一、简介
TypeScript 教程 | 菜鸟教程
TypeScript (简称:TS)是JavaScript的超集 (JS有的TS 都有)。
TypeScript=Type +JavaScript (在JS 基础之上,为JS添加了类型支持)。
哔哩哔哩_教程_TypeScript
二、TypeScript为什么要为js增加类型支持?
背景:JS的类型系统存在“先天缺陷”,J5代码中绝大部分错误都是类型错误(UncaughtTypeError)。
问题:增加了找 Bug、改 Bug 的时间,严重影响开发效率。
从编程语言的动静来区分,TypeScript属于静态类型的编程语言,JS属于动态类型的编程语言。
静态类型:编译期做类型检查;
动态类型:执行期做类型检查代码;
编译和代码执行的顺序:1编译 2执行。
对于JS来说:需要等到代码真正去执行的时候才能发现错误 (晚)。
对于TS来说:在代码编译的时候 (代码执行前)就可以发现错误 (早)。
并且,配合VSCode 等开发工具,T5 可以提前到在编写代码的同时就发现代码中的错误,减少找 Bug、改Bug 时间。
三、TypeScript 对比 JS 的优势
3.1、更早 (写代码的同时)发现错误,减少找 Bug、改 Bug 时间,提升开发效率。
3.2、程序中任何位置的代码都有代码提示,随时随地的安全感,增强了开发体验和信心。
3.3、强大的类型系统提升了代码的可维护性,使得重构代码更加容易。
3.4、支持最新的 ECMAScript 语法,优先体验最新的语法,让你走在前端技术的最前沿。
3.5、 类型推断机制,不需要在代码中的每个地方都显示标注类型,让你在享受优势的同时,尽量降低了成本。
3.6、Vue3源码使用TS重写、Angular默认支持TS、React与TS完美配合,TypeScript已成为大中型前端项目的首选编程语言。
四、安装TypeScript:
4.1、通过npm(Node.js包管理器)
npm install -g typescript
yarn add -g typescript
pnpm add -g typescript
4.2、查看版本
tsc -v
4.3、ts-node ,不需要每次修改都执行ts文件,可以简化操作。
pnpm add ts-node
4.4、使用
ts-node hello.ts![]()
五、在命令行里边执行ts文件
tsc test.ts
六、语法
6.1、理解类型声明
<template>
<div>
<h1>TypeSctipt</h1>
<div>{{ age }}</div>
</div>
</template>
<script setup lang="ts">
// 有明确的类型,即: number
let age: number = 20
</script>
<style scoped>
</style>
6.2、常用类型概述
TypeScript是JS的超集,TS提供了JS的所有功能,并且额外的增加了:类型系统。
所有的JS代码都是TS代码。
JS有类型(比如,number/string等),但是JS不会检查变量的类型是否发生变量。而TS会检查。
TypeScript类型系统的主要优势:可以显示标记处代码中的意外行为,从而降低了发生错误的可能性。
6.3、类型注解
let name: string = 'snow'说明:代码中的 string 就是类型注解。
作用:为变量添加类型约束。比如,上述代码中,约定变量name的类型为string(字符串类型)。
解释:约定了什么类型,就只能给变量赋值该类型的值, 否则就会报错。
6.4、常用类型分类
JS已有类型
原始类型:number、string、boolean、null、undefined、symbol
对象类型:object(包括:数组、对象、函数)
TS新增类型
联合类型、自定义类型(类型别名)、接口、元组、字面量类型、枚举、void、any等。
6.5、原始类型
原始类型:number、string、boolean、null、undefined、symbol
特点:简单。这些类型,完全按照js中类型的名称来书写。
let age: number = 18
let name: string = 'snow'
let isLoading: boolean = false
let a: null = null
let b: undefined = undefined
let c: symbol = Symbol()
// 等等...6.6、数组类型
let numbers: number[] = [1, 2, 3] // 推荐用法,使用直观
let strings: Array<string> = ['a', 'b', 'c']
// 数组中既有number类型,又有string类型
let arr: (number | string)[] = [1, 2, 3, 'a', 'b', 'c']
// 解释:| (竖线)在TS中叫做联合类型(由两个或多个其他类型组成的类型,表示可以是这些类型中的任意一种)。
// 注意:这是TS中的联合类型的语法,只有一根竖线,不要与js中的或(|)混淆了。
let b: boolean[] = [true, false, true, false]6.7、联合类型
需求:数组中既有 number 类型,又有 string 类型,这个数组的类型应该如何写?
let arr: (number | string)[] = [1, 2, 3, 'a', 'b', 'c'] // 正确
let arr1: number | string[] = 123 // 正确
let arr2: number | string[] = ['a', 'b', 'c'] // 正确
let arr3: number | string[] = [1, 2, 3] // 错误解释:| (竖线)在TS中叫做联合类型,由两个或多个其他类型组成的类型,表示可以是这些类型中的任意一种。
注意:这是TS中联合类型的语法,只有一根竖线,不要与JS中的(||)混淆了。
6.8、类型别名
类型别名(自定义类型):为任意类型起别名。
