文章目录
- ⭐前言
- ⭐写文件
- 💖writeFile写入
- 写一个txt文件
- 💖writeFileSync同步写入
- 写一个txt文件
- 💖appendFile 追加写入
- 追加写入一个txt
- 💖createWriteStream流式写入
- 流式写入txt
- ⭐ 结束
⭐前言
大家好,我是yma16,本期分享node写文件。
往期文章
node_windows环境变量配置
node_npm发布包
linux_配置node
node_nvm安装配置
node笔记_http服务搭建(渲染html、json)
node笔记_读文件
⭐写文件
使用fs的模块
const fs=require('fs');
💖writeFile写入
writeFile(filePath,data[,options],callback)
参数说明:
- filePath 文件名路径
- data 待写入的数据
- options 选项设置 ,可选
- callback 写入回调
返回值:undefined
写一个txt文件
将以下内容写入一个 文学.txt文件
泥潭里的人,是迈不动腿的。
我叫嚷着要冲出束缚。
可环顾四周,我何尝不是泥潭里的人呢?
const fs=require('fs')
const writeContent=`泥潭里的人,是迈不动腿的。
我叫嚷着要冲出束缚。
可环顾四周,我何尝不是泥潭里的人呢?`
fs.writeFile('./文学.txt',writeContent,(err)=>{
if(err){
console.log('err\t',err)
return
}
console.log('写入成功!')
})
写入成功!

💖writeFileSync同步写入
fs.writeFileSync(file, data[, options])
- file <string> | <Buffer> | <URL> | <integer> 文件名或文件描述符
- data <string> | <Buffer> | <TypedArray> | <DataView> | <Object>
- options <Object> | <string>
- encoding <string> | <null> 默认值: ‘utf8’
- mode <integer> 默认值: 0o666
- flag <string> 参见 支持文件系统 flags。 默认值: ‘w’。
返回 undefined。
区别writeFile:没有callback的回调写入函数
写一个txt文件
const fs=require('fs')
const writeContent=`泥潭里的人,是迈不动腿的。
我叫嚷着要冲出束缚。
可环顾四周,我何尝不是泥潭里的人呢?`
fs.writeFileSync('./文学.txt',writeContent)
💖appendFile 追加写入
fs.appendFile(path, data[, options], callback)
- path <string> | <Buffer> | <URL> | <number> 文件名或文件描述符
- data <string> | <Buffer>
- options <Object> | <string>
- encoding <string> | <null> 默认值: ‘utf8’
- mode <integer> 默认值: 0o666
- flag <string> 参见 支持文件系统 flags。 默认值: ‘a’。
- callback <Function>
- err <Error>
异步地将数据追加到文件,如果该文件尚不存在,则创建该文件。 data 可以是字符串或 <Buffer>。
追加写入一个txt
const fs=require('fs')
const writeContent=`泥潭里的人,是迈不动腿的。
我叫嚷着要冲出束缚。
可环顾四周,我何尝不是泥潭里的人呢?`
fs.appendFile('./文学.txt',writeContent,(err)=>{
if(err){
console.log('err\t',err)
return
}
console.log('追加写入成功!')
})
追加写入成功!

