目录
一、前言
二、环境光照
三、漫反射光照
3.1 法向量
3.2顶点着色器
3.3 VAO属性解释
3.4 片段着色器
四、镜面光照
4.1 片段着色器
一、前言
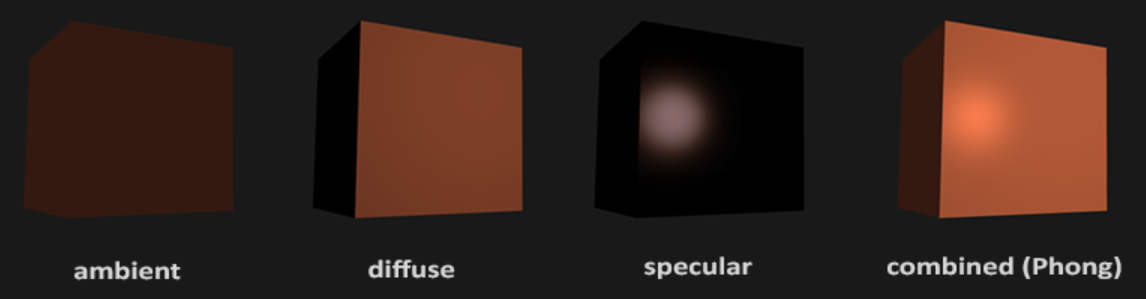
现实世界光照十分复杂,冯氏光照模型是对现实世界光照的抽象,主要由3部分组成,环境ambient,漫反射diffuse,镜面specular光照。
环境光照:物体永远不会是完全黑暗,使用一个环境光照常量,永远给物体一些颜色。
漫反射光照:模拟光源对物体方向性影响。物体某一部分越是对着光源越亮。
镜面光照:模拟有光泽物体上面的亮点,镜面光照颜色更倾向于光的颜色。

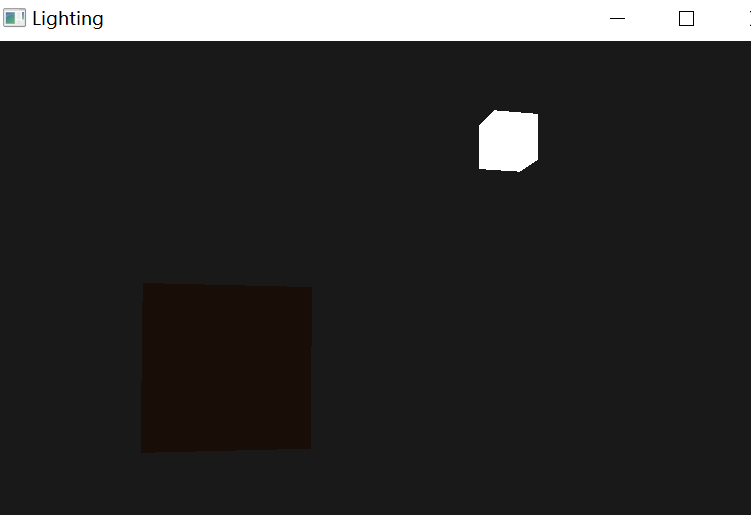
二、环境光照
物体表面的光来自周围环境的许多光源,简化复杂的现实光照为全局照明模型,也叫环境光照。
添加环境光照: 用光的颜色乘以一个小的常量环境因子,再乘以物体颜色,作为最终片段颜色:
#version 330 core
out vec4 FragColor;
uniform vec3 objColor;
uniform vec3 lightColor;
void main()
{
float ambientStrength = 0.1;
vec3 ambient = ambientStrength * lightColor;
vec3 result = ambient * objColor;
FragColor = vec4(result, 1.0);
}
三、漫反射光照
漫反射光照使物体上与光线方向越接近片段能获得更多的亮度。

光线垂直物体表面,光照对物体影响最大化,更亮。为了测量光线与片段的角度,必须得到物体表面的法向量。两个单位向量的夹角越小,它们点乘的结果越倾向于1,夹角为90,点乘为0.
