目录
- VUE
- 镜像基本命令
- vue 不是内部或外部命令
- 路径
- 配置路由
- powerdesigner 建模
- 栏位添加注释
- id设置自增
- 导出sql
- 虚拟机root密码重置(centos7)
- 生成代码工具
- 安装EasyCode插件
- 连接数据库
- 生成代码
- 可以自定义模板
- 复制现有的模板,在其基础上进行改造
VUE
镜像基本命令
# 设置镜像地址
npm config set registry https://registry.npm.taobao.org
# 查看镜像地址
npm config get registry
# 临时指定镜像地址
npm install --registry=https://registry.npm.taobao.org
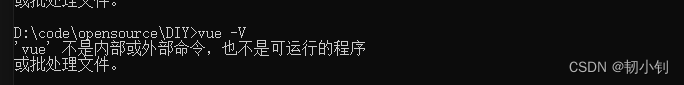
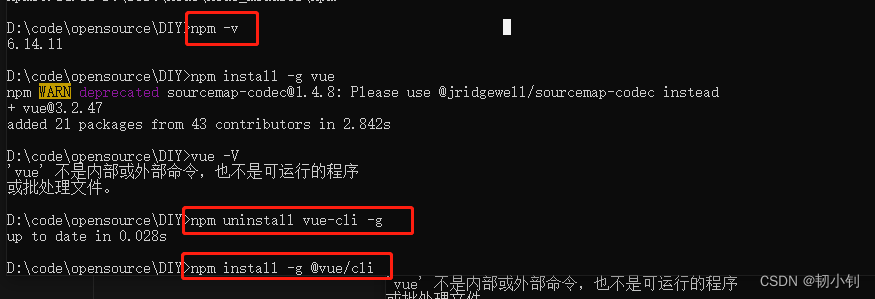
vue 不是内部或外部命令
- npm是否已安装:
npm -v - 重装vue:
- 卸载:
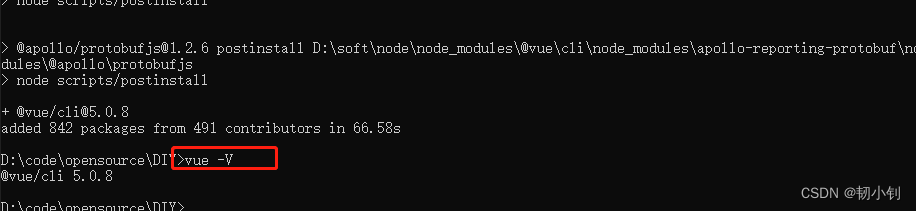
npm uninstall vue-cli -g - 安装:
npm install -g @vue/cli



- 卸载:
路径
./:表示相对路径,代表当前目录下的同级目录,遵从的是从后往前找文件@:等价于 /src 这个目录,遵从的是从前往后找,是为了避免麻烦又怕写错的相对路径的简写

