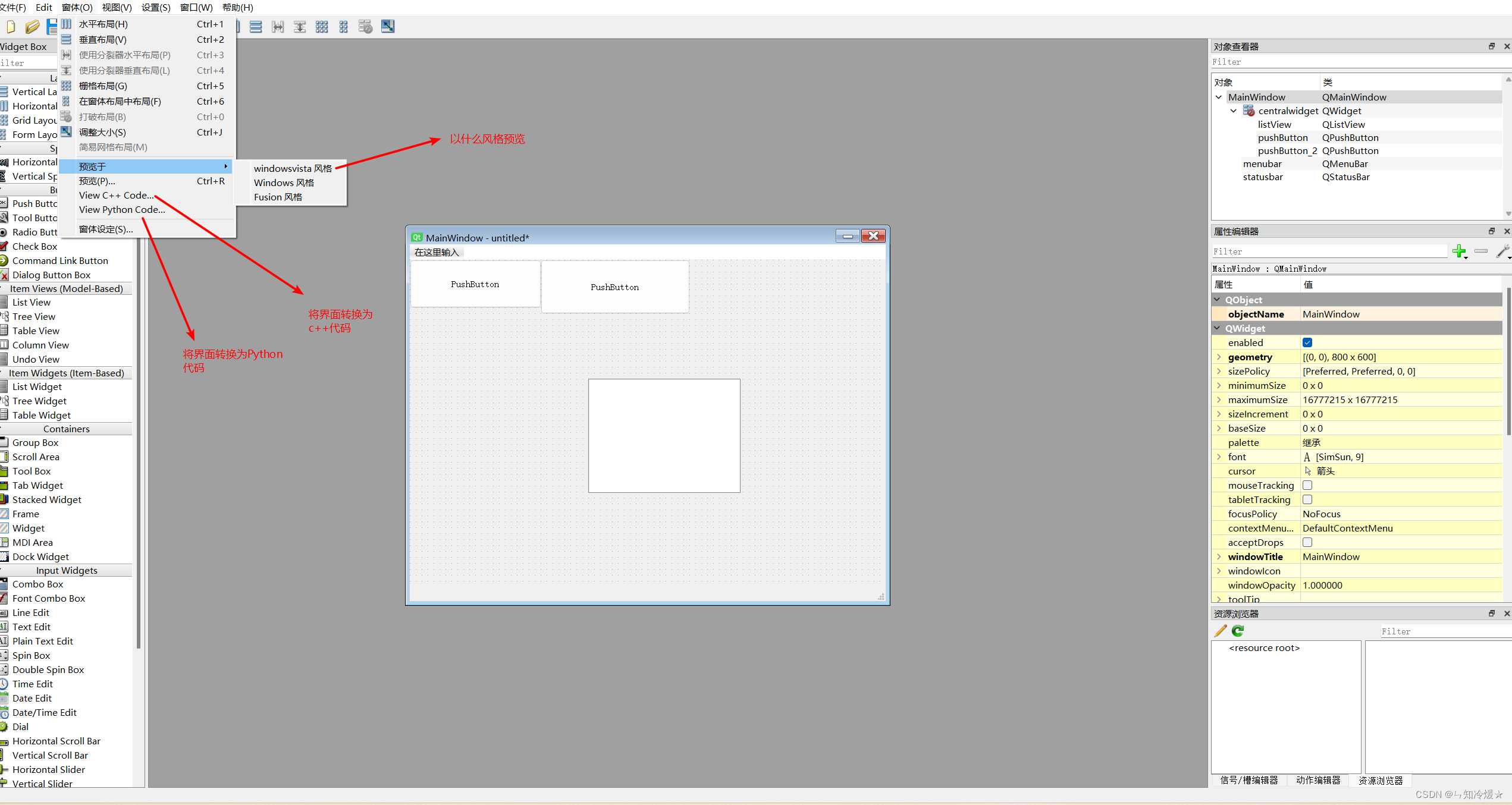
打开QT Designer后,我们先创建一个Main Window用来存放所有组件。

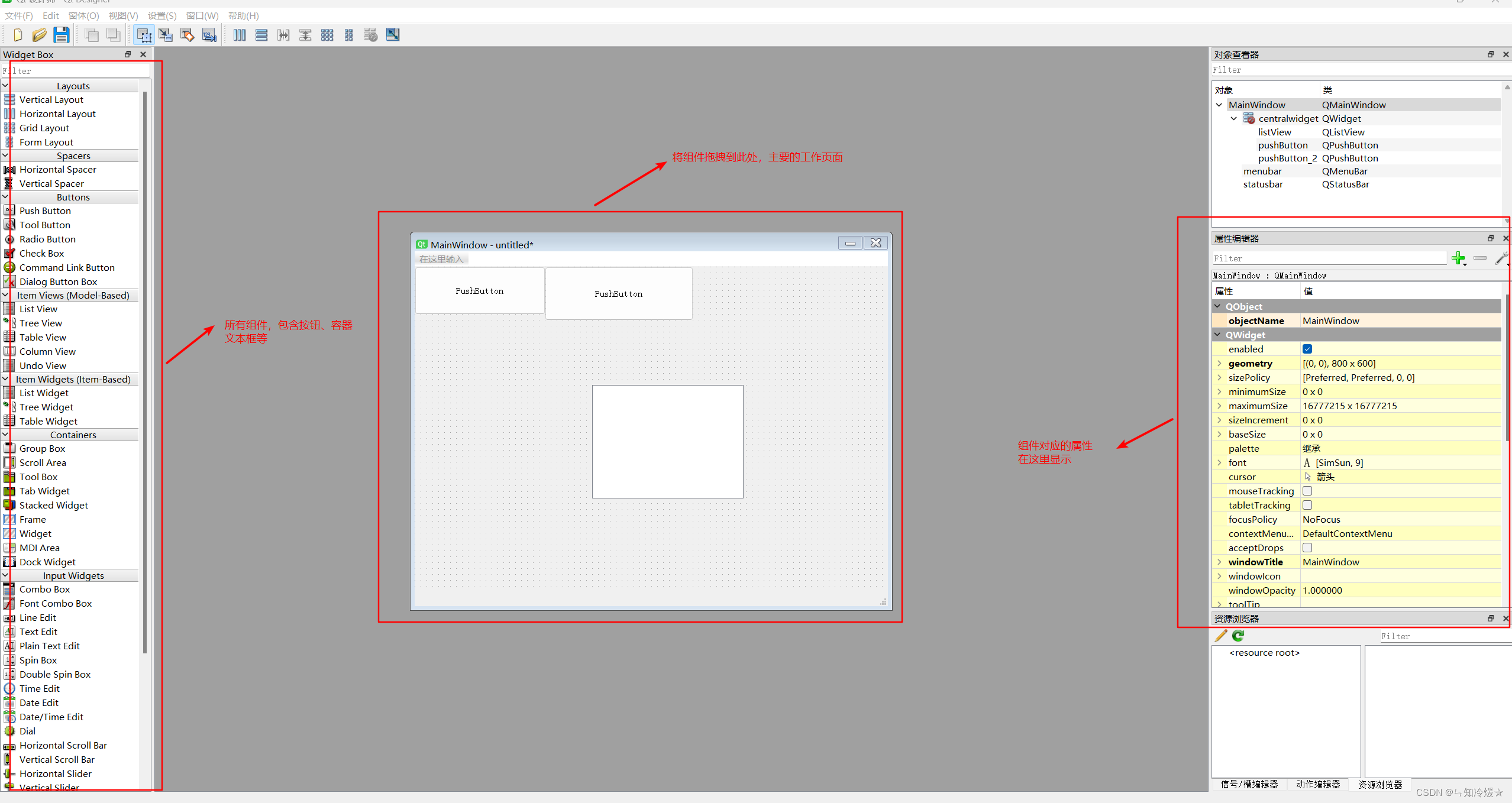
界面的简单介绍
- 左侧为所有组件,包括按钮、文本框等
- 中间的框为工作界面
- 右侧有属性编辑器,当将一个组件拖至中间工作界面时,可以设置该组件的大小、位置等等属性。
- 编辑完成可以在菜单栏窗体的下拉菜单中,找到预览,即最终的展现形式,以及将界面转换为python预览、或者是c++预览。
- 设计完界面后,直接点击保存即可,以ui后缀格式的文件保存。


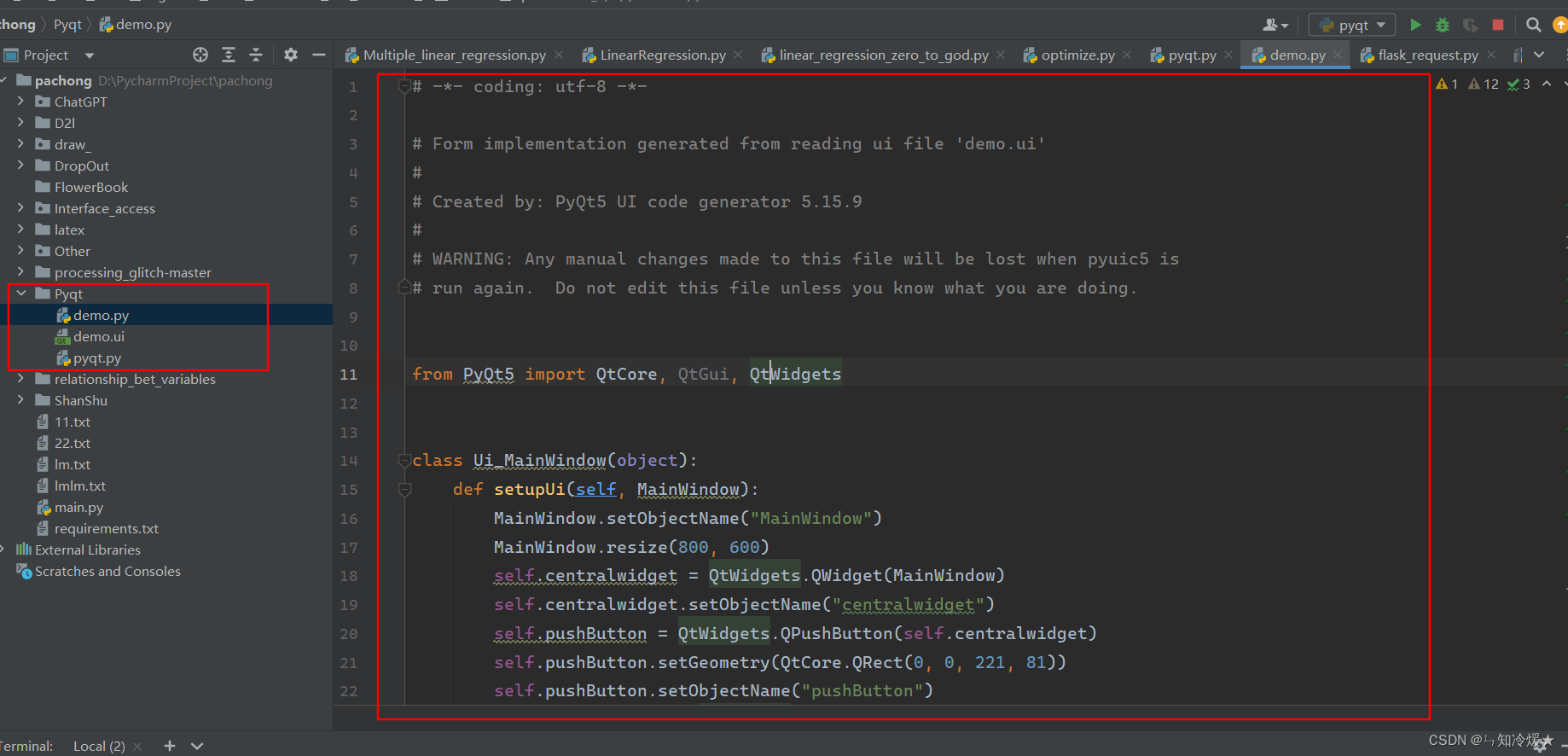
2-3、ui文件转换为python文件
方法一:直接使用命令行转换,demo.ui为保存的ui名,demo.py为ui转换为python的文件。
python -m PyQt5.uic.pyuic demo.ui -o demo.py
转换为python的代码如下所示:

