文章目录
- 1. 打开和关闭浏览器
- 1)打开浏览器并访问 URL
- 2)关闭浏览器窗口
- 2. 元素的定位
- 1)以 id 定位元素
- 2)以 name 定位元素
- 3)以 tag name 定位元素
- 4)以 class name 定位元素
- 5)以 xpath 定位元素
- 6)以 css selector 定位元素
- 7)以 link text 定位元素
- 8)以 partial link text 定位元素
- 3. 操作测试元素
- 1)键盘输入与鼠标点击
- 2)submit 提交表单
- 3)获取元素内容
- 4. 添加等待
- 1)sleep 休眠
- 2)智能等待
- 5. 打印网页 title 和 URL
- 6. 浏览器操作
- 1)设置浏览器窗口的宽和高
- 2)设置浏览器窗口最大化
- 3)浏览器页面的前进和后退
- 4)控制浏览器滚动条
- 7. 键盘操作
- 1)键盘按键
- 2)组合键盘按键
- 8. 鼠标事件
- 9. 定位一组元素
- 1)如何打开本地 HTML 页面
- 2)定位一组 checkbox
- 10. 多层框架/窗口定位
- 1)多层框架定位
- 2)多窗口定位
- 11. alert 弹框的处理
1. 打开和关闭浏览器
引入 webdriver API
from selenium import webdriver
在所有的对浏览器操作之前都要先获取浏览器驱动
# 获取 Chrome 浏览器驱动
driver = webdriver.Chrome()
1)打开浏览器并访问 URL
打开浏览器访问百度主页
driver.get("https://www.baidu.com/")
2)关闭浏览器窗口
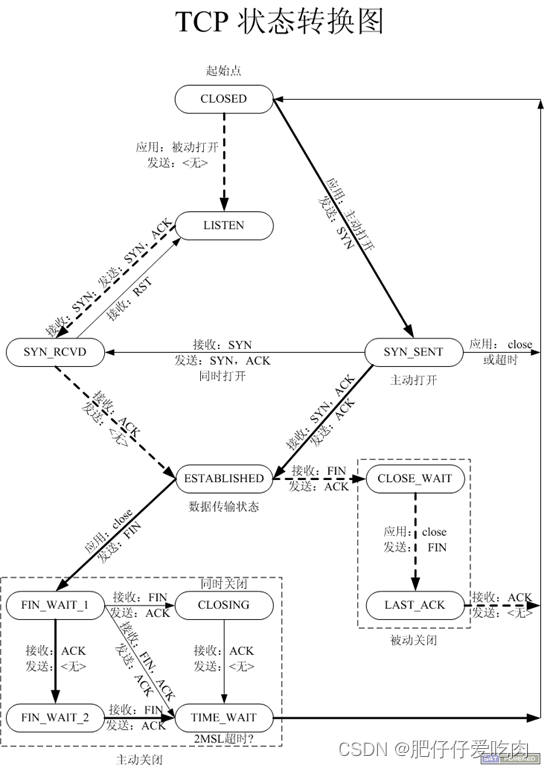
下面两种方法都可以实现关闭浏览器的操作
但 close 方法仅仅关闭当前聚焦的浏览器窗口,quit 方法关闭所有浏览器窗口,并清除浏览器缓存
driver.quit()
driver.close()
2. 元素的定位
元素的定位是自动化测试的核心,要操作一个元素,首先就要先定位到该元素
webdriver 中提供了一系列使用元素不同属性定位元素的方法:
- id
- name
- tag name
- class name
- xpath
- link text
- partial link text
- css selector
在网页源代码中找到对应的属性值,就可以定位该元素
注:不管用哪种方法,都要保证在当前页面上该属性值是唯一的
1)以 id 定位元素
定位 id 属性值为 kw 的元素
driver.find_element_by_id("kw")
2)以 name 定位元素
定位 name 属性值为 wd 的元素
driver.find_element_by_name("wd")
3)以 tag name 定位元素
定位标签名为 input 的元素
driver.find_element_by_tag_name("input")
4)以 class name 定位元素
定位 class name 属性值为 s_ipt 的元素
driver.find_element_by_class_name("s_ipt")
5)以 xpath 定位元素
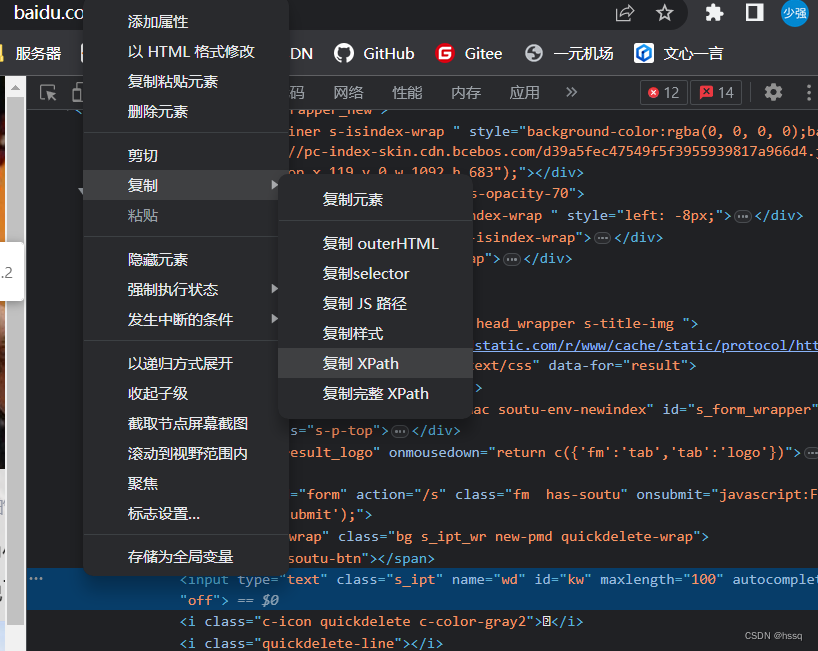
在浏览器 控制台中找到要定位的元素,右键 选择 复制 XPath 来获取对应元素的 XPath 属性值

定位 xpath 属性值为 //*[@id=‘kw’] 的元素
driver.find_element_by_xpath("//*[@id='kw']")
6)以 css selector 定位元素
css selector 属性值的获取方式同 xpath 属性值的获取方式一样,点击 复制 selector 即可获取
定位 css selector 属性值为 #kw 的元素
driver.find_element_by_css_selector("#kw")
7)以 link text 定位元素
这种方式用来定位带有链接的文字,link text 属性值就是文字内容
driver.find_element_by_link_text("贴吧")
8)以 partial link text 定位元素
这种方式也是定位带有链接的文字,不过不同于上一种方法的是,这里的属性值可以是页面上具体文字链接内容的一部分
driver.find_element_by_partial_link_text("贴")
3. 操作测试元素
前面说了常用的定位元素的方法,定位只是第一步,定位之后需要对元素进行操作以完成测试
webdriver 中常用的操作元素的方法有:
- click: 点击元素
- send_keys: 模拟键盘在元素中输入内容
- clear: 清空元素内容
- submit: 提交
- text: 得到元素内的文本信息
1)键盘输入与鼠标点击
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
# 在百度搜索框中输入 python
driver.find_element_by_id("kw").send_keys("python")