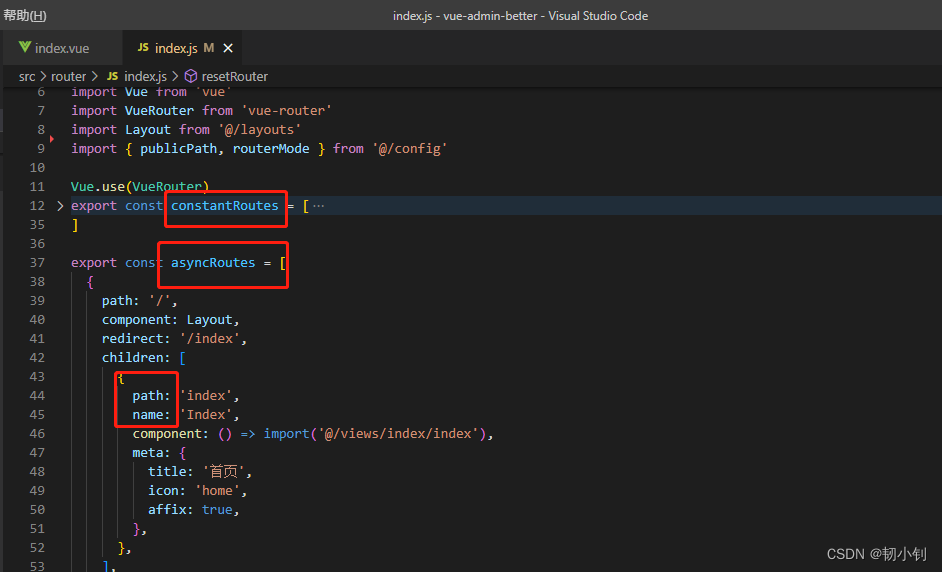
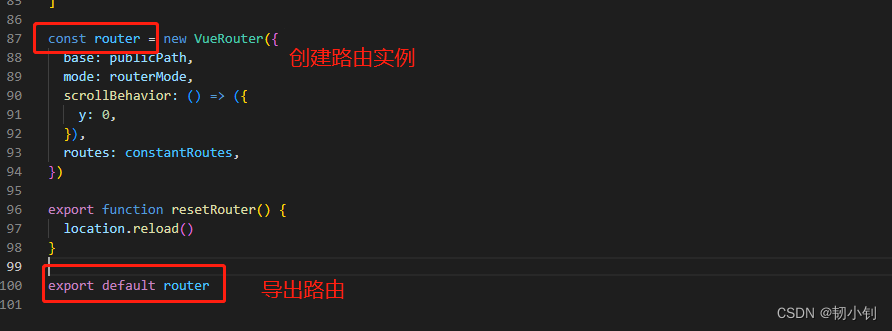
配置路由
- constantRoutes: 代表那些不需要动态判断权限的路由,如登录页、404、等通用页面。
- asyncRoutes: 代表那些需求动态判断权限并通过 addRoutes 动态添加的页面
- path:基本参数,路由的访问路径。即url component:访问路径对应的组件
- name:扩展参数(非必须)路由指定命名,设置后可params传参及使name进⾏路由跳转
this.$router.push({ path: '/home',query:{id:"123"}})
this.$router.push({ name: '/home',params:{id:"123"}})