三、PyQt5基本窗口控件(QMain Window、Qwidget、QDialog、Qlabel、Spacers、QTextEdit、QLineEdit、菜单、工具栏、)
3-0、QMain Window
QMainWindow是Qt框架中的一个主窗口类,它提供了一个应用程序的主界面,可以包含菜单栏、工具栏、状态栏、中心窗口等各种窗口部件。在QMainWindow中,中心窗口是最重要的部分,它可以是任何Qt窗口部件,如QTextEdit、QTableView、QGraphicsView等。
QMainWindow可以通过Qt Designer进行设计和布局,也可以通过代码进行创建和配置。在使用Qt Designer时,可以拖放各种窗口部件到QMainWindow中,然后通过属性编辑器进行属性设置。在使用代码时,可以通过构造函数或者成员函数进行设置。
QMainWindow的一些常用成员函数包括:
- setCentralWidget():设置中心窗口部件
- setMenuBar():设置菜单栏
- addToolBar():添加工具栏
- statusBar():获取状态栏
- show():显示主窗口
总的来说,QMainWindow是一个非常强大的窗口部件,它可以用于创建各种类型的应用程序界面,如主窗口应用程序、多文档应用程序等。我们通常创建的是这个窗口
3-1、Qwidget
QWidget
- 是Qt框架中所有用户界面部件的基类,包括窗口、对话框、按钮、标签、文本框、图形视图等等。QWidget提供了一些基本的用户界面功能,例如绘制、事件处理、布局等。
- 在Qt中,所有的用户界面部件都是从QWidget派生而来的,这意味着QWidget提供了一个通用的接口,以便于在不同的用户界面部件之间共享代码和实现。同时,QWidget也提供了一些常用的属性和方法,例如size()、pos()、setWindowTitle()等,以便于管理和操作界面部件。
- 在创建自定义用户界面部件时,我们可以从QWidget派生出我们自己的部件类,并通过重载其成员函数来实现自定义行为。例如,我们可以通过重载QWidget的paintEvent()函数来绘制自己的部件,或者通过重载其mousePressEvent()函数来处理鼠标点击事件。
总之,QWidget是Qt框架中所有用户界面部件的基类,提供了基本的用户界面功能,包括绘制、事件处理、布局等。它是Qt框架中非常重要和常用的部件之一,对于Qt开发者来说是必须要熟练掌握的。
3-2、QMain Window、Qwidget、QDialog的区别
QWidget是Qt框架中所有用户界面部件的基类,包括窗口、对话框、按钮、标签、文本框、图形视图等等,它提供了基本的用户界面功能,例如绘制、事件处理、布局等。而QMainWindow是QWidget的子类,是Qt框架中的一个主窗口类,它提供了一个应用程序的主界面,可以包含菜单栏、工具栏、状态栏、中心窗口等各种窗口部件。具体来说,QWidget与QMainWindow的区别如下:
- 功能不同:QWidget提供了基本的用户界面功能,而QMainWindow提供了应用程序主窗口的各种功能,例如菜单栏、工具栏、状态栏等。
- 布局不同:在QWidget中,需要通过布局管理器来管理部件的布局,而在QMainWindow中,布局管理器一般用于管理中心窗口的布局,其他部件则通过设置位置和大小来进行布局。
- 层次结构不同:QMainWindow作为应用程序主窗口,它是顶层窗口,而QWidget可以是顶层窗口或其他窗口的子窗口。
- 创建方式不同:QWidget可以作为独立窗口创建,也可以作为其他窗口的子窗口创建,而QMainWindow只能作为应用程序主窗口创建。
总的来说,QWidget和QMainWindow都是Qt框架中非常重要的用户界面部件,用于创建不同类型的界面。QWidget提供了基本的用户界面功能,适用于创建各种类型的窗口和控件,而QMainWindow则提供了应用程序主窗口的各种功能,适用于创建包含菜单栏、工具栏、状态栏等的应用程序主窗口。
总结:
QDialog: 是对话窗口的基类,没有菜单栏、工具栏、状态栏。
QMainWindow: 可以包含菜单栏、工具栏、状态栏和标题栏,是最常见的形式。
QWidget: 不确定窗口的用途,就使用Qwidget。
3-3、Spacers控件
PyQt中的Spacer控件是一种用于布局的空白控件。
-
Spacer控件可以帮助您在布局中创建空白区域,以便在界面上分隔其他控件,或者在其他控件周围留出空白区域。 Spacer控件的大小可以通过设置其大小策略(size policy)来控制。
-
Spacer控件有两种类型:水平(QSpacerItem)和垂直(QSpacerItem)。您可以使用QHBoxLayout或QVBoxLayout将Spacer控件添加到布局中。在添加Spacer控件时,您可以指定其最小大小、最大大小和首选大小,以及其大小策略。
3-4、Qlabel、QLineEdit
QLabel和QLineEdit都是Qt框架中常用的用户界面控件,用于在图形用户界面(GUI)中显示文本信息和接受用户输入。以下是它们的介绍:
3-4-1、QLabel介绍
QLabel:
QLabel是一个显示文本或图像的控件,它通常被用于显示静态文本信息。可以通过设置其文本、字体、颜色、对齐方式等属性来自定义标签的样式和布局。可以将QLabel放置在主窗口、对话框或其他控件上,以便在应用程序中提供帮助文本、说明、状态消息等。
方法:
- setText(text): 设置文本内容
- setPixmap(pixmap): 设置图像内容
- setAlignment(alignment): 设置文本或图像的对齐方式
- setWordWrap( on): 当文本过长时是否自动换行
- setFixedSize(width, height): 设置控件的固定大小
- setStyleSheet(styleSheet): 设置控件的样式表
属性:
- text(): 返回控件的文本内容
- pixmap(): 返回控件的图像内容
- alignment(): 返回控件的对齐方式
- wordWrap(): 返回控件是否自动换行
- font(): 返回控件的字体
- color(): 返回控件的颜色
3-4-2、QLabel简单案例分析
以下是一个简单的例子,展示如何创建一个QLabel控件并设置它的一些属性:
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel
from PyQt5.QtGui import QPixmap, QFont
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 创建一个QLabel控件并设置文本内容
label1 = QLabel('Hello, PyQt5!', self)
label1.move(15, 10)
# 创建一个QLabel控件并设置图像内容
label2 = QLabel(self)
pixmap = QPixmap('蓝色背景光柱.png')
label2.setPixmap(pixmap)
label2.move(15, 40)
# 设置对齐方式
label3 = QLabel(self)
label3.setText('Align Center')
label3.setAlignment(Qt.AlignCenter)
label3.move(15, 160)
# 设置字体和颜色
label4 = QLabel(self)
label4.setText('Font and Color')
label4.setFont(QFont('Arial', 20))
label4.setStyleSheet('color: red')
label4.move(15, 190)
self.setGeometry(300, 300, 250, 250)
self.setWindowTitle('QLabel Example')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
3-4-3、QLabel案例:使用信号(详细介绍请见第六章)
以下是QLabel控件的常用信号:
- linkActivated: 当控件中包含超链接时,用户单击链接时触发此信号。
- linkHovered: 当用户将鼠标悬停在超链接上时,触发此信号。
- linkPressed: 当用户按下并释放鼠标按钮时,同时鼠标位于超链接上时,触发此信号。
以下是一个简单的例子,演示如何使用linkActivated信号:
import sys
from PyQt5.QtWidgets import QApplication, QLabel
from PyQt5.QtGui import QDesktopServices
from PyQt5.QtCore import QUrl
class Example(QLabel):
def __init__(self):
super().__init__()
self.setText('<a href="https://www.google.com">Google</a>')
self.setOpenExternalLinks(True)
# 绑定到指定的事件函数。
# 点击后触发打开链接!
self.linkActivated.connect(self.openLink)
def openLink(self, url):
QDesktopServices.openUrl(QUrl(url))
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
ex.show()
sys.exit(app.exec_())
3-4-4、QLineEdit介绍
QLineEdit:
QLineEdit是一个用于接收用户输入的单行文本编辑控件,它允许用户输入和编辑文本信息。可以设置QLineEdit的输入格式,例如只允许输入数字、字母或特定字符,或者限制输入的最大长度。可以使用信号和槽机制来处理用户输入的文本,以便在应用程序中执行特定的操作或验证用户输入的有效性。
总的来说,QLabel和QLineEdit是Qt框架中非常实用的控件,它们可以为应用程序提供各种形式的文本输入和输出。
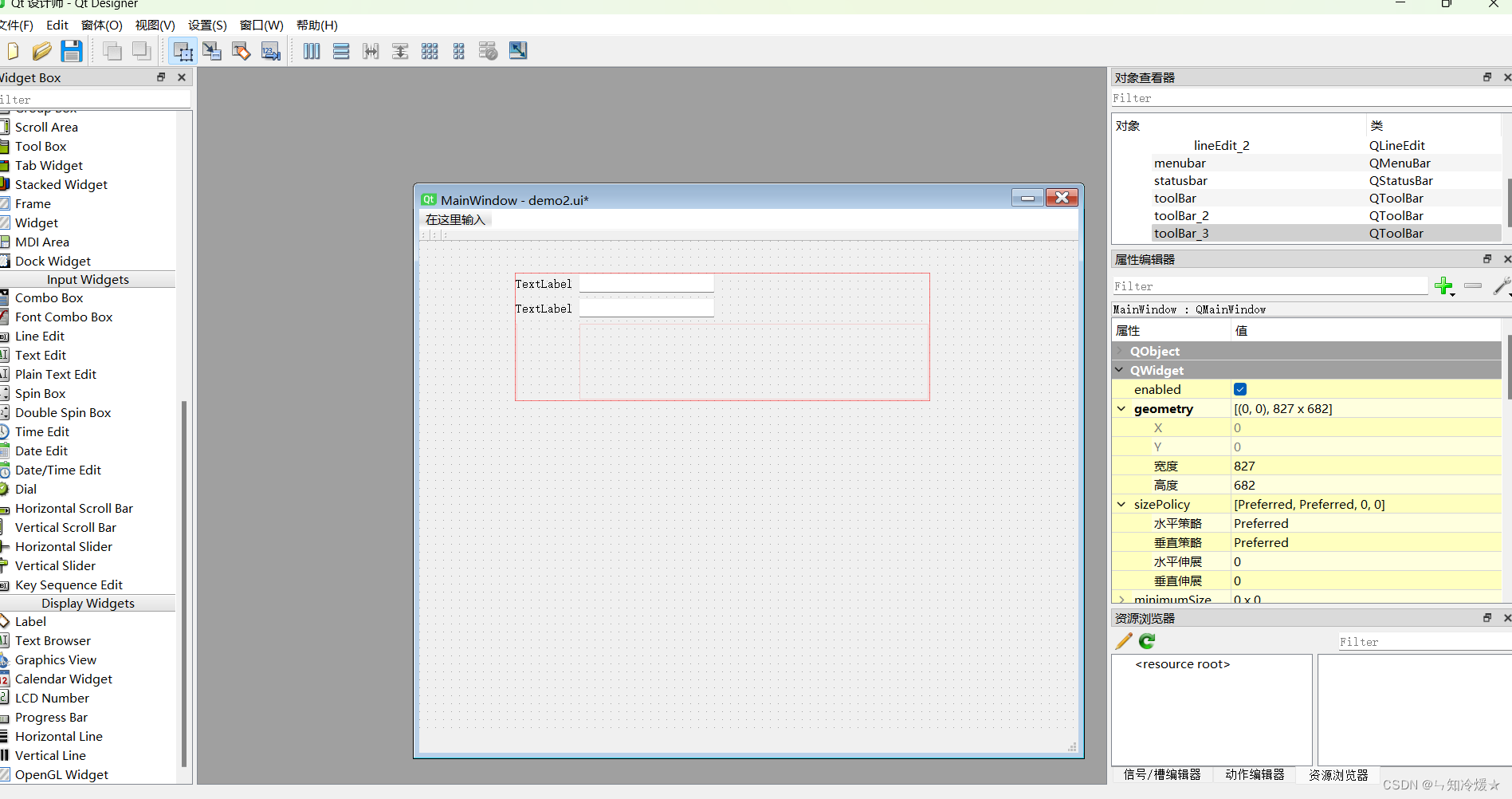
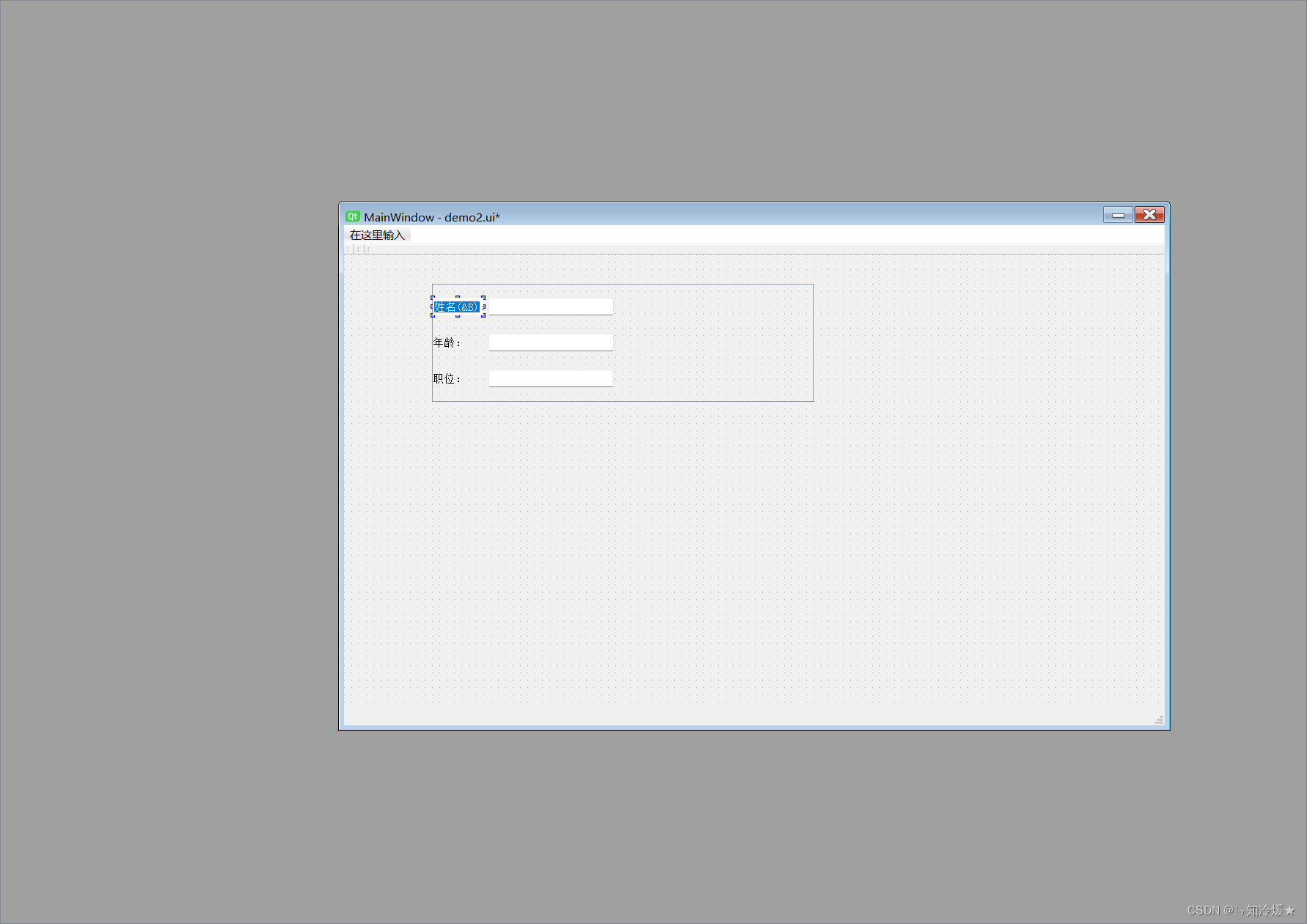
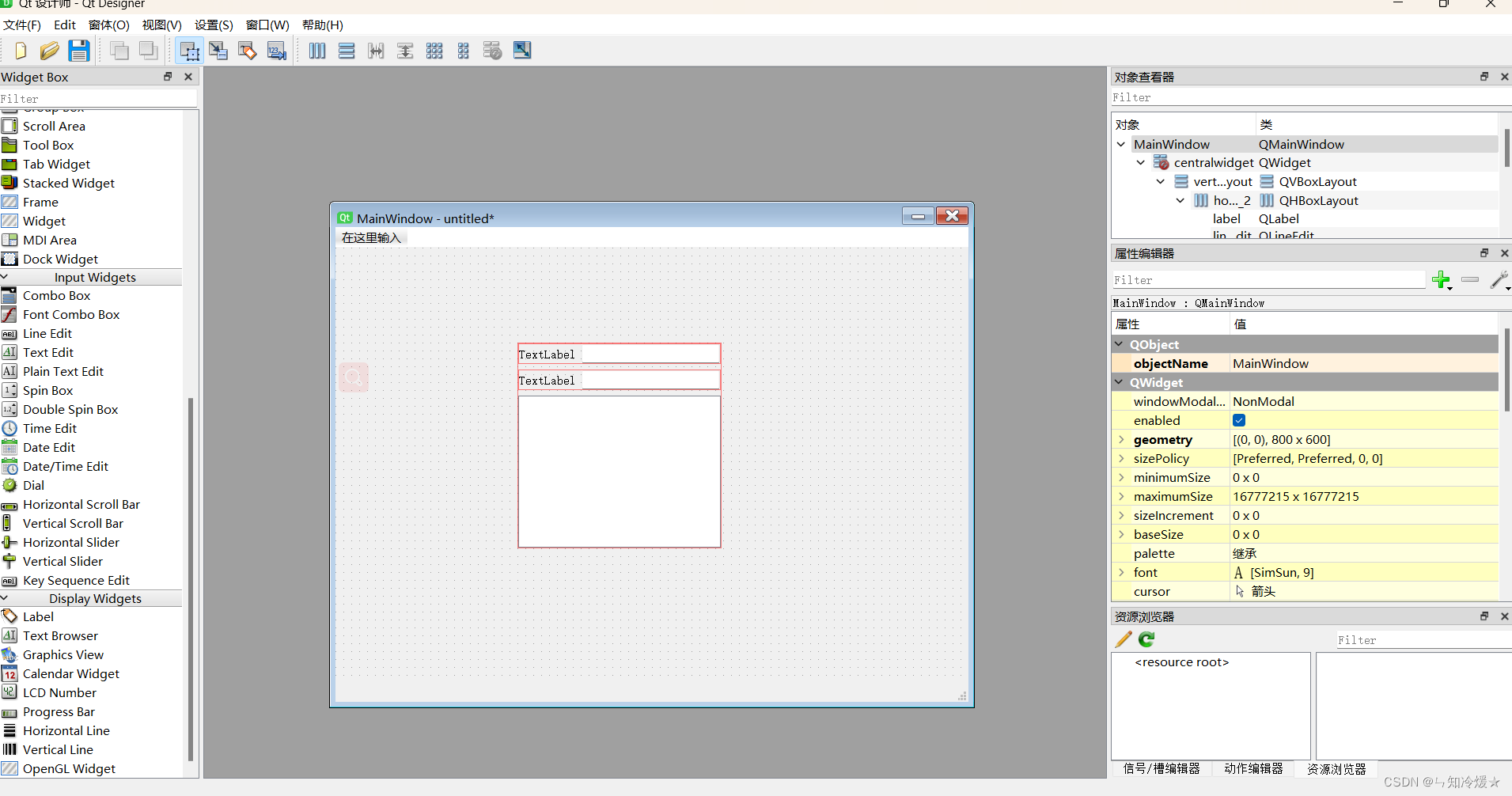
下图为添加了Qlabel和QLineEdit的FormLayput:

