webpack是前端项目工程化的具体解决方案
主要功能:它提供了友好的前端模块化开发支持,以及
代码压缩(将空格和注释全部消除,变成一行代码)、
处理浏览器端JavaScript的兼容性(只管写高级语法,自动向下兼容。例如ie8不支持let 语法,webpack自动转换为var)、
性能优化(c3动画在低端浏览器时,自动不展示,不会报错)
等强大功能。
当然这些功能需要进行webpack配置
1、webpack的基本使用
通过实现一个小需求的方式学习webpack初使用:
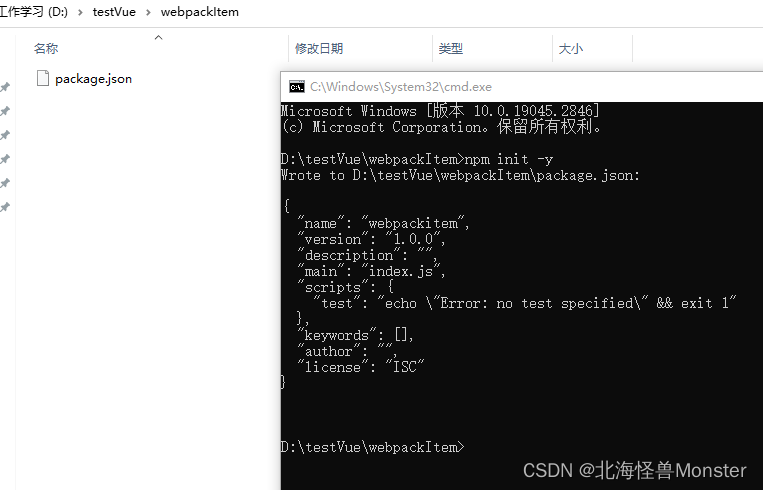
1、新建项目空白目录,运行 npm init -y 命令,初始化包管理配置文件 package.json
执行过后,json文件自动生成。

2、新建src源代码目录
后期不用自己手动创建,现在是为了熟悉项目结构:

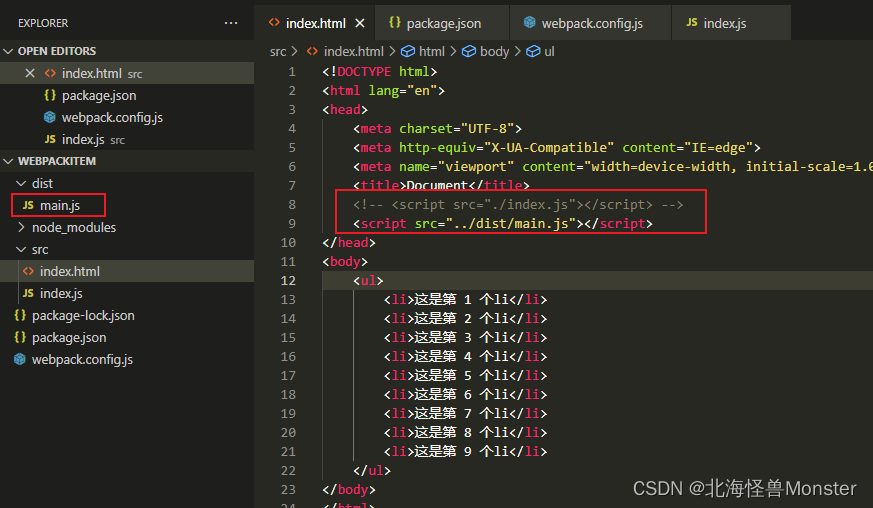
3、新建 src -> index.html 首页和 src -> index.js 脚本文件
使用VSCode 打开项目目录:创建对应文件

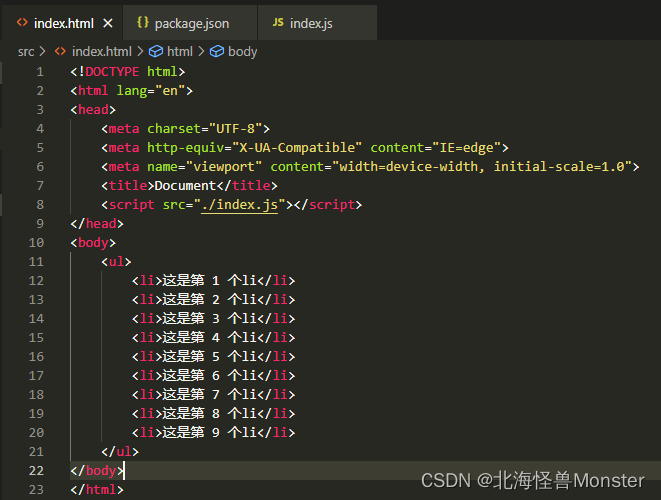
4、初始化首页基本的结构
便捷语法:生成9个li元素

5、运行 npm intall jquery -S 命令,安装jQuery
-S 含义:安装完成之后,将包的名字和对应的版本号记录在 dependencies下面 【尽管-S可以省略,但是加了更加明确目的】