# 点击搜索按钮
driver.find_element_by_id("su").click()
# 清空搜索框内容
driver.find_element_by_id("kw").clear
2)submit 提交表单
submit 只能在元素属性中 type=“sumit” 时使用,此时使用 submit 实现的效果和 click 点击相同
driver.find_element_by_id("kw").submit()
3)获取元素内容
使用 text 可以获取到已经定位的元素内所有的文本信息
text = driver.find_element_by_class_name("c-container").text
print(text)
4. 添加等待
等待是一个非常重要的事,由于网络延迟的问题,有时候页面还未加载出来时,但是代码已经执行到下一步,下一步的代码要定位的元素还未被浏览器加载出来,就无法定位导致出错,此时就需要添加等待来等待浏览器将页面加载出来再进行定位
添加等待还可以让我们更直观的看到浏览器执行的每一步
1)sleep 休眠
引入 time 包,在指定休眠时间即可
import time
time.sleep(3)
2)智能等待
通过 webdriver 下的 implicitly_wait() 方法就可以实现智能等待
智能等待 是指程序会在一个时间范围内等待,当脚本执行到某个元素的定位时,如果可以定位则等待结束,如果不能定位,则会继续等待,直到等待时间超过设置的最大等待时间
driver.implicitly_wait(3) # 最大等待时间 3s
5. 打印网页 title 和 URL
# 打印当前网页 URL
print(driver.current_url)
# 打印当前网页 title,即在 html 源码中 title 标签中的文字信息
print(driver.title)
6. 浏览器操作
1)设置浏览器窗口的宽和高
# 设置浏览器宽 400,高 1000
driver.set_window_size(400, 1000)
2)设置浏览器窗口最大化
driver.maximize_window()
3)浏览器页面的前进和后退
每个浏览器都会有前进和后退按钮,来操作浏览器返回下一个或上一个页面
# 后退,返回上一个页面
driver.back()
# 前进,返回下一个页面
driver.forward()
4)控制浏览器滚动条
浏览器滚动条的控制需要依靠 js 脚本
# 把滚动条拉到最底端
js1 = "var q=document.documentElement.scrollTop=10000"
driver.execute_script(js1)
# 把滚动条拉到最顶端
js2 = "var q=document.documentElement.scrollTop=0"
driver.execute_script(js2)
7. 键盘操作
要使用键盘操作,必须引入 Keys 包
键盘操作的按键通过 send_keys 调用,必须要先定位元素再操作
from selenium.webdriver.common.keys import Keys
1)键盘按键
# TAB 键
driver.find_element_by_id("user_login").send_keys(Keys.TAB)
# ENTER 键
driver.find_element_by_id("user_password").send_keys(Keys.ENTER)
# 空格键
driver.find_element_by_id("user_login").send_keys(Keys.SPACE)
# ESC 键
driver.find_element_by_id("user_login").send_keys(Keys.ESCPACE)
2)组合键盘按键
# Ctrl + a,全选
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, "a")
# Ctrl + x,剪切
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, "x")
# Ctrl + c,复制
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, "c")
# Ctrl + v,粘贴
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, "v")
8. 鼠标事件
要使用鼠标操作,需要引入 ActionChains 包
同样的,需要先定位元素再进行操作
from selenium.webdriver.common.action_chains import ActionChains
# 鼠标双击
b = driver.find_element_by_id("su")
ActionChains(driver).double_click(b).perform()
# 鼠标右键
a = driver.find_element_by_id("kw")
ActionChains(driver).context_click(a).perform()