下面是QLineEdit控件的一些常用属性和方法:
- text():获取或设置控件的文本内容
- setText(text):设置控件的文本内容
- clear():清空控件的文本内容
- setAlignment(alignment):设置文本的对齐方式,alignment可以是Qt.AlignLeft、Qt.AlignRight、Qt.AlignCenter等值之一
- setPlaceholderText(text):设置控件的占位符文本,当控件没有内容时显示的文本
- setReadOnly(readOnly):设置控件是否为只读模式
- setValidator(validator):设置控件的输入验证器,用于限制用户输入的内容
- textChanged.connect(slot):文本改变时的信号,连接到相应的槽函数
3-4-5、QLineEdit简单案例
下面是一个简单的例子,演示如何创建一个QLineEdit控件并将其添加到窗口中:
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QLineEdit, QVBoxLayout
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 创建QLabel控件和QLineEdit控件
nameLabel = QLabel('Name:')
nameEdit = QLineEdit()
# QLineEdit控件有三种回显模式,用于指定文本框中的内容如何显示:
# Normal:默认的回显模式,输入的文本会直接显示在文本框中。
# Password:将输入的文本用星号或其他字符替代,用于密码输入等场景。可以使用setEchoChar(char)方法来指定用于替代文本的字符,默认情况下使用星号。
# NoEcho:不显示输入的文本,用于输入敏感信息等场景。可以使用setEchoMode(QLineEdit.NoEcho)方法来指定回显模式为NoEcho。
# 下边为示例:
# 设置回显模式为密码模式
nameEdit.setEchoMode(QLineEdit.Password)
# 创建垂直布局,并将控件添加到布局中
vbox = QVBoxLayout()
vbox.addWidget(nameLabel)
vbox.addWidget(nameEdit)
# 设置窗口布局和大小
self.setLayout(vbox)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('QLineEdit Example')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
3-4-6、QLineEdit案例:添加校验器
限制输入:QlineEdit控件添加校验器
QLineEdit控件可以使用校验器来限制输入,常见的校验器有QIntValidator(整数校验器)、QDoubleValidator(浮点数校验器)和QRegExpValidator(正则表达式校验器)等。
下面是一个使用QIntValidator校验器和QFormLayout表单布局的示例代码,用于限制用户只能输入整数:
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QLineEdit, QFormLayout, QIntValidator
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 创建QLabel控件和QLineEdit控件
nameLabel = QLabel('Name:')
nameEdit = QLineEdit()
# 创建整数校验器,并将其应用于QLineEdit控件
intValidator = QIntValidator()
nameEdit.setValidator(intValidator)
# 创建表单布局,并将控件添加到布局中
formLayout = QFormLayout()
formLayout.addRow(nameLabel, nameEdit)
# 设置窗口布局和大小
self.setLayout(formLayout)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('QLineEdit Example')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
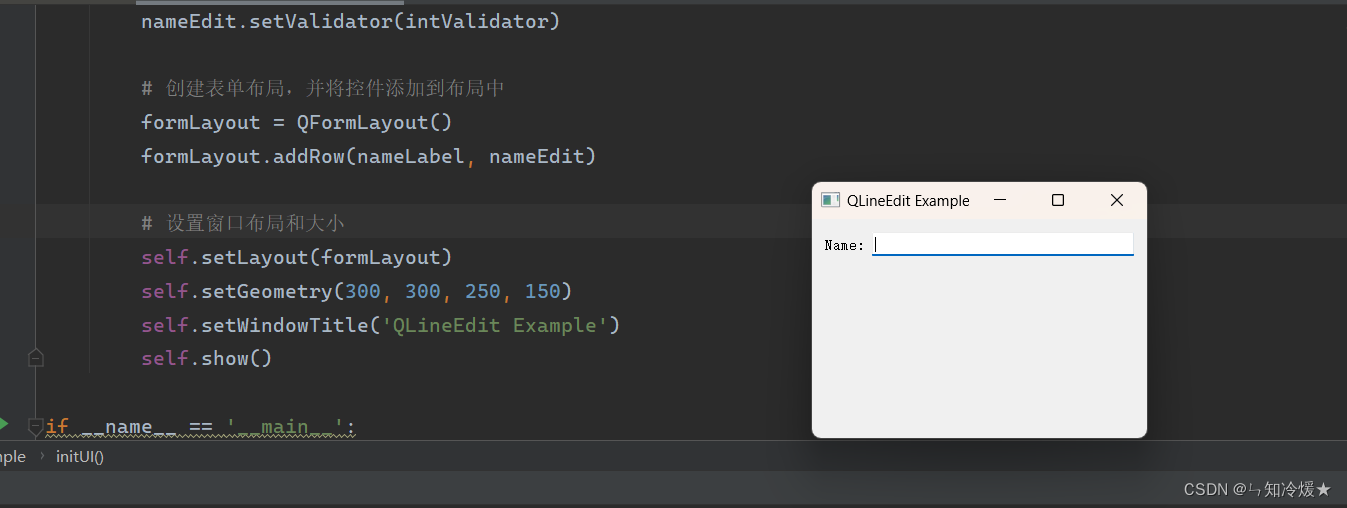
以下为输出的图示:

在这个例子中,我们创建了一个整数校验器,并将其应用于QLineEdit控件,这样用户只能输入整数。然后,我们使用QFormLayout表单布局来组织控件,并将控件添加到布局中。最后,设置窗口布局和大小,并显示窗口。
使用校验器可以有效地限制用户的输入,避免非法输入导致程序崩溃或产生错误结果。同时,QFormLayout表单布局也可以方便地组织控件,使界面更加美观和易用。
3-4-7、QLineEdit综合案例
下面是一个使用QLineEdit控件的综合案例,包含以下内容:
- 创建一个主窗口,并在窗口中放置一个QLineEdit控件和一个按钮;
- 限制QLineEdit控件的输入为浮点数,并设置默认值;
- 点击按钮时,获取QLineEdit控件中的值,并进行简单的计算,并将结果显示在消息框中。
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QLabel, QLineEdit, QPushButton, QMessageBox, QVBoxLayout, QWidget
from PyQt5.QtGui import QDoubleValidator
class Example(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 创建QLabel控件和QLineEdit控件
self.label = QLabel('Enter a number:', self)
self.lineedit = QLineEdit(self)
# 设置默认值和浮点数校验器
self.lineedit.setText('0.0')
validator = QDoubleValidator()
self.lineedit.setValidator(validator)
# 创建QPushButton控件
self.button = QPushButton('Calculate', self)
self.button.setToolTip('Click to calculate the square of the input value')
self.button.clicked.connect(self.calculate)
# 设置控件布局
vbox = QVBoxLayout()
vbox.addWidget(self.label)
vbox.addWidget(self.lineedit)
vbox.addWidget(self.button)
widget = QWidget()
widget.setLayout(vbox)
self.setCentralWidget(widget)
# 设置窗口属性
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('QLineEdit Example')
self.show()
def calculate(self):
# 获取QLineEdit控件中的值
value = self.lineedit.text()
# 如果值为空,则弹出警告框
if not value:
QMessageBox.warning(self, 'Warning', 'Please enter a number.')
return
# 进行计算,并显示结果
try:
result = float(value) ** 2
QMessageBox.information(self, 'Result', f'The square of {value} is {result}.')
except ValueError:
QMessageBox.warning(self, 'Warning', 'Please enter a valid number.')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
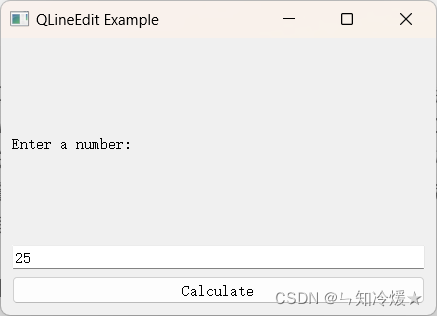
输出界面如下:

