DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具,该组件拥有众多新产品和数十个具有高影响力的功能,可为桌面、Web和移动应用提供直观的解决方案,全面解决各种使用场景问题。
DevExpress v22.2已于近期正式发布了,新版本发布了全新的Window组件、增强了数据网格组件等,欢迎下载正式版体验!
DevExpress Blazor v22.2官方正式版下载(Q技术交流:674691612)
全新的Window组件
全新的Window组件是一个非模态窗口,其功能包括:
- 移动和调整大小
- 头部定制
- 显示/隐藏关闭按钮
- 窗口定位(在指定位置或UI元素)
- 键盘支持
- 全面的API

Data Grid
导出数据到Excel
Blazor Data Grid(数据网格)现在可以将数据导出到Excel,使用这个新风格的API,开发者可以将数据保存到XLS、XLSX和CSV文件(或流)中,数据导出操作支持分组、排序、过滤、汇总和分组汇总。
新的API包括:
- ExportToXlsAsync
- ExportToXlsxAsync
- ExportToCsvAsync
所有方法都接受'options'参数,该参数用于自定义导出的文档。

搜索框
Blazor Data Grid(数据网格)组件包括一个渐进式不区分大小写的搜索选项(允许用户在输入时定位匹配的文本),在搜索框中输入时,数据网格会过滤数据行,显示与搜索字符串匹配的行,并突出显示搜索结果。
其他功能包括:
- 支持特殊字符。
- 可配置的输入延迟。
- 支持搜索框占位符(空文本)。
- 从搜索操作中排除特定列的功能。
- 内置搜索文本解析模式。
- 能够在代码中指定搜索文本(搜索API)。
用户可以自定义搜索框外观设置,从模板呈现搜索框,或者使用外部编辑器。

集成编辑器外观
嵌入到单元格中的DevExpress数据编辑器与单元格本身共享相同的边界。
要启用新模式,将EditorRenderMode属性设置为Integrated。

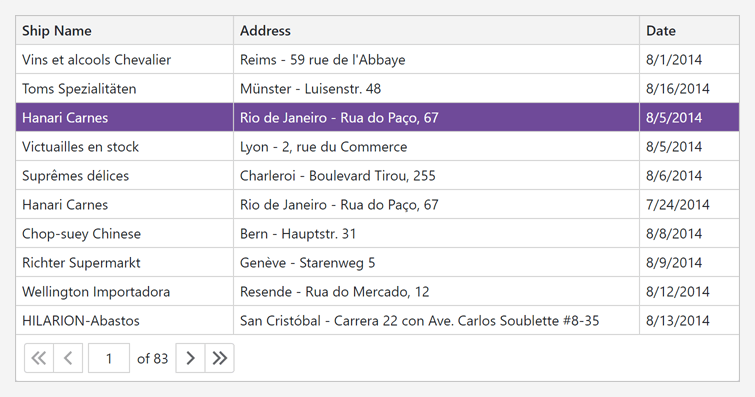
聚焦行
Blazor网格现在支持行焦点,用户可以用鼠标聚焦一行,将FocusedRowEnabled 属性设置为“true”来启用此功能。
SetFocusedDataItemAsync和SetFocusedRowIndex方法允许用户聚焦代码中的一行,数据网格在焦点行发生更改后触发FocusedRowChanged事件。

全选
全新的 SelectAllCheckboxMode 属性指定SelectAll复选框的操作,可用的选项包括:
- Page - 选择/取消选择当前页面上的所有行。
- AllPages - 选择/取消选择所有页面中的所有行。
- Mixed - 选择/取消选择当前页面上的所有行,下拉按钮打开上下文菜单,允许用户选择和取消选择所有网格页面中的所有行。
新的API包括:
- SelectAllAsync - 选择网格中的所有行。
- DeselectAllAsync - 取消选择网格中的所有行。
按显示文本过滤
全新的DxGridDataColumn.FilterMode属性指定如何筛选列数据,可用的选项包括:
- 根据单元格内显示的文本筛选数据。
- 值 - 根据单元格值筛选数据。
过滤器表达式API
新的API允许用户在代码中过滤数据,并实现一个针对特定使用场景的外部过滤UI:
- GetFilterCriteria - 获取应用于网格的筛选条件。
- GetFieldFilterCriteria - 获取应用于指定字段的筛选条件。
- SetFilterCriteria - 根据指定的标准筛选网格数据。
- SetFieldFilterCriteria - 过滤指定的字段值,数据网格将列过滤器与AND操作符组合在一起。
- FilterCriteriaChanged - 在更改过滤条件后触发。
修复高度和相对高度
用户可以显式地设置Blazor网格的高度,或者将高度设置为容器/视口高度的百分比。无论网格中显示的行是什么,页脚元素都将保持在底部。
XAML
<DxGrid style="height:100%" Data="@forecasts">












![[架构之路-192]-《软考-系统分析师》-8-软件工程 - 14种UML图快速概览](https://img-blog.csdnimg.cn/247de919746c4b5f856378485039d389.png)