文章目录
- 0.引言
- 1.创建切片
- 2.选择和编辑切片
- 3.快速生成PNG元素图标
0.引言
因科研等多场景需要进行绘图处理,笔者对Illustrator进行了学习,本文通过《Illustrator CC2018基础与实战》及其配套素材结合网上相关资料进行学习笔记总结,本文对创建Web图形与动画进行阐述。
1.创建切片
①启动软件,执行“文件”|“打开”菜单命令,找到素材文件夹下的“创建切片.ai”文件,选择其中的画板 1;

②使用“切片工具”在图稿上按住鼠标左键并拖出一个切片;

③释放鼠标后,即可创建一个切片;

④在项目中切换至画板2;

⑤使用“选择工具”选中对象;

⑥执行“对象”|“切片”|“从所选对象创建”菜单命令,将所选对象创建为一个切片;

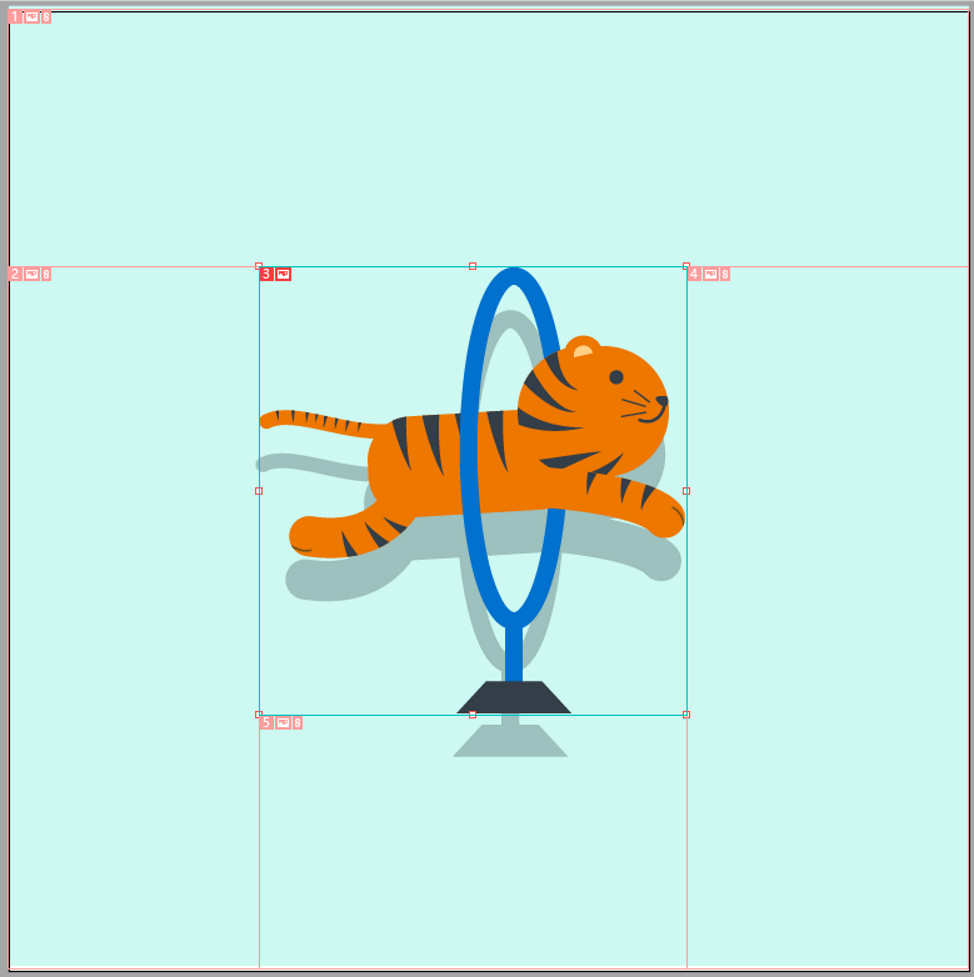
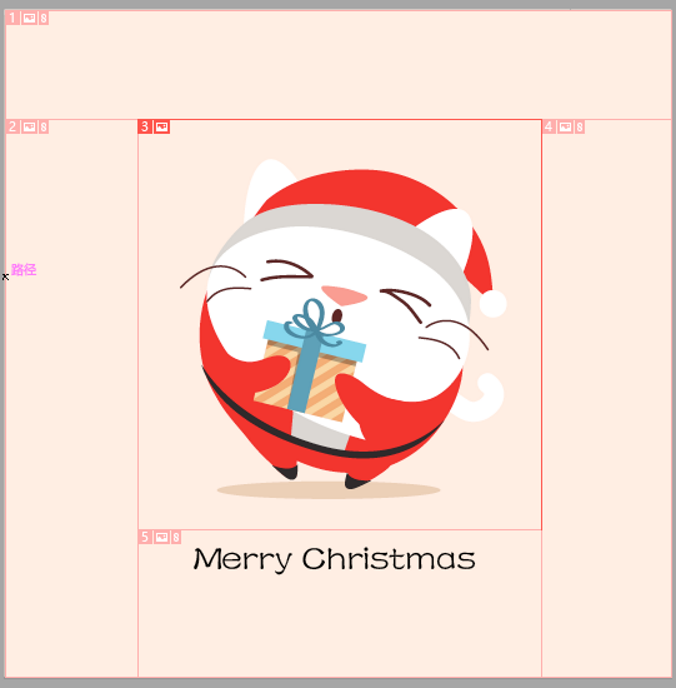
⑦在项目中切换至画板3;

