Java页面常用的布局主要有五种:FlowLayout、BorderLayout、GridLayout、CardLayout和NULL
1、FlowLayout
称为“流布局”,将组件按从左到右顺序、流动的安排到容器中,直到占满上方的空间时、则向下移动一行,Flow Layout是面板的默认布局
| 方法 | 功能说明 |
| Flow Layout() | 中间对齐,默认间距为5像素 |
| Flow Layout(int align) | 指定对齐方式,默认间距为5像素 |
| Flow Layout(int align,int hgap,int vgap) | 指定对齐方式、水平和垂直间距 |
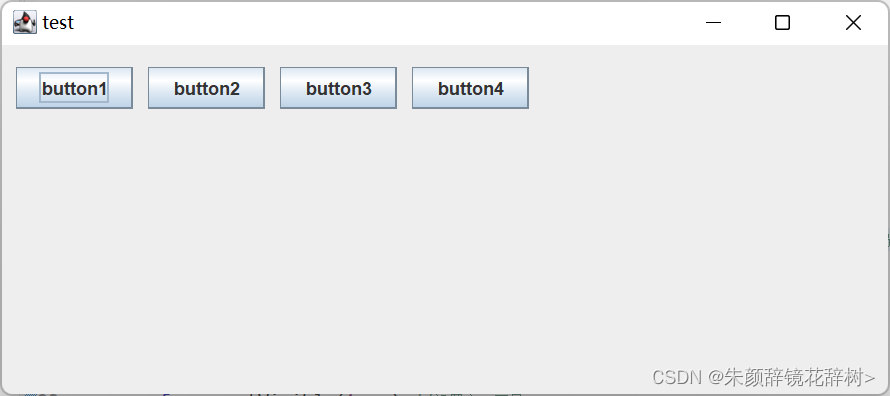
比如下面这段代码,默认情况是居中对齐,水平和垂直间距为5个像素
package javase;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.*;
public class test {
JFrame frame=new JFrame("test");//创建一个新的、不可见的、名为test的窗体
JButton btn1=new JButton("button1");
JButton btn2=new JButton("button2");
JButton btn3=new JButton("button3");
JButton btn4=new JButton("button4");
public test() {
frame.setLayout(new FlowLayout());//设置窗口的布局管理器
frame.setSize(300,200);//设置窗口的大小
frame.setLocation(300, 100);
frame.add(btn1);
frame.add(btn2);
frame.add(btn3);
frame.add(btn4);
frame.setVisible(true);//设置窗口可见
}
public static void main(String[] args) {
EventQueue.invokeLater(()->{//当GUI越来越大的时候可以避免线程之间发生错误
new test();
});
}
}
运行结果如下:

给它添加参数后,比如添加左对齐,水平10个像素,垂直15个像素,效果如下
frame.setLayout(new FlowLayout(FlowLayout.LEFT,10,15));
注意:采用流布局,当改变窗体的大小时,可以发现各组件的位置随着窗体的变化而变化,而各组件的大小不变,保持原来的“最合适”大小。

2、Border Layout
称为“边界布局”,它允许将组件有选择的放置到容器的中部、北部、南部、东部或西部,它是窗体框架的默认布局。
| 方法 | 功能说明 |
| Border Layout() | 新的、无间距 |
| Border Layout(int hgap,int vgap) | 新的、指定水平、垂直间距 |
如下面这段代码
package javase;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.*;
public class test {
JFrame frame=new JFrame("test");//创建一个新的、不可见的、名为test的窗体
JButton btn1=new JButton("button1");
JButton btn2=new JButton("button2");
JButton btn3=new JButton("button3");
JButton btn4=new JButton("button4");
JButton btn5=new JButton("button5");
public test() {
frame.setLayout(new BorderLayout());//设置窗口的布局管理器
frame.setSize(300,200);//设置窗口的大小
frame.setLocation(300, 100);
frame.add(btn1,BorderLayout.WEST);
frame.add(btn2,BorderLayout.EAST);
frame.add(btn3,BorderLayout.NORTH);
frame.add(btn4,BorderLayout.SOUTH);
frame.add(btn5,BorderLayout.CENTER);
frame.setVisible(true);//设置窗口可见
}
public static void main(String[] args) {
EventQueue.invokeLater(()->{//当GUI越来越大的时候可以避免线程之间发生错误
new test();
});
}
}

增加水平和垂直间距后效果如下
frame.setLayout(new BorderLayout(4,4));
注意:采用边界布局,当改变窗体的大小时,可以发现东南西北四个位置的组件长度进行拉伸,而中间位置的组件进行扩展

