文章目录
- 前言
- 迭代器
- 1.原生具备Iterator接口的数据(可用for...of遍历)
- 2.工作原理
- 3.自定义遍历数据
- 总结
前言
迭代器(Iterator)
for…of遍历
迭代器
迭代器是一种接口,为各种不同数据结构提供统一的访问机制。任何数据结构只要部署Iterator接口,就可以完成遍历操作。(其实大多数语言都有接口,在js中这个接口就是对象的一种属性)
1.原生具备Iterator接口的数据(可用for…of遍历)
- Array
- Arguments
- Set
- Map
- String
- TypedArray
- NodeList
2.工作原理
- 创建一个指针对象,指向当前数据结构的起始位置
- 第一次调用对象的next方法,指针自动指向数据结构的第一个成员
- 接下来不断调用next方法,指针一直往后移动,直到指向最后一个成员
- 每调用next方法返回一个包含value和done属性的对象
let namelist = ['张三', '李四', '王五', '赵六'];
for (let n of namelist) {
console.log(n);
}
for (let n in namelist) {
console.log(n);
}
let iterator = namelist[Symbol.iterator]();
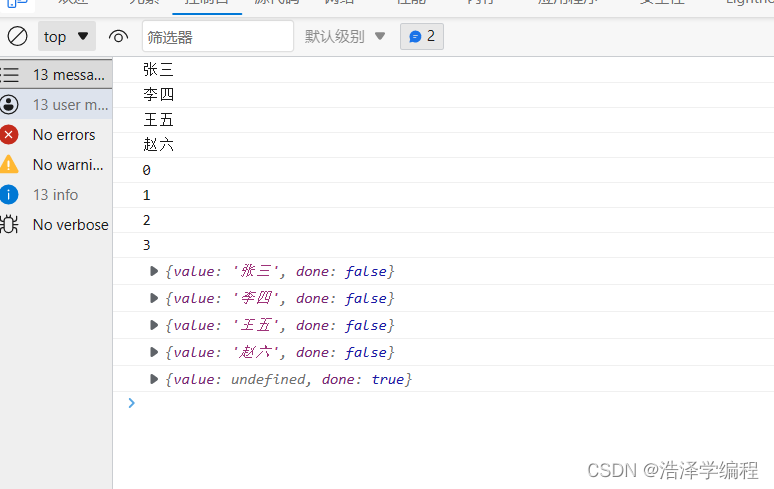
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());

这里可以看一下for…of,for…in的区别,前者是遍历键值,后者遍历键名。看一下done属性,你能发现什么呢。
3.自定义遍历数据
知道了工作原理,那么我们就开始思考利用迭代器怎样自定义遍历数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const pepole = {
name: '王五',
like: [
'篮球',
'武术',
'吃东西'
],
[Symbol.iterator]() {
let index = 0;
let _this = this;
return {
next: function() {
if (index < _this.like.length) {
const result = {
value: _this.like[index],
done: false
}
index++;
return result;
} else {
return {
value: undefined,
done: true
};
}
}
}
}
}
for (let p of pepole) {
console.log(p);
}
</script>
</body>
</html>

总结
以上就是迭代器的介绍。