计算漫反射需要两个向量:垂直于顶点表面的向量;定向的光线,即光源位置与片段位置之间向量差的方向向量(光的位置向量、片段的位置向量)。
3.1 法向量
法向量垂直于顶点表面的向量。使用叉乘对立方体所有顶点计算法向量。手动计算立方体各个面上的法线数据:
float vertices[] = {
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
......
};3.2顶点着色器
定义Normal传递给片段着色器,由片段着色器计算夹角,渲染颜色;
定义片段位置,传给片段着色器:我们再世界空间进行所有光照计算,需要一个世界空间中顶点位置,通过顶点位置属性乘以模型矩阵变换到世界空间坐标
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aNormal;
uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;
out vec3 Normal;
out vec3 FragPos;
void main()
{
gl_Position = projection * view * model * vec4(aPos, 1.0);
FragPos = vec3(model*vec4(aPos,1.0));
Normal = aNormal;
}3.3 VAO属性解释
// position attribute
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
// normal attribute
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);3.4 片段着色器
片段着色器需要光源位置向量、片段位置向量、顶点法向量作为输入
- 光源位置向量与片段位置向量计算向量差,即方向向量(光照向量);
- 对光照方向向量和法向量进行标准化
- 光照方向向量和法向量进行点乘得到光照对当前片段漫反射影响
- 通过环境光分量和漫反射分量相加,然后乘以物体颜色,获得片段最终输出颜色
#version 330 core
out vec4 FragColor;
uniform vec3 objColor;
uniform vec3 lightColor;
uniform vec3 lightPos;
in vec3 FragPos;
in vec3 Normal;
void main()
{
float ambientStrength = 0.1;
vec3 ambient = ambientStrength * lightColor;
//lighting vector
vec3 norm = normalize(Normal);
vec3 lightDir = normalize(lightPos - FragPos);
float diff = max(dot(norm, lightDir), 0.0);
vec3 diffuse = diff * lightColor;
vec3 result = (ambient + diffuse) * objColor;
FragColor = vec4(result, 1.0);
}传递光源位置信息给FS
ObjShader.setVec3("lightPos", lightPos);
注意:
片段着色器里的计算都是在世界空间坐标中进行的,应该把法向量也转换为世界空间坐标。使用inverse和transpose函数生成法线矩阵,把被处理过的矩阵强制转换为3×3矩阵,来保证它失去了位移属性以及能够乘以vec3的法向量。
Normal = mat3(transpose(inverse(model))) * aNormal;矩阵求逆是一项对于着色器开销很大的运算,最好先在CPU上计算出法线矩阵,再通过uniform把它传递给着色器(就像模型矩阵一样)。
