HTML 属性非常多,除了基本的一些属性外,还有很多很有用的功能性特别强大的属性;
本文将介绍24个强大的HTML属性,这些属性可以让你的网站更加动态和交互,让用户感到更加舒适和愉悦。
让我们一起来探索这24个强大的HTML属性吧!
文章目录
- 1. Accept
- 2. Autofocus
- 3. Inputmode
- 4. Pattern
- 5. Required
- 6. Autocomplete
- 7. Multiple
- 8. Download
- 9. Contenteditable
- 10. Readonly
- 11. Hidden
- 12. Spellcheck
- 13. Translate
- 14. Loading
- 15. Onerror
- 16. Poster
- 17. Controls
- 18. Autoplay
- 19. Loop
- 20. Cite
- 21. Datetime
- 22. Async
- 23. Defer
- 24. Draggable
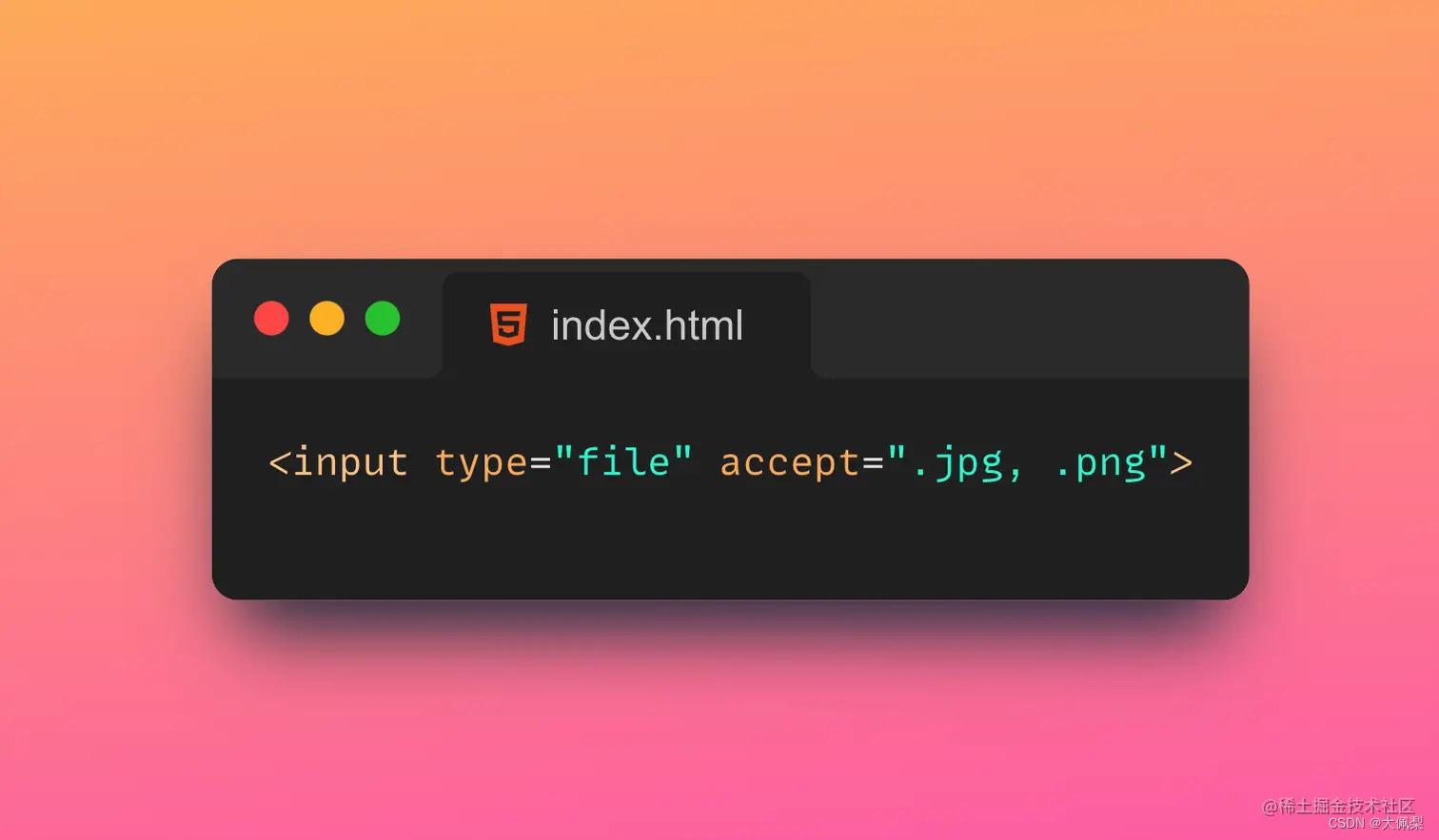
1. Accept
Accept属性是用于指定浏览器可以处理的MIME类型的列表。

