精灵图 & 字体图标
- 精灵图使用
- 字体图标
- 下载字体图标
- 使用方式
- icomoon
- 阿里 iconfont
- ttf 字体 + unicode
- css 方式
- js 方式
- 更新字体图标
- icomoon
- 阿里 iconfont
- css三角图标
- 标准三角(垂直的两边相等)
- 先来个普通盒子(当然是五彩斑斓的边)
- 然后将盒子宽高直接设为0
- 只展示一个三角标
- 向下的三角标
- 向右的三角标
- 非标准三角(垂直的两边不相等)
- 三角标总结
精灵图使用
精灵图就是将多个图片融合到一张图片里面,一次性请求到浏览器,避免多次请求服务器,降低服务器压力。
主要用于那些小的图标背景图。
利用背景图位移的特性,移动到特定的坐标,让盒子内显示指定区域的背景图片区域,因默认坐标为 0,0;因此位移一半是负值。
字体图标
在精灵图的使用背景之下;对于一些简单纯色(svg支持彩色,但渲染效率相对低下)的小图标,使用字体图标更合理,字体图标说是图标,实际上是文字,因此它适应文字的各种属性。
下载字体图标
https://icomoon.io/
https://www.iconfont.cn/
使用方式
解压
icomoon
- 页面引入字体图标文件
解压压缩文件,将fonts文件夹放到一个目录,用于下面CSS中引用
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?sgrsq3');
src: url('fonts/icomoon.eot?sgrsq3#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?sgrsq3') format('truetype'),
url('fonts/icomoon.woff?sgrsq3') format('woff'),
url('fonts/icomoon.svg?sgrsq3#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
- 然后只需要在页面 写字体图标值就可以了,具体可以参考下载示例里面内容,每个图标的值都列出来了

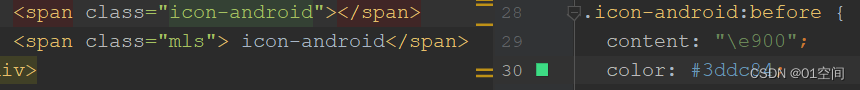
以上,安卓图标的值是 \e900。其他类似,就完全当文字使用,只是特定内容显示特定图标而已。
实际使用示例
<span class="android"></span>
.android:before{
content: '\e900';
font-family: icomoon;
color: #3ddc84;
}
阿里 iconfont
阿里iconfont支持三种使用方式:
- 页面引入字体 + 对应unicode码 (与 icomoon 一致)
- 页面引用样式,以应用 css 的方式
- 页面引用js,以js生成 svg 的方式
ttf 字体 + unicode
/*阿里字体图标 unicode 方式,直接引入字体文件*/
@font-face {
font-family: "iconfont"; /* Project id */
src: url('download/font_eosjifrs05t/iconfont.ttf?t=1683441457985') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
<!--阿里字体图标 unicode 方式-->
<span class="iconfont"></span>
css 方式
<!-- 阿里字体图标 css 方式,不引入字体,引入CSS ,给相应标签应用指定的class 即可-->
<link rel="stylesheet" href="download/font_eosjifrs05t/iconfont.css">
<!--阿里字体图标 css 方式-->
<span class="iconfont icon-box"></span>
js 方式
<!-- 阿里 Symbol svg 方式 ,引入js,利用 js 生成 svg -->
<script src="download/font_eosjifrs05t/iconfont.js"></script>
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<!--阿里 Symbol svg 方式-->
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-brush"></use>
</svg>
整体使用都比较简单,参考下载下来的 demo
效果

更新字体图标
在使用一段时间后,可能需要增加一些新的图标。icomoon 和 阿里 iconfont 操作也略有不同。
icomoon
- 下载的压缩包中,有个 selection.json 文件
- 进入 icomoon 页面
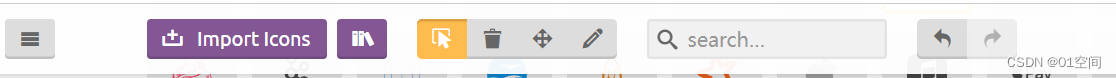
- 点击 Import Icons

这个json文件中记录了现有的字体图标,我们基于这个记录,再选择需要的图标,重新生成,下载压缩包,替换原来的即可。
阿里 iconfont
-
在阿里 iconfont 中 ,我们需要登录一个账号,里面有个项目的概念
-
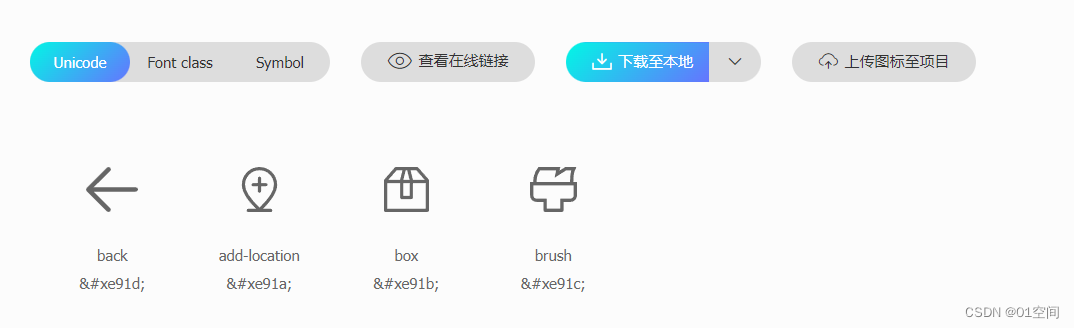
下载前,将图标添加 到购物车,然后添加到指定项目。
-
在项目里面批量下载图标 压缩包