⑧按快捷键Ctrl+R显示标尺,然后在水平标尺和垂直标尺上拖出参考线;

⑨执行“对象”|“切片”|“从参考线创建”菜单命令,可以按照参考线的划分区域创建切片。

2.选择和编辑切片
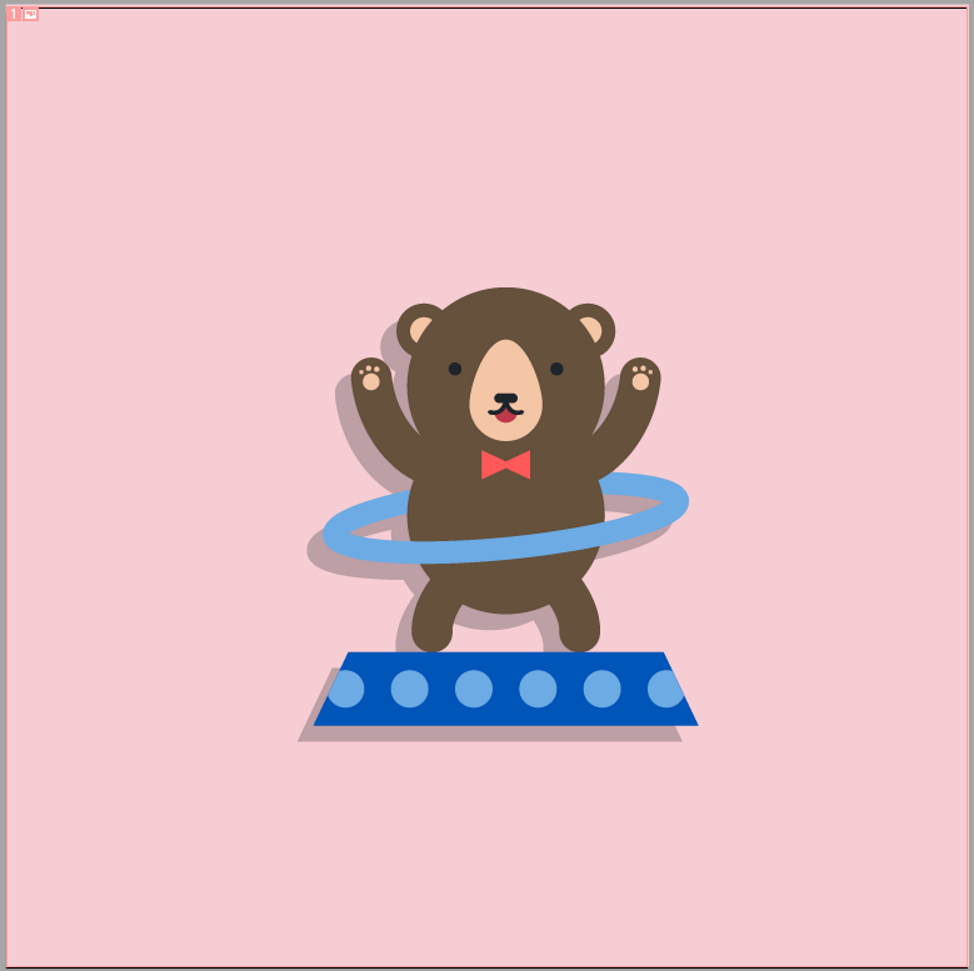
①启动软件,执行“文件”|“打开”菜单命令,找到素材文件夹下的“选择和编辑切片.ai”文件,将其打开;

