作者:学Java的冬瓜
博客主页:☀冬瓜的主页🌙
专栏:【JavaEE】
分享: 寂寞会发慌,孤独是饱满的。——史铁生《命若琴弦》
主要内容:Cookie的理解,Cookie是什么?Cookie从哪里来?到哪里去?Cookie保存在哪里?Session的理解,Session是什么?Session在哪里?Session怎么组织的?Cookie和Session协作完成登录功能。Cookie和Session之间的联系和区别。Cookie和Session实现模拟登录。

文章目录
- 一、Cookie和Session
- 1、Cookie的理解
- 2、Cookie和Session协作登录
- 3、Session的理解
- 4、Cookie和Session之间的关联和区别
- 三、Cookie和Session模拟登录
- 1、前端代码
- 2、后端代码
- 3、页面展示
一、Cookie和Session
1、Cookie的理解
1> 什么是Cookie?
Cookie是浏览器提供持久化存储数据的机制,可以存储用户的登录信息,购物车内容,浏览历史记录等信息。
2> Cookie从哪里来?
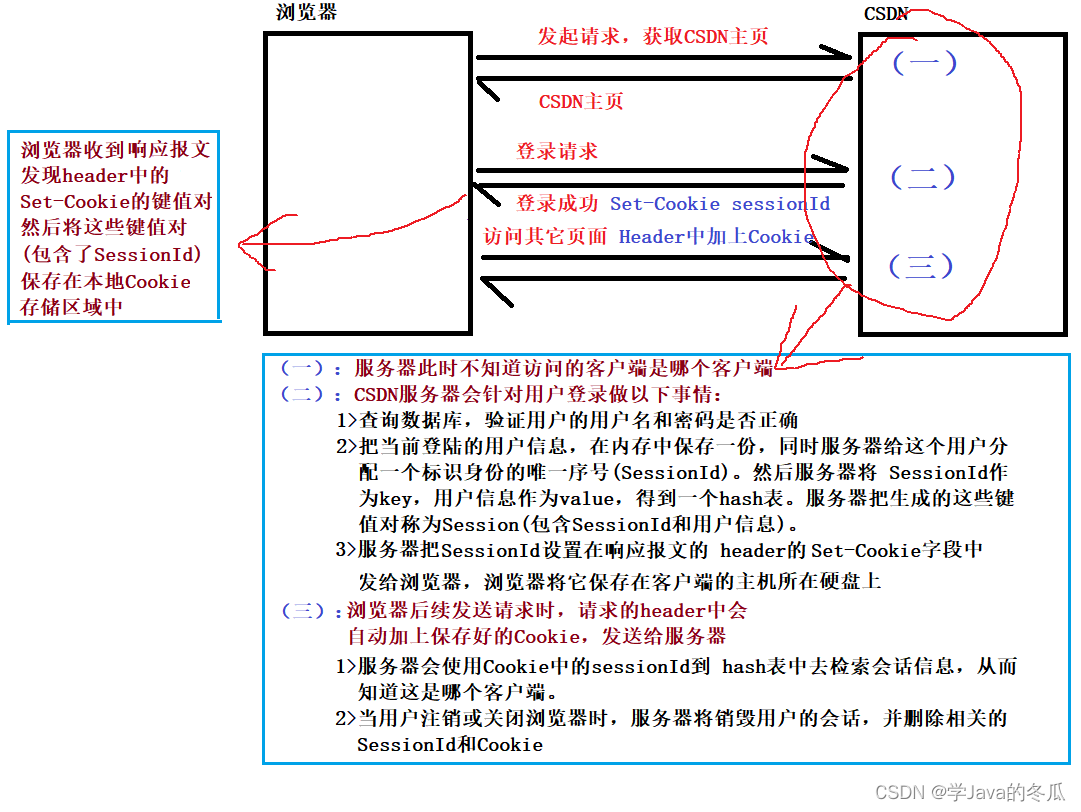
从服务器来。在用户第一次访问服务器时,由服务器生成Cookie,服务器端的代码由服务器的程序员决定,将什么信息保存到客户端(浏览器)这边,是通过Http 响应的Set-Cookie字段,把键值对(保存信息)写进resp的 header,从而发送给浏览器,并且保存在浏览器(客户端的硬盘)上。
3> Cookie往哪里去?
回到服务器。 在后续再次访问服务器时,http请求报文的 header中会加上Cookie,发送给服务器。服务器就可以通过Cookie中的值,来识别当前客户端是哪个,当前客户端的服务提供到哪个环节了。
4> Cookie存储在哪里?
Cookie存储在浏览器(客户端) 所在主机的硬盘中。当用户访问网站生成Cookie时,它会在用户的计算机上创建一个文本文件,并将其存储在浏览器的Cookie存储区域中(该文件在客户端硬盘上),浏览器会定期清理Cookie存储区域,以删除过期的Cookie。
2、Cookie和Session协作登录
Cookie有很多用途,比如,会话管理、个性化体验、广告定向等。在登陆中保存标识用户身份的信息sessionId 是最典型的一个应用。登录功能中,Cookie搭配Session使用,可以做到在定长时间内保持登录功能。