Tips: MIME类型是一种标识文档类型的标准, 例如text/html表示HTML文档,image/jpeg表示JPEG图像等等。
通过在HTTP请求头中包含Accept属性,浏览器可以告诉服务器它可以接受哪些MIME类型的响应。服务器可以根据这个信息来选择最合适的响应类型并返回给浏览器。Accept属性的值是一个逗号分隔的MIME类型列表,可以使用通配符来表示一类MIME类型,例如text/*表示所有文本类型。
2. Autofocus
Autofocus属性是用于在页面加载时自动将焦点设置到指定的元素上。

Tips: Autofocus属性可以应用于多种HTML元素,例如文本框、按钮、下拉列表等等。
在HTML5中,Autofocus属性可以省略属性值,表示将焦点设置到第一个具有Autofocus属性的元素上。
当页面加载完成后,如果存在Autofocus属性的元素,浏览器会自动将光标聚焦在该元素上,使用户可以直接与该元素进行交互,而无需手动点击或使用Tab键切换焦点。
3. Inputmode
Inputmode属性是用于指定文本框中输入的内容类型的属性。

它可以帮助浏览器更好地优化输入体验,例如在移动设备上自动弹出合适的虚拟键盘。
Tips: Inputmode属性的值可以是以下几种类型:
text:默认值,表示输入任意文本。
none:表示不需要输入任何内容。
tel:表示输入电话号码。
url:表示输入URL地址。
email:表示输入电子邮件地址。
numeric:表示输入数字。
decimal:表示输入带小数点的数字。
search:表示输入搜索关键字。
在不同的浏览器中,Inputmode属性的支持程度可能会有所不同。
因此,在使用Inputmode属性时,需要进行兼容性测试。
4. Pattern
Pattern属性是用于指定文本框中输入内容的正则表达式模式。它可以帮助浏览器验证用户输入的内容是否符合指定的格式要求。

如果用户输入的内容不符合Pattern属性指定的正则表达式模式,浏览器会显示一个默认的错误提示信息。
Tips:
Pattern属性的值必须是一个有效的正则表达式。
Pattern属性只能应用于文本框、文本域和密码框等可输入文本的元素。
Pattern属性不会阻止用户输入非法字符,但会在提交表单时验证输入内容是否符合指定的格式要求。
Pattern属性的错误提示信息可以使用title属性自定义。
Pattern属性通常与required属性一起使用,以确保用户输入的内容符合指定的格式要求且不为空。例如,可以使用Pattern属性来验证用户输入的邮政编码、电话号码、电子邮件地址等等。
5. Required
Required属性是用于指定表单元素是否必填的属性。

如果一个表单元素设置了Required属性,那么在提交表单时,如果该元素的值为空,浏览器会阻止表单的提交,并提示用户必须填写该字段。
Tips:
Required属性只能应用于表单元素,不能应用于其他HTML元素。
Required属性不会验证用户输入的内容是否符合指定的格式要求,只会验证该元素是否为空。
Required属性不会阻止用户提交空格或空白字符,因此需要使用其他方式来验证用户输入的内容是否有效。
Required属性可以与Pattern属性一起使用,以验证用户输入的内容是否符合指定的格式要求。
Required属性可以与Autofocus属性一起使用,以确保用户在进入表单页面时,焦点自动聚焦在必填字段上。
Required属性通常与表单元素的type属性一起使用,例如文本框、下拉列表、单选框、复选框等等。
6. Autocomplete
Autocomplete属性是用于指定表单元素是否启用自动完成功能的属性。

自动完成功能可以帮助用户更快地填写表单,减少输入错误的可能性。
Tips:
on:默认值,表示启用自动完成功能。
off:表示禁用自动完成功能。
name:表示使用表单元素的name属性作为自动完成的关键字。
email:表示使用用户最近输入的电子邮件地址作为自动完成的关键字。
username:表示使用用户最近输入的用户名作为自动完成的关键字。
current-password:表示使用用户最近输入的密码作为自动完成的关键字。
new-password:表示使用用户最近输入的新密码作为自动完成的关键字。
tel:表示使用用户最近输入的电话号码作为自动完成的关键字。
address-level1:表示使用用户最近输入的国家或地区名称作为自动完成的关键字。
address-level2:表示使用用户最近输入的省份或州名称作为自动完成的关键字。
address-level3:表示使用用户最近输入的城市或地区名称作为自动完成的关键字。
address-level4:表示使用用户最近输入的街道名称作为自动完成的关键字。
country:表示使用用户最近输入的国家名称作为自动完成的关键字。
在不同的浏览器中,Autocomplete属性的支持程度可能会有所不同。因此,在使用Autocomplete属性时,需要进行兼容性测试。
7. Multiple
Multiple属性是用于指定表单元素是否允许多选的属性。