使用场景:当同一类型(复杂)被多次使用时,可以通过类型别名,简化该类型的使用。
type snow = (number | string)[]
let arr1: snow = [1, 2, 3, 'a', 'b', 'c']解释:
1,使用 type 关键字来创建类型别名。
2,类型别名(比如,此处的snow),可以是任意合法的变量名称。
3,创建类型别名后,直接使用该类型别名作为变量的类型注解即可。
6.9、函数类型(1,单独指定参数和返回值的类型)
函数的类型实际上指的是:函数的参数和返回值的类型。
为函数指定类型的两种方式:1单独指定参数、返回值的类型 2 同时指定参数、返回值的类型。
1、单独指定参数、返回值的类型:
// 普通函数
function add(num1: number, num2: number): number{
return num1 + num2
}
// 箭头函数
const add = (num1: number, num2: number): number => {
return num1 + num2
}
定义了参数,调用时候需要传入对应类型的参数。 返回值同理(除了void、any)。
6.10、函数类型(同时指定参数和返回值的类型)
const add: (num1: number, num2: number) => number = (num1, num2) => {
return num1 + num2
}
因为前边参数加过类型了,后边就不需要再指定了。
解释:当函数作为表达式时,可以通过类似箭头函数的语法来为函数添加类型。
注意:这种形式只适用于函数表达式。
6.11、void类型
如果函数没有返回值,那么,函数返回值的类型为:void。
function snow(name: string) :vlid {
console.log(name)
}void:语义为空。
使用场景:没有返回值时候 使用 返回值类型 void。
6.12、函数可选参数
使用函数实现某个功能时,参数可以传也可以不传。这种情况下,在给函数参数指定类型时,就用到了可选参数。比如slice()方法,可以slice()也可以slice(1)还可以slice(1, 2)。
function snowSlice(start?: number, end?: number): void {
console.log('起始索引:' start, '结束索引:', end)
}
function snowSlice2(start: number, end?: number): void {
console.log('起始索引:' start, '结束索引:', end)
} 可选参数:在可传可不传的参数名称后面添加?(问号)。
注意:可选参数只能出现在参数列表的最后,也就是说可选参数后面不能再出现必选参数。
6.13、对象类型
let person: { name: string; age: number; sayHi(): void} = {
name: 'snow',
age: 18,
sayHi(){}
}解释:
1、直接使用{}来描述对象结构。属性采用属性名:类型的形式;方法采用方法名():返回值类型的形式。
2、如果方法有参数,就在方法名后面的小括号中指定参数类型(比如:greet(name:string
):void)。
3、在一行代码中指定对象的多个属性类型时,使用;(分号)来隔开。
如果一行代码只指定一个属性类型(通过换行来分隔多个属性类型),可以去掉;(分号)。
方法的类型也可以使用箭头函数的形式(比如:{sayHi:()=> void})。
6.14、对象可选属性
对象的属性或方法,也可以是可选的,此时就用到了可选属性。
比如,我们在使用axios({...})时,如果发送GET请求,method属性就是可以省略的。
function myAxios(config: {url: string; method?: string}){
console.log(config)
}可选属性的语法于函数可选参数的语法一致,都使用?(问好)来表示。
6.15、接口
当一个对象类型被多次使用时,一般会使用接口(interface)来描述对象的类型,达到服用的目的。
interface IPerson {
name: string
age: number
sayHi(): void
}
let person: IPerson = {
name: 'snow',
age: 18,
sayHi(){}
}解释:
1、使用interface关键字来声明接口。
2、接口名称(比如,此处的IPerson),可以是任意合法的变量名。
3、声明接口后,直接使用接口名称作为变量的类型。
4、因为每一行只有一个属性类型,因此,属性类型后没有;(分号)。
6.16、接口和类型别名的对比
21-接口和类型别名的对比_哔哩哔哩_bilibili
相同点:都可以给对象指定类型。
不同点:
接口,只能为对象指定类型。
类型别名:不仅可以为对象指定类型,实际上可以为任意类型指定别名。
interface IPerson{
name: string
age: number
sayHi(): void
}
type IPersion = {
name: string
age: number
sayHi(): void
}
type NumStr = number | string
6.17、接口继承
如果两个接口之间有相同的属性或方法,可以将公共的属性或方法抽离出来,通过继承实现服用。比如,这两个x、y两个属性,重复写两次,可以,但很繁琐。
interface Point2D { x: number; y: number;}
interface Point3D { x: number; y: number; z: number }
更好的方式:
interface Point2D { x: number; y: number }
interface Point3D extends Point2D { z: number }
解释:
1、使用extends(继承)关键字实现了接口Point3D继承Point2D。
2、继承后,Point3D 就有了Point2D的所有属性和方法(此时,Point3D同时有 x,y,z三个属性)。