jQuery安装完成之后,对应pack.json文件。就和java的maven差不多

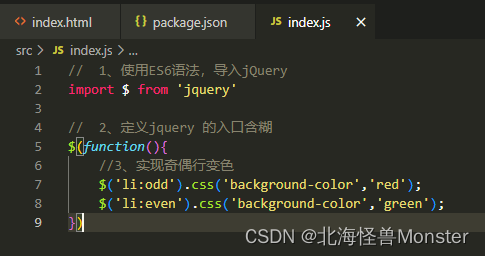
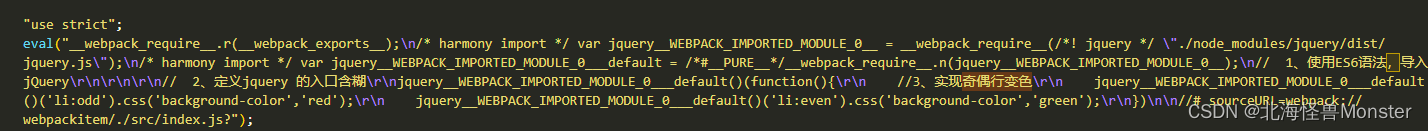
6、通过ES6模块化方式导入JQuery,实现需求


代码运行:但是并没有出现想象中的效果。
并且浏览器报错:

报错原因:import $ from ‘jquery’ 这行代码有兼容性问题。
1.2 在项目中安装webpack
在终端运行如下命令,安装webpack相关的两个包
npm install webpack@5.42.1 webpack-cli@4.7.2 -D

-D 的作用和前面 -S作用一样,记录到package.json文件中

dependencies 节点记录的信息是,开发和上线都需要用到的依赖包
devDependencies 节点记录的信息是,只有在开发阶段会被用到的依赖包
1.3 在项目中配置webpack
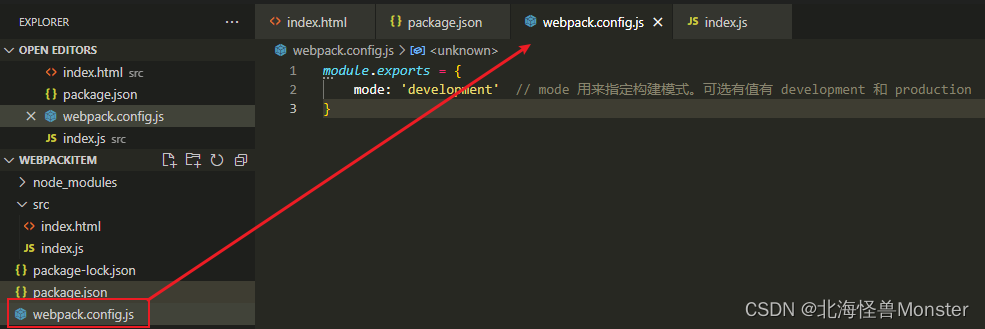
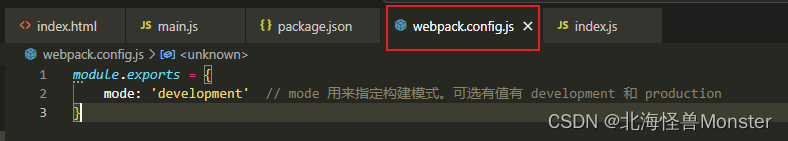
1、在项目根目录中,创建名为 webpack.config.js的webpack配置文件,并初始化如下配置
module.exports 这是node里面的导出语法。webpack.config.js配置文件中,向外导出一个配置对象。这个配置对象给webpack使用。
mode 代表webpack的运行模式