Multiple属性通常应用于下拉列表、文件上传和复选框等表单元素。
Tips:
Multiple属性只能应用于下拉列表、文件上传和复选框等表单元素,不能应用于单选框和文本框等表单元素。
Multiple属性的值必须是布尔值,即true或false。
Multiple属性的默认值为false,表示不允许多选。
Multiple属性的值为true时,下拉列表会显示为可多选的列表框,复选框会显示为可多选的复选框列表,文件上传会允许用户选择多个文件。
在使用Multiple属性时,需要在后台程序中对多选的值进行处理,例如使用数组来存储多选的值。
如果一个表单元素设置了Multiple属性,那么用户可以选择多个选项,而不仅仅是单选。
8. Download
Download属性是用于指定链接下载文件时的文件名的属性。

如果一个链接设置了Download属性,那么当用户点击该链接下载文件时,浏览器会将文件保存到本地,并使用Download属性指定的文件名来命名文件。
Tips:
Download属性的值可以是任意字符串,表示下载文件时使用的文件名。
Download属性只能应用于标签中,不能应用于其他HTML元素。
Download属性不会改变文件的实际名称,只会在下载时使用指定的文件名。
Download属性的值可以是动态生成的,例如使用JavaScript来生成文件名。
在使用Download属性时,需要确保下载的文件是合法的,不侵犯他人的版权和隐私。
Download属性通常应用于标签中,用于下载PDF、图片、音频、视频等文件。
9. Contenteditable
HTML中的Contenteditable属性是用于指定元素是否可编辑的属性。

Tips:
Contenteditable属性的值可以是true、false或inherit。
Contenteditable属性的默认值为false,表示元素不可编辑。
Contenteditable属性的值为true时,元素可编辑。
Contenteditable属性的值为inherit时,元素的可编辑性继承自父元素。
Contenteditable属性不会改变元素的默认行为,例如标签仍然可以跳转到其他页面。
在使用Contenteditable属性时,需要注意安全性问题,避免XSS攻击和恶意脚本注入。
如果一个元素设置了Contenteditable属性,那么用户可以在该元素中输入文本、插入图片、修改样式等等。Contenteditable属性通常应用于、、等元素,用于实现富文本编辑器、可编辑的表格等功能。
10. Readonly
HTML中的Readonly属性是用于指定表单元素是否只读的属性。

Tips:
Readonly属性的值必须是布尔值,即true或false。
Readonly属性的默认值为false,表示表单元素可编辑。
Readonly属性的值为true时,表单元素只读。
Readonly属性不会阻止用户通过JavaScript修改表单元素的值。
Readonly属性不同于Disabled属性,Disabled属性会禁用表单元素,使其无法提交数据。
在使用Readonly属性时,需要在后台程序中对只读的值进行处理,例如使用隐藏域来存储只读的值。
如果一个表单元素设置了Readonly属性,那么用户可以看到该元素的值,但无法修改该元素的值。Readonly属性通常应用于文本框、下拉列表、日期选择器等表单元素,用于展示数据或防止用户修改数据。
11. Hidden
Hidden属性是用于指定元素是否隐藏的属性。

Tips:
Hidden属性的值必须是布尔值,即true或false。
Hidden属性的默认值为false,表示元素不隐藏。
Hidden属性的值为true时,元素隐藏。
Hidden属性不同于CSS的display:none属性,display:none属性会将元素从页面中完全移除,无法通过JavaScript等方式访问该元素。
在使用Hidden属性时,需要在后台程序中对隐藏的值进行处理,例如使用隐藏域来存储隐藏的值。
如果一个元素设置了Hidden属性,那么该元素将不会在页面中显示,但仍然存在于页面中,可以通过JavaScript等方式访问该元素。Hidden属性通常应用于表单元素、按钮、图像等元素,用于在不影响页面布局的情况下,传递数据或控制页面行为。
12. Spellcheck
HTML中的Spellcheck属性是用于指定元素是否启用拼写检查的属性。