创建导出路由后,可以在组件内通过 this.$router 访问路由器

powerdesigner 建模
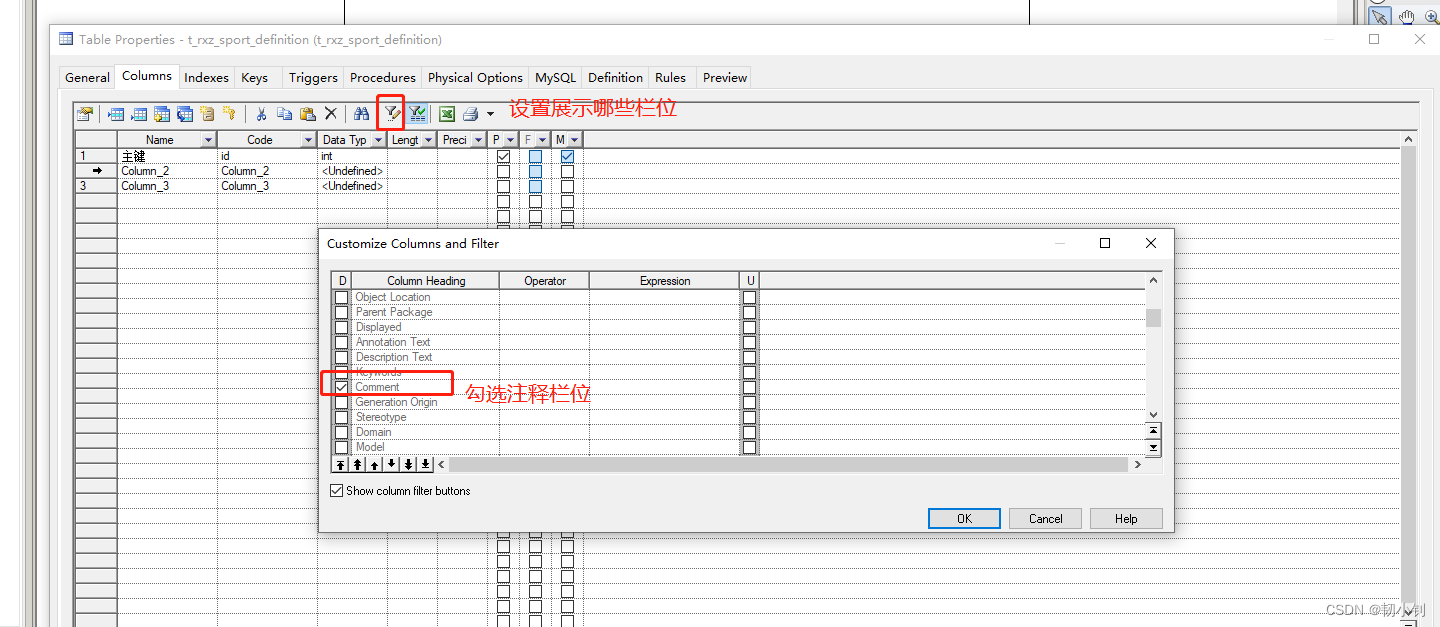
栏位添加注释

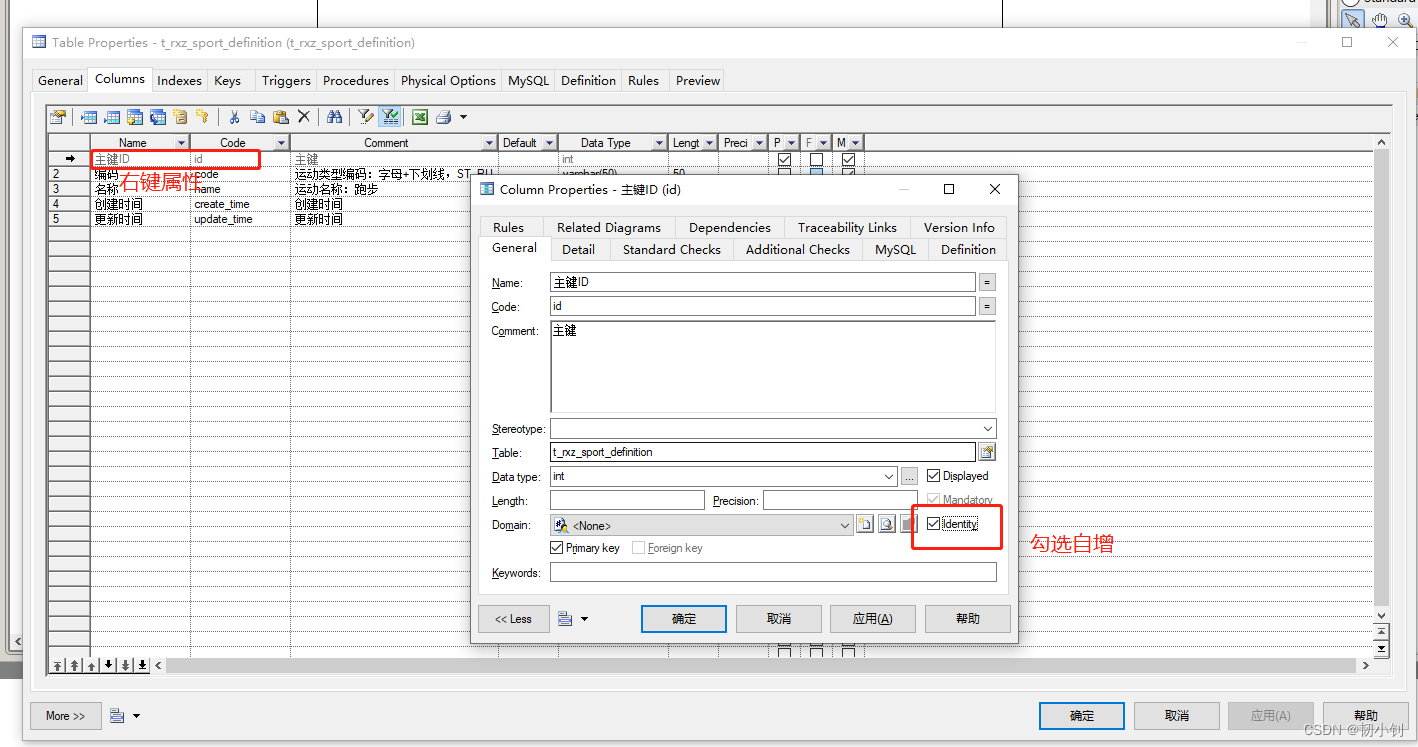
