node.js是js的后端运行环境
浏览器是js的前端运行环境
node.js是无法调用DOM和BOM和ajax等浏览器内置API
node.js是一个基于ChromeV8引擎的JavaScript运行环境
目录
node.js可以做什么?
node.js的学习路径
node安装
在node.js环境中执行javaScript代码
fs文件系统模块
1.fs.readFile()的语法格式
2.fs.writeFile()的语法格式
3.fs模块,路径动态拼接的问题
path路径模块
1.什么是path路径模块
2.路径拼接
3.获取路径中的文件名
4.获取路径中的文件拓展名
流光折线图案例
http模块
1.什么是http模块
2.进一步理解http模块的作用
3.服务器相关概念
IP地址:
域名和域名服务器
端口号
4.创建基本的web服务器
1.创建web服务器的基本步骤
2.req请求对象
3.res响应对象
4.解决中文乱码问题
5.根据不同的url响应不同的html内容
核心实现步骤
6.案例:实现流光折线图的web服务器
实现步骤
node.js可以做什么?
node.js作为一个js的运行环境,仅仅提供了基础的功能和API.然而,基于node.js提供的这些基础功能,很多强大的工具和框架如雨后春笋,层出不穷,所以学会了node.js,可以让全段程序员胜任更多的工作和岗位。
1.基于Express框架(http://www.expressjs.com.cn/),可以快速构建web应用。
2.基于Electron框架(https://electronjs.org/),可以构建跨平台的桌面应用.
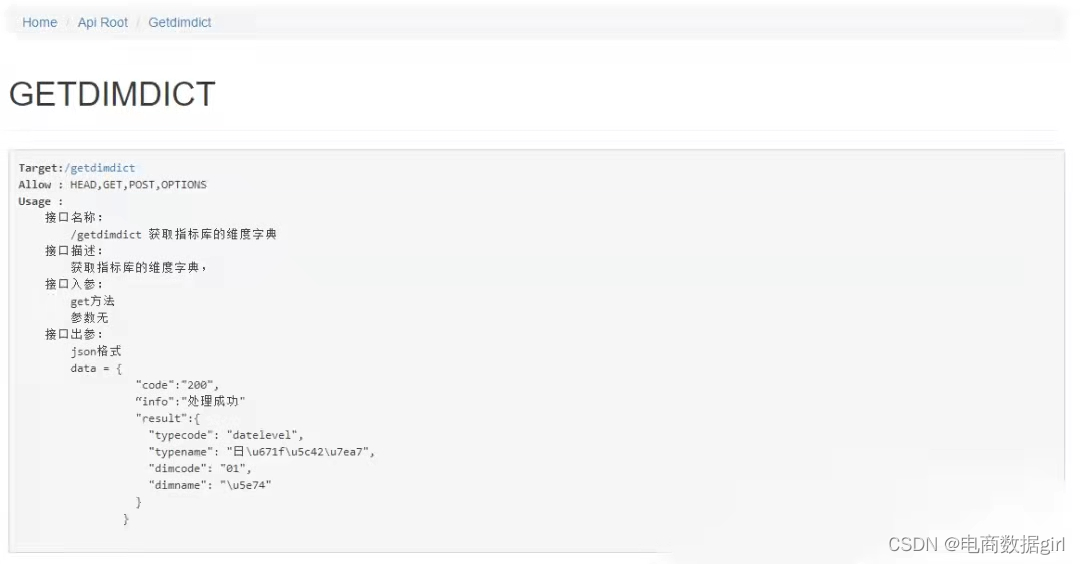
3.基于restify框架(http://restify.com),可以快速构建API接口项目
4.读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
node.js的学习路径
JavaScript基础i语法+Node.js内置API模块(fs、path、http等)+第方API模块(express、mysql等)
node安装
Node.js官网,下载的目录最好不要改动
在node.js环境中执行javaScript代码
1.打开终端
2.输入node空格加要执行的js文件的路径
终端中的快捷键
1.使用 ↑ 键,可以快速定位到上一次执行的命令
2.使用tab键,可以快速补全路径
3.使用ESC键,能够快速清空当前已输入的命令
4.输入cls命令,可以清空终端
fs文件系统模块
fs模块是Node.js官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求,
例如:
1.fs.readFile()方法,用来读取指定文件中的内容
2.fs.writeFile()方法,用来向指定的文件中写入内容
如果要在JavaScript代码中,使用fs模块来操作文件,则需要使用如下的方式先导入它:
const fs = require('fs')1.fs.readFile()的语法格式
使用fs.readFile()方法,可以读取指定文件中的任务,语法格式如下:
fs.readFile(path,[options],callback)参数解读:
参数1:必选参数,字符串,表示文件的路径
参数2:可选参数,表示以什么编码格式来读取文件
参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果
使用示例:以utf8的编码格式,读取指定文件的内容,并打印eer和dataStr的值:
const fs =require('fs')
fs.readFile('./files/11.txt','utf8',function(err,datastr){
console.log(err)
console.log('----')
console.log(datastr))2.fs.writeFile()的语法格式
使用fs.writeFile0方法,可以向指定的文件中写入内容,语法格式如下:
fs.writeFile(file,data,[options],callback)参数解读:
参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径
参数2:必选参数,表示要写入的内容。
参数3:可选参数,表示以什么格式写入文件内容,默认值是utf8。
参数4:必选参数,文件写入完成后的回调函数。
使用示例:
const fs= require('fs')
fs.writeFile('./files/2.txt','Hello Node.js!',function(err){
console.log(err)
})3.fs模块,路径动态拼接的问题
在使用fs模块操作文件时,如果提供的操作路径是以 ./ 或 ../ 开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行node命令时所处的目录,动态拼接出被操作文件的完整路径.
