功能需求
*在线索转换页面,展示:fullName,appellation,company,owner

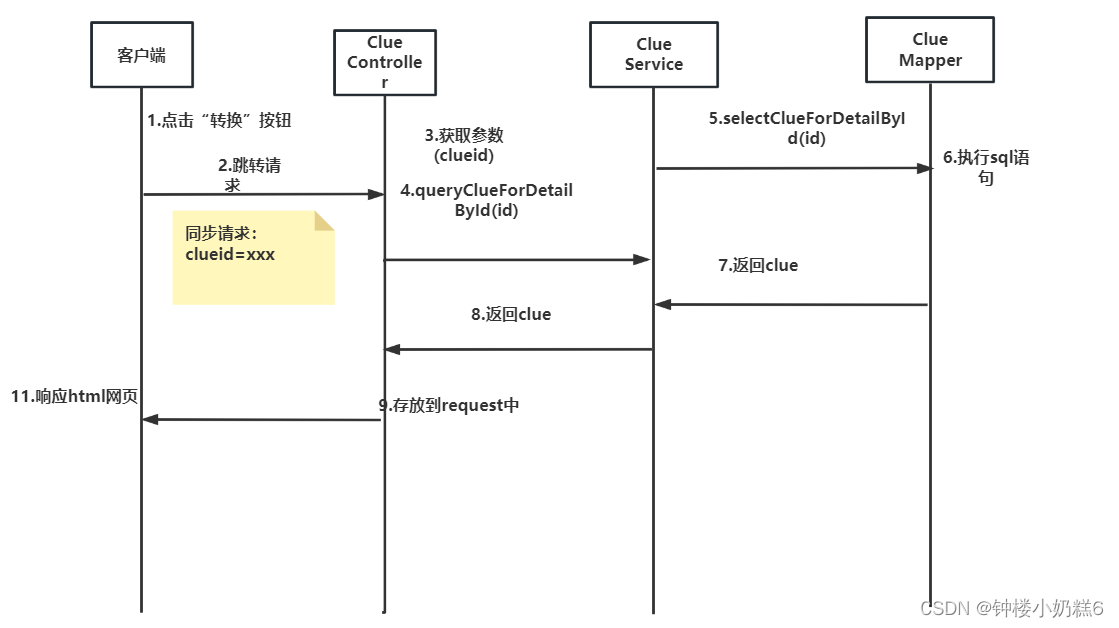
流程图

代码实现
1.ClueMapper
/**
* 通过id查询线索详情
* @param id 线索id
* @return 对应id的线索
*/
Clue selectClueForDetailById(String id);ClueMapper.xml
<select id="selectClueForDetailById" parameterType="string" resultMap="BaseResultMap">
select cl.id,cl.fullname,dicv1.value as appellation,u1.name as owner,cl.company,cl.job,cl.email,cl.phone,
cl.website,cl.mphone,dicv2.value as state,dicv3.value as source,u2.name as create_by,cl.create_time,
u3.name as edit_by,cl.edit_time,cl.description,cl.contact_summary,cl.next_contact_time,cl.address
from tbl_clue cl
left join tbl_dic_value dicv1 on cl.appellation=dicv1.id
left join tbl_dic_value dicv2 on cl.state=dicv2.id
left join tbl_dic_value dicv3 on cl.source=dicv3.id
join tbl_user u1 on cl.owner=u1.id
join tbl_user u2 on cl.create_by=u2.id
left join tbl_user u3 on cl.edit_by=u3.id
where cl.id = #{id,jdbcType=CHAR}
</select>2.ClueService
/**
* 线索详情1:线索明细
*/
Clue queryClueForDetailById(String id); @Override
public Clue queryClueForDetailById(String id) {
return clueMapper.selectClueForDetailById(id);
}3.ClueController
/**
* 线索转换1:查询信息加载到模态窗口
*/
@RequestMapping("/workbench/clue/toConvert.do")
public String toConvert(String id,HttpServletRequest request){
// 调用Service 查询线索
Clue clue = clueService.queryClueForDetailById(id);
List<DicValue> stageList = dicValueService.queryDicValueByTypeCode("stage");
// 保存到request
request.setAttribute("clue",clue);