2、在package.json的script节点下,新增dev脚本
// script 节点下的脚本,可用通过npm run执行 例如 npm run dev

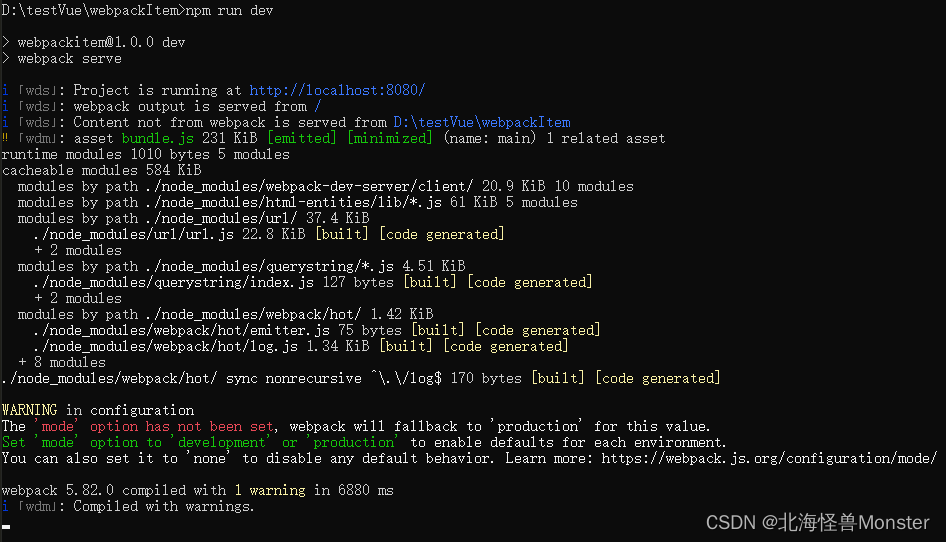
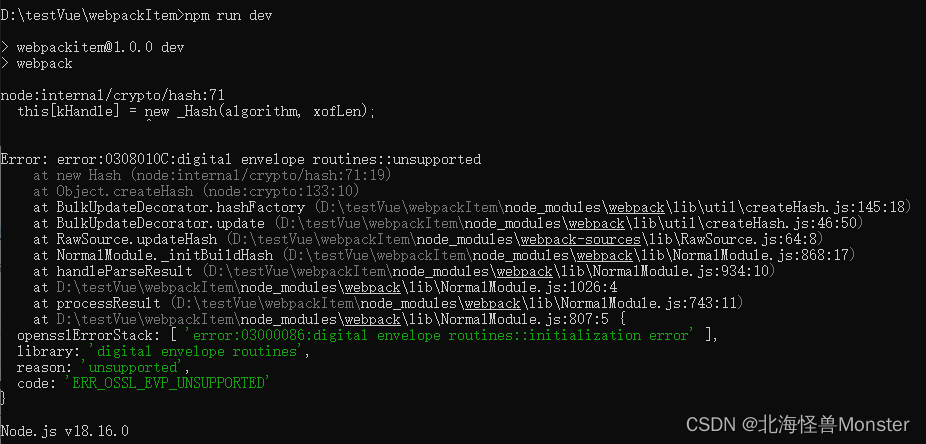
3、在终端运行npm run dev 命令,启动webpack进行项目打包
自己电脑 node.js 和 webpack版本不匹配

解决方法:要么降低你nodeJS的版本,要么升级你webpack的版本。
npm install webpack -D 安装最新版本的webpack

通过上方信息, webpack将 index.js和jquery.js 合并成了一个文件
运行成功之后,你会看见你的工程目录下 多了一个dist目录,里面有个main.js文件。这个文件就是webpack给你生成的。
将main.js 替换之前的index.js。那么之前的兼容性问题就解决了。

2、webpack代码压缩
上面学习了webpack的安装。
然后还使用了webpack解决浏览器兼容问题。
但是我们查看main.js文件,可以发现,并没有进行代码压缩,依然存在换行符和注释

2.1 webpack代码压缩步骤
只需要将webpack.config.js文件中的 development 换成 production就行了。然后重新运行 脚本 npm run dev

明显看到,体积变小,打包时间变长

3、webpack运行说明
webpack.config.js 是webpack的配置文件。webpack在真正开始打包构建之前,会先读取这个配置文件,从而基于给定的配置,对象项目进行打包。
注意:由于webpack是基于node.js开发出来的打包工具,因此在它的配置文件中,支持使用node.js相关的语法和模块进行webpack的个性化配置。
在webpack 4和5 的大版本中,有如下默认约定:
1、默认的打包入口路径为 src - > index.js (如果找不到这个路径文件,打包就会操作)
2、默认的输出文件路径为 dist - > main.js
注意:可以在webpack.config.js中修改打包的默认约定
在webpack.config.js配置文件中,通过entry节点指定打包的入口。通过output节点指定打包的出口。
__dianame 双下划线dianme 代表当前文件所处的目录

现在有一个问题,在项目开发阶段,我修改了index.js的代码,修改之后我还需要 执行 npm run dev脚本才能生效。这样非常麻烦。
4、webpack插件介绍
4.1、webpack-dev-server插件
上面的问题,修改了index.js文件之后,还要重新运行脚本,很麻烦。这个插件就会解决这个问题。
每当修改了源代码,webpack就会自动进行项目的打包和构建。
安装插件
npm install webpack-dev-server@3.11.2 -D
配置插件
1、修改package.json - > script中的dev命令:
"scripts": {
"dev": "webpack serve"
}
2、再次运行npm run dev 命令
3、在浏览器中访问 http://localhost:8080地址,查看自动打包效果
注意:webpack-dev-server 会启动一个实时打包的http服务器
终端不会退出,一直监听代码变换。
如果 安装了 server执行npm run dev 报错,那么又是版本问题,要想webpack从命令行调用,还需要安装CLI。
安装即可 npm i --save-dev webpack-cli