id设置自增

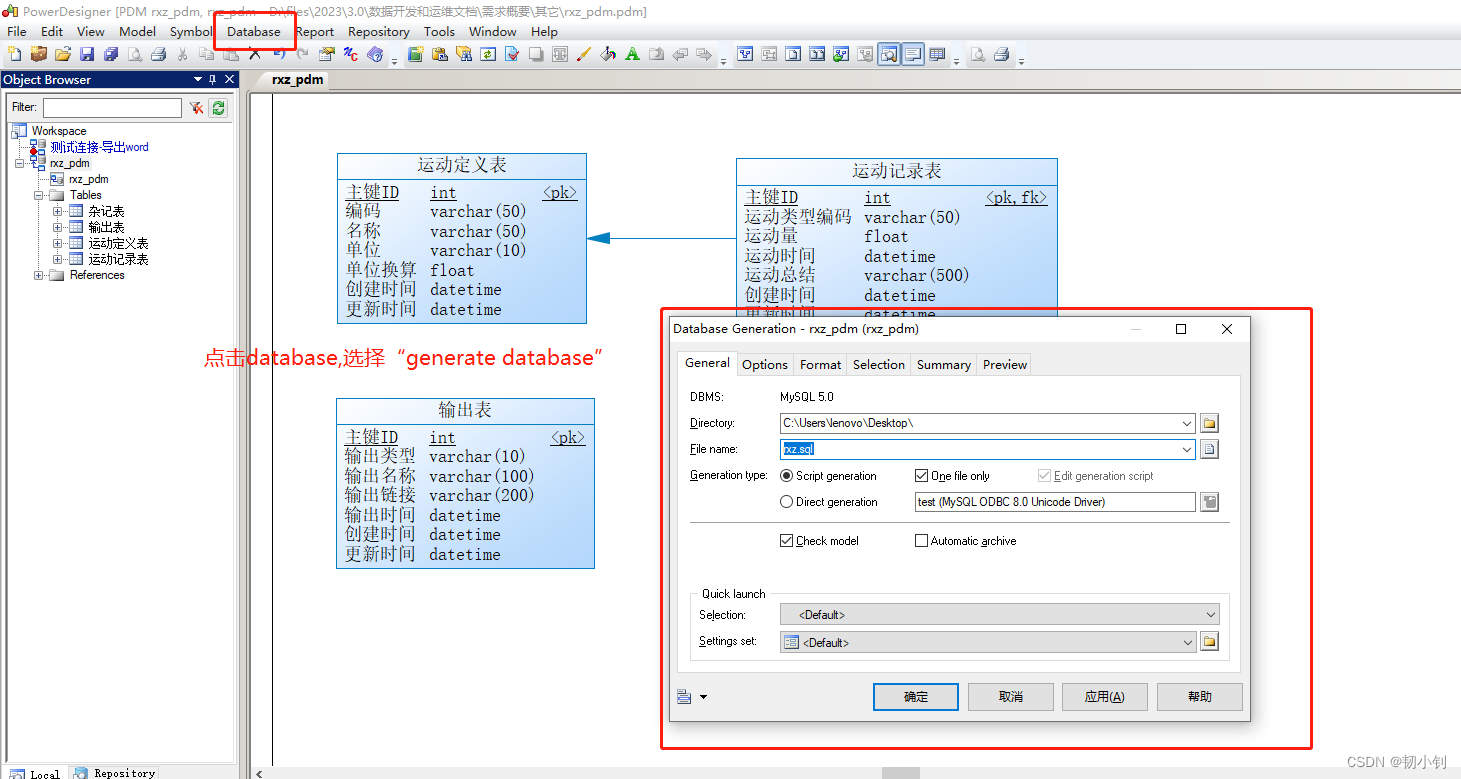
导出sql

虚拟机root密码重置(centos7)
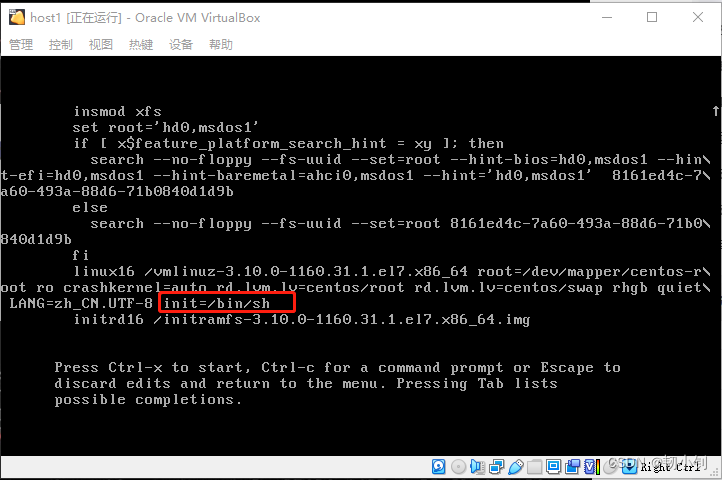
- 启动虚拟机按e,进入编辑页,往下翻,找到图中位置,添加
init=/bin/sh

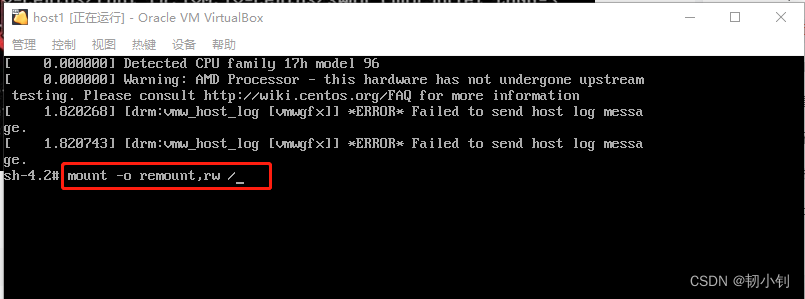
- 按照上图,选择ctrl+x,进入下图,添加
mount -o remount, rw /,回车后输入passwd root进行密码修改

