▒ 目录 ▒
- 🛫 导读
- 需求
- 1️⃣ 创建子项目
- 手动操作
- 编写代码
- 2️⃣ 导入github项目
- 手动操作
- 编写代码
- 🛬 文章小结
- 📖 参考资料
🛫 导读
需求
github访问时好时不好的,而且克隆代码及其麻烦,经常失败。所以小编往往是把代码先在国内做个镜像,然后再下载。
gitcode目前使用还是挺方便的,今天就以gitcode为例,写两个脚本,加速代码下载。
1️⃣ 创建子项目
手动操作
- 注册并登录自己的仓库主页:https://gitcode.net/dashboard/projects/home
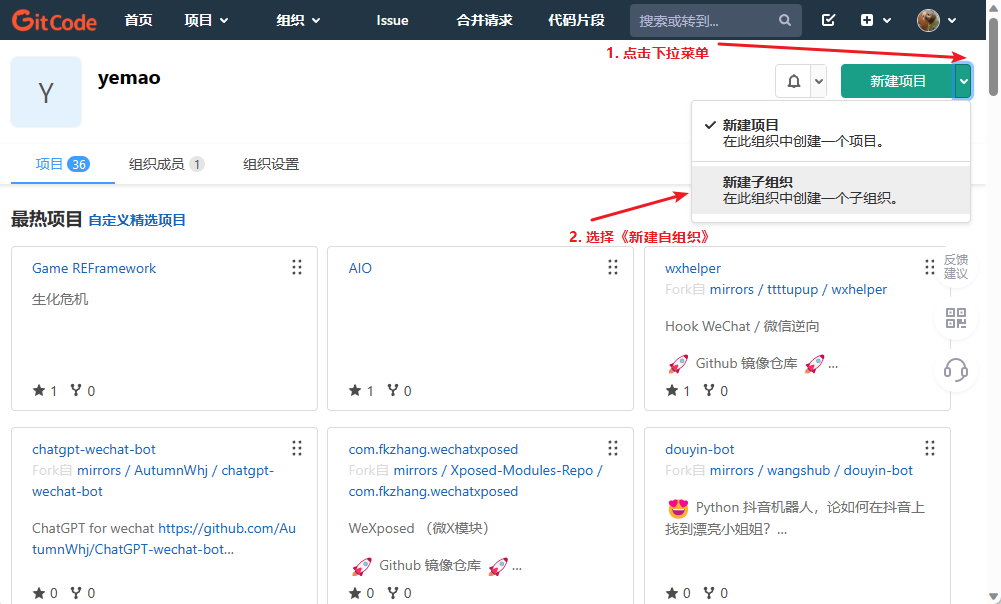
- 按照下图打开自己的组织
- 在列表中,选择要创建
子组织的组织。小编以yemao为例进行讲解。
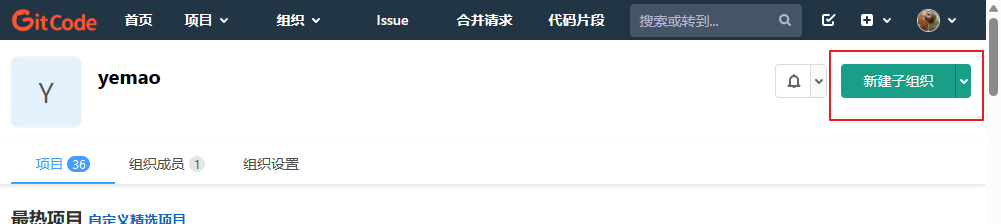
- 选择新建子组织:
然后点击《新建自组织》按钮,进入《新建组织》页面
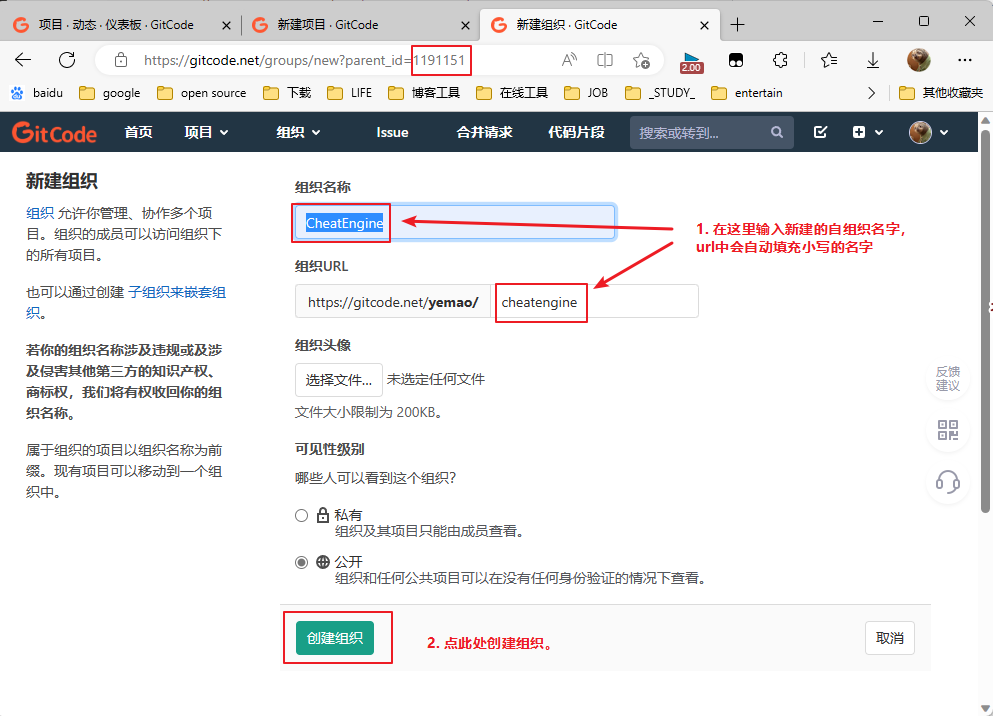
- 在《新建组织》页面,输入子组织名称,并创建组织。
需要注意该页面的url中,包含了当前组织的id,为1191151,我们需要使用该值编写代码。
编写代码
代码很简单,封装了一个函数,传递
