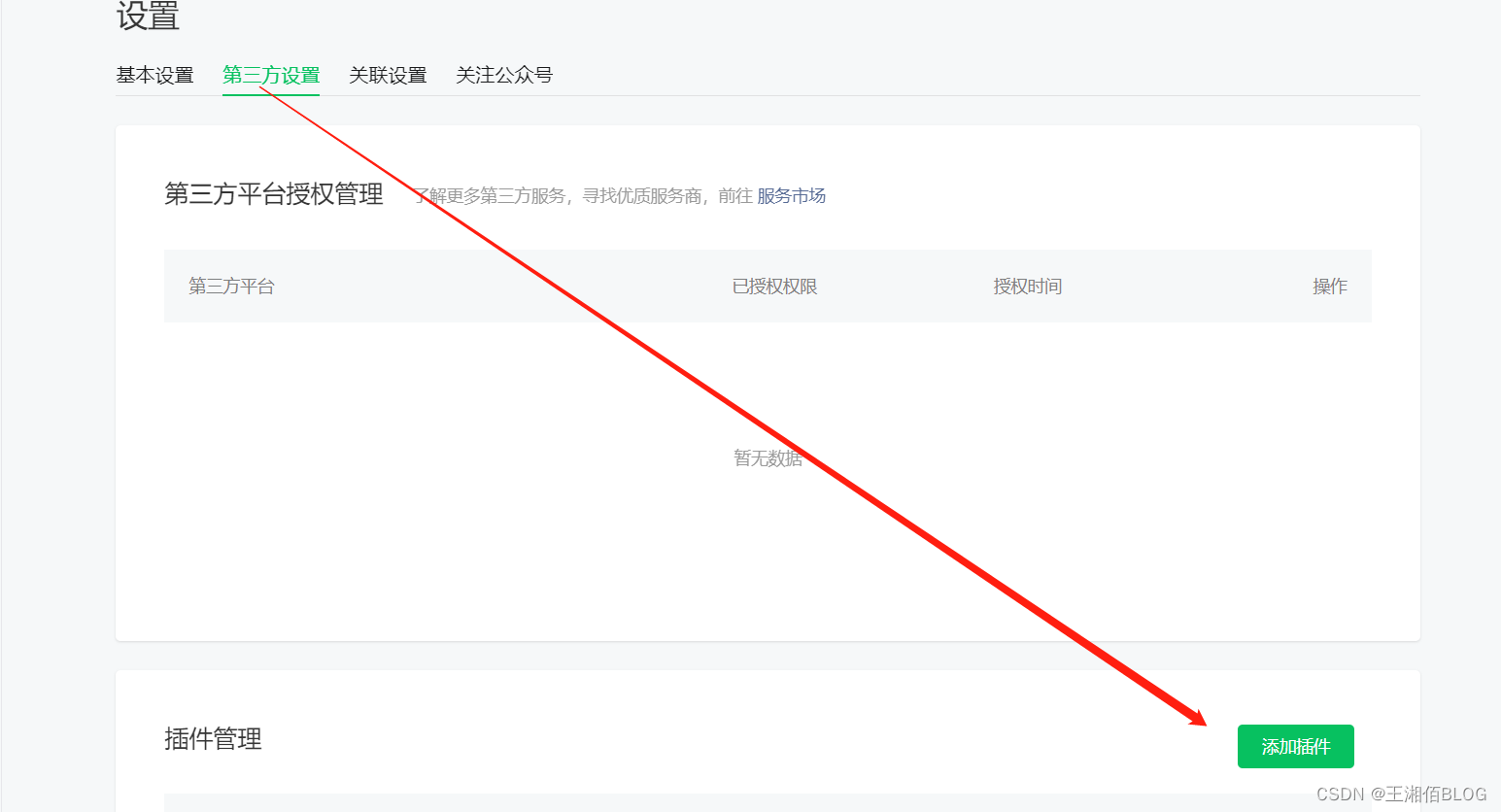
第一步:在微信小程序管理后台:“设置”-》“第三方设置”-》“插件管理”中添加插件。

但是这个地方,没有搜索到插件,就到微信服务市场
搜索到以后添加到需要的小程序里面,然后返回管理中心查看,就可以看到了
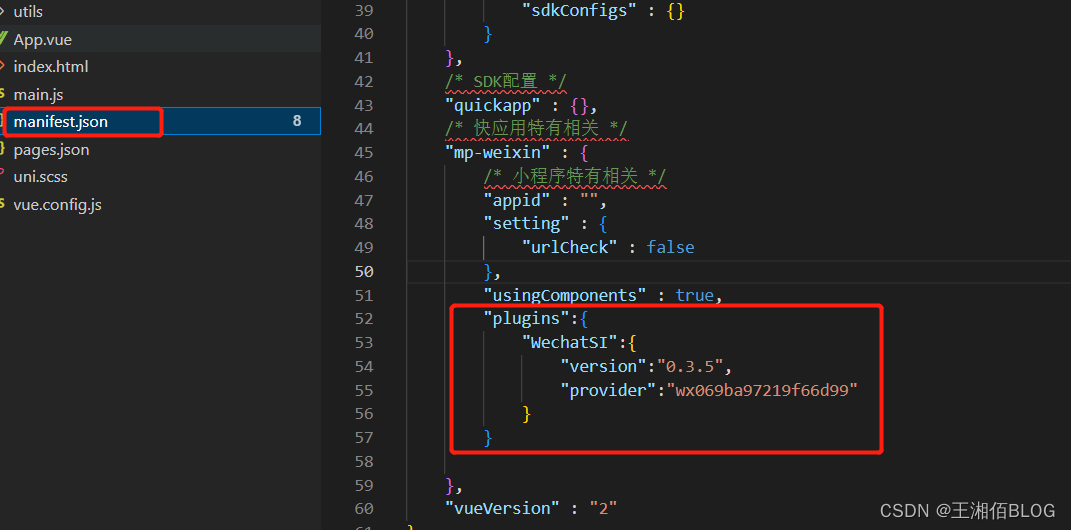
第二步:在配置文件中引入插件

第三步:在需要使用的页面引入:
var plugin = requirePlugin(“WechatSI”)
let manager = plugin.getRecordRecognitionManager()
页面代码:
<button @touchstart=“streamRecord” @touchend=“endStreamRecord” form-type=“submit” type=“primary” class=“fc-white”>语音识别按钮
语音识别内容:{{currentText}}
data中定义:data() {
return {
currentText:""
}
},
在methods中定义方法:
streamRecord: function(){
console.log('=======开始====')
manager.start({
lang: 'zh_CN',
})
},
endStreamRecord: function(){
console.log('=======结束====')
manager.stop()
},
initRecord: function(){
//有新的识别内容返回,则会调用此事件
manager.onRecognize = (res) => {
let text = res.result
this.currentText = text
}
// 识别结束事件
manager.onStop = (res) => {
let text = res.result
if(text == '') {
console.log('没有说话')
return
}
this.currentText = text
}
},
在onLoad中调用初始化:
onLoad() {
this.initRecord()
},
然后就可以正常使用了。
————————————————












![[附源码]SSM计算机毕业设计医院药房管理系统JAVA](https://img-blog.csdnimg.cn/fda238749fbd4ec6a8e3babd530a574a.png)