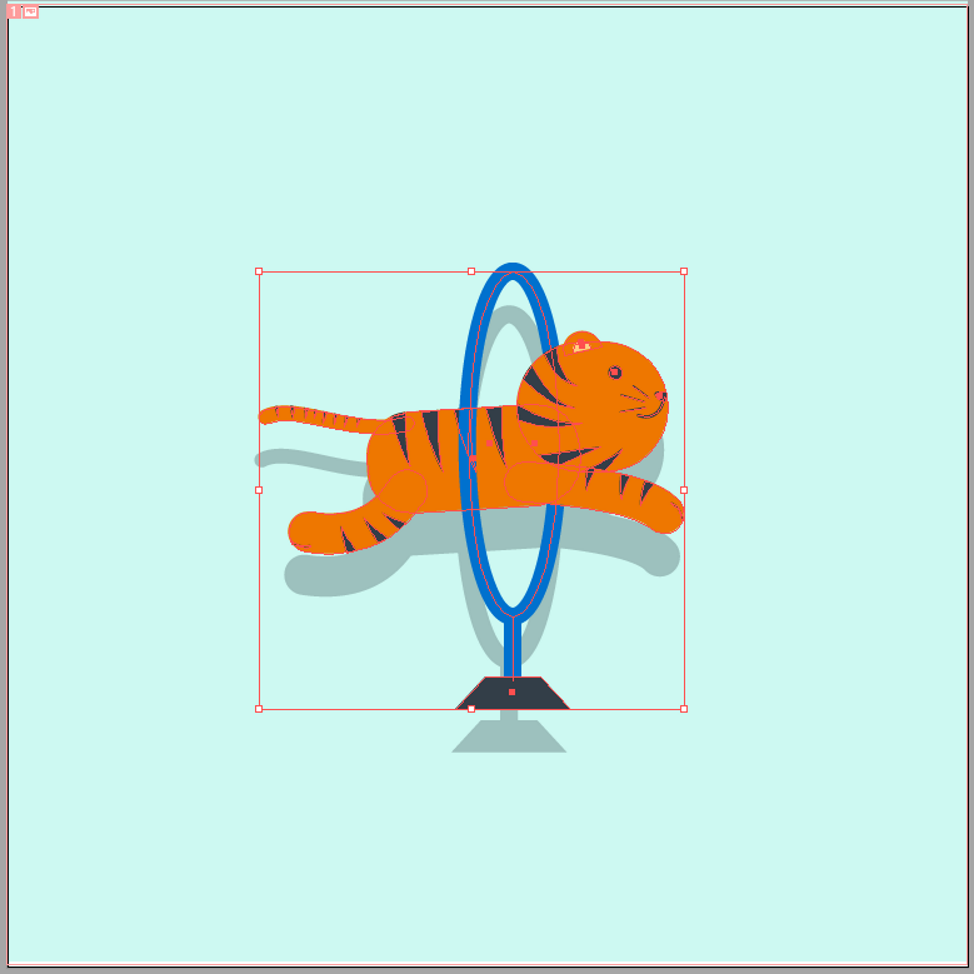
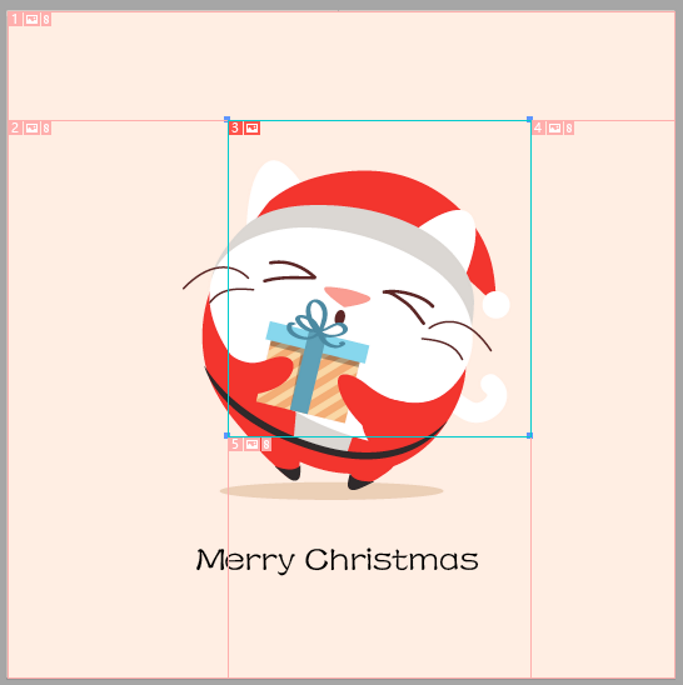
②使用“切片选择工具”单击一个切片,即可将其选中;