-
同样解压替换原有文件夹即可
css三角图标
css 三角标,本质上是对盒子边框的一个灵活运用,要有一点想象力。
标准三角(垂直的两边相等)
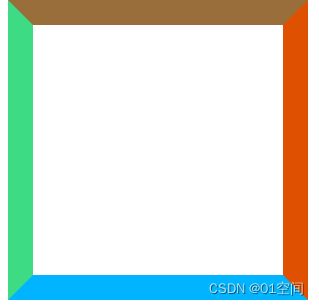
先来个普通盒子(当然是五彩斑斓的边)
.t5{
width: 200px;
height: 200px;
border-top: 20px solid #9a6e3a;
border-right: 20px solid #df5000;
border-bottom: 20px solid #00b4ff;
border-left: 20px solid #3ddc84;
}
<div class="t5"></div>

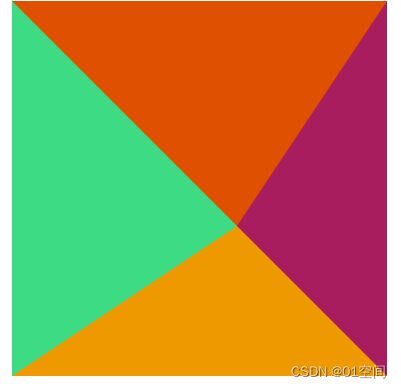
然后将盒子宽高直接设为0
整体就变成这样了

这里就是把上面那个盒子中间的空白部分给挖掉而已,细品。
只展示一个三角标
得到了
这个,取三角标就很简单了;我们只需要将 想要的三角标以外的三个方向的边框设置为透明即可,是不是看起来就像只有一个三角标,实际上依然有4个三角标,只是其中一个显示,三个颜色为透明而已。
向下的三角标
.t5{
width: 0px;
height: 0px;
border-top: 20px solid #9a6e3a;
/*border-right: 20px solid #df5000;*/
border-right: 20px solid transparent;
/*border-bottom: 20px solid #00b4ff;*/
border-bottom: 20px solid transparent;
/*border-left: 20px solid #3ddc84;*/
border-left: 20px solid transparent;
}

向右的三角标
.t5{
width: 0px;
height: 0px;
/*border-top: 20px solid #9a6e3a;*/
border-top: 20px solid transparent;
/*border-right: 20px solid #df5000;*/
border-right: 20px solid transparent;
/*border-bottom: 20px solid #00b4ff;*/
border-bottom: 20px solid transparent;
border-left: 20px solid #3ddc84;
/*border-left: 20px solid transparent;*/
}

非标准三角(垂直的两边不相等)
就像这样 
其实从上面的标准三角实现,就能看到,当盒子宽高为0时,每条边框汇集到一点。
- 当四条边相等时

- 假设我们逐渐将 左边框和上边框增加看看是什么效果
.t6{
width: 0px;
height: 0px;
border: 0;
border-left: 60px solid #3ddc84;
border-top: 60px solid #df5000;
border-right: 40px solid #a71d5d;
border-bottom: 40px solid #ee9900;
}

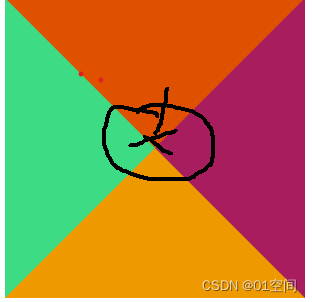
可以看到:交汇点在不断向右下角移动
- 将右下边框设为0,再看看
.t6{
width: 0px;
height: 0px;
border: 0;
border-left: 60px solid #3ddc84;
border-top: 60px solid #df5000;
/*border-right: 40px solid #a71d5d;*/
/*border-bottom: 40px solid #ee9900;*/
}

和想象中一样吗,可以看到,此时,这个交汇点已经完全来到了右下角
- 如果此时,我们再调整左上边框宽度为不同的值就得到一个两种颜色组成的长方形
.t6{
width: 0px;
height: 0px;
border: 0;
border-left: 30px solid #3ddc84;
border-top: 60px solid #df5000;
/*border-right: 40px solid #a71d5d;*/
/*border-bottom: 40px solid #ee9900;*/
}

- 此时,再想得到一半,就简简单单了,只需要将其中一个边框的颜色设置为 透明就OK啦
.t6{
width: 0px;
height: 0px;
border: 0;
border-left: 30px solid #3ddc84;
border-top: 60px solid transparent;
/*border-right: 40px solid #a71d5d;*/
/*border-bottom: 40px solid #ee9900;*/
}

- 稍微想象一下,如果 只设置一条边框有宽度是什么效果。

结论是,没任何效果;想象如果一个长方形,只有宽,而高等于0,是什么样的就了解了。
三角标总结
交汇点的移动是相对 几条边框而言的;既可以把理解为左上角移动也可以是右下移动
或者 右上角和左下角。
对于不熟悉的可以参考以下步骤练习:
- 拿到要实现的效果
- 手动将三角标的另一半补齐,形成一个长方形
- 选择一个交汇点,三角形的任何一个非直角点都可以
- 以此得到 交汇点移动方向(左上/右下,左下/右上等)
- 由移动方向得出,哪两条边有宽度
- 最终得出,两边框的宽度以及哪条边透明