目录
- 示例1:简单的散点图
- 示例2:添加颜色和大小
- 示例3:实时更新动图
- 完整代码
本教程将介绍如何使用Python制作散点动图。我们将通过三个示例代码,从易到难,逐步说明如何使用Python绘制出散点动图。
示例1:简单的散点图
我们首先从一个简单的散点图开始。以下代码将生成一组随机数据,并使用散点图来可视化它们。
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import numpy as np
# 生成随机数据
np.random.seed(42)
x = np.random.rand(50)
y = np.random.rand(50)
# 绘制散点图
plt.scatter(x, y)
# 设置图表标题和轴标签
plt.title("Simple Scatter Plot")
plt.xlabel("X")
plt.ylabel("Y")
# 显示图表
plt.show()
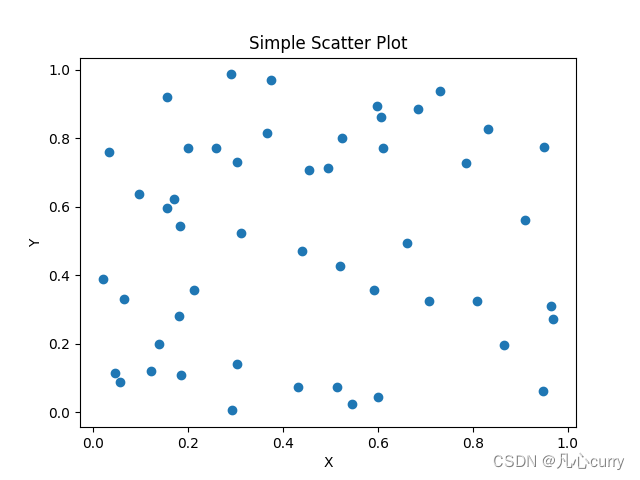
运行以上代码,将看到一个带有50个随机散点的简单散点图:

示例2:添加颜色和大小
在第二个示例中,我们将展示如何根据数据的某些特性来自定义散点的颜色和大小。
# 生成随机数据
np.random.seed(42)
x = np.random.rand(50)
y = np.random.rand(50)
colors = np.random.rand(50) # 随机生成颜色值
sizes = 100 * np.random.rand(50) # 随机生成散点的大小
# 绘制散点图
plt.scatter(x, y, c=colors, s=sizes, alpha=0.7)
# 设置图表标题和轴标签
plt.title("Customized Scatter Plot")
plt.xlabel("X")
plt.ylabel("Y")
# 显示图表
plt.show()
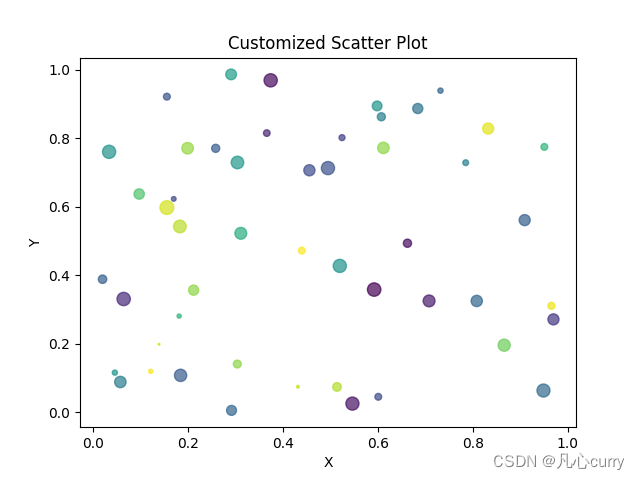
在这个示例中,我们通过使用c参数来指定散点的颜色数组,使用s参数来指定散点的大小数组。我们还使用alpha参数来设置散点的透明度。

示例3:实时更新动图
最后,我们来创建一个实时更新的散点动图。以下代码将在每次迭代时生成随机数据,并动态更新散点图。
# 设置初始数据
x = np.random.rand(50)
y = np.random.rand(50)
# 创建图表对象
fig, ax = plt.subplots()
# 创建初始散点图
scatter = ax.scatter(x, y)
# 设置图表标题和轴标签
ax.set_title("Real-time Scatter Plot")
ax.set_xlabel("X")
ax.set_ylabel("Y")
# 更新数据并重新绘制图表
def update

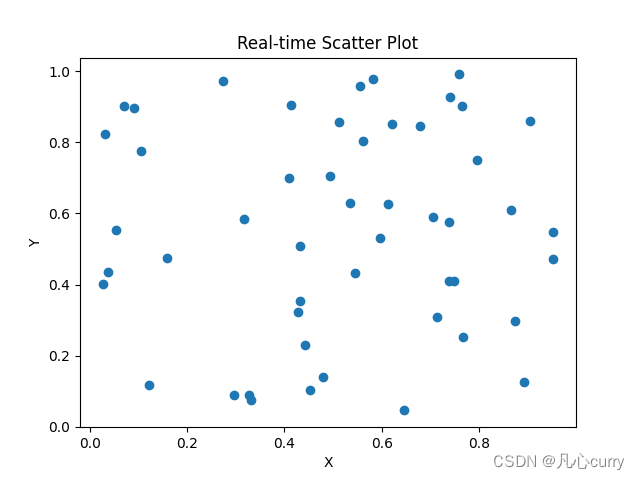
因为上传的图片是png格式所以看不到动态效果,自己运行出来看到的是动态散点图效果。
完整代码
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import numpy as np
# 示例1:简单的散点图
np.random.seed(42)
x = np.random.rand(50)
y = np.random.rand(50)
plt.scatter(x, y)
plt.title("Simple Scatter Plot")
plt.xlabel("X")
plt.ylabel("Y")
plt.show()
# 示例2:添加颜色和大小
np.random.seed(42)
x = np.random.rand(50)
y = np.random.rand(50)
colors = np.random.rand(50)
sizes = 100 * np.random.rand(50)
plt.scatter(x, y, c=colors, s=sizes, alpha=0.7)
plt.title("Customized Scatter Plot")
plt.xlabel("X")
plt.ylabel("Y")
plt.show()
# 示例3:实时更新动图
def update(frame):
# 生成新的随机数据
x = np.random.rand(50)
y = np.random.rand(50)
# 清除原有散点图
ax.cla()
# 绘制新的散点图
scatter = ax.scatter(x, y)
ax.set_title("Real-time Scatter Plot")
ax.set_xlabel("X")
ax.set_ylabel("Y")
fig, ax = plt.subplots()
ani = animation.FuncAnimation(fig, update, interval=100)
plt.show()