📝个人主页:爱吃炫迈
💌系列专栏:数据结构与算法
🧑💻座右铭:道阻且长,行则将至💗
文章目录
- Map
- key
- Map常用语法
- Map其他语法
- 创建map的其他方式
Map
Map是一个键值对形式的集合,类似object,区别是Map允许任何的键(key)
key
举例一些key:
const map = new Map();
let obj = {
name: "jack",
age: 18,
};
map.set("1", "字符串");
map.set(2, "数字");
map.set(["3"], "数组");
map.set(obj, "对象");
map.set(true, "布尔值");
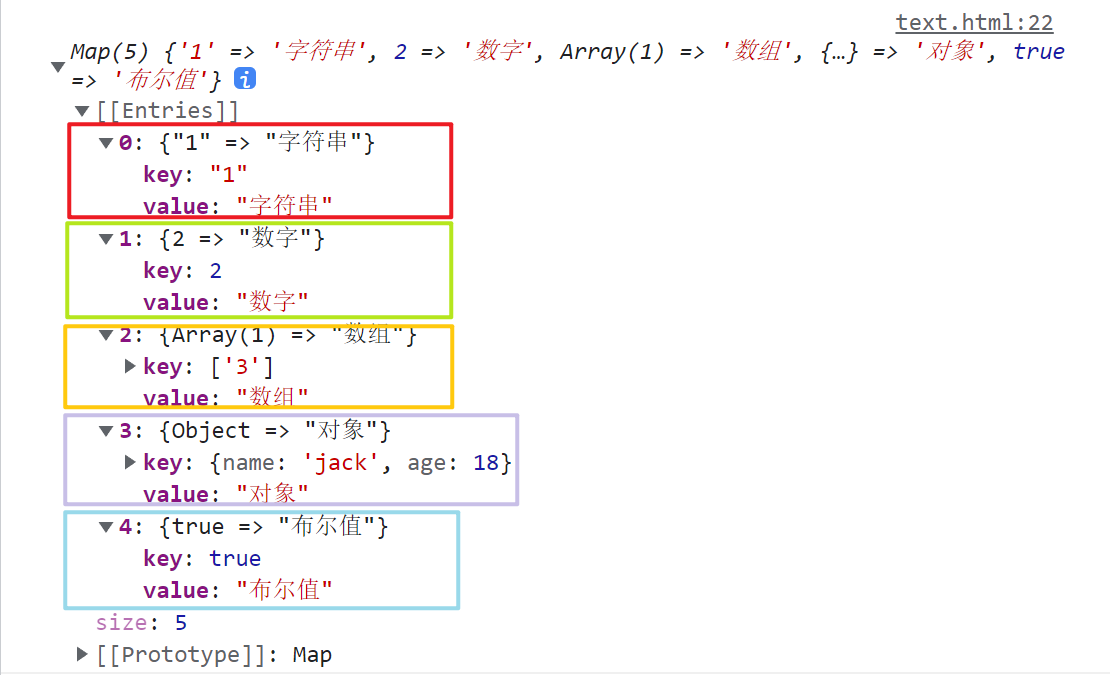
console.log(map);
结果如下:

注意:在object中无法使用对象作为键使用,但是在map中对象是可以作为key使用
Map常用语法
| new Map() | 创建map |
|---|---|
| map.set(key,value) | 存储键值对 |
| map.get(key) | 根据key获取value,没有返回undefined |
| map.has(key) | 是否存在key,存在返回true,反之为false |
| map.delete(key) | 根据key删除指定项 |
| map.clear() | 清空map |
| map.size | 返回长度 |
代码演示:
const map = new Map();
map.set("1", "字符串");
map.set(2, "数字");
//等价于
map.set("1", "字符串").set(2, "数字");
map.get("1"); //字符串
map.get(2); //数字
map.has("1"); //true
map.has(2); //true
map.delete("1");
map.get("1"); //undefined
console.log(map.size);//1
注意:根据上述代码我们发现map与对象不同,map的键不会被转成字符串,键保存是什么类型,get就是什么类型
Map其他语法
| map.keys() | 遍历返回所有的key |
|---|---|
| map.values() | 遍历返回所有的value |
| map.entries() | 遍历返回数组,以“key:value”的形式 |
| map有内部含有forEach,类似Array |
代码演示:
const map = new Map();
map.set("1", "字符串").set(2, "数字");
console.log(map.keys());
// 输出:{ '1', 2 }
console.log(map.values());
// 输出:{ '字符串', '数字' }
console.log(map.entries());
// 输出:{ [ '1', '字符串' ], [ 2, '数字' ] }
map.forEach((value, key, map) => {
console.log(`${key}:${value}`);
});
/**
* 输出:
* 1:字符串
* 2:数字
*/
创建map的其他方式
创建map的时候,可以传入一个带有键值对的数组或者可迭代对象进行初始化
代码演示:
const map = new Map([
["a", 1],
["b", 2],
["c", 3],
]);
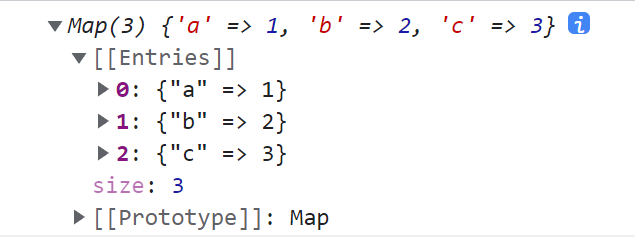
console.log(map);

const obj = {
name: "jack",
age: "12",
};
const map = new Map(Object.entries(obj));
console.log(map);