为了提高小程序的开发效率, 可以考虑使用第三方 UI 组件来实现界面的视觉统一。 本文以有赞第三方 UI 组件库 Vant Weapp 为例,介绍如何使用自定义组件 实现一个小程序。
Vant Weapp 是一款轻量、 可靠的小程序UI组件库, 与有赞移动端组件库 Vant 基于相同的视觉规范, 并提供一致的 API 接口, 方便开发者快速搭建小程序应用。
其官方文档地址为 Vant Weapp - 轻量、可靠的小程序 UI 组件库。
一 Vant Weapp 的下载和安装
1. 方法一 : 通过 npm 安装
语法如下:
#npm
npm i vant - weapp - S --production
#yarn
yarn add vant -weapp --production
这种方法需要开发者对 npm 有所了解。
2. 方法二: 通过 git 下载源代码
通过 git 下载源代码, 并手动将其中的 dist 或 lib 文件夹复制到项目内的自定义路径地址中, 语法如下:
git clone https://github.com/youzan/vant-weapp.git
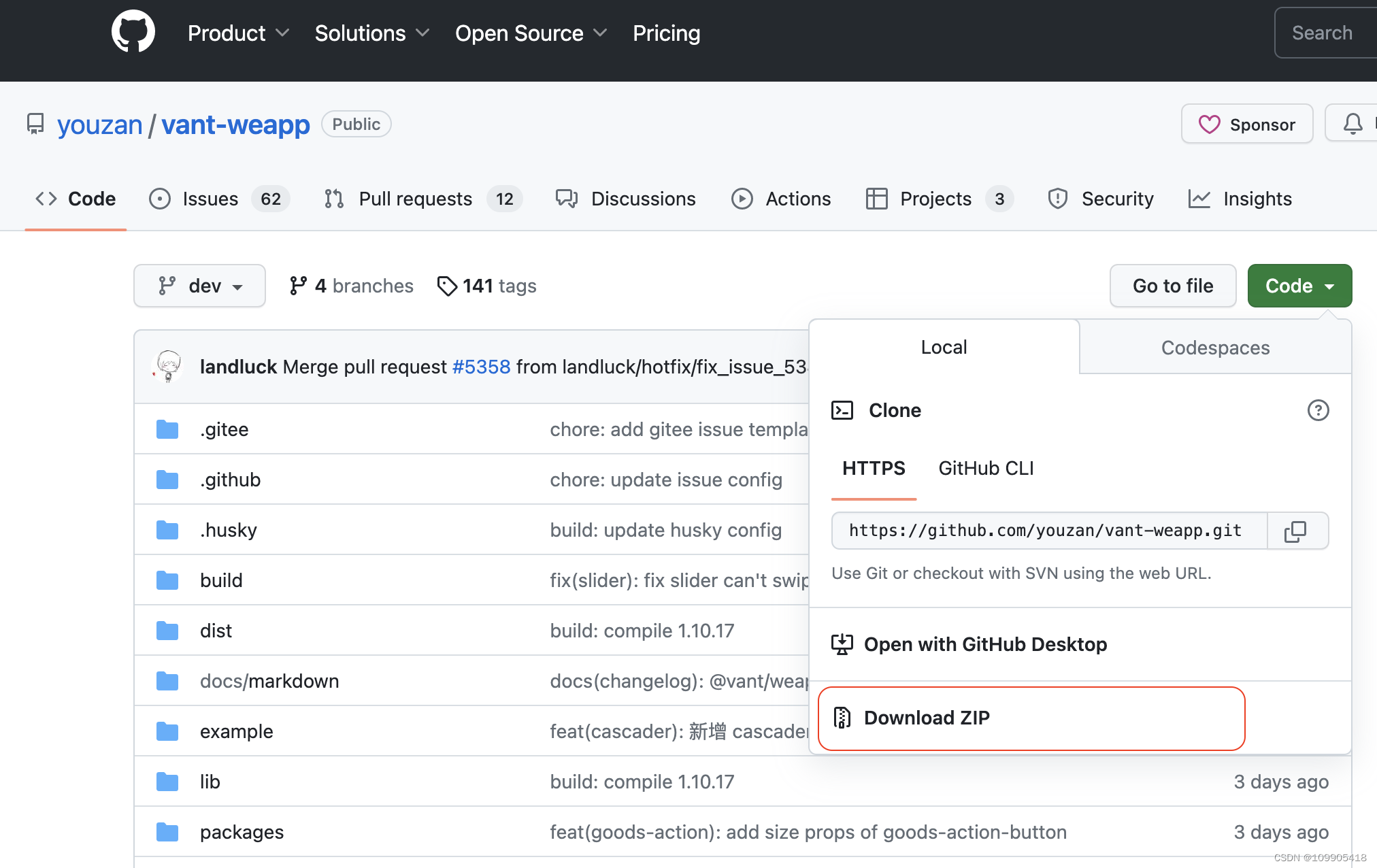
3. 方法三:直接下载源代码
开发者可以直接访问网页下载源代码, 解压缩后手动将目录中的 dist 或 lib 复制到项目内的自定义路径地址中, 下载地址为: https://github.com/youzan/vant-weapp. 然后单击右侧的 Code 按钮, 在下拉列表中单击 Download ZIP 下载压缩包。