父组织的ID和子组织的名称即可。
该函数逻辑很简单,分为下面三个步骤:
- 跳转到创建子组织页面
- 设置组织名称
- 点击新建组织
打开控制台,输入下面的代码,多次执行即可创建子组织:
function 创建子组织(orgId, orgSub) {
let url = `https://gitcode.net/groups/new?parent_id=${orgId}`
// 跳转到创建子组织页面
if (!location.href.startsWith(url)) {
location.href = url
}
// 设置组织名称
document.querySelector('#group_name').value=orgSub
document.querySelector('#group_path').value=orgSub
// 点击新建组织
$('#new_group > div:nth-child(8) > div > input').click()
}
创建子组织(1191151, 'CheatEngine')
2️⃣ 导入github项目
手动操作
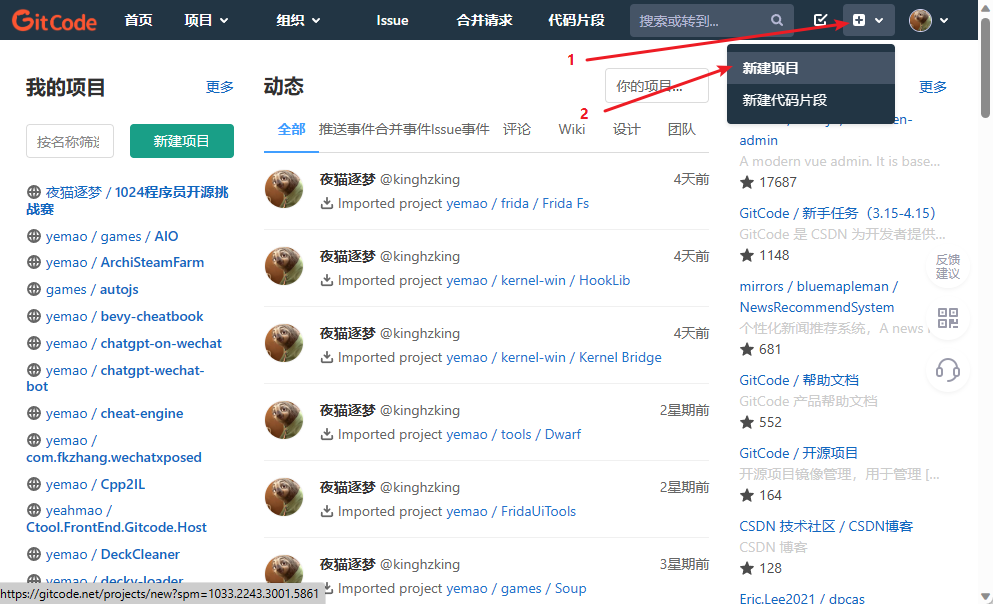
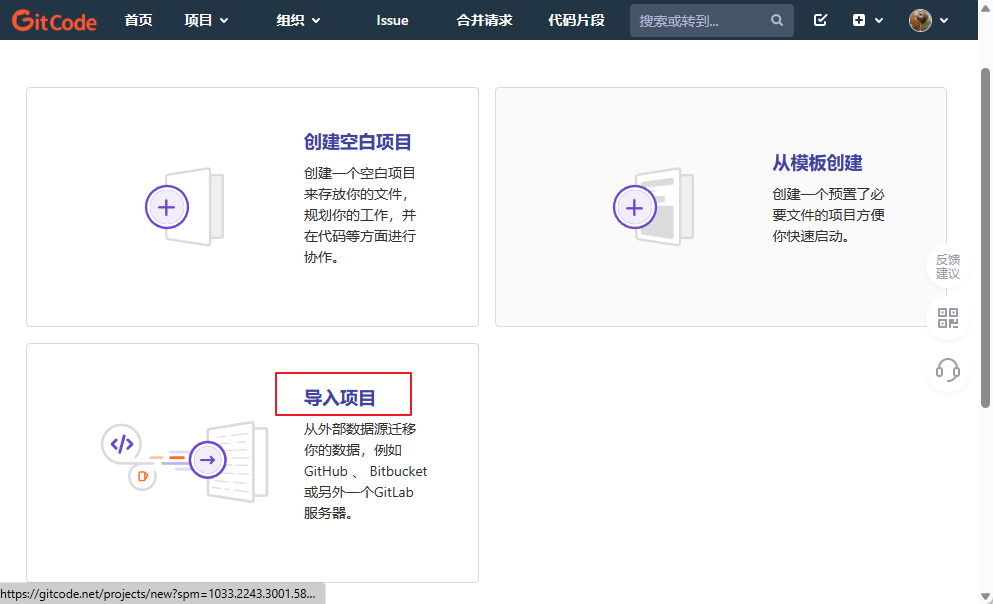