③按住鼠标左键并拖动切片可将其移动,Illustrator会重新生成子切片和自动切片,按住Shift键拖动切片可以将移动限制在垂直、水平或45°对角线方向上。选择切片后,按住Alt键拖动鼠标,或执行“对象”|“切片”|“复制切片”菜单命令,可以复制切片;

④拖动切片的定界框可以调整切片的大小,如果要将所有切片的大小调整到画板边界,可以执行“对象”|“切片”|“剪切到画板”菜单命令。超出画板边界的切片会被截断,画板内部的自动切片会扩展到画板边界,而所有图稿都将保持原样不变。

3.快速生成PNG元素图标
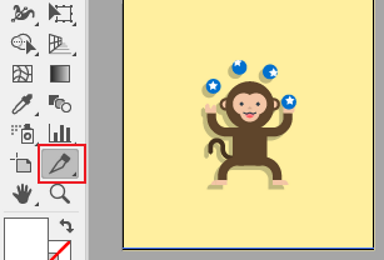
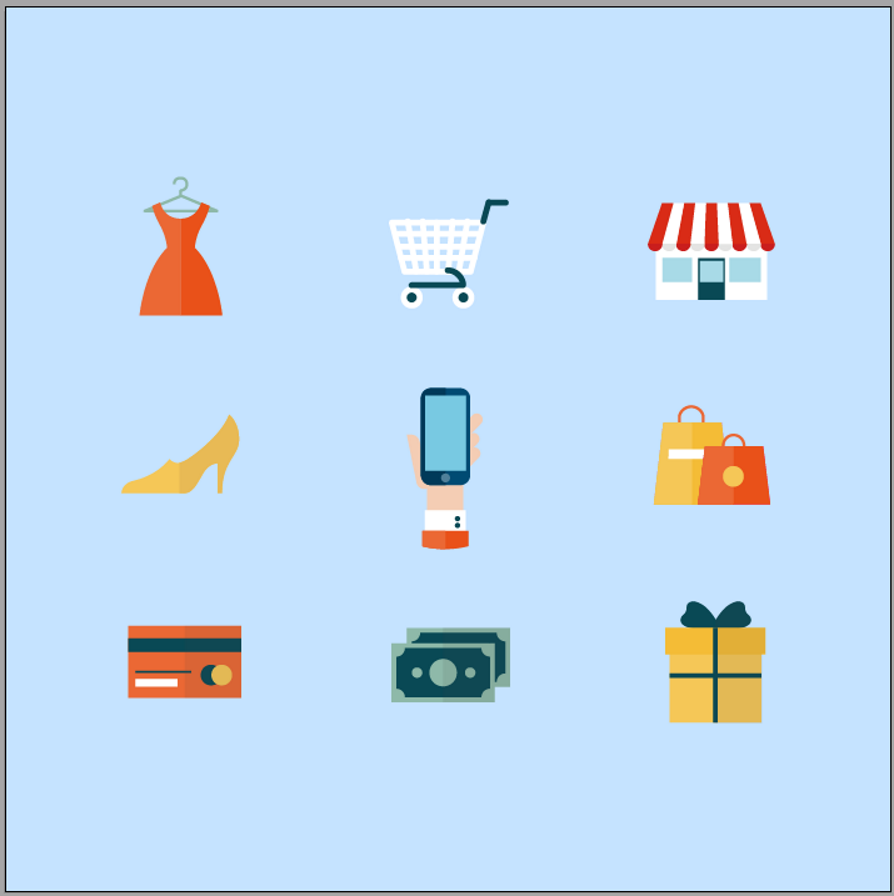
①启动软件,执行“文件”|“打开”菜单命令,找到素材文件夹下的“图标.ai”文件;