四、镜面光照
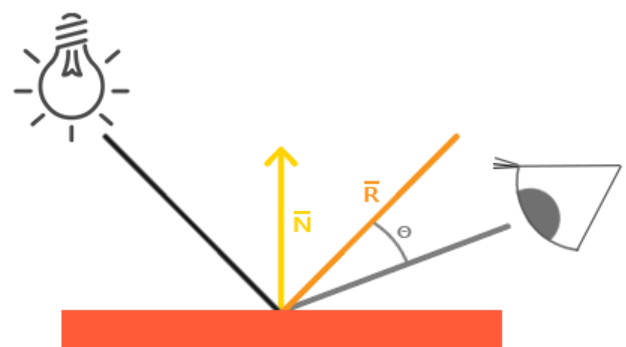
镜面光照取决定于光的方向向量和物体的法向量,但是与漫反射不同它也决定于观察方向。镜面光照决定于表面的反射特性。
如果把物体表面设想为一面镜子,那么镜面光照最强的地方就是我们看到表面上反射光的地方。

通过根据法向量翻折入射光的方向来计算反射向量。然后计算反射向量与观察方向的角度差,它们之间夹角越小,镜面光的作用就越大。由此产生的效果是,我们看向在入射光在表面的反射方向时,会看到一点高光。
观察向量:观察者世界位置和片段位置差计算
计算镜面光照强度,用它乘以光源颜色,与环境光照和漫反射光照部分加和。
4.1 片段着色器
- 将摄像机位置当作观察者,将其位置向量传递给着色器。
- 定义一个镜面强度变量,给镜面高光一个中等亮度颜色,让它不要产生过渡影响
- 计算视线方向向量,和对应的沿着法线轴的反射向量。lightDir取反表示是从光源指向片段位置的向量,第二个参数是一个法向量
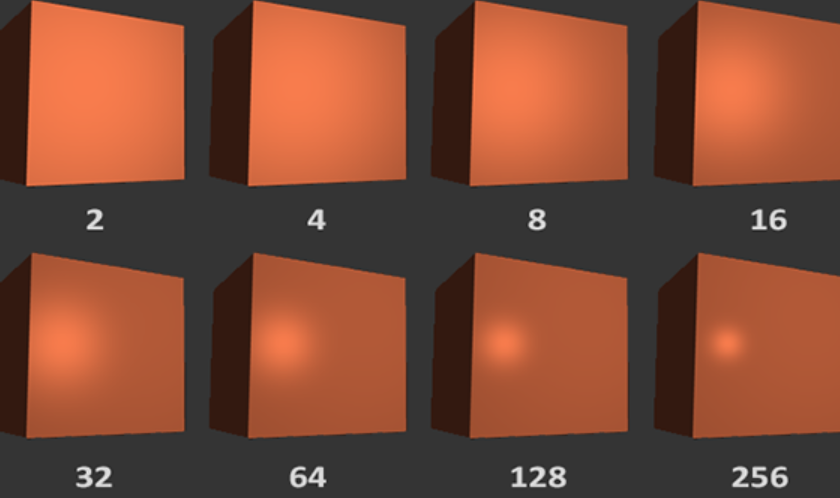
- 计算镜面分量;取32次幂,表示高光的反射强度,一个物体的反光度越高,反射光的能力越强,散射得越少,高光点就会越小。我们不希望镜面成分过于显眼,所以我们把指数保持为32。
- 镜面反射、漫反射、环境光分量相加,乘以物体颜色
#version 330 core
out vec4 FragColor;
in vec3 Normal;
in vec3 FragPos;
uniform vec3 lightPos;
uniform vec3 viewPos;
uniform vec3 lightColor;
uniform vec3 objectColor;
void main()
{
// ambient
float ambientStrength = 0.1;
vec3 ambient = ambientStrength * lightColor;
// diffuse
vec3 norm = normalize(Normal);
vec3 lightDir = normalize(lightPos - FragPos);
float diff = max(dot(norm, lightDir), 0.0);
vec3 diffuse = diff * lightColor;
// specular
float specularStrength = 0.5;
vec3 viewDir = normalize(viewPos - FragPos);
vec3 reflectDir = reflect(-lightDir, norm);
float spec = pow(max(dot(viewDir, reflectDir), 0.0), 32);
vec3 specular = specularStrength * spec * lightColor;
vec3 result = (ambient + diffuse + specular) * objectColor;
FragColor = vec4(result, 1.0);
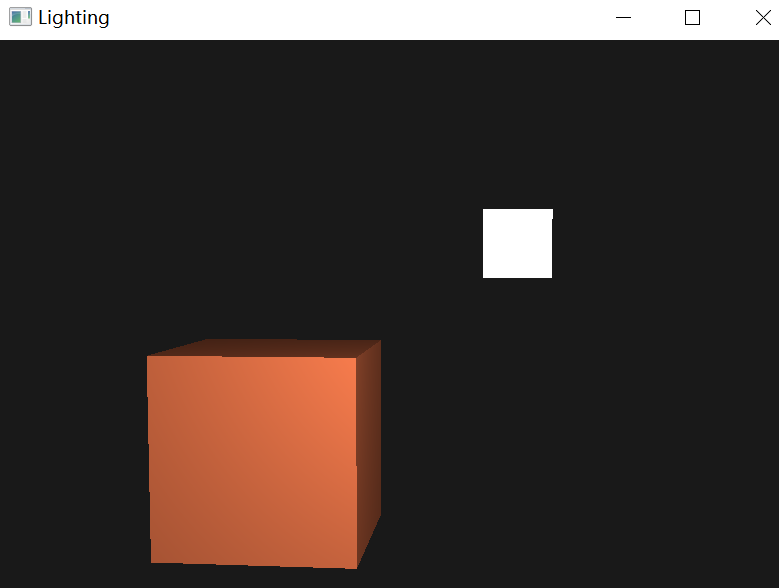
} 不同反光度的视觉效果影响:

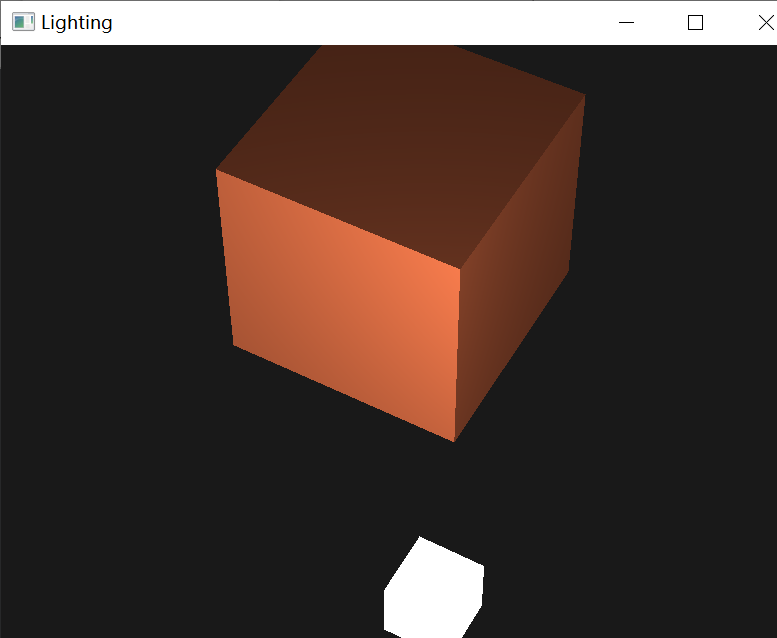
最终的效果为:

#include <iostream>
#include <string>
#include "glad.h"
#include "GL/glfw3.h"
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>
