vue项目,自己调用了阿里云OSS的SDK,进行文件的上传以及下载,有个功能是列表中的附件需要支持点击下载,这里就用到阿里云oss的文件下载,使用了Nodejs的SDK
const OSS = require('ali-oss');
const client = new OSS({...options});
async function get () {
try {
//调用get获取文件,因为是网页下载,请求未指定本地路径
const result = await client.get('exampleobject.txt');
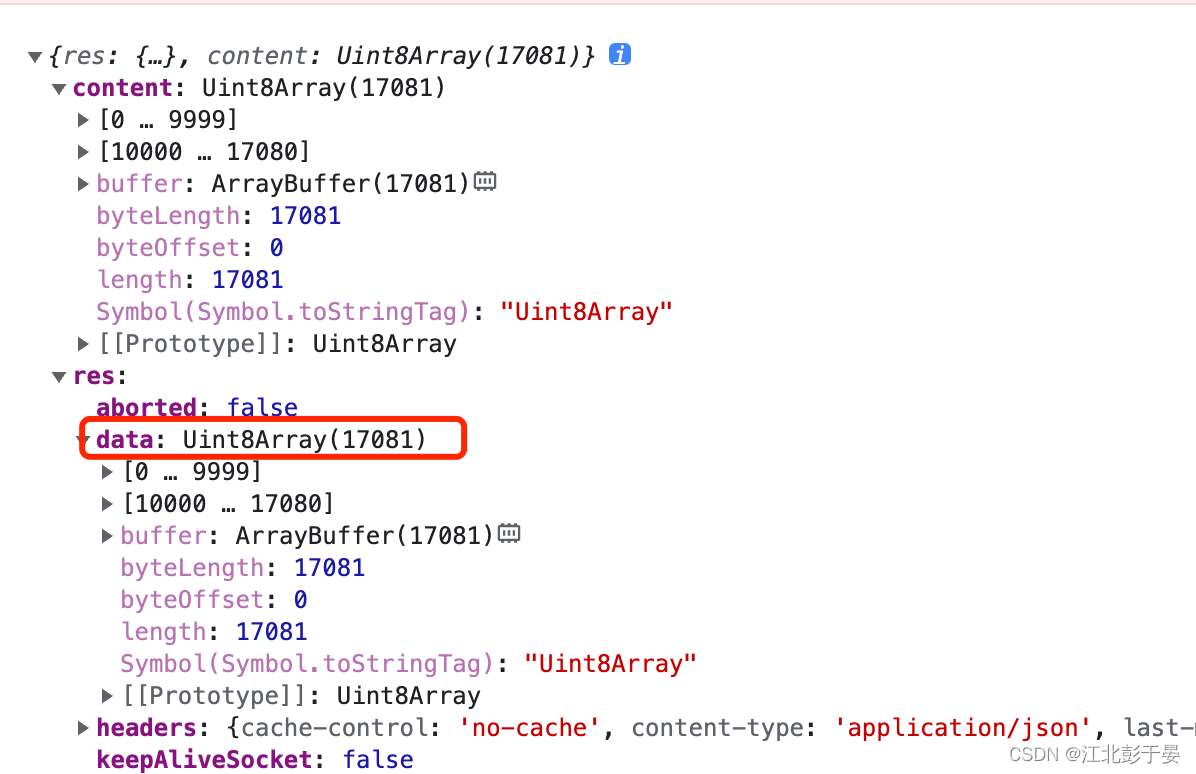
//result 返回的是 Uint8Array 类型的二进制数据
console.log(result);
} catch (e) {
console.log(e);
}
}
其中的result,返回的是 Uint8Array 类型的二进制数据,如下图所示
在 JavaScript 中,可以使用浏览器提供的 Blob 和 URL.createObjectURL() API 来实现二进制数据的下载。
// 1. 创建一个 Blob 对象
const blob = new Blob([result], { type: 'application/octet-stream' });
// 2. 创建一个 URL 对象
const downloadUrl = URL.createObjectURL(blob);
// 3. 创建一个 <a> 元素并设置下载链接和文件名
const downloadLink = document.createElement('a');
downloadLink.href = downloadUrl;
downloadLink.download = 'fileName.jpg';
// 4. 模拟用户点击下载链接
downloadLink.click();
// 5. 清除 URL 对象
URL.revokeObjectURL(downloadUrl);
上述代码中,首先用了oss下载文件返回的 result 这个 Uint8Array 类型的二进制数据。接着,使用 Blob 对象将该二进制数据转换成二进制数据对象,并指定 type 属性为 'application/octet-stream',表示下载的文件类型为二进制数据。
然后,通过 URL.createObjectURL() 创建一个 URL 对象,并将该对象赋值给 <a> 元素的 href 属性。接着,设置 <a> 元素的 download 属性为文件名,这样点击下载链接时,文件会自动以该文件名保存到本地。
最后,通过模拟用户点击 <a> 元素来触发文件下载,同时使用 URL.revokeObjectURL() 清除 URL 对象。