特点:
- 近大远小
- 物体后面遮挡不可见
三维坐标系:
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
X轴:水平向右为正
Y轴:垂直向下为正
Z轴:垂直屏幕向外为正
3D位移和3D旋转:
主要知识点:
3D位移:translate3d(x,y,z)
3D旋转:rotate3d(x,y,z)
透视:perspective
3D呈现transform-style
3D位移:translate3d(x,y,z):
- Transform:translateX(100px):仅仅是在x轴上移动
- Transform:translateY(100px):仅仅是在y轴上移动
- Transform:translateX(100px):仅仅是在z轴上移动,单位一般为px
- Transform:translate3D(x,y,z):其中x,y,z分别指要移动的轴的方向的距离
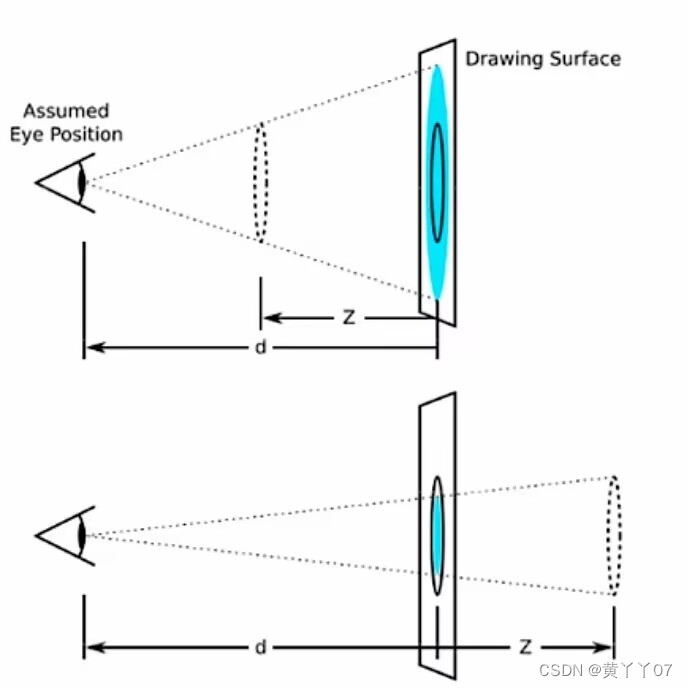
透视perspective:
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素

透视写在被观察元素的父盒子上面:
D:就是视距,视距就是一个距离,人的眼睛到屏幕的距离
Z:就是Z轴,物体距离屏幕的距离,z轴越大(正值)我们看到的物体就越大。
3D旋转rotated:
3D旋转指可以让元素在三维平面内沿着x轴,y轴,z轴或者自定义轴进行旋转
语法:
Transform:rotateX(45deg):沿着x轴正方向旋转45度
Transform:rotateY(45deg):沿着y轴正方向旋转45度
Transform:rotateZ(45deg):沿着Z轴正方向旋转45度
Transform:rotate3d(x,y,z,deg):沿着自定义轴旋转deg角度
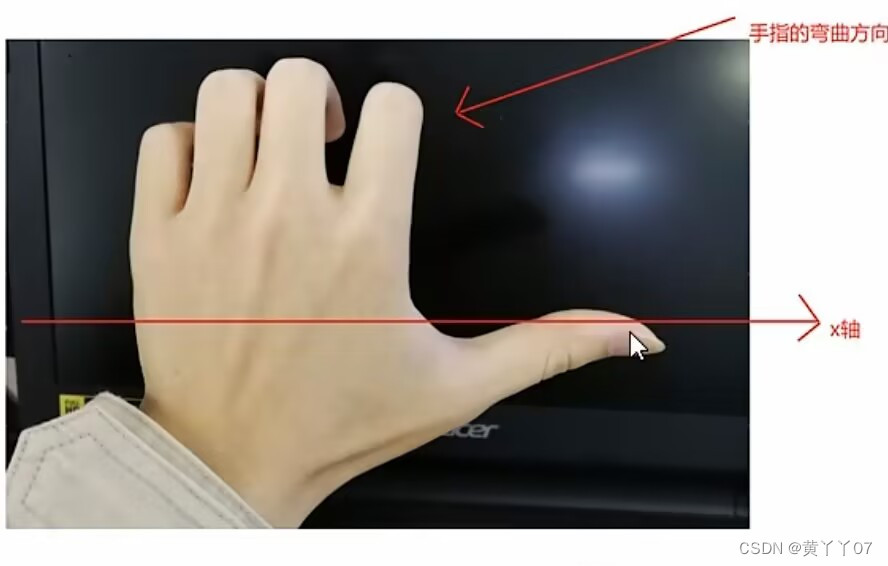
左手准则:
左手的拇指指向x轴的方向
其余手指的弯曲方向就是该元素沿着x轴旋转的方向

