在Node.js中编写JavaScript应用程序与在浏览器中为Web编程有何不同
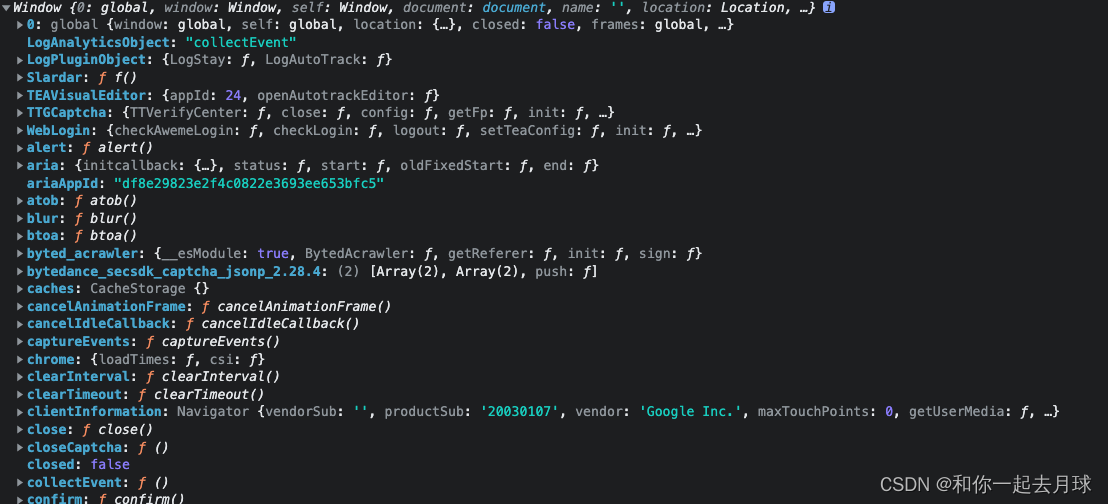
1、在浏览器中,大多数时候您所做的是与DOM或其他Web平台API(如Cookie)进行交互。当然,Node.js中并不存在这些。您没有浏览器提供的文档、窗口和所有其他对象。

2、在浏览器中,我们没有Node.js通过其模块提供的所有漂亮的API,比如文件系统访问功能。
浏览器针对的是客户端,主要是对界面的支持,而node.js则是单独把v8引擎单独拿出来进行再次封装,使他达到后端语言的要求,而它对服务器系统进行打交道了,需要一些更底层的一些实现。
const fs = require('fs');
fs.stat('/Users/joe/test.txt', (err, stats) => {
if (err) {
console.error(err);
}
console.error();
// we have access to the file stats in `stats`
});
3、Node.js 可以选择相对应的版本,去构建对应的应用程序,而在浏览器中,你无法决定用户去选择什么样的浏览器,这样也是不方便的。Node.js 和 浏览器底层都有类似的实现技术,但是浏览器运行在客户端,而Node.js 运行在服务端,在服务器端的环境,对用户而言都是一致的,反过来,就不一样了,每个用户浏览器版本可能都不一样,而我们又不可能去要求用户去统一浏览器版本。
4、Node.js 可以编写版本支持的所有现代ES6以上的代码,由于JavaScript的升级速度很快,一般浏览器支持的会比较慢,所以一些浏览器运行的还是低版本, 为了浏览器的兼容性,可能我们使用Babel将代码转换为与ES5兼容的代码,在Node.js中我们不需要这样操作。
5、另一个区别是Node.js同时支持CommonJS和ES模块系统(自Node.js v12以来),而在浏览器中,我们开始看到ES模块标准正在实现。
6、在实践中,这意味着您可以在Node.js中同时使用require() 和 import,而只能在浏览器中使用 import。
早期浏览器版本,是不支持import,而require()就更加不支持了,浏览器支持ES6之后,浏览器已经开始支持使用import了