6.18、元组
场景:在地图中,使用经纬度坐标记录位置信息。
可以使用数组来记录坐标,那么,该数组中只有两个元素,并且这两个元素都是数值类型。
let position: number[] = [39.5427, 116.2317]
使用number[] 的缺点:不严谨,因为该类型中数组可以出现任意多个数字。
更好的方式可以使用“元组”。
元组类型是另一种类型的数组,它确切的知道包含多少个元素,及特定索引对应的类型。
let position: [number, number] = [39.5427, 116.2317]
解释:
1、元组类型可以确切的标记出有多少个元素,及每个元素的类型。
2、该实例中,元素有两个元素,每个元素的类型都是number。
6.19、类型推论
在TS中,某些没有明确指出类型的地方,TS的类型推断机制回帮助提供类型。
换句话说:由于类型推论的存在,这些地方,类型注解可以省略不写!
发生类型推论的两种场景:1、声明变量并初始化时;2、决定函数返回值时。
let age = 18 // TS自动推断出变量 age 为 number 类型
function add(num1: number, num2: number) { return num1 + num2 }
注意:这两种情况下,类型注解可以省略不写!
推荐:能省略注解的地方就省略(偷懒,充分利用TS类型推论的能力,提升开发效率)
技巧:如果不知道类型,可以通过鼠标放在标量名称上,利用VSCode的提示来查看类型。
6.20、类型断言
有时候你会比TS更加明确一个值的类型,此时,可以使用类型断言来指定更具体的类型。
比如:
<a href="https:www.snow.com" id="link">snow</a>
const aLink = document.getElementById("link")
注意:getElementById方法返回值的类型是HTMLElement,该类型只包含所有标签的属性或方法,不包含a标签特有的href等属性。
因此,这个类型太宽泛(不具体),无法操作href等a标签特有的属性或方法。
解决方式:这种情况下就需要使用类型断言指定更加具体的类型。
const aLink = document.getElementById("link") as HTMLAnchorElement
解释:
1、使用as关键字实现类型断言。
2、关键字 as 后面的类型是一个更加具体的类型(HTMLAnchorElement是HTMLElement的子类型)
3、通过类型断言 ,aLink的类型变得更加具体,这样就可以访问a标签特有的属性或方法了。
另一种语法,使用<>语法,这种语法形式不常用知道即可:
const aLink = <HTMLAnchorElement>document.getElementById("link")
技巧:在浏览器控制台,通过console.dir() 打印DOM元素,在属性列表的最后面,即可看到该元素的类型。
6.21、字面量类型
思考一下代码,两个变量的类型分别是什么?
let str1 = "Hello TS"
const str2 = "Hello TS"
通过TS类型推论机制,可以得到答案:
1、变量str1 的类型为:string
2、变量str2 的类型为:"Hello TS"
解释:
1、str1是一个变量(let),它的值可以是任意字符串,所以类型为:string
2、str2是一个常量(const),它的值不能变化只能是"Hello TS",所以它的类型为:"Hello TS"。
注意:此处的"Hello TS",就是一个字面量类型。也就是说某个特定的字符串也可以作为TS中的类型。除字符串外,任意的js字面量(比如,对象、数字等)都可以作为类型使用。
使用模式:字面量类型配合联合类型一起使用。
使用场景:用来标识一组明确的可选值列表。
比如,在贪吃蛇游戏中,游戏的方向可选值只能是 “上、下、左、右” 中的任意一个
function changeDirection(direction: "up" | "down" | "left" | "right"){
console.log(direction)
}
解释:参数direction的值只能是up/down/left/right中的任意一个。
优势:相比于string类型,使用字面量类型更加精确、严谨。
6.22、枚举类型
枚举的功能类似于字面量类型+联合类型组合的功能,也可以标识一组明确的可选值。
枚举:定义一组命名常量。它描述一个值,该值可以是这些命名常量中的一个。
enum Direction { Up, Down, Left, Right }
function changeDirection(direction: Direction) {
console.log(direction)
}解释:
1、使用 enum 关键字定义枚举。
2、约定枚举名称,枚举中的值以大写字母开头。
3、枚举中多个值之间通过 ,(逗号)分隔。
4、定义枚举后,直接使用枚举名称作为类型注解。
6.23、枚举成员的值以及数字枚举
问题:我们把枚举成员作为了函数的实参,它的值是什么呢?
changeDirection(Direction.Up)
解释:通过将鼠标移入Direction.Up,可以看到枚举成员Up的值为0。
注意:枚举成员是有值的,默认为:从0开始自增的数值。
我们把,枚举成员的值为数字的枚举,称为:数字枚举。
当然,也可以给枚举中的成员初始化值。
enum Direction { Up = 10, Down, Left, Right }
enum Direction { Up = 10, Down = 4, Left = 8, Right = 16 }
6.24、字符串枚举
字符串枚举:枚举成员的值是字符串。
enum Direction {
Up = "UP",Down = "DOWN",
Left = "LEFT",
Right = "RIGHT"
}
注意:字符串枚举没有自增长行为(不能一部分是数字类型,一部分是字符串类型),因此,字符串枚举的每个成员必须有初始值。
6.25、枚举的特点及原理