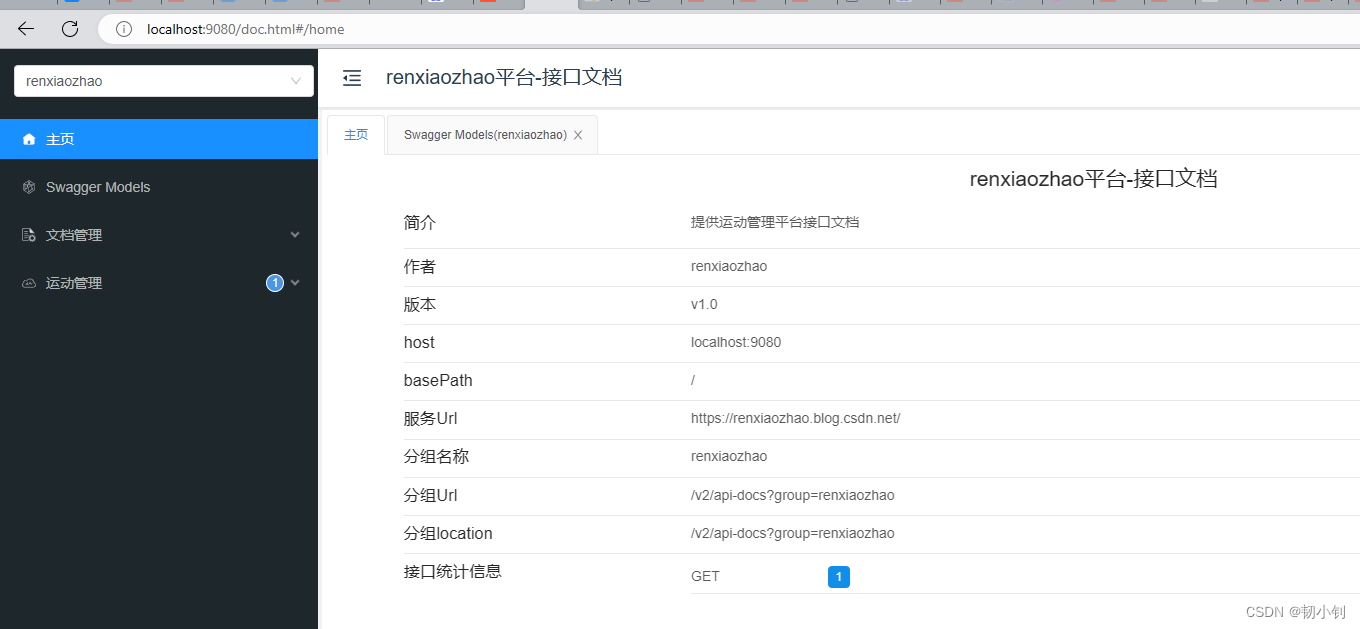
- 后端项目swagger

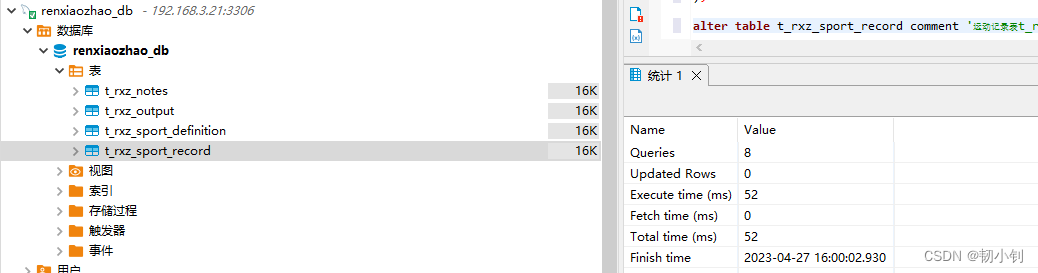
- 创建数据库(mysql 5.7,不适合高版本数据库):
CREATE DATABASE renxiaozhao_db DEFAULT CHARACTER SET utf8 DEFAULT COLLATE utf8_general_ci;
GRANT ALL PRIVILEGES ON renxiaozhao_db.* TO 'renxiaozhao'@'%' IDENTIFIED BY 'RenXZ@2023';
GRANT ALL PRIVILEGES ON renxiaozhao_db.* TO 'renxiaozhao'@'localhost' IDENTIFIED BY 'RenXZ@2023';
flush privileges;