解决方案:在使用fs模块操作文件时,直接提供完整的路径,不要提供 ./ 或 ../ 开头的相对路径,从而防止路径动态拼接的问题。
__dirname(注意是双下划线)表示当前文件所处的目录,结合上述方案可以完美解决路径动态拼接问题
path路径模块
1.什么是path路径模块
path模块是Nod,js官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求
例如:
path.join()方法,用来将多个路径片段拼接成一个完整的路径字符串
path.basename()方法,用来从路径字符串中,将文件名解析出来
如果要在JavaScript代码中,使用path模块来处理路径,则需要使用如下的方式先导入它:
const path = require('path')2.路径拼接
path.join()的语法格式
使用path.join()方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:
path.join([...paths])参数:
...paths<string>路径片段的序列
返回值:<string>
示例:
使用path.join()方法,可以把多个路径片段拼接为完整的路径字符串:
const pathStr = path.join('/a','/b/c','../','./d','e')
console.log(pathStr)//输出\a\b\d\e 注意../会抵消前面的一段路径
const pathStr2 = path.join(__dirname,'./files/1.txt')
console.log(pathStr2)注意:今后凡是涉及到路径拼接的操作,都要使用path.join()方法进行处理。不要直接使用+进行字符串的拼接。
3.获取路径中的文件名
path.basename()的语法格式
使用path.basename()方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:
path.basename(path.[ext])参数:
path<string>必选参数,表示一个路径的字符串
ext<string>可选参数,表示文件拓展名
返回:<string>表示路径中的最后一部分
示例:
使用path.basename0方法,可以从一个文件路径中,获取到文件的名称部分:
const fpath='/a/b/c/index.html'//文件的存放路径
var fullName path.basename(fpath)
console.log(fullName)//输出index.html
var nameWithoutExt path.basename(fpath,'.html')
console.log(nameWithoutExt)//输出index4.获取路径中的文件拓展名
path.extname()的语法格式
使用path.extname0方法,可以获取路径中的扩展名部分,语法格式如下:
path.extname(path)
参数:
path<string>必选参数,表示一个路径的字符串
返回:<string>返回得到的拓展名字符串
示例:
使用path.extname0方法,可以获取路径中的扩展名部分:
const fpath='/a/b/c/index.html'/路径字符串
const fext path.extname(fpath)
console.log(fext)/输出.html流光折线图案例
流光折线图的完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>折线图线条流光特效</title>
</head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.4.1/echarts.min.js"></script>
<link rel="stylesheet" href="../common.css" />
<style>
body {
background: #343956;
}
.container {
width: 600px;
height: 400px;
padding: 40px;
border-radius: 20px;
background: linear-gradient(225deg, #2f334d, #383d5c);
box-shadow: -25px 25px 45px #282c42, 25px -25px 45px #40466a;
}
.chart {
width: 100%;
height: 100%;
}
</style>
<body>
<div class="container">
<div class="chart" id="chart"></div>
</div>
</body>
<script>
const dom = document.getElementById("chart");
const myChart = echarts.init(dom);
const xData = [
"0:00",
"2:00",
"4:00",
"6:00",
"8:00",
"12:00",
"16:00",
"20:00",
"24:00",
];
const yData = [111, 600, 255, 344, 333, 555, 111, 999, 0];
let datacoords = [
{
coords: [],
},
];
for (let i = 0; i < xData.length; i++) {
datacoords[0].coords.push([xData[i], yData[i]]);
}
//渲染图表
const renderChart = (myChart) => {
const options = {
animationDuration: 3000,
color: ["#ec5d5f", "#f2cb58", "#64a0c8"],
tooltip: {
trigger: "axis",
backgroundColor: "rgba(0,0,0,.5)",
axisPointer: {
type: "cross",
label: {
backgroundColor: "rgba(0,0,0,.5)",
},
},
textStyle: {
color: "#fff",
fontSize: 14,
},
},
grid: {
left: "0%", //图表距边框的距离
right: "3%",
top: "11%",
bottom: "2%",