3、Grid Layout
称为“网格布局”,它像表格一样,按行和列排列所有组件,且每个单元格大小都一样,在向表格里面添加组件的时候,他们将按照从左到右、从上到下的顺序加入
| 方法 | 功能说明 |
| Grid Layout(int rows,int cols) | 新的、指定行数和列数 |
| Grid Layout(int rows,int cols,int hgap,int vgap) | 新的、指定行数和列数、水平和垂直间距 |
比如下面这个计算器的页面布局,输入框位于窗口的北方,其余按钮放在一个容器中置于窗口的中央,容器的布局就是网格布局
package javase;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.*;
public class test {
JFrame frame=new JFrame("test");//创建一个新的、不可见的、名为test的窗体
String name[]= {"7","8","9","+","4","5","6","-","1","2","3","*","0",".","=","/"};
JPanel panel=new JPanel(new GridLayout(4,4));
JTextField f=new JTextField(20);
JButton but[]=new JButton[name.length];
public test() {
frame.setLayout(new BorderLayout(4,4));//设置窗口的布局管理器
frame.setSize(500,300);//设置窗口的大小
frame.setLocation(300, 100);
frame.add(f,BorderLayout.NORTH);
for(int i=0;i<but.length;i++) {
but[i]=new JButton(name[i]);
panel.add(but[i]);
}
frame.add(panel,BorderLayout.CENTER);
frame.setVisible(true);//设置窗口可见
}
public static void main(String[] args) {
EventQueue.invokeLater(()->{//当GUI越来越大的时候可以避免线程之间发生错误
new test();
});
}
}
效果如下:

4、Card Layout
称为卡片布局,它将加入到容器的组件看成一叠卡片,只能看到最上面的组件,通过调用一些方法才能看到其他的组件
| 方法 | 功能说明 |
| CardLayout() | 默认间距为0的新卡片布局 |
| Card Layout(int hgap,int vgap) | 指定水平和垂直间距的新卡片布局 |
| frist(Container parent) | 显示第一张卡片 |
| last(Container parent) | 显示最后一张卡片 |
| previous(Container parent) | 显示当前卡片的上一张卡片 |
| next(Container parent) | 显示当前卡片的下一张卡片 |
| show(Container parent) | 显示指定名片的卡片 |
package javase;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.*;
public class test {
JFrame frame=new JFrame("test");//创建一个新的、不可见的、名为test的窗体
JButton but1=new JButton("button1");
JButton but2=new JButton("button2");
JButton but3=new JButton("button3");
JButton but4=new JButton("button4");
CardLayout c=new CardLayout();
JPanel panel=new JPanel(c);
public test() {
frame.setSize(500,300);//设置窗口的大小
frame.setLocation(300, 100);
panel.add("1",but1);
panel.add("2",but2);
panel.add("3",but3);
panel.add("4",but4);
frame.add(panel);
// c.last(panel); //显示最后一张卡片,即button4
// c.show(panel, "2"); //显示名称是2的卡片,显示结果是button2
frame.setVisible(true);//设置窗口可见
}
public static void main(String[] args) {
EventQueue.invokeLater(()->{//当GUI越来越大的时候可以避免线程之间发生错误
new test();
});
}
}
这段代码显示的是button1,结果如下

注意:采用卡片布局,当改变窗口大小时,可以发现卡片上的组件大小随着窗体的变化而变化,并始终占满整个窗口。
5、NULL布局
在实际开发过程中,用户界面比较复杂,使用Flow Layout、Border Layout、Grid Layout和Card Layout这些布局难以满足,这时可以采用NULL布局,即容器不采用任何布局,而是通过设置每个组件在容器中的位置及大小来安排
使用NULL布局的步骤如下:
(1)设置容器的布局为空
panel.setLayout(null);(2)设置组件的位置及大小
label1.setBounds(0,0,300,30);
label2.setBounds(50, 50, 50, 30);
f1.setBounds(100, 50, 100, 30);
label3.setBounds(50,100,50,30);
f2.setBounds(100, 100, 100, 30);(3)将组件添加到容器中
panel.add(label1);
panel.add(label2);
panel.add(label3);
panel.add(f1);
panel.add(f2);
frame.add(panel);比如下面这个登录界面

代码:
package javase;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.*;
public class test {
JFrame frame=new JFrame("test");//创建一个新的、不可见的、名为test的窗体
JLabel label1=new JLabel("登录界面",JLabel.CENTER);
JLabel label2=new JLabel("用户名");
JLabel label3=new JLabel("密码");
JTextField f1=new JTextField();
JTextField f2=new JTextField();
JPanel panel=new JPanel();
public test() {
panel.setLayout(null);
frame.setSize(300,300);//设置窗口的大小
frame.setLocation(300, 100);
label1.setBounds(0,0,300,30);
label2.setBounds(50, 50, 50, 30);
f1.setBounds(100, 50, 100, 30);
label3.setBounds(50,100,50,30);
f2.setBounds(100, 100, 100, 30);
panel.add(label1);
panel.add(label2);
panel.add(label3);
panel.add(f1);
panel.add(f2);
frame.add(panel);
frame.setVisible(true);//设置窗口可见
}
public static void main(String[] args) {
EventQueue.invokeLater(()->{//当GUI越来越大的时候可以避免线程之间发生错误
new test();
});
}
}
NULL布局一般用于组件之间位置相对固定,并且窗口不允许随便变换大小的情况,否则当窗口大小发生变化时,因所有组件使用绝对位置,会产生组件整体“偏移”的情况。