生成代码工具
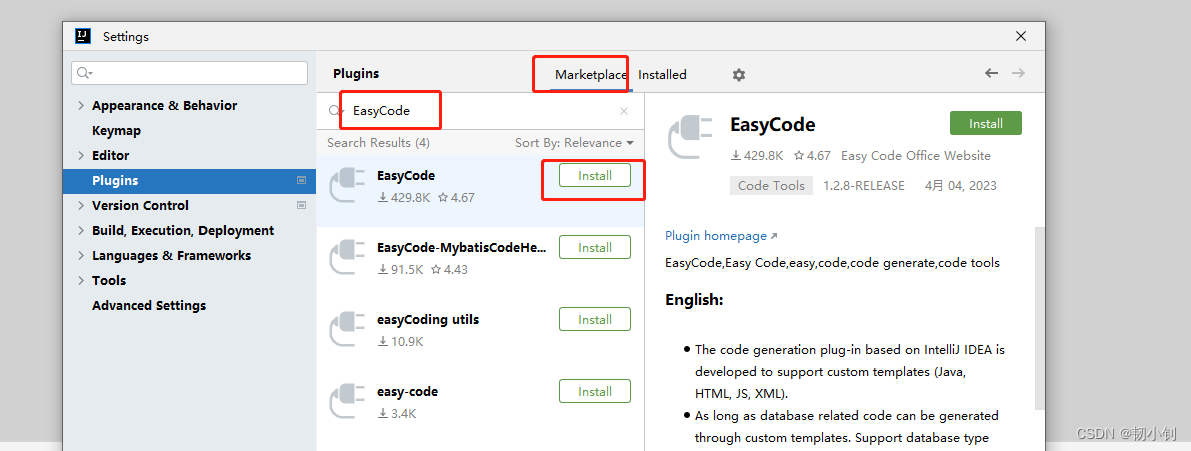
安装EasyCode插件

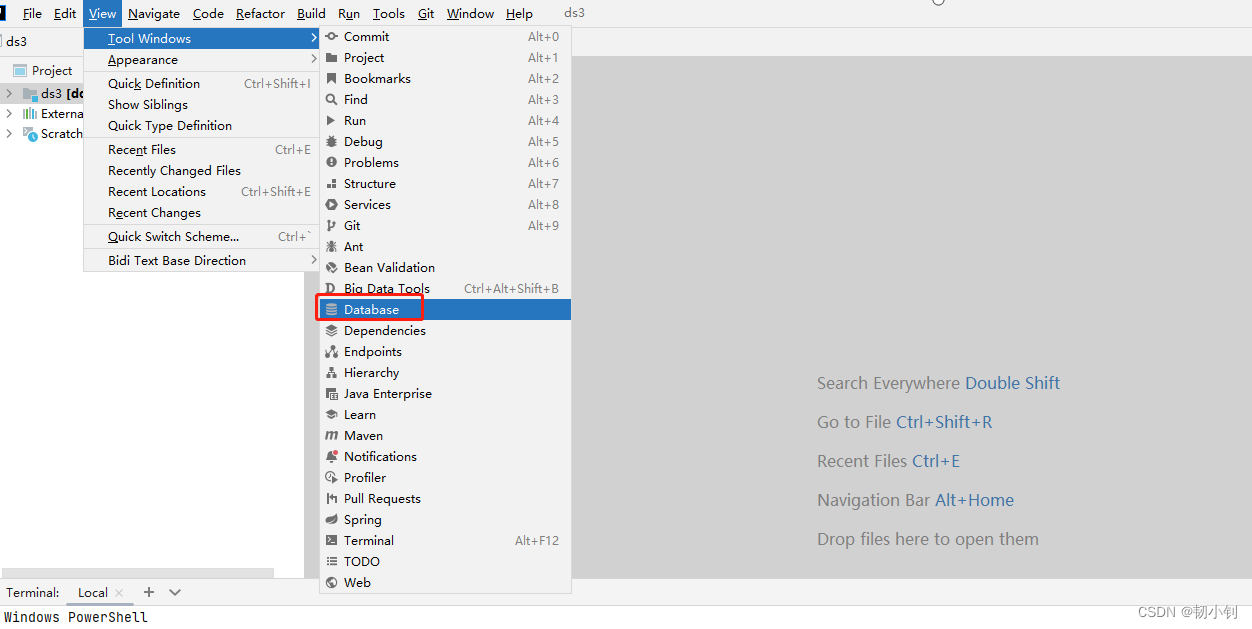
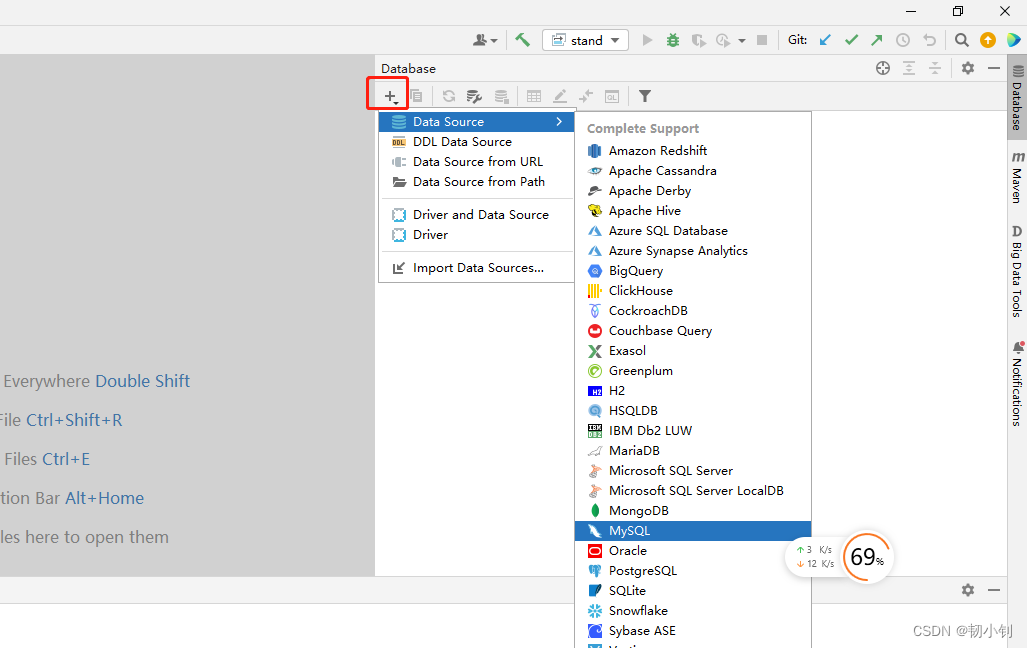
连接数据库