#include <glm/gtc/type_ptr.hpp>
#include "Shader.h"
#include "Camera.h"
//全局变量
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
Camera camera(glm::vec3(0.0f, 0.0f, 3.0f));
float lastX = SCR_WIDTH / 2.0f;
float lastY = SCR_HEIGHT / 2.0f;
bool firstMouse = true;
float deltaTime = 0.0f;
float lastFrame = 0.0f;
glm::vec3 lightPos(1.2f, 1.0f, 2.0f);
float vertices[] = {
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, 0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,
0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,
0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,
-0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f
};
//回调函数
void processInput(GLFWwindow* window)
{
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
//float cameraSpeed = 0.05f; // adjust accordingly
float cameraSpeed = 2.5f * deltaTime;
if (glfwGetKey(window, GLFW_KEY_W) == GLFW_PRESS)
camera.ProcessKeyboard(FORWARD, deltaTime);
//cameraPos += cameraSpeed * cameraFront;
if (glfwGetKey(window, GLFW_KEY_S) == GLFW_PRESS)
camera.ProcessKeyboard(BACKWARD, deltaTime);
//cameraPos -= cameraSpeed * cameraFront;
if (glfwGetKey(window, GLFW_KEY_A) == GLFW_PRESS)
camera.ProcessKeyboard(LEFT, deltaTime);
//cameraPos -= glm::normalize(glm::cross(cameraFront, cameraUp)) * cameraSpeed;
if (glfwGetKey(window, GLFW_KEY_D) == GLFW_PRESS)
camera.ProcessKeyboard(LEFT, RIGHT);
//cameraPos += glm::normalize(glm::cross(cameraFront, cameraUp)) * cameraSpeed;
}
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
// make sure the viewport matches the new window dimensions; note that width and
// height will be significantly larger than specified on retina displays.