containLabel: true,
},
xAxis: [
{
nameGap: 3, //坐标轴名称与轴线之间的距离。
nameTextStyle: {
color: "rgba(255,255,255,.8)",
fontSize: 12,
},
type: "category",
data: xData,
boundaryGap: false, //从0开始
axisLine: {
//坐标轴线颜色
rotate: 30, //坐标轴内容过长旋转
interval: 0,
lineStyle: {
color: "#636E7C",
},
},
axisLabel: {
showMaxLabel: true,
fontSize: 12,
color: "rgba(255,255,255,.8)", //坐标的字体颜色
},
axisTick: {
//是否显示坐标轴刻度 x和y不交叉
show: false,
},
},
],
yAxis: [
{
name: "苏苏_icon",
type: "value",
nameGap: 20,
min: 0,
max: function (value) {
return Math.ceil(value.max / 5) * 5;
},
splitNumber: 5,
nameTextStyle: {
//坐标轴字体
color: "rgba(255,255,255,.89)",
fontSize: 12,
},
splitLine: {
//网格线颜色
show: true,
lineStyle: {
color: "rgba(255,255,255,.25)",
type: "dashed",
},
},
axisTick: {
//是否显示坐标轴刻度
show: false,
},
axisLine: {
//坐标轴线颜色
show: true,
lineStyle: {
color: "#636E7C",
},
},
axisLabel: {
color: "rgba(255,255,255,.8)", //坐标的字体颜色
fontSize: 12,
},
},
],
series: [
{
name: "苏苏的折线图",
type: "line",
smooth: 0, //可设置弧度,0-1
lineStyle: {
width: 1.5,
type: "solid",
shadowOffsetX: 0, // 折线的X偏移
shadowOffsetY: 3, // 折线的Y偏移
shadowBlur: 4, // 折线模糊
shadowColor: "rgba(220,120,40,0.95)", //阴影色
color: "#DC7828", //折线颜色
},
showSymbol: true,
symbol: "circle",
symbolSize: 8,
itemStyle: {
color: "#2f334d",
borderWidth: 1,
borderColor: "#DC7828",
},
areaStyle: {
// 颜色渐变函数 前四个参数分别表示四个位置依次为---右下左上
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 1,
color: "rgba(220,120,40,0.3)",
},
{
offset: 0.74,
color: "rgba(220,120,40,0.26)",
},
{
offset: 0,
color: "rgba(220,120,40,0)",
},
]),
},
emphasis: {
focus: "series",
},
data: yData,
},
// 以下代码为流光效果-配置项代码
{
polyline: true,
showSymbol: false,
name: "流动光线",
type: "lines",
coordinateSystem: "cartesian2d",
effect: {
trailLength: 0.3,
show: true,
period: 6,
symbolSize: 4,
loop: true,
},
lineStyle: {
color: "#fff",
width: 0,
opacity: 0,
curveness: 0,
type: "dashed",
},
data: datacoords,
},
],
};
if (options && typeof options === "object") {
myChart.setOption(options);
}
};
renderChart(myChart);
</script>
</html>
步骤1-导入需要的模块并创建正则表达式
/1.1导入fs文件系统模块
const fs =require('fs')
/1.2导入path路径处理模块
const path= require('path')
//1.3匹配<style></sty1e>标签的正则
其中\s表示空白字符;\S表示非空白字符;*表示匹配狂意次
const regStyle =/<style>[\s\S]*<\/style>/
//1.4匹配<script></script>标签的正则
const regScript /<script>[\s\S]*<\/script>/步骤2·使用fs模块读取需要被处理的html文件
//2.1读取需要被处理的HTML文件
fs.readFile(path.join(dirname,'..//index.html').'utf8',(err,dataStr)=>{
//2,2读取HTML文件失数
if(err)return console.log('读取HTML文件失败!·+err.message)
//2.3读取HTML文件成功后,调用对应的方法,拆解出css、j5和html文件
resolveCSS(datastr)
resolveJS(datastr)
resolveHTML(datastr)
)步骤3-自定义resolveCSS方法
// 定义处理css样式的方法
function resolveCSS(htmlStr){
// 使用正则提取需要的内容
const r1 = regStyle.exec(htmlStr)
// console.log(r1);
// 将提取出来的样式字符串,进行字符串的replace替换操作
const newCSS=r1[0].replace('<style>','').replace('</style>','')
// console.log(newCSS);