request.setAttribute("stageList",stageList);
return "workbench/clue/convert";
}前端
1.detail.jsp点击转换按钮
/**
* 线索转换
*/
$("#convertClueBtn").click(function () {
window.location.href="workbench/clue/toConvert.do?id=${clue.id}";
});2.convert.jsp
<div id="title" class="page-header" style="position: relative; left: 20px;">
<h4>转换线索 <small>${clue.fullname}${clue.appellation}-${clue.company}</small></h4>
</div>
<div id="create-customer" style="position: relative; left: 40px; height: 35px;">
新建客户:${clue.company}
</div>
<div id="create-contact" style="position: relative; left: 40px; height: 35px;">
新建联系人:${clue.fullname}${clue.appellation}
</div>
<div id="create-transaction1" style="position: relative; left: 40px; height: 35px; top: 25px;">
<input type="checkbox" id="isCreateTransaction"/>
为客户创建交易
</div>
<div id="create-transaction2" style="position: relative; left: 40px; top: 20px; width: 80%; background-color: #F7F7F7; display: none;" >
<form>
<div class="form-group" style="width: 400px; position: relative; left: 20px;">
<label for="amountOfMoney">金额</label>
<input type="text" class="form-control" id="amountOfMoney">
</div>
<div class="form-group" style="width: 400px;position: relative; left: 20px;">
<label for="tradeName">交易名称</label>
<input type="text" class="form-control" id="tradeName" value="${clue.company}-">
</div>
<div class="form-group" style="width: 400px;position: relative; left: 20px;">
<label for="expectedClosingDate">预计成交日期</label>