Tips:
Spellcheck属性的值必须是布尔值,即true或false。
Spellcheck属性的默认值为false,表示元素不启用拼写检查。
Spellcheck属性的值为true时,元素启用拼写检查。
Spellcheck属性的支持程度因浏览器而异,不同浏览器可能会有不同的拼写检查算法和字典。
在使用Spellcheck属性时,需要注意安全性问题,避免XSS攻击和恶意脚本注入。
如果一个元素设置了Spellcheck属性,那么用户在该元素中输入文本时,浏览器会自动检查拼写错误,并在错误单词下方显示红色波浪线。Spellcheck属性通常应用于文本框、文本域等元素,用于提高用户输入的准确性。
13. Translate
HTML中的Translate属性是用于指定元素是否应该被翻译的属性。

Tips:
Translate属性的值必须是布尔值,即yes或no。
Translate属性的默认值为yes,表示元素需要翻译。
Translate属性的值为no时,元素不需要翻译。
Translate属性的支持程度因浏览器而异,不同浏览器可能会有不同的翻译算法和字典。
在使用Translate属性时,需要注意安全性问题,避免XSS攻击和恶意脚本注入。
如果一个元素设置了Translate属性,那么浏览器会根据该属性的值来决定是否翻译该元素的内容。Translate属性通常应用于网站的多语言版本中,用于控制哪些元素需要翻译,哪些元素不需要翻译。
14. Loading
HTML中的loading属性是一个新的属性,它可以用于指定浏览器在加载资源时的优先级。

> 该属性可以应用于<img>、<iframe>、<script>、<link>和<audio>等标签上。
>
Tips:
lazy:表示资源应该在页面加载后延迟加载。这是默认值。
eager:表示资源应该在页面加载时立即加载。
auto:表示浏览器应该自行决定何时加载资源。
loading属性并不是所有浏览器都支持的,因此在使用时需要进行兼容性检查。
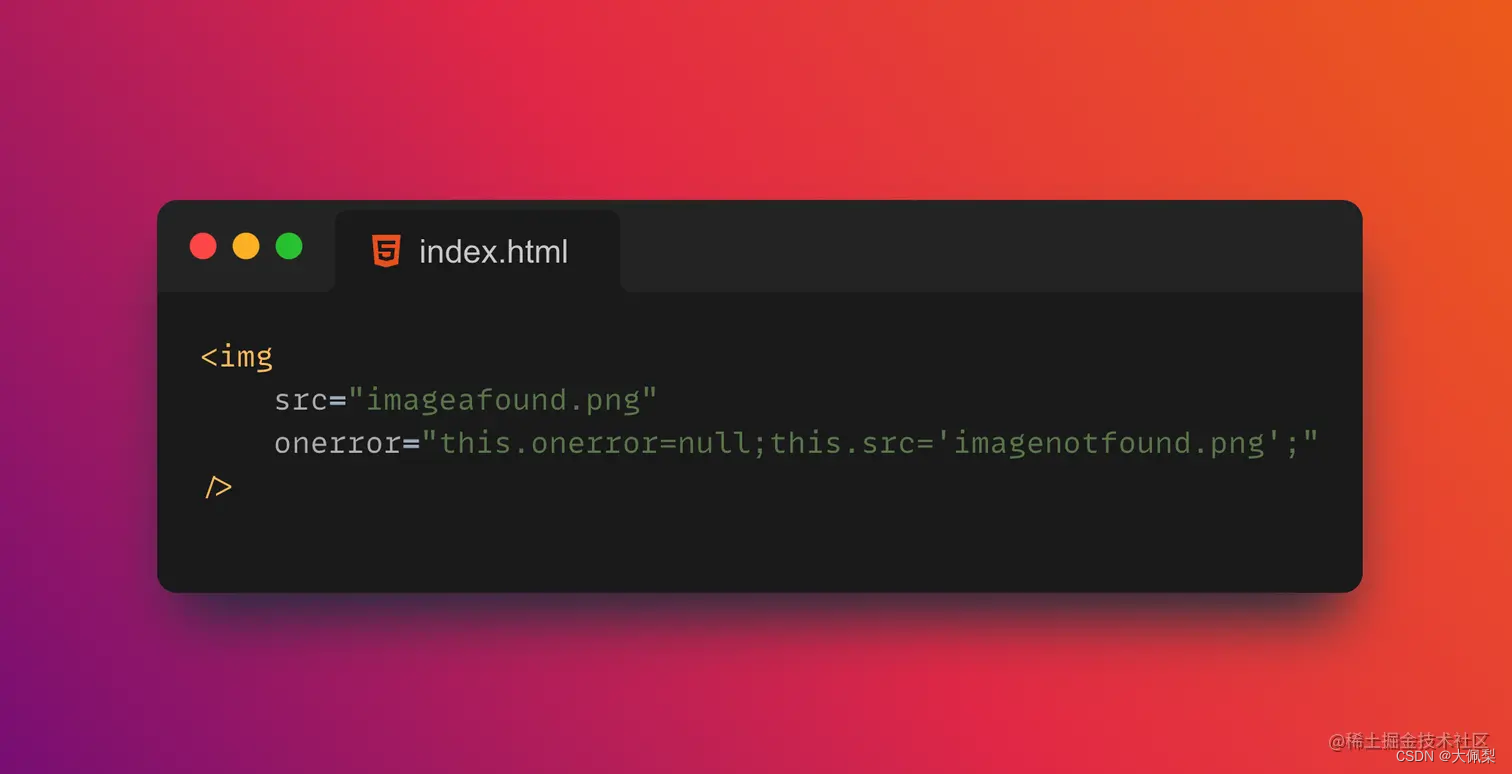
15. Onerror
onerror是一个JavaScript事件处理程序, JavaScript错误时触发。

