这段时间我正在完成我的第一本个人图书,期间做了很多的案例,最近需要在网页端完成一个关于「恶意文本检测」的案例,为了让该案例表现的更加易用简洁、对用户友好,我需要在页面中添加一些用户操作提示信息,比如「正在加载」、「加载失败」、「加载成功」等信息提示,这些功能如果是在微信小程序上实现,那很方便,直接调用 wx.showModal()等方法即可,但是要在网页端实现该功能,就得依赖其他第三方JS和CSS了,在本文中,我们就来介绍一个库,它允许我们仅使用一个 <script/>标签引入其对应的资源文件,就可以简单快捷的使用其功能,请看效果:

参考资料
- gitee链接:https://gitee.com/mail_osc/msg#http://res.weiunity.com/msg/demo.html
1. 快速体验
关于该案例的演示demo,大家可以参考如下两个网址:
- msg官方demo
演示网址:http://res.weiunity.com/msg/demo.html
效果图:

- 个人网站关于恶意文本检测的案例
演示网址:https://www.shipudong.com/toxicity/view/index.html
效果图:

2. 快速使用
- 引入msg.js库
<script src="https://res.weiunity.com/msg/msg.js"></script>
- 使用库
- 信息提示,2.5秒后自动关闭
msg.info('Hello Msg')
- 成功提示,1.5秒后自动关闭
msg.success('操作成功')
- 失败提示,2.5秒后自动关闭
msg.failure('操作失败');
- 加载提示,图中会有一张动图一直转圈,它不会自动关闭,所以必须与
msg.close()配合使用
msg.loading('加载中');
- 关闭提示信息
msg.close();
该命令主要用来配合 msg.loading()使用,用于关闭加载中的提示。其他的 msg.info()、 msg.success()、msg.failure()这些也可以用该命令进行关闭,不过有点多此一举,因为上述这些命令本身设置有自动关闭的时间。
- 当msg弹出的提示信息消失之后,转去执行其他命令
msg.info('Hello Msg', function(){
alert(123);
});
浏览器首先会弹出「Hello MSg」的提示信息,2.5秒之后该信息消失,浏览器会继续通过alert命令弹出「123」。
- 普通弹出框
//普通弹出框。普通弹出窗只是显示内容,所以直接吧内容传入就可以了
msg.popups('我是弹出窗口,可以传入文字、也可以传入html');
- 自定义弹出框
//自定义弹出框。自定义,传入了一个自定义属性,内容文本也算是其中的一个属性。改弹出层自动会居中显示。
msg.popups({
text:'Hallo,是管雷鸣创造了我!', //弹出窗显示的内容,支持html
height:'100px', //弹出层显示的高度。不传默认是 auto。 传入如 100px 、 10rem 、 10% 等
width:'90%', //弹出层显示的宽度。不传默认是 90%。 传入如 100px 、 10rem 、 10% 等