在这个例子中,我们创建了一个主窗口,并在窗口中放置了一个QLineEdit控件和一个按钮。我们使用QDoubleValidator校验器来限制QLineEdit控件的输入为浮点数,并设置了默认值为0.0。在点击按钮时,我们获取QLineEdit控件中的值,并进行简单的计算,并将结果显示在消息框中。
如果输入的值为空,我们会弹出一个警告框提示用户输入一个数字;如果输入的不是数字,我们也会弹出一个警告框提示用户输入一个有效的数字。
3-5、添加伙伴关系Qlabel、QLineEdit
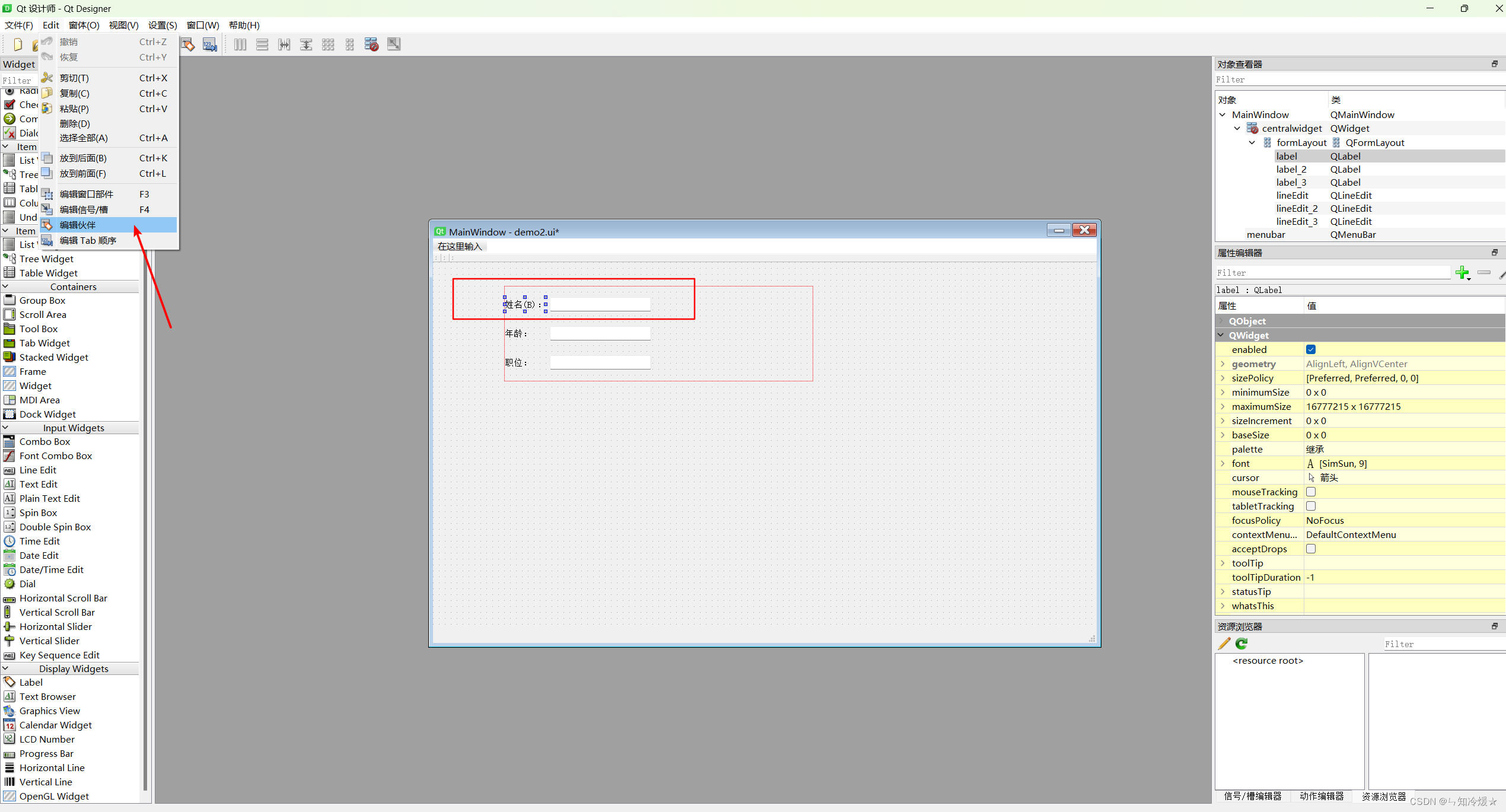
在Qt Designer中,添加伙伴关系可以使得某些控件与标签或其他控件关联起来,从而使得用户输入更加方便和明确。以下是添加伙伴关系的步骤:
- 打开Qt Designer并加载您的UI文件。
- 从左侧的工具栏中选择“标签”(QLabel)或“行编辑器”(QLineEdit)控件,然后将其拖放到您想要添加伙伴关系的控件旁边。
- 选中要与标签或行编辑器关联的控件。可以在属性编辑器中选择“伙伴”属性。
- 单击“伙伴”属性旁边的“…”按钮,然后选择要添加为伙伴的标签或行编辑器。
- 保存您的UI文件并重新加载应用程序以查看效果。
- 添加伙伴关系后,用户可以使用标签或行编辑器轻松地标识与控件关联的文本或标签,并且可以通过快捷键或键盘导航更轻松地访问控件。
具体步骤:
- 在Qlabel后加上(&B)。
- 将QLabel与后边的文本输入框添加伙伴关系
- 之后保存,即可使用alt+B访问到文本框


代码示例:
可以使用setBuddy()方法来将一个QLabel控件和一个QLineEdit控件绑定成伙伴关系。这样在用户按下Alt键并激活QLabel控件时,可以将焦点自动转移到与之关联的QLineEdit控件中。
下面是一个简单的例子,演示如何将一个QLabel控件和一个QLineEdit控件绑定成伙伴关系,并将它们添加到一个QGridLayout布局中:
import sys
from PyQt5.QtWidgets import QApplication, QLabel, QLineEdit, QGridLayout, QWidget
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 创建QLabel和QLineEdit控件,并将它们绑定成伙伴关系
nameLabel = QLabel('Name:')
nameEdit = QLineEdit()
nameLabel.setBuddy(nameEdit)
ageLabel = QLabel('Age:')
ageEdit = QLineEdit()
ageLabel.setBuddy(ageEdit)
# 创建QGridLayout布局,并将控件添加到其中
grid = QGridLayout()
grid.addWidget(nameLabel, 0, 0)
grid.addWidget(nameEdit, 0, 1)
grid.addWidget(ageLabel, 1, 0)
grid.addWidget(ageEdit, 1, 1)
# 设置窗口布局和大小
self.setLayout(grid)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Buddy Example')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
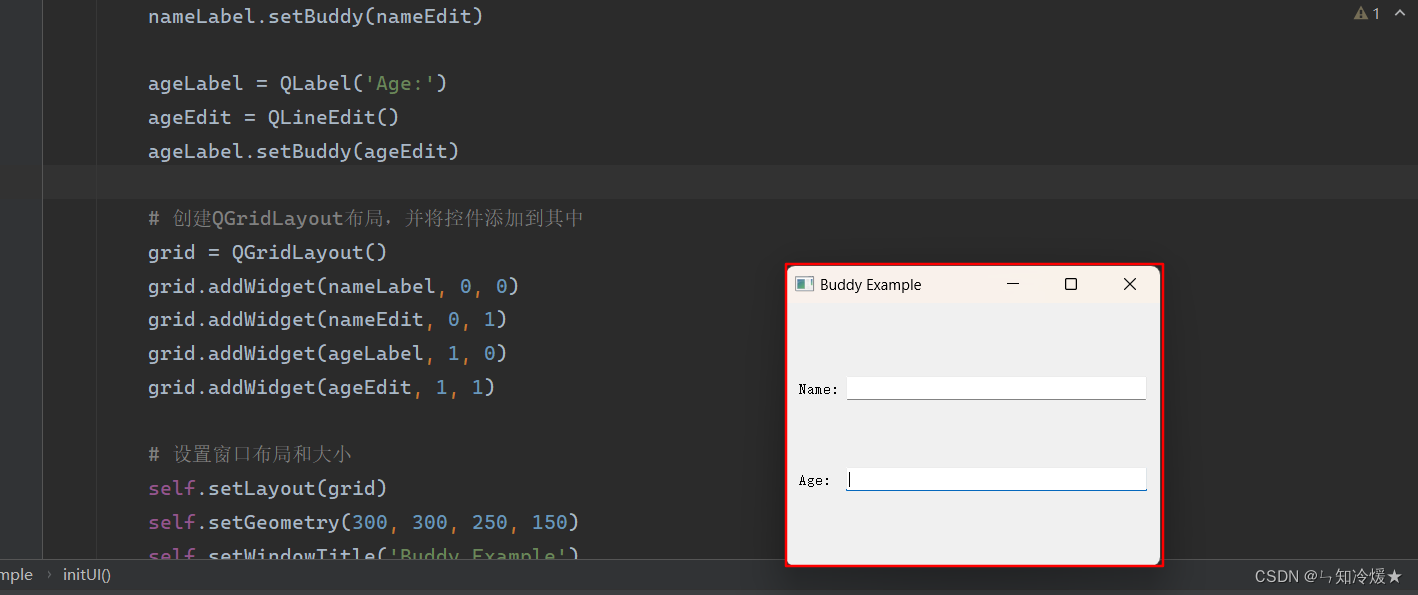
如下图所示:

在这个例子中,我们创建了两个QLabel控件和两个QLineEdit控件,并将它们绑定成了伙伴关系。然后我们创建了一个QGridLayout布局,并将这些控件添加到布局中。最后,我们将布局设置为窗口的布局,并显示窗口。
3-6、QTextEdit介绍
3-6-1、QTextEdit简单介绍
QTextEdit是一个可以用于显示和编辑富文本的多行文本编辑控件。它可以用于创建编辑器、日记、HTML文本查看器等。
QTextEdit可以在文本中插入多媒体内容,如图像、超链接、HTML表格等,并且可以在文本中使用样式来设置字体、颜色、背景、对齐等。QTextEdit还支持拼写检查、撤销/重做、自动缩进、文本选择等基本编辑功能。
下面是一个简单的使用QTextEdit的例子:
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QAction, QTextEdit, QFileDialog
from PyQt5.QtGui import QIcon
class Example(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 创建QTextEdit控件
self.textedit = QTextEdit(self)
self.setCentralWidget(self.textedit)
# 创建菜单栏
menubar = self.menuBar()
# 创建文件菜单
filemenu = menubar.addMenu('File')
# 创建“打开”操作
openact = QAction(QIcon('open.png'), 'Open', self)
openact.setShortcut('Ctrl+O')
openact.triggered.connect(self.openFile)
filemenu.addAction(openact)
# 创建“保存”操作
saveact = QAction(QIcon('save.png'), 'Save', self)
saveact.setShortcut('Ctrl+S')
saveact.triggered.connect(self.saveFile)
filemenu.addAction(saveact)
# 设置窗口属性
self.setGeometry(300, 300, 350, 250)
self.setWindowTitle('QTextEdit Example')
self.show()
def openFile(self):
# 打开文件对话框
filename = QFileDialog.getOpenFileName(self, 'Open File')[0]
# 如果选择了文件,则读取文件内容到QTextEdit控件中
if filename:
with open(filename, 'r') as f:
text = f.read()
self.textedit.setText(text)
def saveFile(self):
# 打开文件对话框
filename = QFileDialog.getSaveFileName(self, 'Save File')[0]
# 如果选择了文件,则将QTextEdit控件中的内容保存到文件中
if filename:
with open(filename, 'w') as f:
f.write(self.textedit.toPlainText())
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
输出界面如下图所示:

在这个例子中,我们创建了一个主窗口,并在窗口中放置了一个QTextEdit控件。我们使用菜单栏来创建“打开”和“保存”操作,当用户点击对应的菜单项时,我们会打开文件对话框,让用户选择要打开或保存的文件。如果选择了文件,则会读取文件内容到QTextEdit控件中,或将QTextEdit控件中的内容保存到文件中。
3-6-2、QTextEdit综合案例
以下是一个更综合的使用QTextEdit的例子,实现了一个简单的文本编辑器,并包括了多个功能:
- 打开、保存文件
- 新建文件
- 剪切、复制、粘贴、撤销、重做
- 设置字体、颜色、对齐方式
- 显示当前文档中的字数和行数
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QAction, QTextEdit, QFileDialog, QFontDialog, QColorDialog
from PyQt5.QtGui import QIcon, QTextCursor, QTextCharFormat
from PyQt5.QtCore import Qt
class Example(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 创建QTextEdit控件
self.textedit = QTextEdit(self)
self.setCentralWidget(self.textedit)
# 创建菜单栏
menubar = self.menuBar()
# 创建文件菜单
filemenu = menubar.addMenu('File')
# 创建“新建”操作
newact = QAction(QIcon('new.png'), 'New', self)
newact.setShortcut('Ctrl+N')
newact.triggered.connect(self.newFile)
filemenu.addAction(newact)
# 创建“打开”操作
openact = QAction(QIcon('open.png'), 'Open', self)
openact.setShortcut('Ctrl+O')
openact.triggered.connect(self.openFile)
filemenu.addAction(openact)
# 创建“保存”操作
saveact = QAction(QIcon('save.png'), 'Save', self)
saveact.setShortcut('Ctrl+S')
saveact.triggered.connect(self.saveFile)
filemenu.addAction(saveact)
# 创建编辑菜单
editmenu = menubar.addMenu('Edit')
# 创建“剪切”操作
cutact = QAction(QIcon('cut.png'), 'Cut', self)
cutact.setShortcut('Ctrl+X')
cutact.triggered.connect(self.textedit.cut)
editmenu.addAction(cutact)
# 创建“复制”操作
copyact = QAction(QIcon('copy.png'), 'Copy', self)
copyact.setShortcut('Ctrl+C')
copyact.triggered.connect(self.textedit.copy)
editmenu.addAction(copyact)
# 创建“粘贴”操作
pasteact = QAction(QIcon('paste.png'), 'Paste', self)
pasteact.setShortcut('Ctrl+V')
pasteact.triggered.connect(self.textedit.paste)
editmenu.addAction(pasteact)
# 创建“撤销”操作
undoact = QAction(QIcon('undo.png'), 'Undo', self)
undoact.setShortcut('Ctrl+Z')
undoact.triggered.connect(self.textedit.undo)
editmenu.addAction(undoact)
# 创建“重做”操作
redoact = QAction(QIcon('redo.png'), 'Redo', self)
redoact.setShortcut('Ctrl+Y')
redoact.triggered.connect(self.textedit.redo)
editmenu.addAction(redoact)
# 创建格式菜单
formatmenu = menubar.addMenu('Format')
# 创建“字体”操作
fontact = QAction(QIcon('font.png'), 'Font', self)
fontact.setShortcut('Ctrl+F')
fontact.triggered.connect(self.setFont)
formatmenu.addAction(fontact)
# 创建“颜色”
coloract = QAction(QIcon('color.png'), 'Color', self)
coloract.setShortcut('Ctrl+Shift+C')
coloract.triggered.connect(self.setColor)
formatmenu.addAction(coloract)
# 创建“左对齐”操作
leftact = QAction(QIcon('left.png'), 'Align Left', self)
leftact.setShortcut('Ctrl+L')
leftact.triggered.connect(lambda: self.setAlignment(Qt.AlignLeft))
formatmenu.addAction(leftact)
# 创建“居中对齐”操作
centeract = QAction(QIcon('center.png'), 'Align Center', self)
centeract.setShortcut('Ctrl+E')
centeract.triggered.connect(lambda: self.setAlignment(Qt.AlignCenter))
formatmenu.addAction(centeract)
# 创建“右对齐”操作
rightact = QAction(QIcon('right.png'), 'Align Right', self)
rightact.setShortcut('Ctrl+R')
rightact.triggered.connect(lambda: self.setAlignment(Qt.AlignRight))
formatmenu.addAction(rightact)
# 创建状态栏,显示行数和字数
self.statusBar().showMessage('Lines: 1, Words: 0')
self.textedit.textChanged.connect(self.updateStatus)
self.setGeometry(300, 300, 800, 600)
self.setWindowTitle('Text Editor')
self.show()
def newFile(self):
# 新建文件
self.textedit.clear()
def openFile(self):
# 打开文件
filename, _ = QFileDialog.getOpenFileName(self, 'Open File', '', 'Text Files (*.txt);;All Files (*)')
if filename:
with open(filename, 'r') as f:
self.textedit.setText(f.read())
def saveFile(self):
# 保存文件
filename, _ = QFileDialog.getSaveFileName(self, 'Save File', '', 'Text Files (*.txt);;All Files (*)')
if filename:
with open(filename, 'w') as f:
f.write(self.textedit.toPlainText())
def setFont(self):
# 设置字体
font, ok = QFontDialog.getFont(self.textedit.currentFont(), self)
if ok:
self.textedit.setCurrentFont(font)
def setColor(self):
# 设置颜色
color = QColorDialog.getColor(self.textedit.textColor(), self)
if color.isValid():
self.textedit.setTextColor(color)
def setAlignment(self, alignment):
# 设置对齐方式
self.textedit.setAlignment(alignment)
def updateStatus(self):
# 更新状态栏
cursor = self.textedit.textCursor()
lines = self.textedit.toPlainText().count('\n') + 1
words = len(self.textedit.toPlainText().split())
self.statusBar().showMessage(f'Lines: {lines}, Words: {words}')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
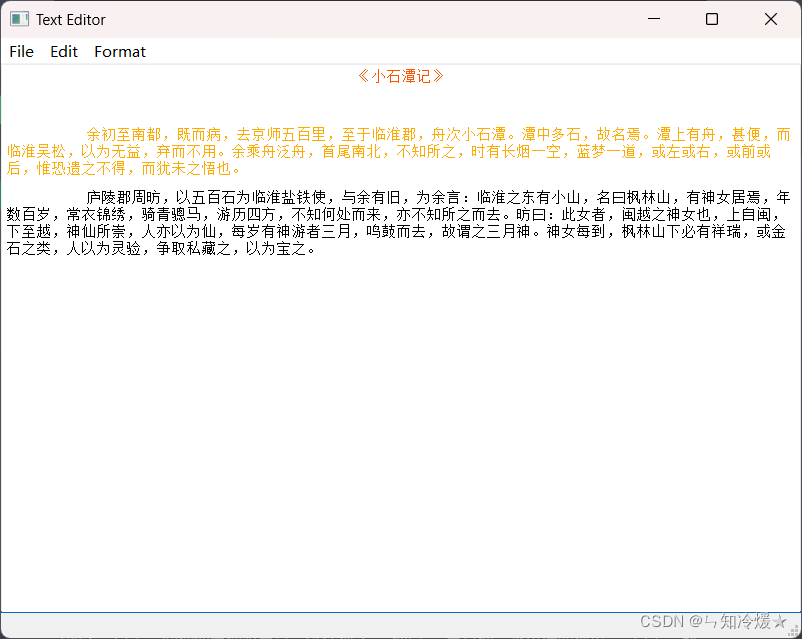
生成界面如下:

四、PyQt5高级组件(QTableView、QListView、容器、多线程等)
4-1、容器
PyQt是一个Python编程语言的GUI工具包,它提供了很多容器用来布置和管理GUI组件。下面是一些常见的PyQt容器:
- QMainWindow:主窗口容器,通常包含菜单栏、工具栏、状态栏等。
- QWidget:基本的用户界面元素容器,可以作为其他容器的子容器。
- QGroupBox:分组框容器,可以将相关的组件放到一个分组框中,使它们更易于组织和查看。
- QTabWidget:选项卡容器,可以在多个选项卡中放置不同的组件,让用户轻松地在它们之间切换。
- QStackedWidget:堆栈容器,可以在同一位置上堆叠多个组件,只显示其中的一个,让用户可以轻松地在它们之间切换。
- QScrollArea:滚动区域容器,当容器中的组件太大,无法在当前视图中完全显示时,可以使用滚动区域容器。
- QSplitter:拆分器容器,可以将容器水平或垂直拆分为两个或更多子容器,让用户可以自由地调整它们的大小。
- QToolBar:工具栏容器,可以在主窗口或其他容器中放置多个工具栏,让用户可以快速访问常用功能。
- 注意:布局和容器可以相互转换
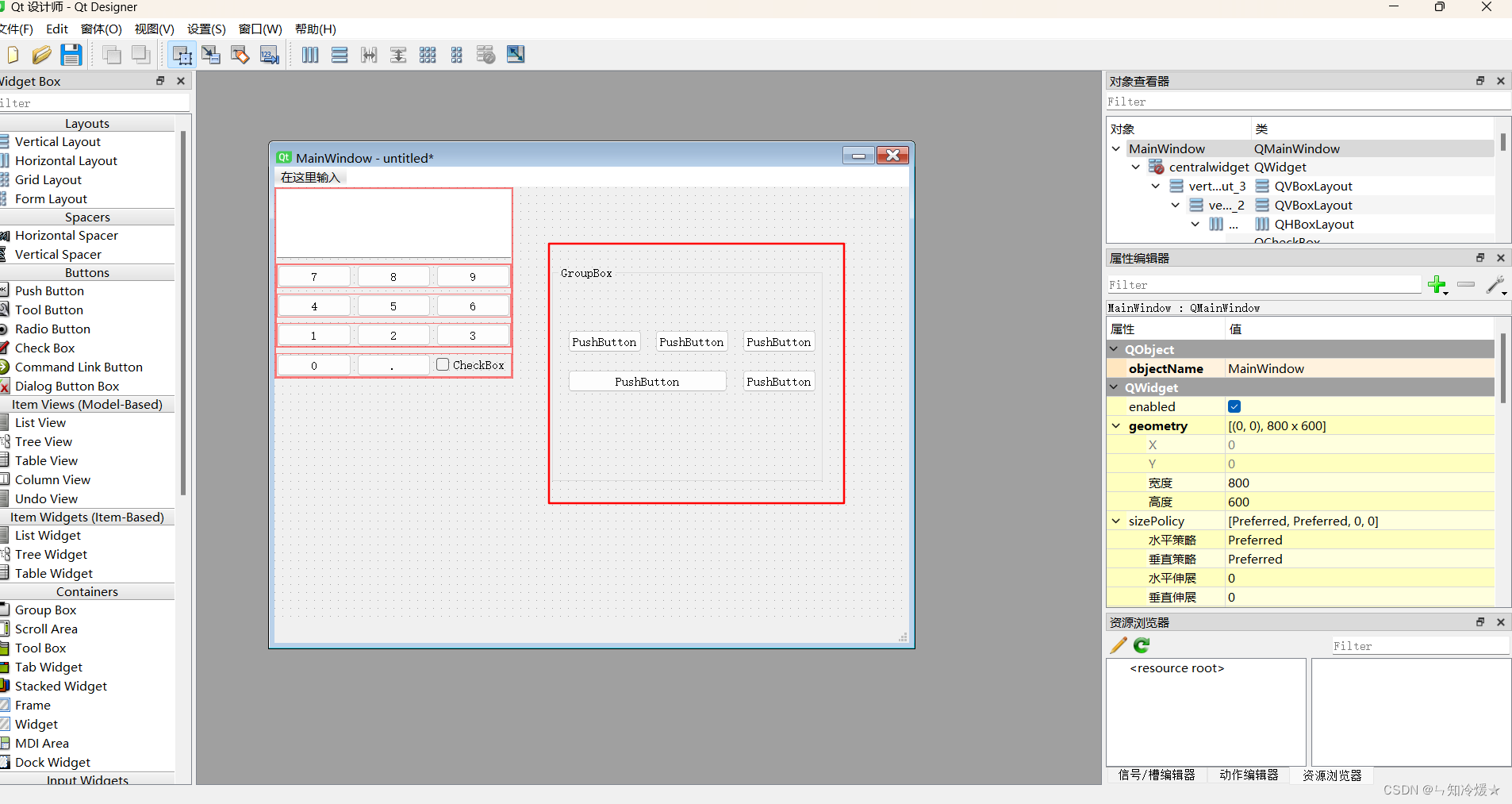
以下为创建QGroupBox分组容器:

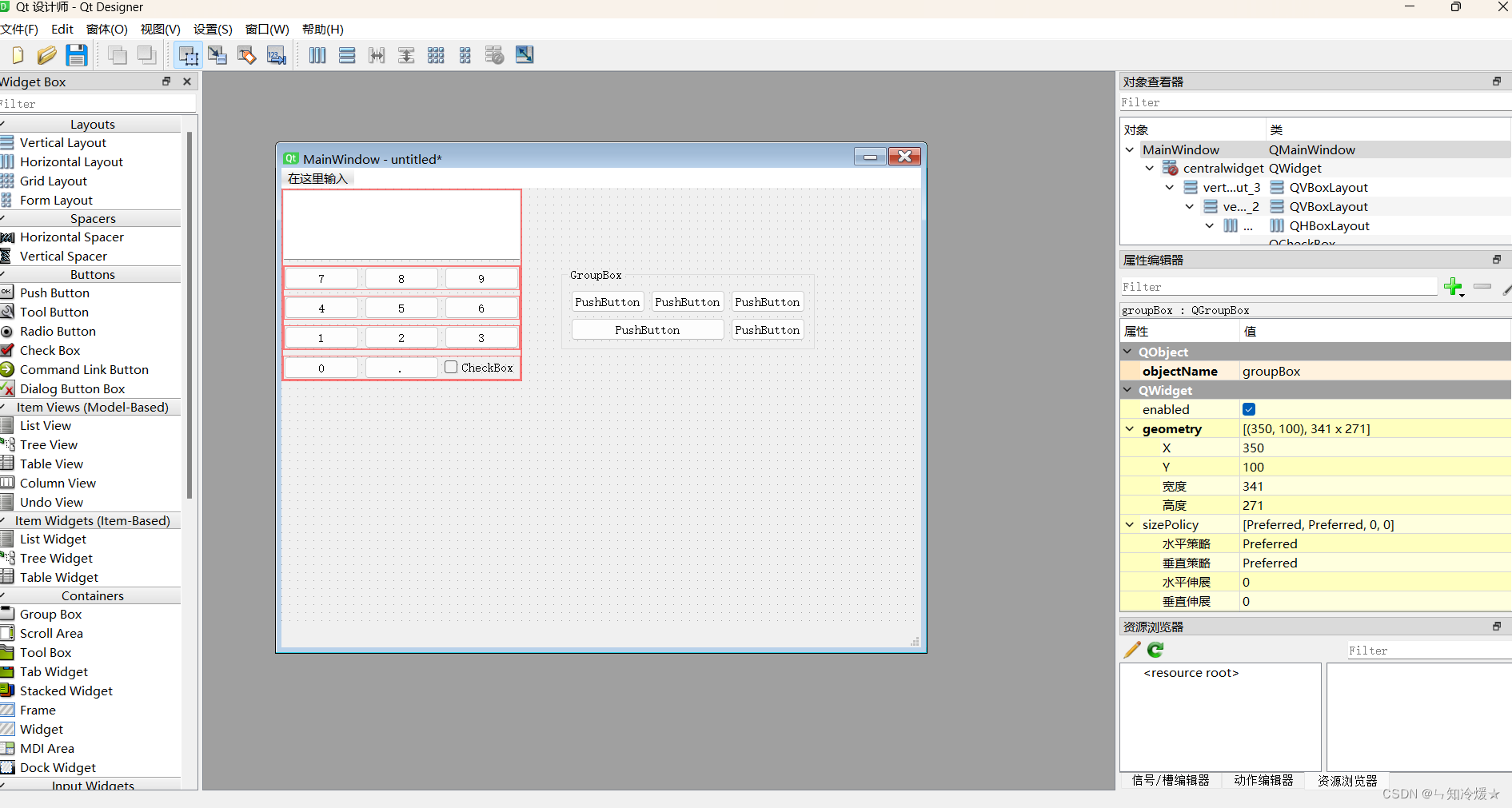
以下为将分组容器转换为栅格布局:

五、PyQt5布局管理(QBoxLayout、QGridLayout、QFormLayout、嵌套布局)
5-1、水平布局、垂直布局、栅格布局
水平布局(Horizontal layout):
- 是一种在用户界面中使用的布局方式,其中控件或窗口部件(widget)沿着水平方向排列。这意味着,每个控件或窗口部件都被放置在前一个控件或窗口部件的右侧,从而形成一个水平排列。
- 水平布局常常用于在用户界面中放置多个控件或窗口部件,使它们在水平方向上对齐并占用相同的空间。水平布局在许多图形用户界面工具包中都得到了支持,例如 PyQt、Qt、JavaFX 等。
- 水平布局通常与垂直布局(Vertical layout)结合使用,以便在用户界面中实现复杂的布局。例如,您可以使用水平布局将两个按钮水平排列在一起,然后使用垂直布局将这两个按钮与其他控件组合在一起,以便在用户界面中实现更复杂的布局。
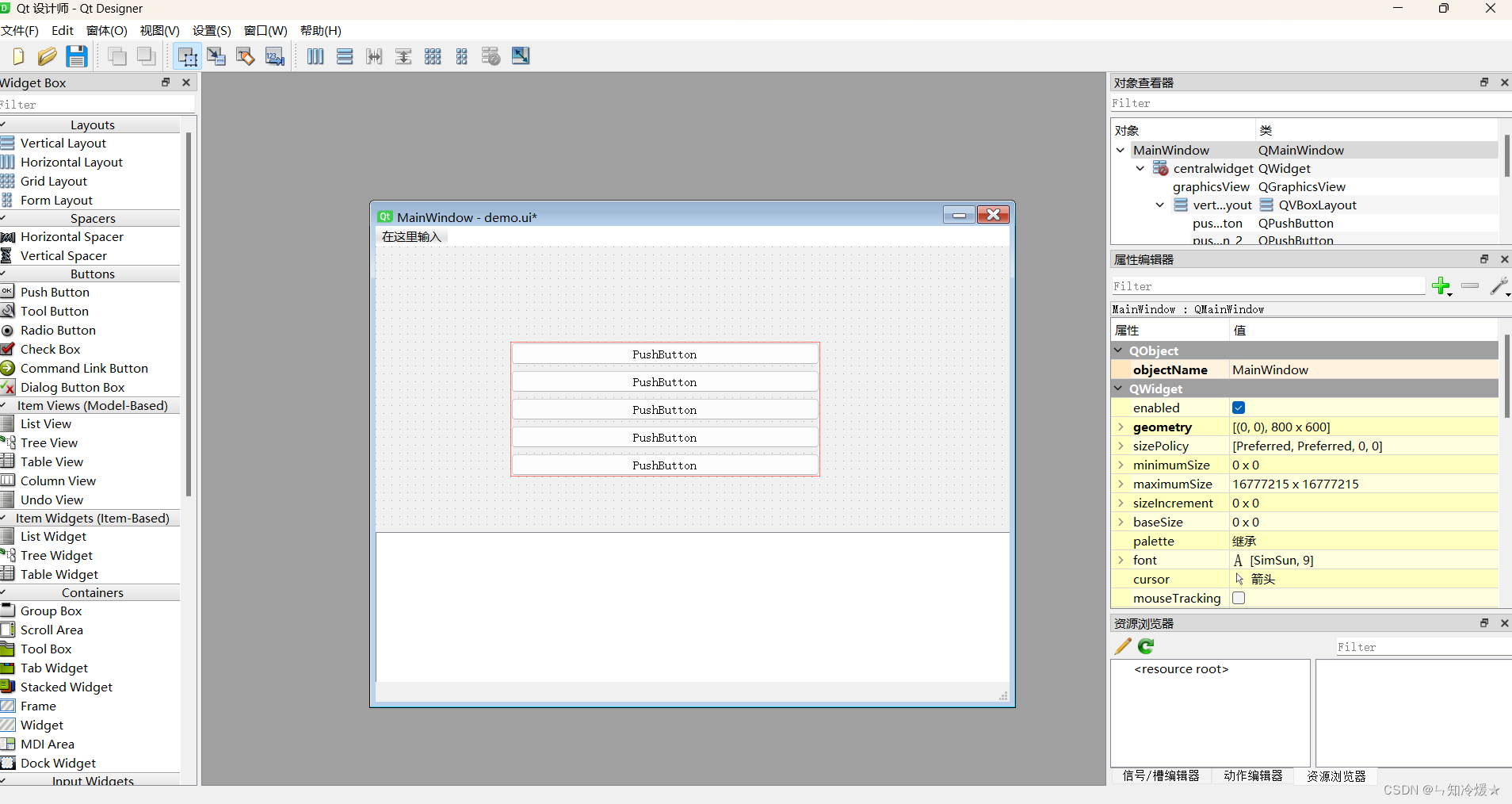
如下图所示为将五个按钮放置在垂直布局中去:

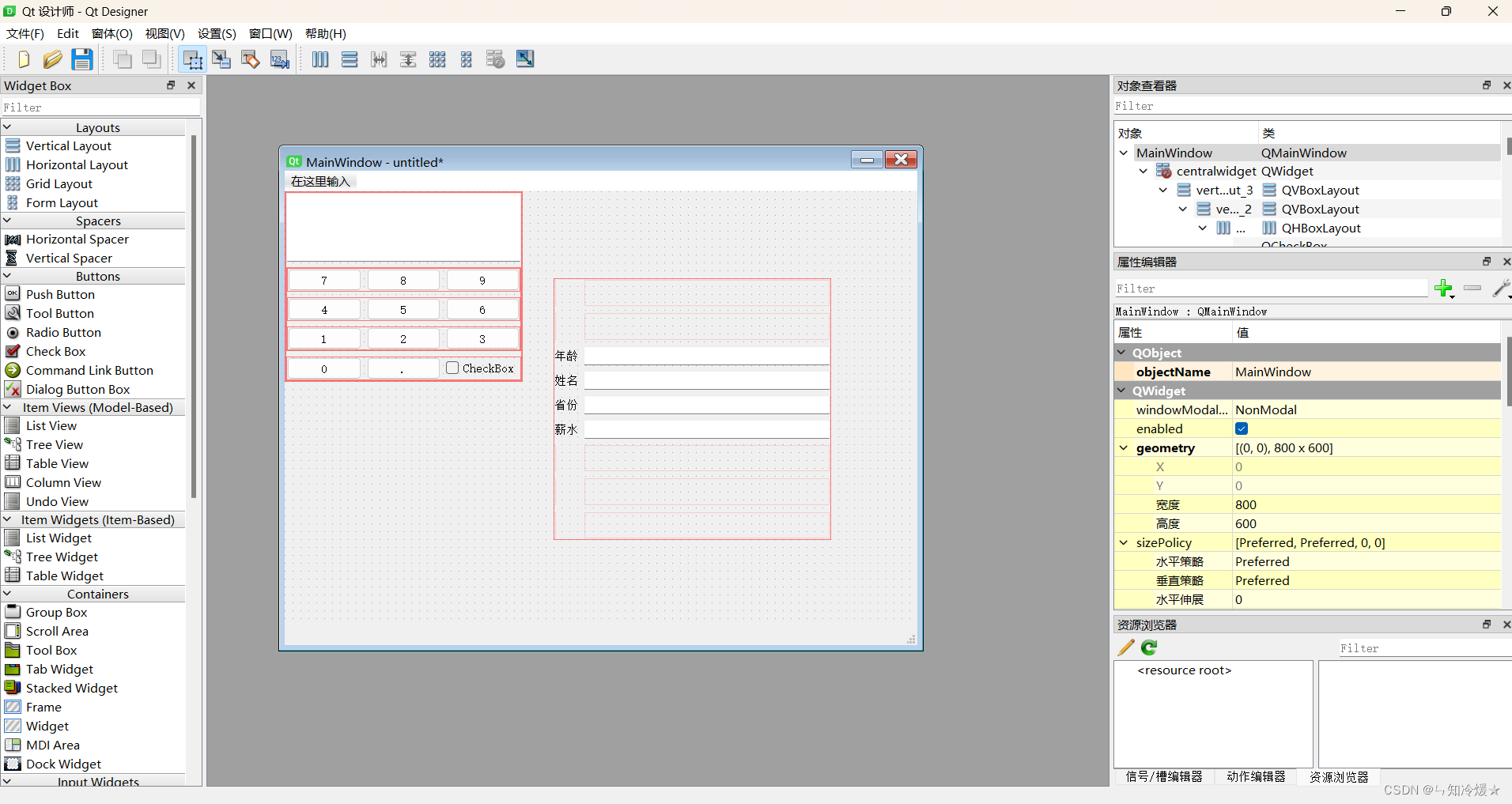
如下图所示为垂直布局和水平布局结合的案例:

栅格布局(Grid Layout)
- 是一种基于网格的布局系统,允许开发者在页面中创建复杂的布局结构。栅格布局使用一个网格来组织页面元素,将页面划分为一系列的行和列。开发者可以通过指定网格中的单元格位置和大小来控制元素的布局。
- 栅格布局的主要特点是它可以非常灵活地定位和调整元素的位置和大小,而不需要依赖传统的文档流布局。栅格布局可以处理复杂的布局结构,并且可以自适应不同的屏幕尺寸和设备。同时,栅格布局也提供了丰富的布局调整方式,例如自适应、固定宽度、最大宽度、最小宽度等。
- 在栅格布局中,通过使用grid容器来定义网格布局,通过grid-template-rows、grid-template-columns、grid-template-areas等属性来定义网格的行列布局。开发者可以使用grid-row、grid-column等属性来指定元素所占的网格单元格位置和大小。
总的来说,栅格布局是一种强大的布局工具,可以帮助开发者快速创建复杂的布局结构,并且可以适应不同的屏幕尺寸和设备。
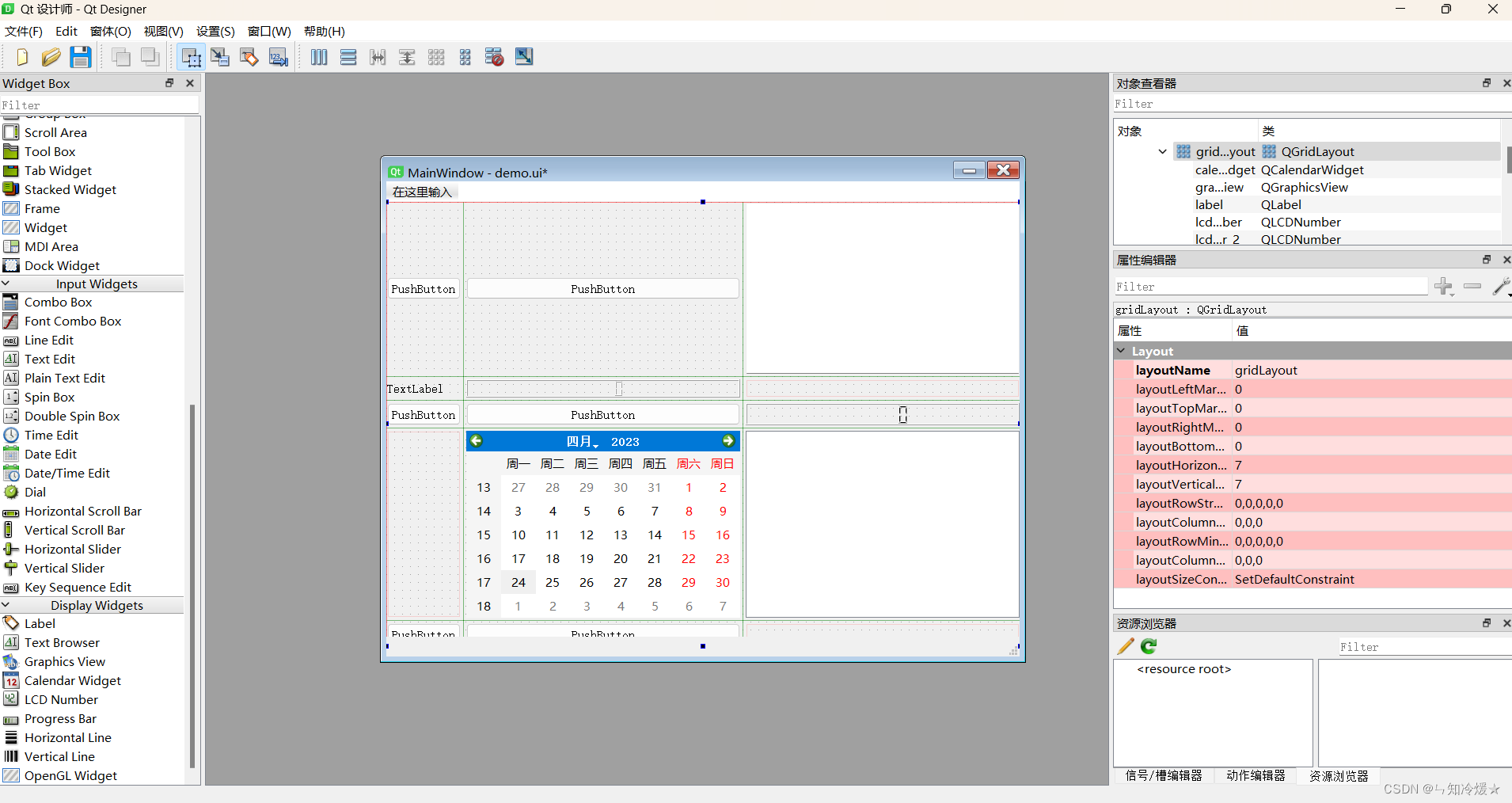
如下图所示为一个栅格布局的案例:

5-2、QFormLayout
FormLayout是一种用于构建图形用户界面(GUI)中表单的布局管理器。它可以在表单中自动地安排各种控件(例如文本框、复选框、下拉框等)的位置和大小,以便它们以最优化的方式显示在表单上。
- FormLayout的主要目的是简化表单的设计和排版工作,以及提高表单的可读性和易用性。使用FormLayout,设计人员可以轻松地创建各种不同类型的表单,例如登录表单、注册表单、数据输入表单等,而无需手动调整每个控件的位置和大小。
- FormLayout可以根据表单中控件的类型和数量,自动地生成最佳的布局。它可以根据控件之间的相对关系和层次结构,调整每个控件的位置和大小,以确保它们之间的间距和对齐方式是一致的。这样,即使用户调整了表单的大小或缩放了它,控件的位置和大小也会随之自动调整,以适应新的尺寸。
- FormLayout还提供了一些常用的功能,例如表单边距、控件间距、对齐方式、自动换行等。这些功能使得表单更加易于管理和修改,同时也提高了表单的可读性和易用性。
总之,FormLayout是一种非常有用的表单布局工具,可以使表单设计和排版变得更加高效和方便。使用FormLayout可以减少手动工作量,提高表单的质量和用户体验。
如下图所示为:右边为QFormLayout,相比于Grid Layout,QFormLayout使用起来更加的灵活。

六、PyQt5信号与槽(事件处理、数据传递等)以及关联控件QPushButton、QRadioButton、QcheckBox、QComboBox等
6-1、PyQt5信号与槽的介绍
PyQt5中的信号: 用于在对象之间传递信息的一种机制。一个信号表示了一个事件或状态的变化,当这个事件或状态变化时,信号被发射(emit)。可以将信号连接到一个或多个槽函数中,当信号被发射时,连接的槽函数会被调用执行。槽函数则是用于接收和处理信号的函数。(槽本质上就是一个函数或者方法)
在PyQt5中,使用connect()方法来将信号连接到槽函数中。connect()方法的基本语法为:
sender.signal.connect(receiver.slot)
其中,sender表示发送信号的对象,signal表示信号的名称,connect()方法将信号signal连接到receiver对象的槽函数slot中。槽函数可以是任何可调用的Python函数。
除了基本的信号和槽连接,PyQt5还支持一些高级的信号和槽机制,如:
- 使用自定义信号:可以定义自己的信号,并将其连接到槽函数中。自定义信号可以通过QObject类的signal()方法定义,并使用emit()方法发射信号。
- 使用Lambda表达式:可以使用Lambda表达式作为槽函数,Lambda表达式可以简洁地表示一个函数。
- 使用信号参数:PyQt5中的信号可以带有参数,参数可以在信号发射时被传递给槽函数。
- 一个信号连接多个槽函数:可以将一个信号连接到多个槽函数中,所有的槽函数都会在信号被发射时被调用执行。
信号和槽机制是PyQt5中非常重要的一个概念,可以用于实现各种功能,如用户界面响应、事件处理、多线程通信等。对于PyQt5的学习和使用来说,熟悉信号和槽机制是至关重要的。
6-2、在Qt Designer中的操作
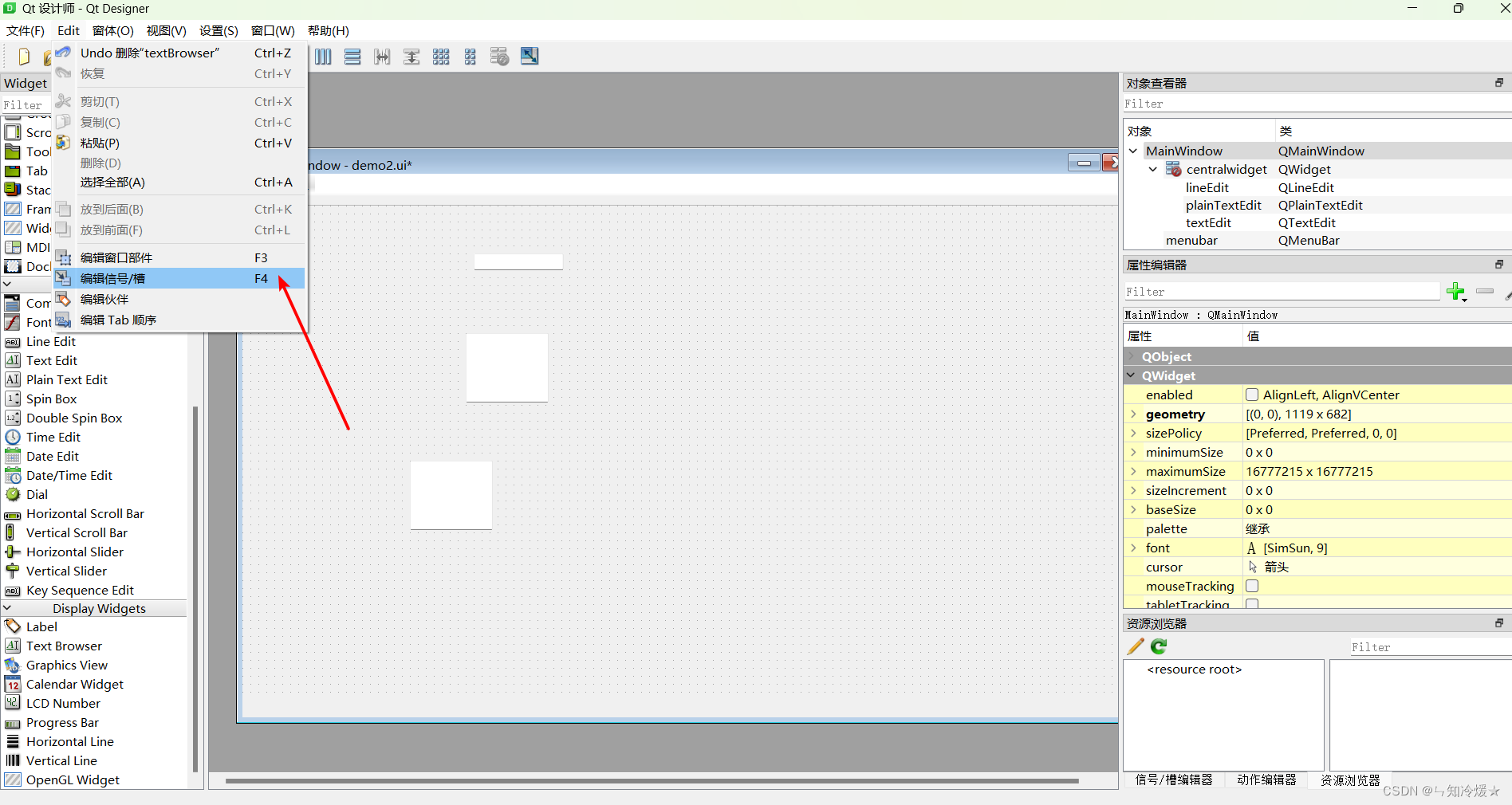
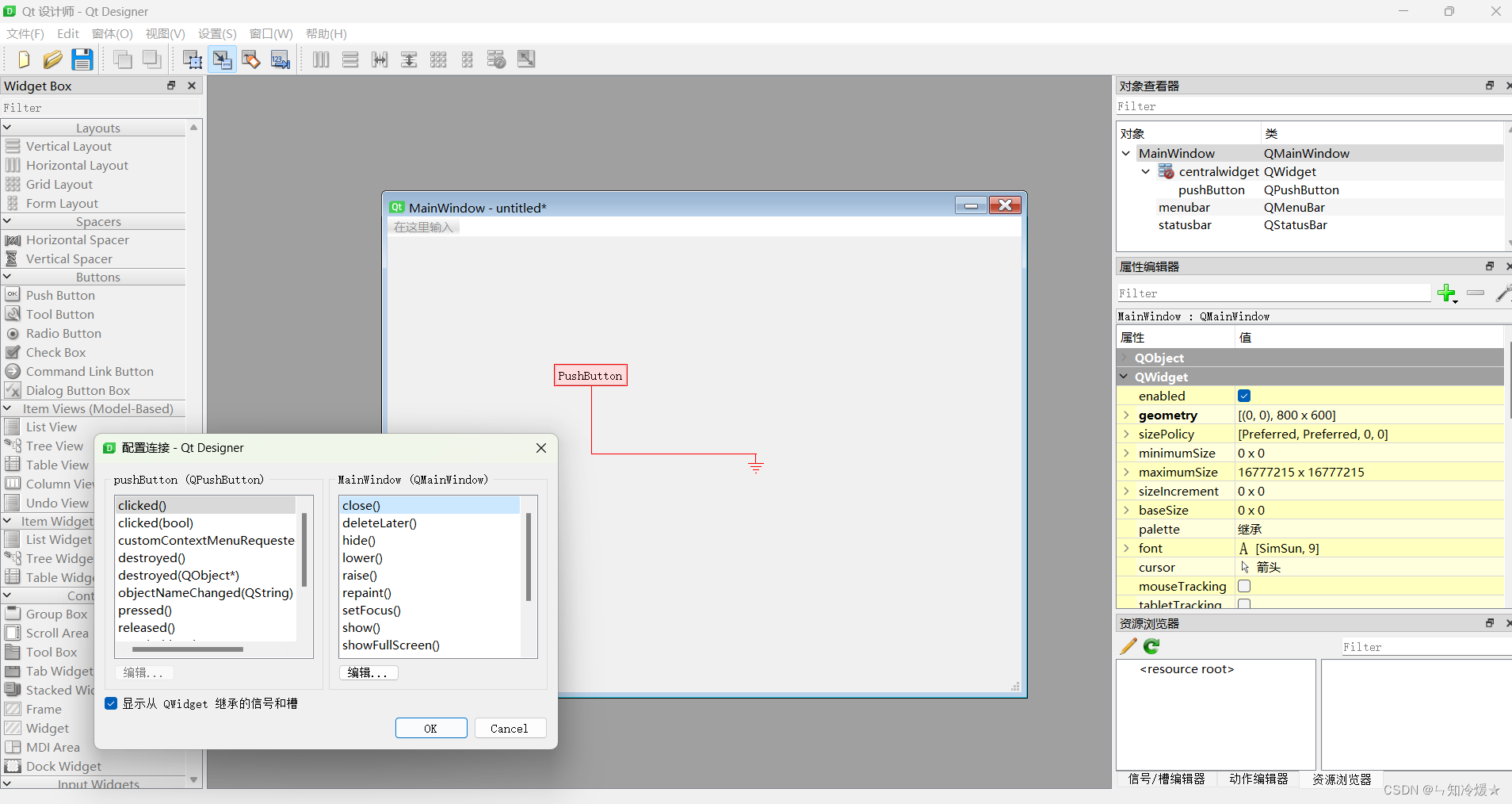
以下为在Qt Designer中的编辑信号与槽:

详细的操作步骤:
- 创建一个按钮
- 点击菜单中的编辑信号/槽
- 拖动按钮,得到如图所示的对话框
- 左侧为信号对应的函数,即点击button发生的事件,(下边继承的信号与槽打对勾,显示右侧函数)
- 右侧为槽,即信号对应的触发事件
- 点击ok,则按钮点击之后就会触发关闭窗口事件。

6-3、QPushButton介绍
**QPushButton是Qt中常用的按钮控件,可以用于在GUI中创建各种类型的按钮,如普通按钮、复选框按钮、单选框按钮等。**它继承自QAbstractButton类,因此具有QAbstractButton类的所有特性和方法。
QpushButton的构造函数如下:
QPushButton(parent=None)
QPushButton(str, parent=None)
QPushButton(QIcon, str, parent=None)
其中,第一个构造函数创建一个无标签的按钮;第二个构造函数创建一个有标签的按钮;第三个构造函数创建一个既有图标又有标签的按钮。
QPushButton可以通过调用:
- setText()方法设置按钮的文本标签,
- setIcon()方法设置按钮的图标。
- setEnabled()用于设置按钮是否可用
- setFlat()用于设置按钮是否平面、setCheckable()用于设置按钮是否可选中等。
QPushButton还可以通过信号与槽机制来响应用户的点击事件。当用户单击按钮时,会发出clicked()信号,可以通过连接这个信号来执行特定的操作,例如在文本框中显示一个消息或启动一个特定的函数。此外,QPushButton还支持其他一些与点击相关的信号和槽,例如pressed()和released()信号,用于在按钮被按下和释放时执行操作。
以下是一个简单的示例,演示如何创建一个QPushButton并设置其文本标签、图标和点击事件:
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton, QLabel, QHBoxLayout, QVBoxLayout, QWidget
from PyQt5.QtGui import QIcon
from PyQt5.QtCore import Qt
class MyMainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('QPushButton Demo')
self.setGeometry(300, 300, 400, 300)
# 创建一个QPushButton并设置文本标签和图标
btn = QPushButton('Click me!', self)
btn.setIcon(QIcon('icon.png'))
# 连接按钮的clicked信号到槽函数onBtnClicked
btn.clicked.connect(self.onBtnClicked)
# 创建一个QLabel用于显示按钮状态
self.label = QLabel('Button not clicked', self)
# 创建水平布局和垂直布局,并将按钮和标签添加到布局中
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(btn)
hbox.addStretch(1)
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
vbox.addStretch(1)
vbox.addWidget(self.label, alignment=Qt.AlignCenter)
# 创建一个QWidget,并将垂直布局添加到QWidget中
widget = QWidget()
widget.setLayout(vbox)
self.setCentralWidget(widget)
def onBtnClicked(self):
self.label.setText('Button clicked')
if __name__ == '__main__':
app = QApplication(sys.argv)
win = MyMainWindow()
win.show()
sys.exit(app.exec_())
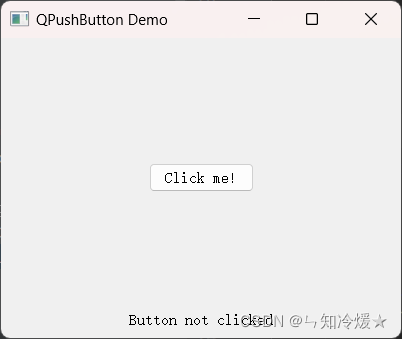
如下图为输出示例:

6-3、QRadioButton介绍
QRadioButton是一个单选按钮控件,可以用于从多个互斥的选项中选择一个选项。与QCheckBox不同,QRadioButton只允许选择一个选项。
QRadioButton控件的基本属性和方法包括:
- setText():设置按钮的文本。
- isChecked():检查按钮是否被选中。
- setChecked():设置按钮的选中状态。
- toggled():每当按钮的选中状态发生变化时,都会发出toggled()信号。
下边是一个简单示例:
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QRadioButton
class MyMainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('QRadioButton Demo')
self.setGeometry(300, 300, 400, 300)
# 创建两个单选框按钮
rb1 = QRadioButton('Option 1', self)
rb1.move(50, 50)
rb1.setChecked(True)
rb2 = QRadioButton('Option 2', self)
rb2.move(50, 80)
# 绑定toggled()信号
rb1.toggled.connect(self.onToggled)
rb2.toggled.connect(self.onToggled)
def onToggled(self, checked):
sender = self.sender()
if checked:
print(sender.text() + ' is checked')
if __name__ == '__main__':
app = QApplication(sys.argv)
win = MyMainWindow()
win.show()
sys.exit(app.exec_())
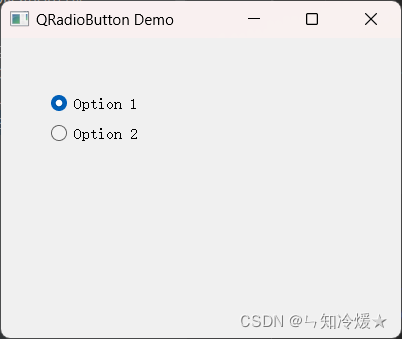
下图为输出图:

6-4、复选框控件(QcheckBox)介绍
QCheckBox是一个复选框控件,可以用于从多个选项中选择一个或多个选项。与QRadioButton不同,QCheckBox允许选择多个选项。
QCheckBox控件的基本属性和方法包括:
- setText():设置复选框的文本。
- isChecked():检查复选框是否被选中。
- setChecked():设置复选框的选中状态。
- stateChanged():每当复选框的选中状态发生变化时,都会发出stateChanged()信号。
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QCheckBox
class MyMainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('QCheckBox Demo')
self.setGeometry(300, 300, 400, 300)
# 创建两个复选框
cb1 = QCheckBox('Option 1', self)
cb1.move(50, 50)
cb2 = QCheckBox('Option 2', self)
cb2.move(50, 80)
# 绑定stateChanged()信号
cb1.stateChanged.connect(self.onStateChanged)
cb2.stateChanged.connect(self.onStateChanged)
def onStateChanged(self, state):
sender = self.sender()
if state == 2:
print(sender.text() + ' is checked')
else:
print(sender.text() + ' is unchecked')
if __name__ == '__main__':
app = QApplication(sys.argv)
win = MyMainWindow()
win.show()
sys.exit(app.exec_())
下列为输出:

6-5、下拉列表控件(QComboBox)介绍
QComboBox是一个下拉列表控件,允许用户从预定义的一组选项中选择一个或多个选项。它通常用于表示枚举类型的值或选择一组预定义的选项。
QComboBox控件的基本属性和方法包括:
- addItem():添加一个项到下拉列表中。
- addItems():添加多个项到下拉列表中。
- setCurrentIndex():设置当前选中的项的索引。
- currentText():返回当前选中的项的文本。
- currentIndexChanged():每当当前选中的项发生变化时,都会发出currentIndexChanged()信号。
下面是一个简单的演示示例:
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QComboBox
class MyMainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('QComboBox Demo')
self.setGeometry(300, 300, 400, 300)
# 创建一个下拉列表并添加几个选项
combo = QComboBox(self)
combo.addItem('Option 1')
combo.addItem('Option 2')
combo.addItem('Option 3')
combo.move(50, 50)
# 绑定currentIndexChanged()信号
combo.currentIndexChanged.connect(self.onIndexChanged)
def onIndexChanged(self, index):
# 选择下拉列表的某一项时,sender.currentText()对应的为数字1、2、3。
# 即在选择时,使用sender.currentText()来做出选择每一项对应的操作。
sender = self.sender()
print('Current selection is ' + sender.currentText())
if __name__ == '__main__':
app = QApplication(sys.argv)
win = MyMainWindow()
win.show()
sys.exit(app.exec_())
下图为输出:

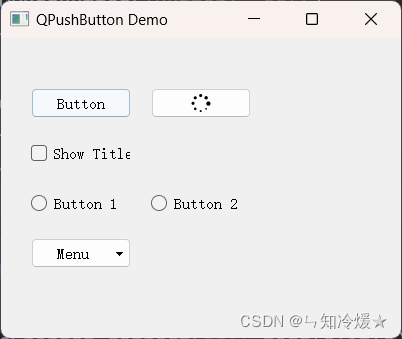
6-9、Button综合案例
以下是一个综合案例,展示了如何使用多个QPushButton,包括普通按钮、复选框按钮、单选框按钮和菜单按钮,并演示了这些按钮的基本用法和属性。
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton, QCheckBox, QRadioButton, QMenu, QAction
class MyMainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('QPushButton Demo')
self.setGeometry(300, 300, 400, 300)
# 创建一个普通按钮和一个带图标的按钮
btn1 = QPushButton('Button', self)
btn1.move(30, 50)
btn2 = QPushButton(self)
btn2.setIcon(QIcon('switchicon.png'))
btn2.move(150, 50)
# 创建一个复选框按钮
cb = QCheckBox('Show Title', self)
cb.move(30, 100)
cb.stateChanged.connect(self.toggleTitle)
# 创建两个单选框按钮
rb1 = QRadioButton('Button 1', self)
rb1.move(30, 150)
rb2 = QRadioButton('Button 2', self)
rb2.move(150, 150)
# 创建一个菜单按钮和一个菜单
mb = QPushButton('Menu', self)
mb.move(30, 200)
menu = QMenu(self)
menu.addAction('Action 1', self.onAction1)
menu.addAction('Action 2', self.onAction2)
mb.setMenu(menu)
def toggleTitle(self, state):
if state == Qt.Checked:
self.setWindowTitle('QPushButton Demo - Title Visible')
else:
self.setWindowTitle('QPushButton Demo')
def onAction1(self):
print('Action 1 clicked')
def onAction2(self):
print('Action 2 clicked')
if __name__ == '__main__':
app = QApplication(sys.argv)
win = MyMainWindow()
win.show()
sys.exit(app.exec_())
输出展示如下图所示:

七、PyQt5图形与特效(定制窗口风格、绘图、QSS与UI美化、不规则窗口、设置样式等)
八、PyQt5扩展应用(制作PyQt5安装程序、数据处理、第三方图绘图库在PyQt5中的应用、UI自动化测试等)
参考文章:
一文了解倒排表.








![[工具]Pytorch-lightning的使用](https://img-blog.csdnimg.cn/d3001cffcd0b4da795f7d57e3b219fd1.png)
![shiro反序列化[cve_2016_4437]](https://img-blog.csdnimg.cn/b30d9e2b3d8a4a98b8a513349e20a234.png)