可以将onerror事件处理程序添加到window对象上,以便在全局范围内捕获JavaScript错误。
Tips:
message:错误消息。
source:发生错误的脚本URL。
lineno:发生错误的行号。
colno:发生错误的列号。
error:包含有关错误的详细信息的Error对象。
onerror事件处理程序只能捕获未被其他错误处理程序捕获的JavaScript错误。
最好在代码中使用try-catch语句来捕获和处理JavaScript错误。
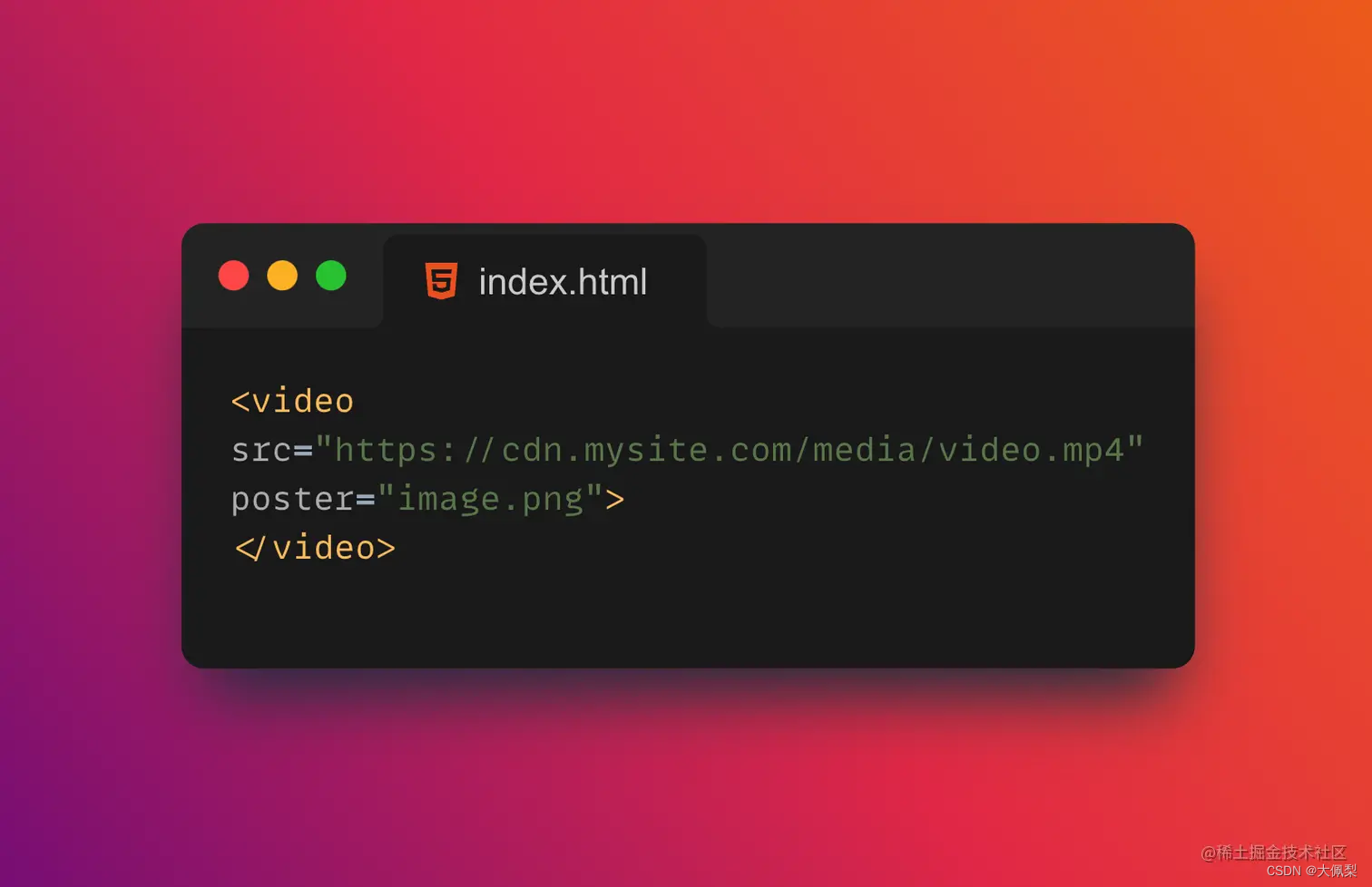
16. Poster
poster是HTML5中标签的一个属性,用于指定在视频加载之前和播放之前显示的图像。