- 打开《新建项目》页面
- 选择《导入项目》
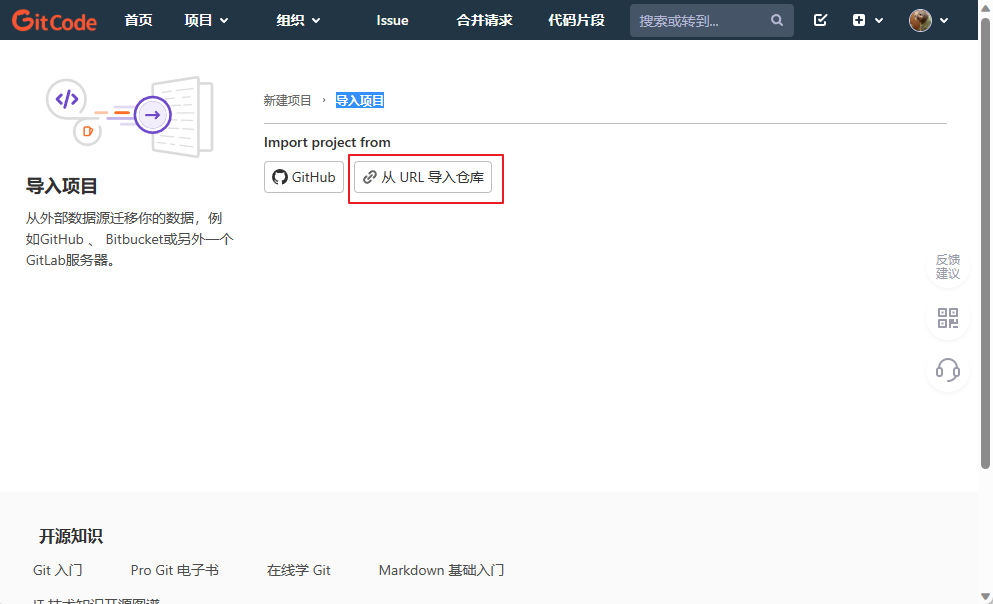
- 选择《从 URL 导入仓库》
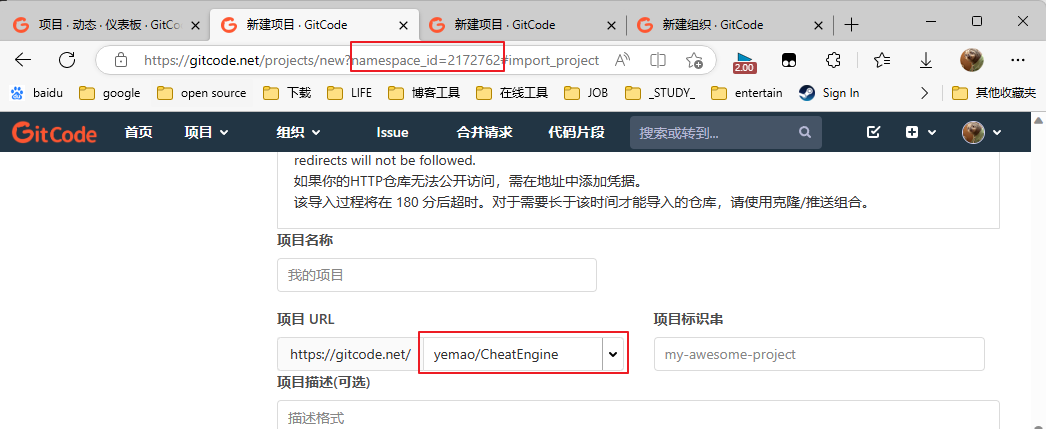
当前页面地址为https://gitcode.net/projects/new?spm=1033.2243.3001.5861#import_project,我们将从这里开始编写代码
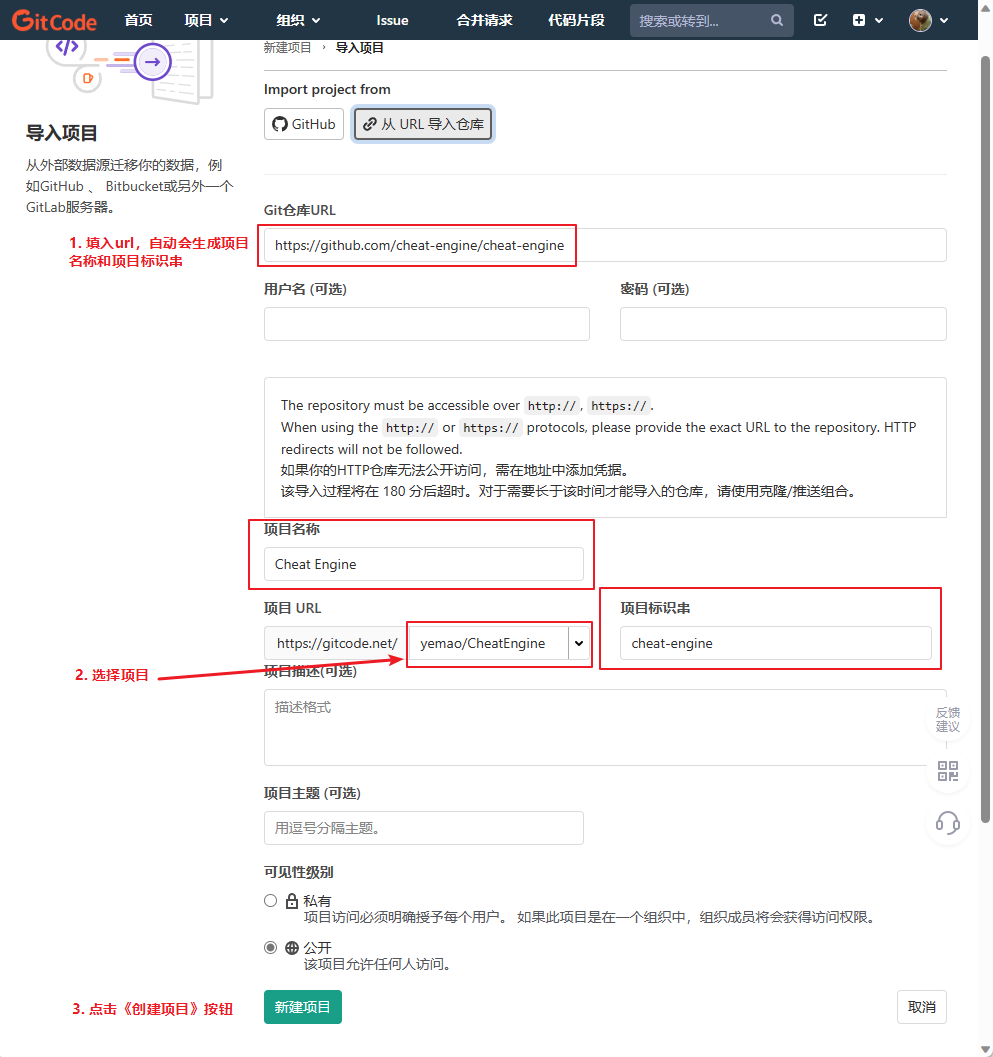
- 填写信息并新建项目
编写代码
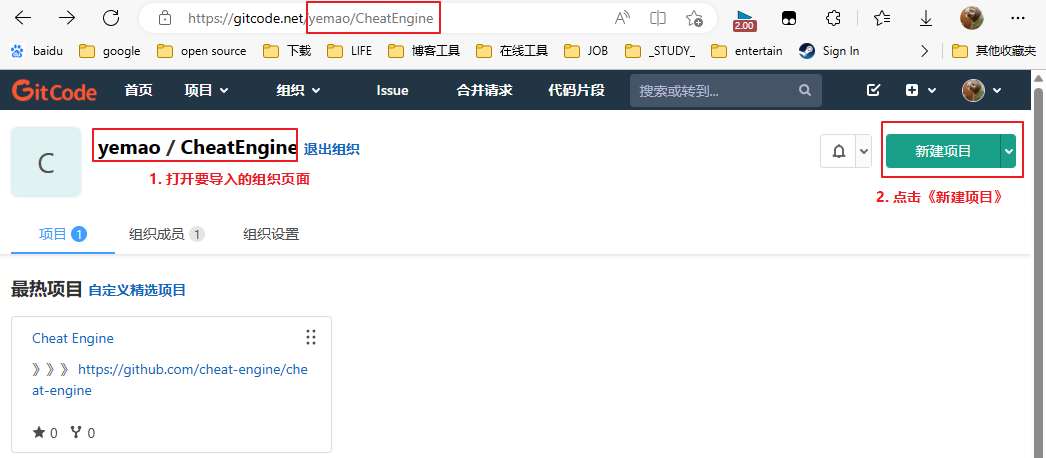
写代码的时候发现一个更方便的方案,从项目中打开项目就不用设置
项目 URL了。
通过上面的方式进入导入页面,项目URL已经被设置为了CheatEnine,我们记录下namespace_id=2172762,后面要用到。
设置项比较多,代码相对复杂些,不过需要注意的只有下面几项内容:
- 填入Git仓库URL后,需要点击别的地方,否则页面会提示
URL不能为空。- 《新建项目》按钮定位:
'input[data-disable-with="新建项目"]'
function 导入项目(namespaceId, tags, importUrl) {