// 调用fs.writeFile()方法,将提取的样式,吸入到clock目录中index.css的文件中
fs.writeFile(path.join(__dirname,'./clock/index.css'),newCSS,function(err){
if(err) return console.log('写入css样式失败!'+err.message)
console.log('写入样式成功!');
})
}步骤4-自定义resolveJS方法
// 定义处理js脚本的方法
function resolveJS(htmlStr){
// 通过正则,提取对应的<script></scropt>标签的内容
const r2 = regScript.exec(htmlStr)
// 将提取出来的内容,做进一步的处理
const newJS=r2[0].replace('<script>','').replace('</script>','')
// 调用fs.writeFile()方法,将提取的js,引入到clock目录中的index.js的文件中
fs.writeFile(path.join(__dirname,'./clock/index.js'),newJS,function(err){
if(err) return console.log('写入js失败!'+err.message);
console.log('写入js成功');
})
}步骤5_自定义resolveHTML方法
// 定义处理html结构的方法
function resolveHTML(htmlStr){
// 将字符串调用replace方法,把内嵌的style和script标签替换为外联的link和script标签
const newHTML=htmlStr.replace(regStyle,`<link rel='stylesheet' href='./index.css'/>`).replace(regScript,`<script src='./index.js'></script>`)
// 写入index.html文件
fs.writeFile(path.join(__dirname,'./clock/index.html'),newHTML,function(err){
if(err) return console.log('写入HTML文件失败!'+ err.message);
console.log('写入HTML文件成功!');
})
}案例注意点
1.fs.writeFile()方法只能用来创建文件,不能用来创建路径
2.重复调用fs.wrritFile()写入同一个文件,新写入的内容会覆盖之前的旧内容
http模块
1.什么是http模块
回顾:什么是客户端、什么是服务器?
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http模块是Node.js官方提供的、用来创健web服务器的模块。通过http模块提供http.createServer()方法,就能方便的把一台普通的电脑,变成一台Web服务器,从而对外提供Web资源服务.
如果要希望使用http模块创建Wb服务器,则需要先导入它:
const http = require('http')2.进一步理解http模块的作用
服务器和普通电脑的区别在于,服务器上安装了web服务器软件,例妆如:IIS、Apache等。通过安装这些服务器软件,就能把一台普通的电脑变成一台web服务器。
在Node.js中,我们不需要使用IlS、Apache等这些第三方web服务器软件。因为我们可以基于Node.js提供的http模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供web服务。
3.服务器相关概念
IP地址:
IP地址就是互联网上每台计算机的唯一地址,因此IP地址具有唯一性。如果把“个人电脑”比作"一台电话”,那么“IP地址”就相当于“电话号码”,只有在知道对方IP地址的前提下,才能与对应的电脑之间进行数据通信。
IP地址的格式:通常用"点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d都是0~255之间的十进制整数。例如:用点分十进表示的1P地址(192.168.1.1)
注意:
①互联网中每台Web服务器,都有自己的IP地址,例如:大家可以在Windows的终端中运行ping www.baidu.com命令,即可查看到百度服务器的P地址。
②在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入127.0.0.1这个IP地址(只限测试的时候使用),就能把自己的电脑当做一台服务器进行访问了。
域名和域名服务器
尽管IP地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供IP地址和域名之间的转换服务的服务器。
注意:
①单纯使用IP地址,互联网中的电脑也能够正常工作。但是有了域名的特,能让互联网的世界变得更加方便。
②在开发测试期间,127.0.0.1对应的域名是localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手中。
同样的道理,在一台电脑中,可以运行成百上千个web服务。每个web服务都对应一个唯的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的web服务进行处理。
注意:
①每个端口号不能同时被多个web服务占用。
②在实际应用中,URL中的80端口可以被省略。
4.创建基本的web服务器
1.创建web服务器的基本步骤
(1)导入http模块
如果希望在自己的电脑上创健一个web服务器,从而对外提供web服务,则需要导入http模块:
const http = require('http')(2)创建web服务器实例
调用http.createServer()方法,即可快速创建一个web服务器实例:
const server = http.createServer()(3)为服务器实例绑定request事件,监听客户端的情求
为服务器实例绑定request事件,即可监听客户端发送过来的网络请求:
//使用服务器实的.on()方法,为服务器绑定一个request事件
server.on('request',(req,res)=>{
//只要有客户端来请求我们自己的服务器,就会发request事件,从而调用这个事件处理函数
console.log('Someone visit our web server.')