6.26、any类型

6.27、TS中的typeof运算符

6.28、TS高级类型概述
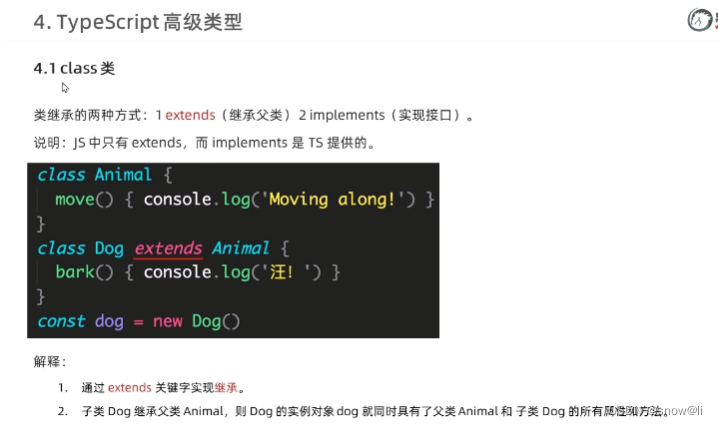
TS中高级类型有很多,重点学习以下高级类型:
class类型
类型兼容性
交叉类型
泛型 和 keyof
索引签名类型 和 索引查询类型
映射类型
6.29、class的基本使用

