Jetpack Compose 中的Deep Linking — Android
在本文中,我们将学习如何在 Jetpack Compose 中轻松实现深度链接。

什么是深度链接?
深层链接允许用户直接从外部来源(例如网站或其他应用程序)导航到应用程序内的特定内容。
添加依赖性
app/build.gradle.kts并添加导航依赖项。
dependencies {
implementation("androidx.navigation:navigation-compose:2.5.3")
}
现在让我们回到MainActivity.kt并设置导航。
步骤1
创建navController.
val navController = rememberNavController()
第2步
创建NavHost和Screen。
NavHost(
navController = navController,
startDestination = "home"
) {
composable(
route = "home"
) {
// ...
}
}
现在我们需要为应用程序定义统一资源标识符 (URI) 。基本上,URI是指向我们应用程序的链接。当用户打开此链接时,它将被重定向到应用程序。这是我的:
val uri = "https://www.ad-coding.com"
我们还定义一个指向主屏幕的深层链接并传递参数。为此,我们需要定义一个列表navDeepLink并使用backStackEntry来获取参数。
composable(
route = "home",
deepLinks = listOf(
navDeepLink {
uriPattern = "$uri/{id}"
}
)
) { backStackEntry ->
val homeNumber = backStackEntry.arguments?.getString("id")
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Text(text = homeNumber ?: "No number")
}
}
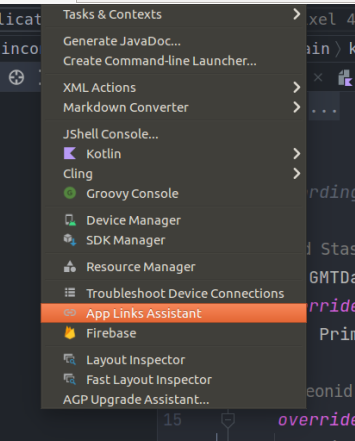
现在我们需要将URI链接到应用程序。打开AS“工具” 选项卡并选择“应用程序链接助手”。

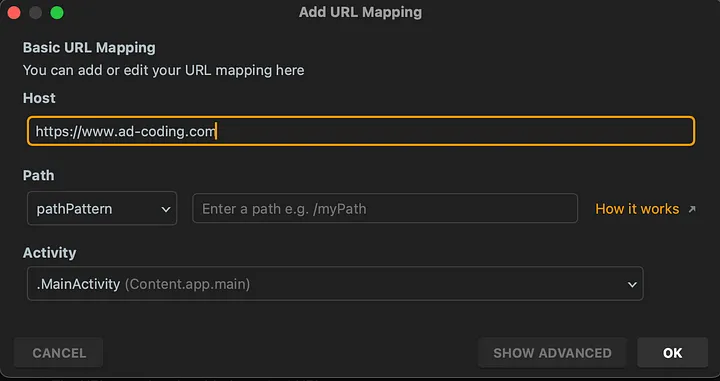
打开URL Mapping Editor > 单击 + 按钮并 添加我们之前在Host字段中定义的URI,然后单击OK。

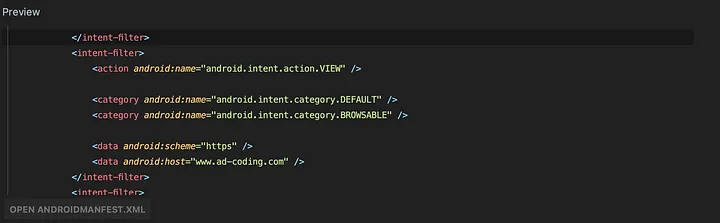
如果我们点击我们创建的主机,我们可以看到它在AndroidManifest.xml.
Action.VIEW— 这意味着可以启动该组件来查看特定内容。Category.DEFAULT— 表示该组件是一个典型的组件,可以默认启动。Category.BROWSABLE— 表示该组件可以从 Web 浏览器启动。android:scheme— https, 是处理 URL 的协议。android:host—www.ad-coding.com, 是基本链接。

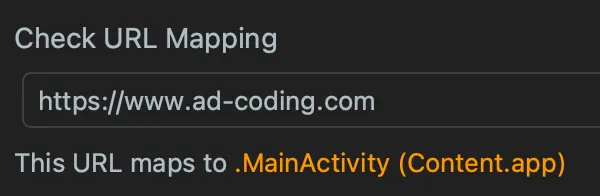
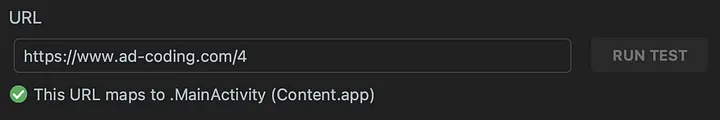
我们还要检查URL是否映射到MainActivity.

我们需要做的最后一件事是测试URI。单击测试应用程序链接。

让我们传递URI以及末尾用/. 之后运行测试,它应该是成功的。

参考链接
https://medium.com/@daniel.atitienei/deep-linking-in-jetpack-compose-android-f9a70d432896