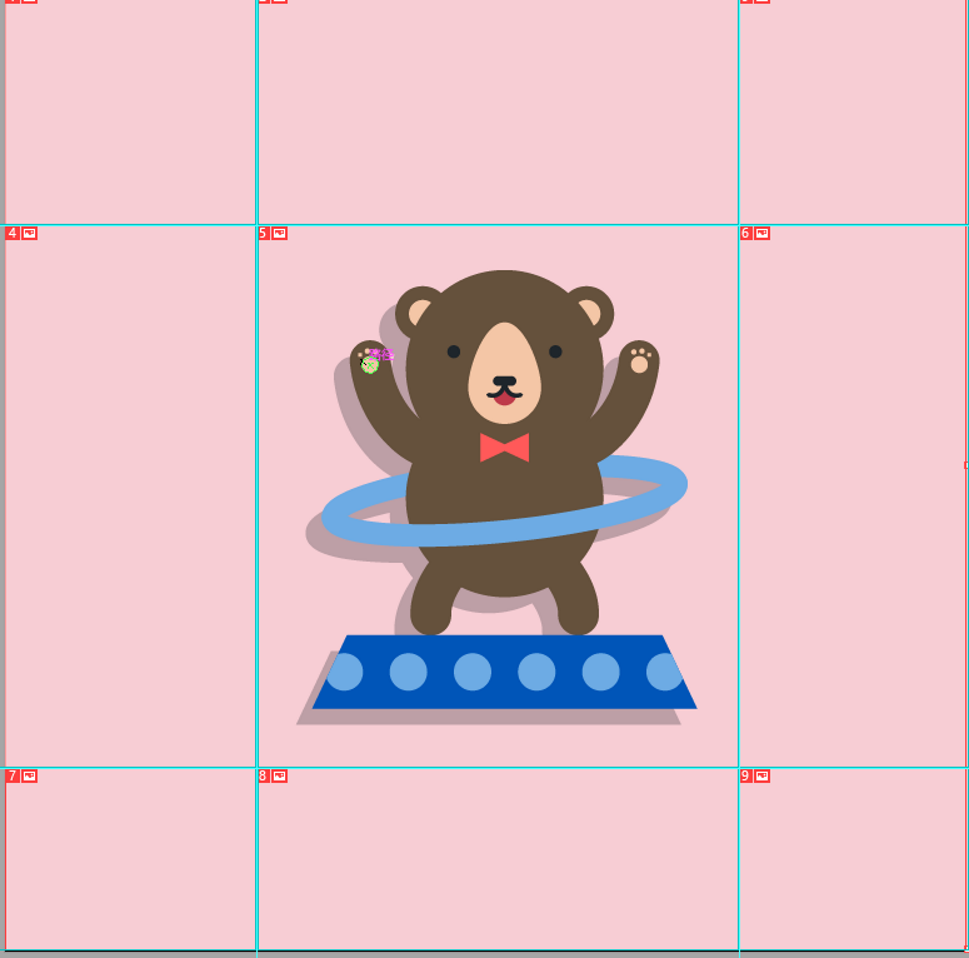
②使用“选择工具”单击任意图标,确保每个图标呈“编组”状态;