> Tips: poster属性只适用于<video>标签,而不适用于<audio>标签。
它通常用于提供视频的预览图像或缩略图。
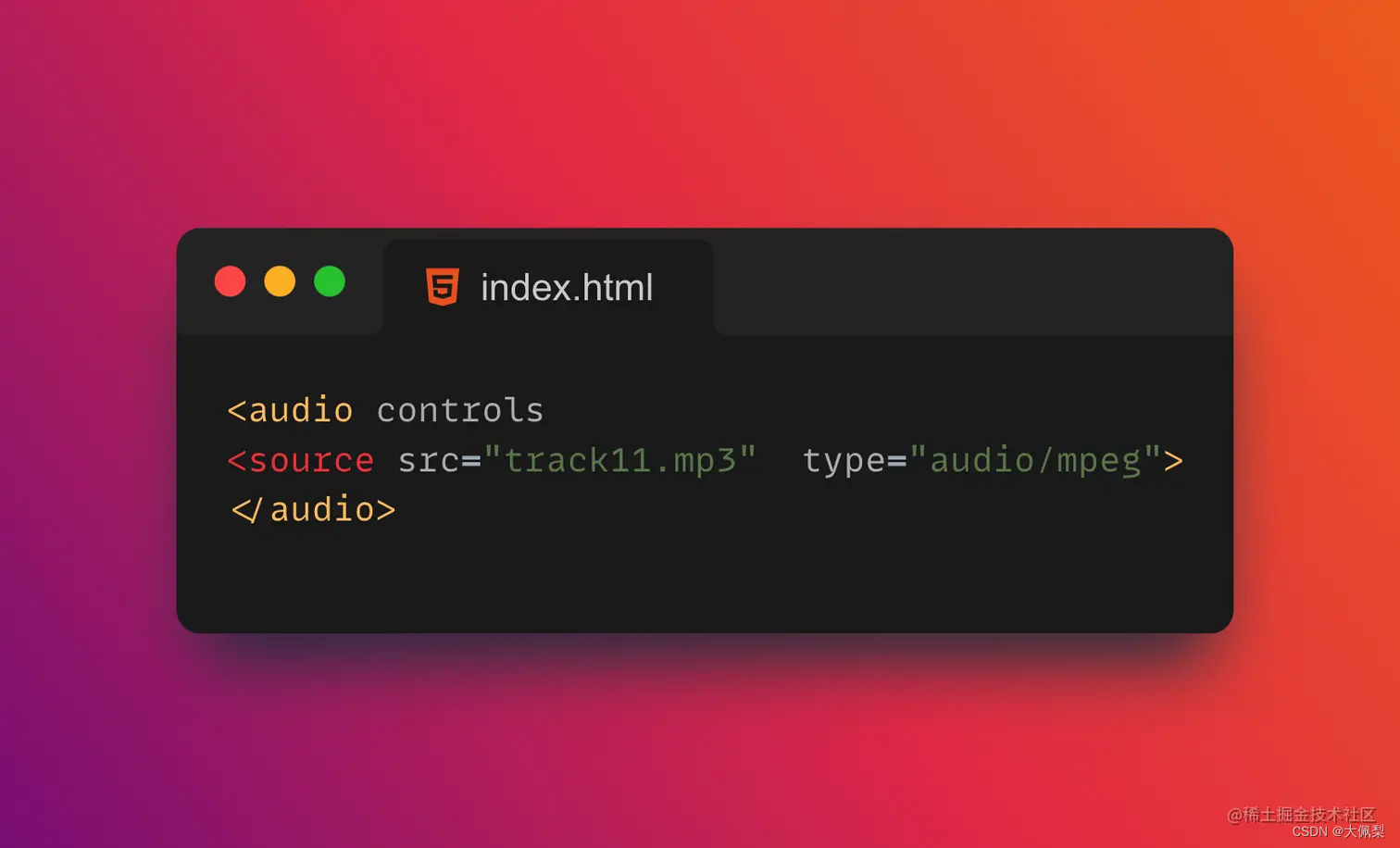
17. Controls
controls是HTML5中和标签的一个属性,用于指定是否显示媒体播放器的控件。