# 拖动鼠标到指定位置
a = driver.find_element_by_xpath("//*[@id='s-top-left']/div/a") # 定位移动后的位置
ActionChains(driver).move_to_element(a).perform()
9. 定位一组元素
1)如何打开本地 HTML 页面
本地 HTML 页面打开时,在浏览器的 URL 显示为 “file:///” + 文件的绝对路径,所以我们需要拼接以下再进行打开
引入 os 包,使用 os.path.abspath(文件绝对路径) 来指定一个绝对路径,再使用字符串拼接的方法将前缀 “file:///” 加上,就得到了我们想要的URL
2)定位一组 checkbox
有如下 HTML 代码,需从中定位所有 checkbox 类型的 input,并全部勾选
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Checkbox</title>
</head>
<body>
<h3>checkbox</h3>
<div class="well">
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="c1">checkbox1</label>
<div class="controls">
<input type="checkbox" id="c1" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="c2">checkbox2</label>
<div class="controls">
<input type="checkbox" id="c2" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="c3">checkbox3</label>
<div class="controls">
<input type="checkbox" id="c3" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="r">radio</label>
<div class="controls">
<input type="radio" id="r1" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="r">radio</label>
<div class="controls">
<input type="radio" id="r2" />
</div>
</div>
</form>
</div>
</body>
</html>
自动化脚本如下:
import os
import time
from selenium import webdriver
# 获取浏览器驱动
driver = webdriver.Chrome()
# 拼接 URL
url = "file:///" + os.path.abspath("D:\\JAVA\\Python\\project\\selenium\\test2.html")
# 打开 HTML 页面
driver.get(url)
# 定位所有的 input 标签,得到的结果是一个 list
elements = driver.find_elements_by_tag_name("input")
for element in elements:
# 在 list 中筛选 checkbox 并勾选
# get_attribute 得到元素的某一个属性值
if element.get_attribute("type") == "checkbox":
element.click()
time.sleep(1)
time.sleep(3)
driver.quit()
10. 多层框架/窗口定位
在 HTML 页面的设计中,常常会有框架的嵌套,或者在操作浏览器时常常会出现多个窗口,此时若可以定位到某个具体的框架或者窗口,再去定位元素就会简单许多

1)多层框架定位
webdriver 中提供了下面两种方法来对框架进行定位
# 定位到当前页面内嵌套的某个框架
driver.switch_to.frame(frameName)
# 从嵌套中跳出,跳回最外面的默认页面
driver.switch_to.default_content()
注意:
在框架之间进行跳转时,只能从当前页面跳转到当前页面内嵌套的页面
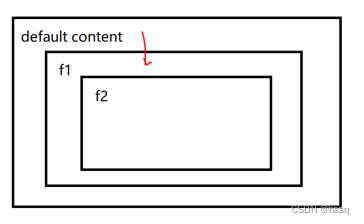
如上图的框架嵌套:
default 可以跳转到 f1,不能到 f2
f1 可以到 f2,f2 不能到 f1
2)多窗口定位
webdriver 中针对窗口的方法是:switch_to.window
用法以 switch_to.frame 相同
11. alert 弹框的处理
webdriver 中提供了如下方法对 alert 弹框进行定位:
- switch_to.alert: 定位到弹框
定位到弹框之后再使用如下方法对 alert 弹框进行处理:
- accept: 点击确认按钮
- dismiss: 点击取消按钮,如果有的话
- send_keys: 向弹框中的输入框输入值,如果没有输入框就不可用
- text: 获取弹框中的文字信息