glViewport(0, 0, width, height);
}
//3.0监听鼠标移动事件
void mouse_callback(GLFWwindow* window, double xpos, double ypos)
{
//仿止第一次进入窗口,鼠标位置较远,产生跳变
if (firstMouse) // 这个bool变量初始时是设定为true的
{
lastX = xpos;
lastY = ypos;
firstMouse = false;
}
float xoffset = xpos - lastX;
float yoffset = lastY - ypos; // 注意这里是相反的,因为y坐标是从底部往顶部依次增大的
lastX = xpos;
lastY = ypos;
camera.ProcessMouseMovement(xoffset, yoffset);
}
//鼠标回调函数
void scroll_callback(GLFWwindow* window, double xoffset, double yoffset)
{
camera.ProcessMouseScroll(static_cast<float>(yoffset));
}
int main()
{
//glfw 初始化
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
//创建窗体
GLFWwindow* pWD = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "Lighting", NULL, NULL);
if (pWD == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
//注册回调
glfwMakeContextCurrent(pWD);
glfwSetFramebufferSizeCallback(pWD, framebuffer_size_callback);
glfwSetCursorPosCallback(pWD, mouse_callback);
glfwSetScrollCallback(pWD, scroll_callback);
//glfw捕捉鼠标
glfwSetInputMode(pWD, GLFW_CURSOR, GLFW_CURSOR_DISABLED);
//使用glad载入OpenGL函数地址
int loadRet = gladLoadGLLoader((GLADloadproc)glfwGetProcAddress);
if (!loadRet)
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
//使能深度测试
glEnable(GL_DEPTH_TEST);
//着色器
Shader lightShader("light.vs", "light.fms");
Shader ObjShader("Obj.vs", "Obj.fms");
//导入物体顶点数据
unsigned int VBO, ObjVAO;
glGenVertexArrays(1, &ObjVAO);
glGenBuffers(1, &VBO);
glBindVertexArray(ObjVAO);
glBindBuffer(GL_ARRAY_BUFFER,VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
/*index: 指定整体顶点属性索引 0 position;size:指定每个顶点属性几个构成部分;type:指定每个部分数据类型*/
/*normalized:指定定点数据值是否需要被标准化(true (-1,1)),访问时直接转化为定点值(false)*/
/*stride:指定数据偏移,步长;设置为0,让OpenGL去决定步长多少;*/
/*pointer:表示位置数据在缓冲中起始位置的偏移量(Offset)*/
// position attribute
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
// normal attribute
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);
//导入光源顶点数据
unsigned int LightVAO;
glGenVertexArrays(1, &LightVAO);
glBindVertexArray(LightVAO);
glBindBuffer(GL_ARRAY_BUFFER,VBO);//前面数据已经传到内存了
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
while (!glfwWindowShouldClose(pWD))
{
float currentFrame = static_cast<float>(glfwGetTime());
deltaTime = currentFrame - lastFrame;
lastFrame = currentFrame;
processInput(pWD);
glClearColor(0.1f, 0.1f, 0.1f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
//渲染物体
ObjShader.use();
ObjShader.setVec3("lightColor", 1.0f, 1.0f, 1.0f);
ObjShader.setVec3("objColor", 1.0f, 0.5f, 0.31f);
ObjShader.setVec3("lightPos", lightPos);
ObjShader.setVec3("viewPos", camera.Position);
//model view projection
glm::mat4 model = glm::mat4(1.0f);
glm::mat4 view = glm::mat4(1.0f);
glm::mat4 projection = glm::mat4(1.0f);
view = camera.GetViewMatrix();
projection = glm::perspective(glm::radians(camera.Zoom), (float)SCR_WIDTH / (float)SCR_HEIGHT, 0.1f, 100.0f);
ObjShader.setMat4("model", model);
ObjShader.setMat4("view", view);
ObjShader.setMat4("projection", projection);
glBindVertexArray(ObjVAO);
glDrawArrays(GL_TRIANGLES, 0, 36);
//渲染 光源 (画)
lightShader.use();
model = glm::mat4(1.0f);
model = glm::translate(model, lightPos);
model = glm::scale(model, glm::vec3(0.2f));
lightShader.setMat4("model", model);
lightShader.setMat4("view", view);
lightShader.setMat4("projection", projection);
glBindVertexArray(LightVAO);
glDrawArrays(GL_TRIANGLES, 0, 36);
//交换缓冲,获取事件
glfwSwapBuffers(pWD);
glfwPollEvents();
}
glDeleteVertexArrays(1, &LightVAO);
glDeleteVertexArrays(1, &ObjVAO);
glDeleteBuffers(1, &VBO);
glfwTerminate();
return 0;
}
参考:
基础光照 - LearnOpenGL CN (learnopengl-cn.github.io)