③选中文档中的所有图标,或按快捷键Ctrl+A全选;

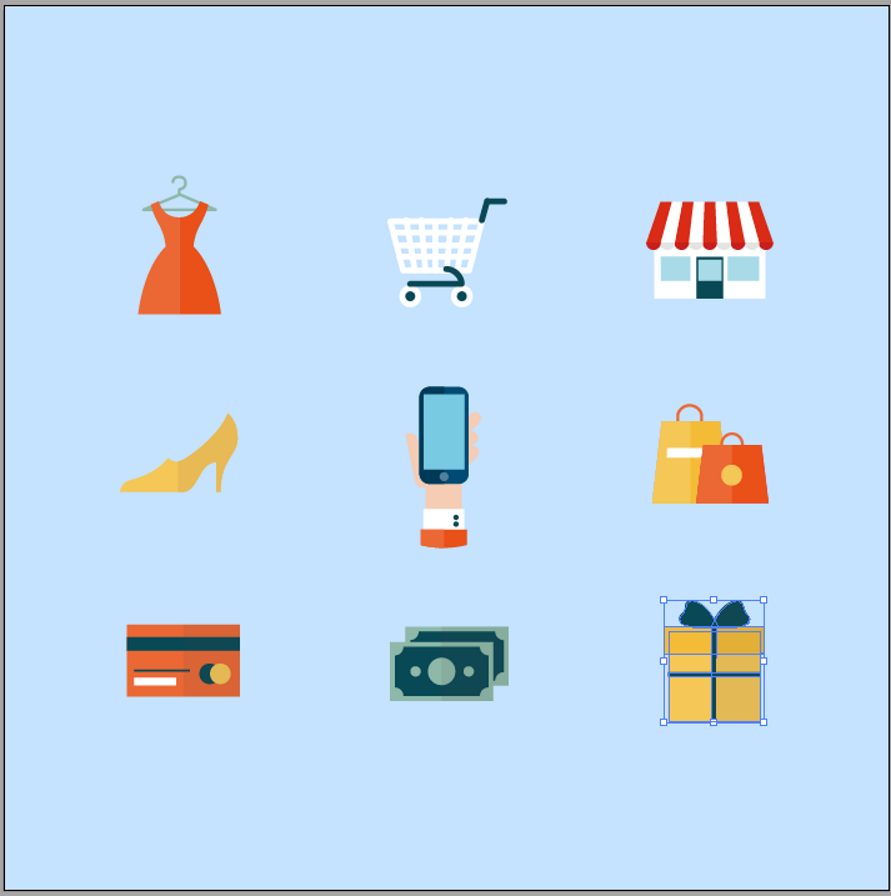
④执行“对象”|“切片”|“建立”菜单命令,生成切片线条;