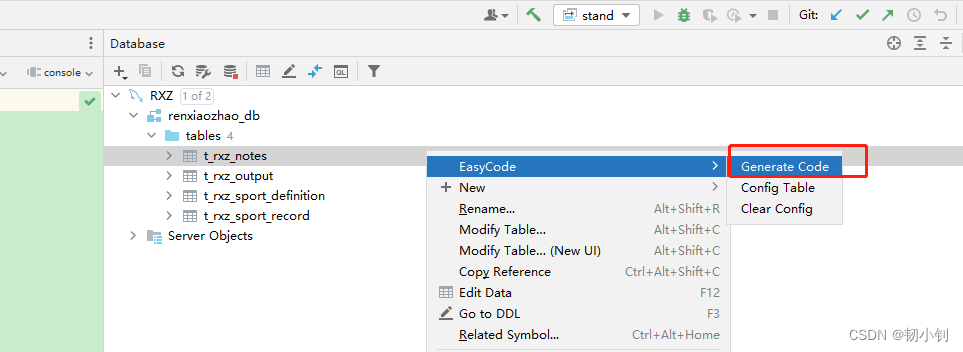
生成代码

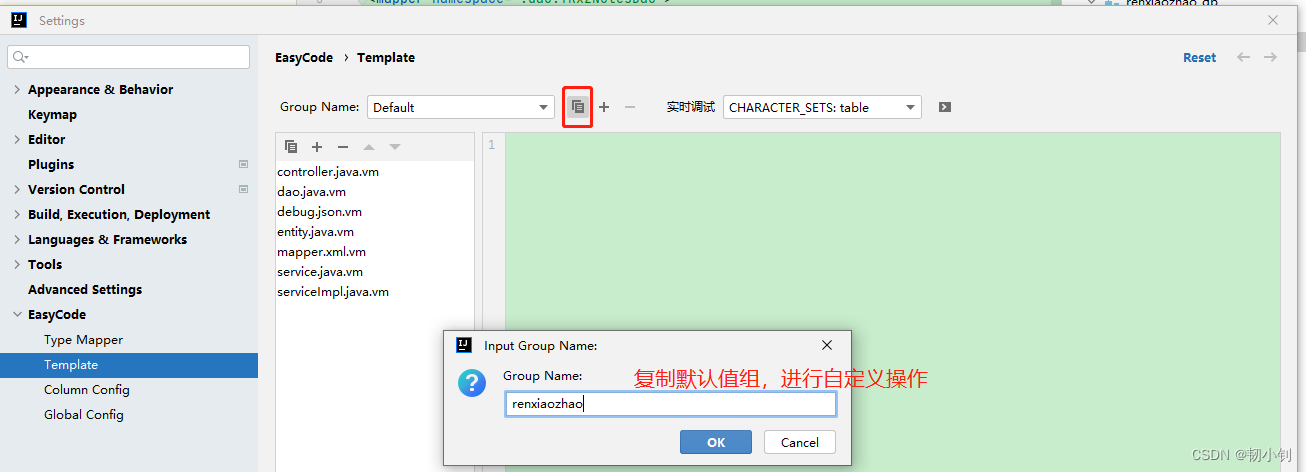
可以自定义模板
默认生成代码名称是以表名创建的,如果不想要TRxz前缀可以自定义模板

复制现有的模板,在其基础上进行改造