let url = `https://gitcode.net/projects/new?namespace_id=${namespaceId}#import_project`
// 跳转到页面
if (!location.href.startsWith(url)) {
location.href = url
}
// 点击《从URL导入仓库》按钮
let eleImportUrlData = $('.import-url-data :visible')
if (eleImportUrlData.length === 0) {
$('.js-import-git-toggle-button').click()
}
// 填入Git仓库URL
let eleImportURL = $('#project_import_url')
if (eleImportURL.length !== 0) {
eleImportURL[0].value = importUrl
}
// 设置项目名称、项目标识串
let lst = importUrl.split('/')
let name = lst[lst.length - 1]
$('#project_name')[0].value = name
$('#project_path')[0].value = name
// 设置描述
let eleProjectDescription = $('#project_description')
if (eleProjectDescription.length !== 0) {
eleProjectDescription[0].value = `github地址为: ${importUrl}`
// 点击一下,触发URL变化
eleProjectDescription.click()
}
// 设置项目主题
$('#project_tag_list')[0].value = tags
// 点击新建组织
$('input[data-disable-with="新建项目"]').click()
}
导入项目(2172762, '游戏安全', 'https://github.com/korcankaraokcu/PINCE')
🛬 文章小结
- 上面的代码算是半自动化,部分操作会刷新页面导致js失效,可以结合electron及preload.js实现全自动,或者结合浏览器插件也可以实现(如油猴)。
- 如果需要导入多个url,我们可以通过
localStorage保存已经导入过的url,从而实现大量url导入。
📖 参考资料
- 无
**ps:**文章中内容仅用于技术交流,请勿用于违规违法行为。