<input type="text" class="form-control my-date" id="expectedClosingDate" readonly>
</div>
<div class="form-group" style="width: 400px;position: relative; left: 20px;">
<label for="stage">阶段</label>
<select id="stage" class="form-control">
<option></option>
<c:forEach items="${stageList}" var="stage">
<option value="${stage.id}">${stage.value}</option>
</c:forEach>
</select>
</div>
<div class="form-group" style="width: 400px;position: relative; left: 20px;">
<label for="activityName">市场活动源 <a href="javascript:void(0);" id="searchActivityBtn" style="text-decoration: none;"><span class="glyphicon glyphicon-search"></span></a></label>
<input type="hidden" id="activityId">
<input type="text" class="form-control" id="activityName" placeholder="点击上面搜索" readonly>
</div>
</form>
</div>
<div id="owner" style="position: relative; left: 40px; height: 35px; top: 50px;">
记录的所有者:<br>
<b>${clue.owner}</b>
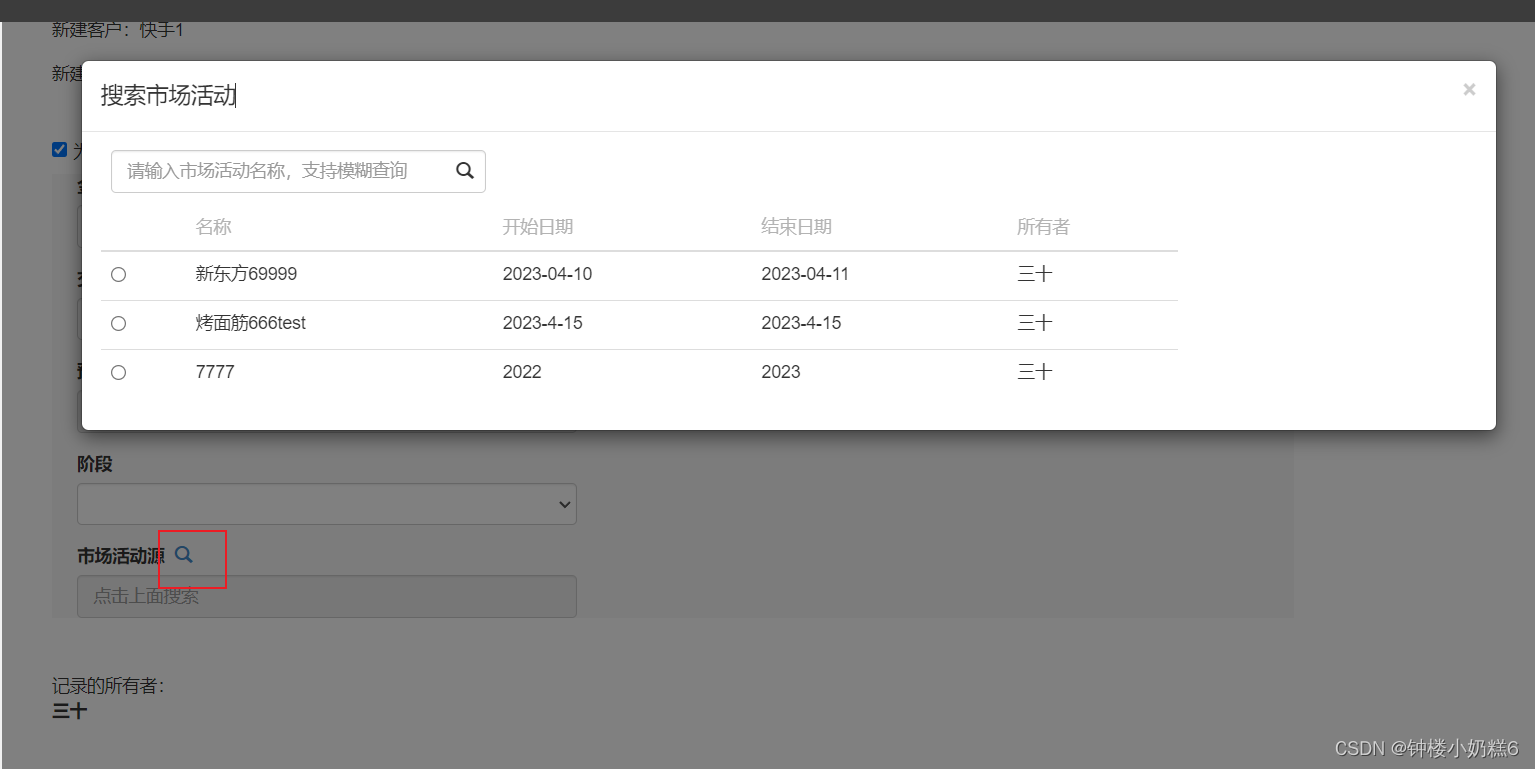
</div>搜索功能需求
*市场活动源是可搜索的
市场活动都是本线索关联过的

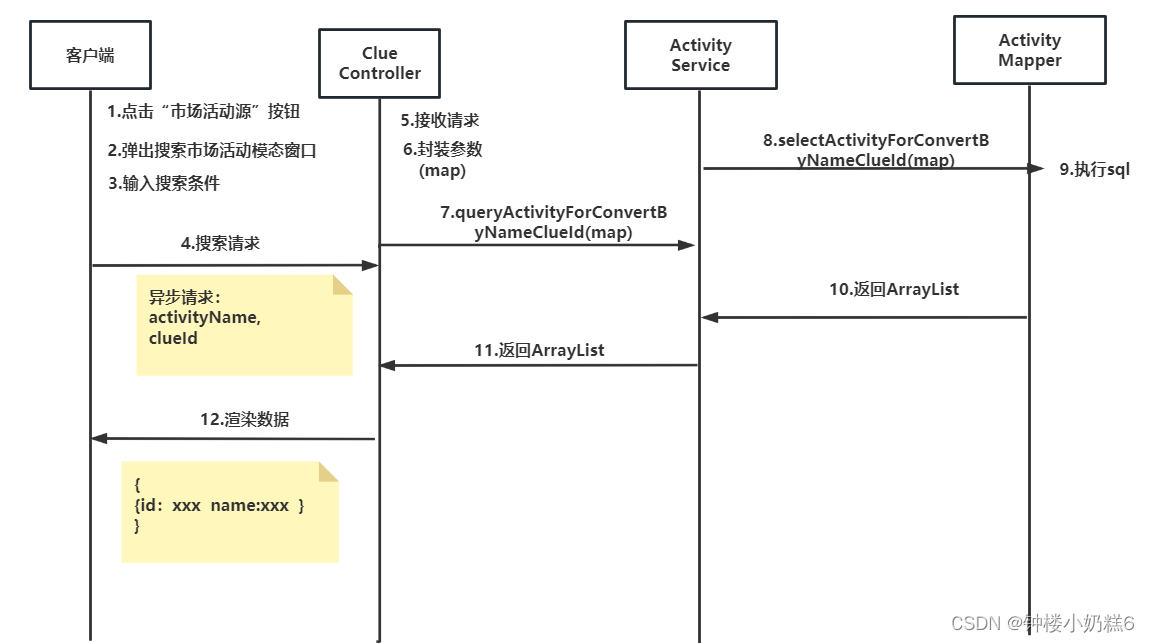
流程图

代码实现
1.ActivityMapper
/**
* 线索转换:根据活动name和线索id,查询关联的市场
*/
List<Activity> selectActivityForConvertByNameClueId(Map<String,Object> map);ActivityMapper.xml
查询出来的市场活动是必须此线索关联的活动id
<select id="selectActivityForConvertByNameClueId" resultMap="BaseResultMap">
select a.id, a.name, a.start_date, a.end_date, u.name `owner`
from tbl_activity a
join tbl_user u on a.owner = u.id
where a.`name` like "%"#{activityName}"%"
and a.id in(
select activity_id
from tbl_clue_activity_relation