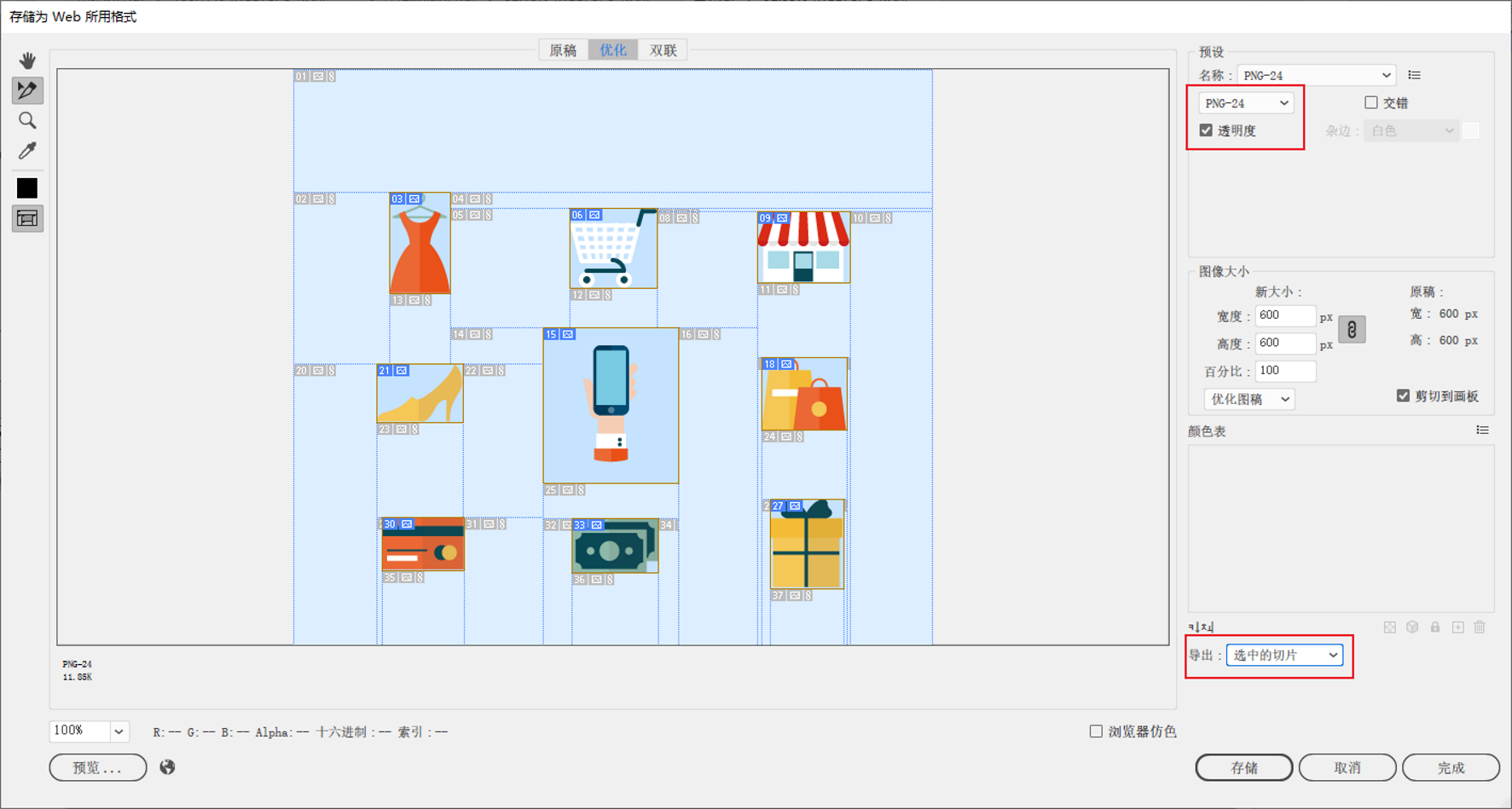
⑤执行“文件”|“导出”|“存储为Web所用格式(旧版)”菜单命令,在弹出的对话框中设置“优化的文件格式”为PNG-24,设置导出类型为“选中的切片”;

⑥使用“存储为Web所用格式”对话框中的“切片选择工具”选中预览窗口中的任意一个图标;

⑦在图标选中状态下单击对话框中的“存储”按钮,在弹出的对话框中设置文件的保存路径及名称;

⑧单击“保存”按钮即可将切片导出为单独的PNG图标,并可以在保存的路径文件中找到该图标进行预览;

⑨用同样的方法将剩下的图标逐个导出。

参考资料:
[1] 轩轩小姐姐. AI如何用裁切工具切片; 2018-10-19 [accessed 2023-05-07].
[2] 小麻说游戏. Illustrator怎样选择和编辑切片; 2018-09-23 [accessed 2023-05-07].