💖createWriteStream流式写入
fs.createWriteStream(path[, options])
- path <string> | <Buffer> | <URL>
- options <string> | <Object>
- flags <string> 参见 支持文件系统 flags。 默认值: ‘w’。
- encoding <string> 默认值: ‘utf8’
- fd <integer> | <FileHandle> 默认值: null
- mode <integer> 默认值: 0o666
- autoClose <boolean> 默认值: true
- emitClose <boolean> 默认值: true
- start <integer>
- fs <Object> | <null> 默认值: null
返回: <fs.WriteStream>
options 还可以包括 start 选项,以允许在文件开头的某个位置写入数据,允许的值在
[0, Number.MAX_SAFE_INTEGER] 范围内。 修改文件而不是替换它可能需要将 flags 选项设置为 r+ 而不是默认的 w。 encoding 可以是 <Buffer> 接受的任何一种。
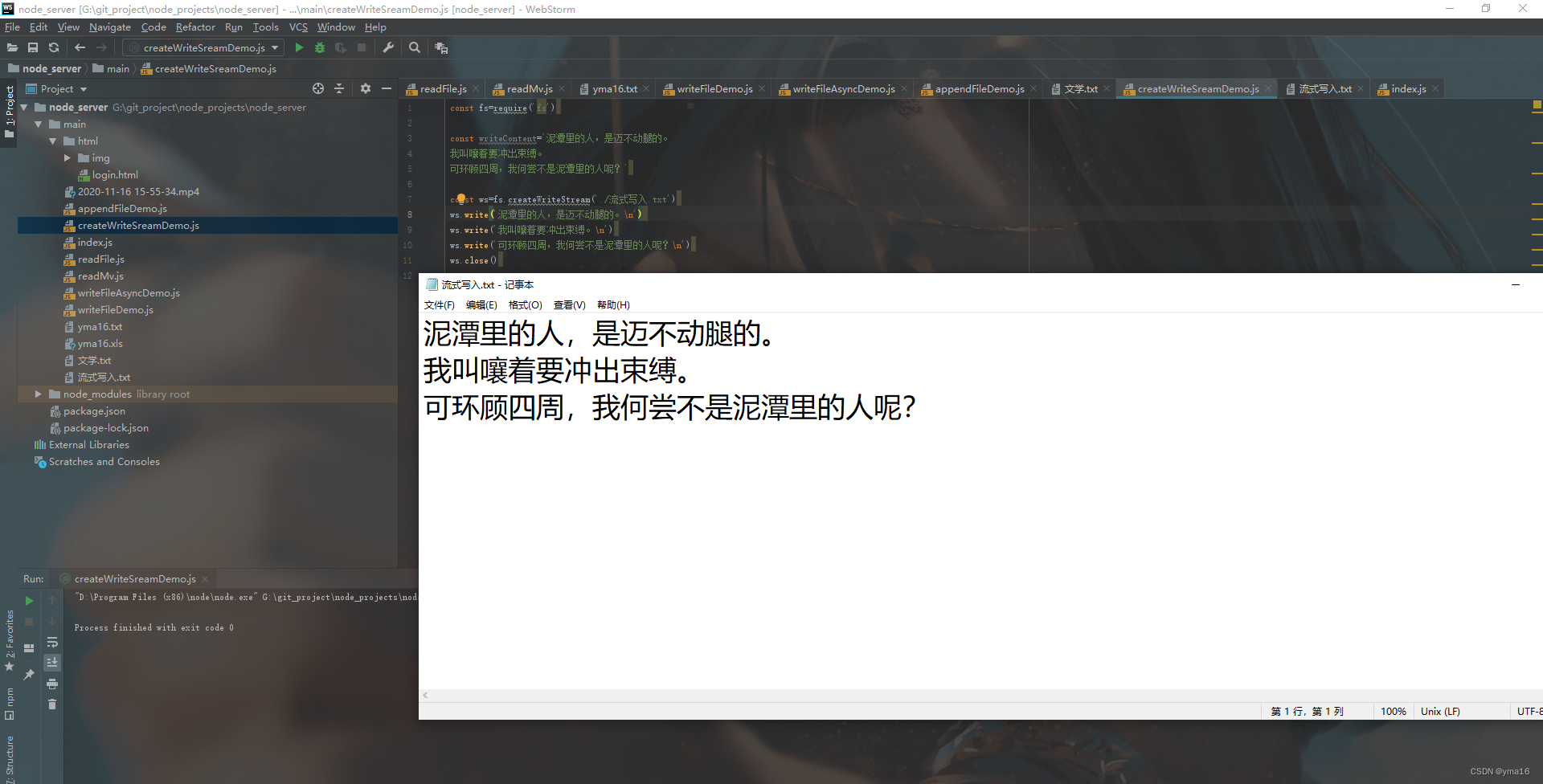
流式写入txt
将以下内容分批次写入一个 流式写入.txt文件
泥潭里的人,是迈不动腿的。
我叫嚷着要冲出束缚。
可环顾四周,我何尝不是泥潭里的人呢?
const fs=require('fs')
const ws=fs.createWriteStream('./流式写入.txt')
ws.write('泥潭里的人,是迈不动腿的。\n')
ws.write('我叫嚷着要冲出束缚。\n')
ws.write('可环顾四周,我何尝不是泥潭里的人呢?\n')
ws.close()
写入成功!

⭐ 结束
感谢阅读💖,如有不足欢迎指出!