where clue_id = #{clueId}
)
</select>2.ActivityService
/**
* 线索转换:根据活动name和线索id,查询关联的市场
*/
List<Activity> queryActivityForConvertByNameClueId(Map<String,Object> map); @Override
public List<Activity> queryActivityForConvertByNameClueId(Map<String, Object> map) {
return activityMapper.selectActivityForConvertByNameClueId(map);
}3.ClueController
/**
* 线索转换2:根据活动name和线索id,查询关联的市场
*/
@RequestMapping("/workbench/clue/convertSearch.do")
public @ResponseBody Object convertSearch(String activityName,String clueId){
Map<String,Object> map = new HashMap<>();
map.put("activityName",activityName);
map.put("clueId",clueId);
List<Activity> activityList = activityService.queryActivityForConvertByNameClueId(map);
return activityList;
}4.前端convert.jsp
// 文本框搜索
$("#searchActivityTxt").keyup(function () {
// 获取参数
var clueId = '${clue.id}';
var activityName = $("#searchActivityTxt").val();
// 发送请求
$.ajax({
url: 'workbench/clue/convertSearch.do',
data: {clueId: clueId, activityName: activityName},
type: 'post',
dataType: 'json',
success: function (data) {
var htmlStr = "";
$.each(data, function (index, obj) {
htmlStr += "<tr>";
htmlStr += "<td><input type=\"radio\" value=\"" + obj.id + "\" activityName=\""+obj.name+"\" name=\"activity\"//></td>";
htmlStr += "<td>" + obj.name + "</td>";
htmlStr += "<td>" + obj.startDate + "</td>";
htmlStr += "<td>" + obj.endDate + "</td>";
htmlStr += "<td>" + obj.owner + "</td>";
htmlStr += "</tr>";
});
$("#tBody").html(htmlStr);
}
});
});