close:true, //是否显示右上角的关闭按钮,不传默认是true,显示关闭按钮
background:'#2e2d3c', //背景颜色。十六进制颜色编码。不传默认是 '#2e2d3c'
opacity:92, //弹出层的透明度,默认是92, 取值0~100,0是不透明,100是全部透明
padding:'3px', //弹出层四周留的空隙,默认是1rem。可传入如 10px 、 1rem 等
});
- 定义弹出框的位置
//定义弹出层的位置。注意,top跟bottom如果同时存在,那么bottom将会不起作用。
msg.popups({
text:'弹窗的内容', //弹出窗显示的内容,支持html
top:'30%', //弹出层距离顶部的距离。可以传入如 30%、 5rem、 10px 等。如果设置了此项,那么弹出层上下居中效果将不会有
left:'5%', //弹出层距离浏览器左侧的距离。传入如30%、 5rem、 10px 等。如果设置了此项,那么弹出层左右居中效果将不会有
bottom:'10px', //弹出层距离底部的距离。传入如30%、 5rem、 10px 等。如果设置了此项,那么弹出层左右居中效果将不会有
});
3. 案例展示
了解完有关msg的用法之后,我们来看一个简单的案例。
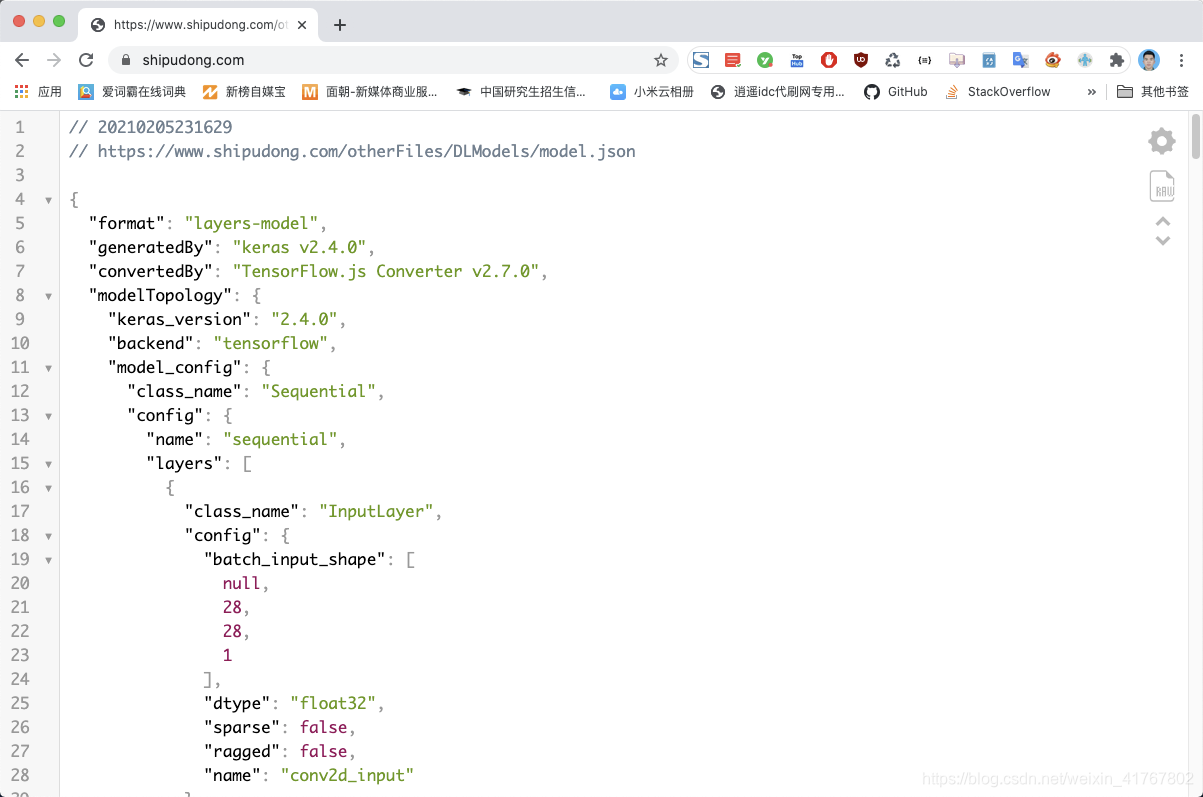
首先,我们来明确一下该案例的主要功能:页面中会有一个 <button/>标签,当用户点击该按钮时,会去请求一个训练好的格式为TF.js layers的模型文件并给用户弹出「正在请求信息」的操作提示,该模型文件的地址如下所示:https://www.shipudong.com/otherFiles/DLModels/model.json
若请求成功,则将该模型的相关信息打印在控制台并关闭刚刚弹出的加载信息提示;若请求失败,则显示错误信息,同时也关闭刚刚弹出的加载信息提示。

接下来,请看具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>msg演示案例</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://res.weiunity.com/msg/msg.js"></script>
</head>
<body>
<button id="btn">获取数据</button>
<script>
$(function (){
$("#btn").click(function (){
msg.loading("正在请求信息!")
$.ajax({
url:"https://www.shipudong.com/otherFiles/DLModels/model.json",
success(res){
msg.close()
console.log(res)
},error(err){
msg.close()
console.log(err)
}
})
})
})
</script>
</body>
</html>
案例很简单,故关于上述代码的具体解释这里不在赘述。