如果将controls属性设置为controls,则会在媒体播放器上显示控件,例如播放/暂停按钮、音量控制、进度条等。
<!DOCTYPE html>
<html>
<head>
<title>Controls Example</title>
</head>
<body>
<video width="320" height="240" controls>
<source src="video.mp4" type="video/mp4">
<source src="video.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
</body>
</html>`
controls属性只适用于支持HTML5的浏览器。如果浏览器不支持HTML5,则不会显示控件。
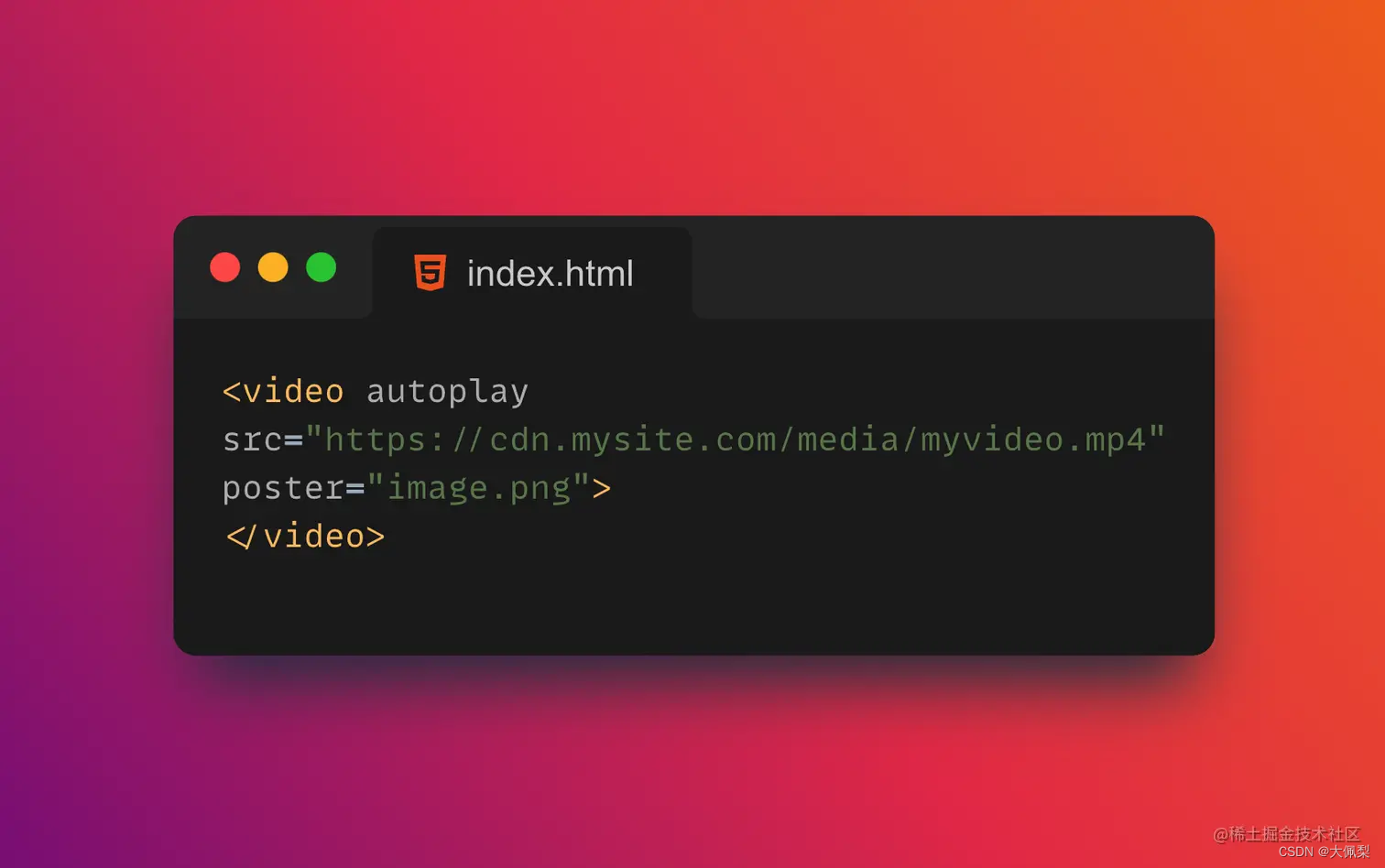
18. Autoplay
autoplay是HTML5中和标签的一个属性,用于指定媒体是否应在页面加载时自动播放。