6.30、class的构造函数

6.40、class的实例方法
 6.41、class继承(extends)
6.41、class继承(extends)

6.42、class继承(implements)

6.43、class类的可见性修饰符(public)

14-class类的可见性修饰符(1public)_哔哩哔哩_bilibili
6.44、class类的可见性修饰符(protected)

6.45、class类的可见性修饰符(private)

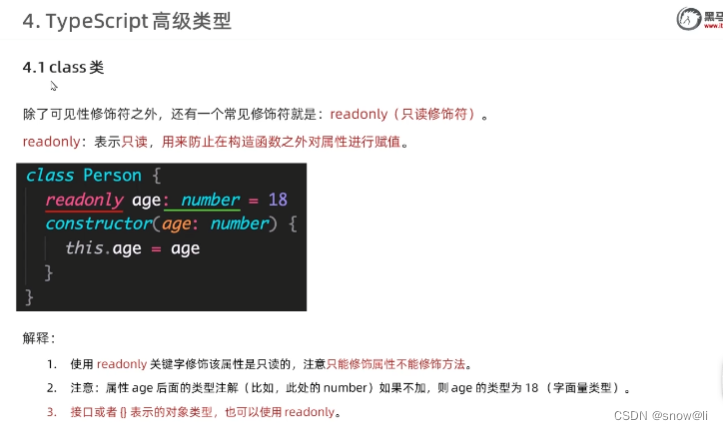
6.46、readonly只读修饰符

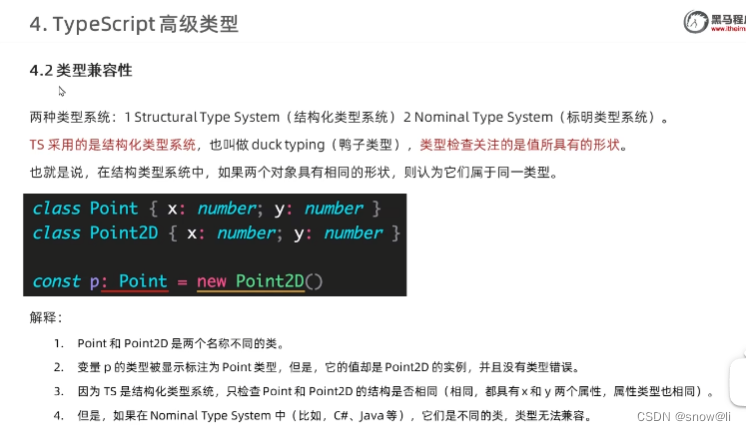
6.47、类型兼容性的说明

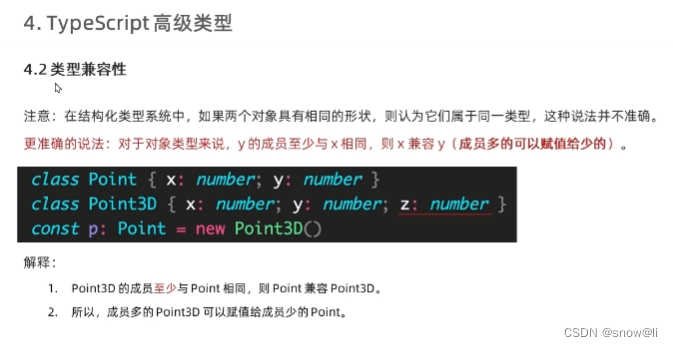
6.48、对象之间的类型兼容性

6.49、接口之间的类型兼容性

6.50、函数之间的类型兼容性(3-1,函数参数)

6.51、函数之间的类型兼容性(3-2,函数参数)

6.52、函数之间的类型兼容性(3-3,返回值)