3D旋转rotate3d:transform:rotate3d(x,y,z,deg):沿着自定义轴旋转deg角度
Xyz是表示旋转轴的矢量,是表示你是否希望沿着该轴选转,最后一个表示旋转的角度。
- Transform:rotate3d(1,0,0,45deg)就是沿着x轴旋转45deg
- Transform:rotate3d(1,1,0,45deg)就是沿着对角线旋转45deg
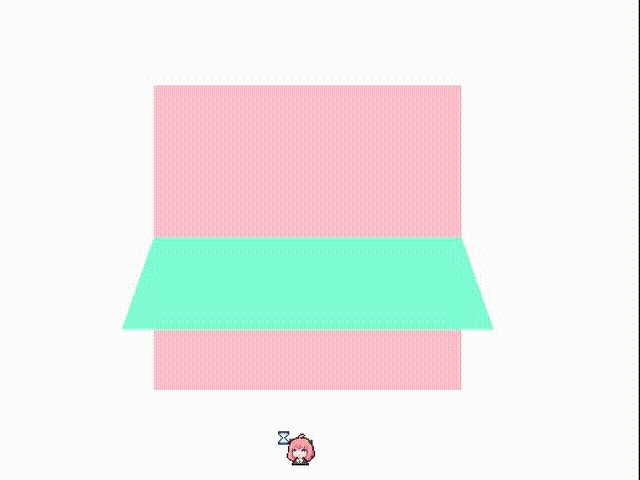
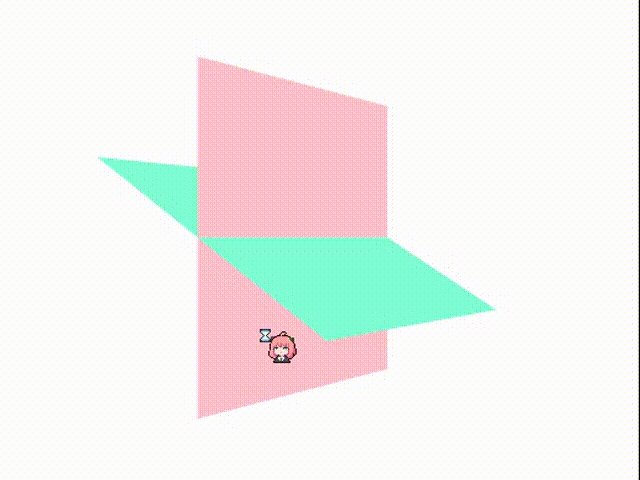
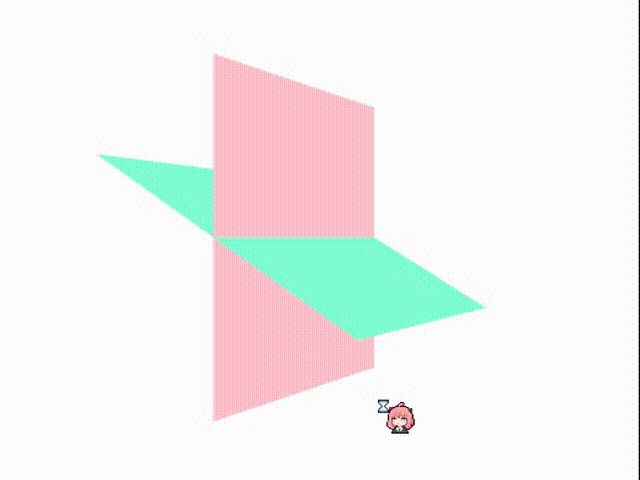
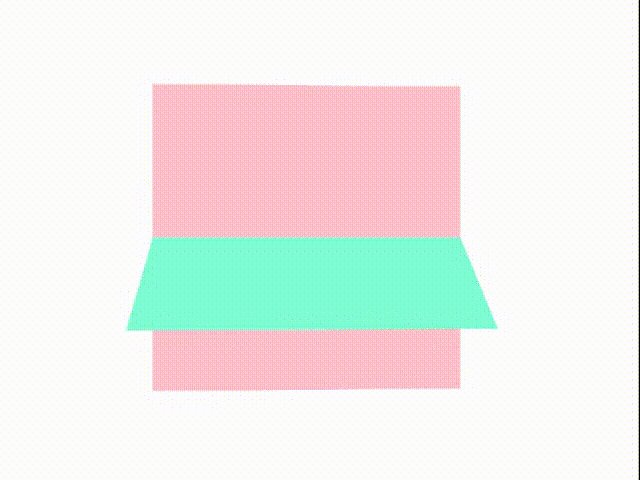
3D呈现transform-style:
- 控制子元素是否开启三维立体环境
- Transform-style:flat子元素不开启3d立体空间 默认的
- Transform-style:preserve-3d;子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
- 这个属性很重要,后面必用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
/* 让子盒子保持3d立体空间环境 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotatey(60deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child {
background-color: aquamarine;
transform: rotateX(60deg);
}
</style>
</head>
<body>
<div class="box1">
<div class="box">
<div></div>
<div></div>
</div>
</div>
</body>
</html>











![[附源码]SSM计算机毕业设计医院药房管理系统JAVA](https://img-blog.csdnimg.cn/fda238749fbd4ec6a8e3babd530a574a.png)