如果将autoplay属性设置为autoplay,则媒体将在页面加载时自动播放。
<!DOCTYPE html>
<html>
<head>
<title>Autoplay Example</title>
</head>
<body>
<video width="320" height="240" autoplay>
<source src="video.mp4" type="video/mp4">
<source src="video.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
</body>
</html>`
自动播放可能会对用户体验产生负面影响,因此在使用autoplay属性时需要慎重考虑。在某些情况下,浏览器可能会阻止自动播放,例如在移动设备上,用户必须首先与页面进行交互,才能允许自动播放。
19. Loop
loop是HTML5中和标签的一个属性,用于指定媒体是否应在播放结束后循环播放。

如果将loop属性设置为loop,则媒体将在播放结束后循环播放。
<!DOCTYPE html>
<html>
<head>
<title>Loop Example</title>
</head>
<body>
<video width="320" height="240" loop>
<source src="video.mp4" type="video/mp4">
<source src="video.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
</body>
</html>`
循环播放可能会对用户体验产生负面影响,因此在使用loop属性时需要慎重考虑。
20. Cite
cite是HTML中的一个全局属性,可以用于指定引用的来源。

cite属性的值应该是一个URL,指向引用的来源。
Tips:
cite属性可以应用于<blockquote>、<q>、<del>、<ins>等标签上。
如果引用的来源不是一个URL,可以将cite属性的值设置为一个描述引用的字符串。
<!DOCTYPE html>
<html>
<head>
<title>Cite Example</title>
</head>
<body>
<blockquote cite="https://www.example.com/quote">
This is a quote from an external source.
</blockquote>
<q cite="https://www.example.com/quote">
This is a short quote from an external source.
</q>
<del cite="https://www.example.com/deleted">
This text has been deleted from an external source.
</del>
<ins cite="https://www.example.com/inserted">
This text has been inserted from an external source.
</ins>
</body>
</html>
cite属性并不会自动创建链接,因此如果需要创建链接,需要使用标签,并将href属性设置为cite属性的值。
21. Datetime
datetime是HTML中
datetime属性的值应该是一个有效的日期和时间格式,例如YYYY-MM-DDThh:mm:ss。
datetime属性并不会自动格式化日期和时间,因此需要使用JavaScript或其他工具来格式化日期和时间。
22. Async
async是HTML中
如果将async属性设置为async,则脚本将异步加载,不会阻止页面的解析和渲染。
异步加载的脚本可能会在页面的其他部分加载之前执行,因此需要谨慎使用。如果脚本依赖于页面的其他部分,可能会导致错误。
23. Defer
defer是HTML中
如果将defer属性设置为defer,则脚本将延迟加载,直到页面解析完成后再执行。
<!DOCTYPE html>
<html>
<head>
<title>Defer Example</title>
<script defer src="script.js"></script>
</head>
<body>
<p>This is a paragraph.</p>
</body>
</html>
在上面的示例中,我们将defer属性设置为defer,这将使脚本延迟加载。在这种情况下,脚本将在页面解析完成后执行,不会阻止页面的加载。
24. Draggable

Draggable 是 HTML5 中的一个属性,它允许用户通过拖动元素来移动它们。当一个元素被设置为 draggable 时,用户可以通过鼠标或触摸屏幕来拖动该元素。在拖动元素时,会触发一系列事件,如 dragstart、drag 和 dragend,这些事件可以用来实现拖放功能。
如果你是一位专业的前端工程师,想必很多属性你都用过!
以上分享的24个强大的属性,你是否都在项目中使用过呢?