6.53、交叉类型

6.54、交叉类型和接口之间的对比说明

6.55、泛型的基本使用<T>

TypeScript中泛型<T>详细讲解 - 南风晚来晚相识 - 博客园
6.56、简化泛型函数调用

6.57、泛型约束

6.58、泛型约束(extends添加约束)

6.59、多个泛型变量的情况

6.60、泛型接口

6.61、数组式泛型接口

6.62、泛型类

6.63、泛型工具类型(partial)

6.64、泛型工具类型(readonly)

6.65、泛型工具类型(pick)

6.66、泛型工具类型(record)

6.67、索引签名类型

6.68、映射类型

6.69、映射类型(keyof)

6.70、分析泛型工具类型partial的实现

6.71、索引查询类型(基本使用)

6.72、索引查询类型(同时查多个)

6.73、类型声明文件概述

6.74、TS中的两种文件类型

6.75、使用已有的类型声明文件(1,内置类型声明文件)

6.76、使用已有的类型声明文件(2,第三方库的类型声明文件)

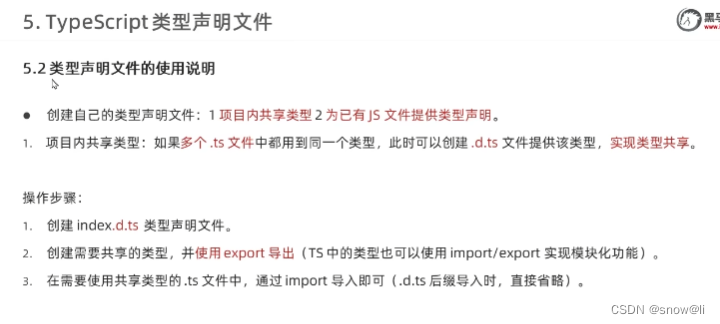
6.77、创建自己的类型声明文件(3-1,项目内共享类型)

6.78、创建自己的类型声明文件(3-2,为已有js文件提供类型的声明概述)

6.79、创建自己的类型声明文件(3-3,为已有js文件提供类型的声明)

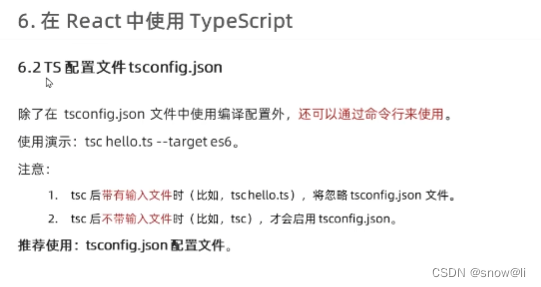
6.80、TS配置文件tsconfig.json的说明

6.81、通过命令方式使用编译配置

七、过程记录:
ts的(.d.ts)文件
一文读懂TS的(.d.ts)文件 - 简书
八、本文第六章学习内容来自 哔哩哔哩_黑马程序员_TypeScript 感谢UP分享,本文仅用于记录学习过程,如有侵权立即删除。
九、欢迎交流指正,关注我,一起学习。
十、参考链接:
TypeScript超详细入门教程(上)_星河_赵梓宇的博客-CSDN博客
学习TypeScript4这一篇就够了_轻松的小希的博客-CSDN博客
03-TS相比JS的优势_哔哩哔哩_bilibili
1小时快速入门typescript_哔哩哔哩_bilibili
21-接口和类型别名的对比_哔哩哔哩_bilibili
GitHub - microsoft/TypeScript: TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
TypeScript 教程 | 菜鸟教程
TS错误信息列表_JinmyHe的博客-CSDN博客_跳转目标不能跨越函数边界
20_泛型_哔哩哔哩_bilibili
5分钟上手TypeScript · TypeScript中文网 · TypeScript——JavaScript的超集


![[架构之路-192]-《软考-系统分析师》-8-软件工程 - 14种UML图快速概览](https://img-blog.csdnimg.cn/247de919746c4b5f856378485039d389.png)