3、Session的理解
Session存在于服务器端,是SessionId和对应的HttpSession对象的键值对结构。同时HttpSession对象中可以存储程序员自定义的 键值对。

4、Cookie和Session之间的关联和区别
- 关联: 在网站登录功能中,需要配合使用
- 区别:
1> Cookie是客户端的存储机制,Session是服务器端的存储机制。
2> Cookie里可以存各种键值对,Session则是专门用来保存用户的身份信息。
3> Cookie在实现非登陆场景下,可以不搭配Session,单独使用。
4> Session也可以单独使用,比如手机app登录服务器,服务器使用Session,但是客户端(手机app)这里没有Cookie,因为Cookie是在浏览器中的一种存储机制。
5> Cookie是Http协议的一部分,Session则和http协议无关(TCP…也可以使用Session)。
三、Cookie和Session模拟登录
需求:需要一个登录页面,点击登录,触发一个登录请求,使用一个LoginServlet来处理这个请求来验证用户名和密码,登录成功,则跳转到主页面。这个主页面可以是一个html静态页面,也可以是Servlet动态构建的页面IndexServlet,再添加一个安全退出的功能。
页面:1> 登陆页面 2> 主页面
servlet: 1>LloginServlet 2> IndexServlet 3> ExitServlet
1、前端代码
login.html作为登陆页面,用户名或密码错误需要重定向回这个页面,安全退出时也重定向到这个页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟登录</title>
</head>
<body>
<form action="./login" method="post">
<span>username:</span><input type="text" name="username">
<br>
<span>password:</span><input type="password" name="password">
<br>
<input type="submit" value="submit">
</form>
</body>
</html>
2、后端代码
LoginServlet.java处理客户端登陆的请求,进行身份验证,验证成功后保存用户信息到HttpSession对象中,并且重定向到主页面。因为这个servlet是从 login.htm的form表单构造的post请求跳转过来的,所以使用doPost方法处理。
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
// 点击提交时,跳转到当前页面执行doPost方法
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 1.验证用户身份
// 这里为了方便,就不再从数据库查找,而是直接规定:username:lihua,password:123 为正确验证
String userName = req.getParameter("username");
String passWord = req.getParameter("password");
// 验证失败
if (!userName.equals("lihua")){
// 服务器端打印
System.out.println("用户名错误!");
resp.sendRedirect("./login.html");
return;
}
if (!passWord.equals("123")){
System.out.println("密码错误!");
resp.sendRedirect("./login.html");
return;
}
// 验证成功
// 重定向:浏览器重新发送一个get请求给服务器,服务器使用 IndexServlet来处理
// 使用session保存用户名,让用户名在主页中动态显示
// 注意:下面中true参数表示:服务器先找有没有当前客户端的会话,有则返回,无则创建再返回
HttpSession session = req.getSession(true);
session.setAttribute("username", userName);
resp.sendRedirect("./index");
}
}
IndexServlet.java当通过用户验证,就跳转到主页面,主页面中对保存在当前客户端对应的HttpSession对象中存储的内容进行动态的显示。并提供一个安全退出的按钮。
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/index")
public class IndexServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html; charset=utf-8");
// 注意:下面中false参数表示:服务器先找有没有当前客户端的会话,有则返回,无则返回null
HttpSession session = req.getSession(false);
if(session == null){
// 用户未登录,跳转到登录页面
resp.sendRedirect("./login.html");
return;
}
String username = (String) session.getAttribute("username");
resp.getWriter().write("welcome, " + username);
// 安全退出的a标签,跳转到 exitServlet处理
resp.getWriter().write(" <br><a href=\"./exit\">安全退出</a>\n");
}
}
ExitServlet.java删除当前客户端session,并且跳转回到登陆页面。这个servlet是从a标签跳转过来的,所以是get请求,使用doGet处理。
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/exit")
public class ExitServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
HttpSession session = req.getSession(false);
if (session != null){
// 删除session,进行安全退出
session.invalidate();
resp.sendRedirect("./login.html");
}
}
}
3、页面展示
登录:

主页:












![String [中]](https://img-blog.csdnimg.cn/9ad929f00e3643bf89ff72ab5c52b1e8.png)