})(4)启动服务器
调用服务器实例的.listen0方法,即可启动当前的web服务器实例:
//调用server.,listen(端口号,cb回调)方法,即可启动web服务器
server.listen(80,()=>{
console.log('http server running at http://127.0.0.1')
})2.req请求对象
只要服务器接收到了客户端的请求,就会调用通过server.on()为服务器绑定的request事件处理函数。
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
const http = require('http')
const server=http.createServer()
// req是请求对象,包含了与客户端相关的数据和属性
server.on('request',req=>{
// req.url是客户端请求的url地址
const url = req.url
// req.method是客户段请求的method类型
const method = req.method
const str = `Your request url is ${url},and request method is ${method}`
console.log(str);
})
server.listen(80,()=>{
console.log('创建服务器成功');
})3.res响应对象
在服务器的request事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
const http = require('http')
const server=http.createServer()
// req是请求对象,包含了与客户端相关的数据和属性
server.on('request',(req,res)=>{
// req.url是客户端请求的url地址
const url = req.url
// req.method是客户段请求的method类型
const method = req.method
const str = `Your request url is ${url},and request method is ${method}`
console.log(str);
// 调用res.end()方法,向客户端响应一些内容
res.end(str)
})
server.listen(80,()=>{
console.log('创建服务器成功');
})4.解决中文乱码问题
当调用res.end()方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
const http = require('http')
const server=http.createServer()
// req是请求对象,包含了与客户端相关的数据和属性
server.on('request',(req,res)=>{
// 定义一个字符串,包含中文的内容
const str = `您请求的url地址是${req.url},请求的method类型为${req.method}`
// 为了防止中文显示乱码的问题,需要设置响应头,调用res.setHeader()方法,设置Content-Type响应头
res.setHeader('Content-Type','text/html;charset=utf-8')
// res.end()将内容响应给客户端
res.end(str)
})
server.listen(8055,()=>{
console.log('http server running at http://127.0.0.1');
})5.根据不同的url响应不同的html内容
核心实现步骤
1.获取请求的url地址
2.设置默认的响应内容为404 Not found
3.判断用户请求的是否为/或index.html首页
4.判断用户请求的是否为/about.html关于页面
5.设置Content-Type响应头,防止中文乱码
6.使用res.end()把内容响应给客户端
6.案例:实现流光折线图的web服务器

实现步骤
1.导入需要的模块
2.创建基本的web服务器
3.将资源的请求url地址映射为文件的存放路径
4.读取文件内容并响应给客户端
5.优化资源的请求路径
//1.1导入http模块
const http = require('http')
//1.2导入fs文件系统模块
const fs = require('fs')
//1.3导入path路径解决处理模块
const path = require('path')
// 2.1创建web服务器实例
const server = http.createServer()
// 2.2为服务器实例绑定request事件,监听客户端的情求
server.on('request',(req,res)=>{
// 3.1获取客户端请求的url地址
const url = req.url
// 3.2把请求的url地址,映射为本地文件的存放路径
// const fpath = path.join(__dirname,url)
// 5 优化资源请求路径 更改3.2
let fpath= ''
if(url==='/'){
fpath=path.join(__dirname,'./clock/index.html')
}else{
fpath=path.join(__dirname,`./clock`,url)
}
// 4.1根据映射过来的文件路径读取文件的内容
fs.readFile(fpath,'utf8',(err,dataStr)=>{
// 4.2读取失败,向客户端响应固定错误消息
if(err) return res.end('404 not found')
// 4.3读取成功,将读取成功的内容响应给客户端
res.end(dataStr)
})
})
// 2.3启动服务器
server.listen(80,()=>{
console.log('http server running at http://127.0.0.1')
})