由于微信小程序特殊性,导致APP和h5适应的它都适应不了,因此,不得不对小程序做一些特殊的处理。
问题一:微信小程序无法打开web-view 的URL
相对于APP和H5而言,微信小程序比较严格,对于打开外链这种功能,必须要在微信开发者平台中配置业务域名才能打开,这种限制跟request请求时必须配置request域名相同,二者都是在添加白名单,安全机制更高一点。配置完成后可以在项目配置->业务域名中查看。
问题二:微信小程序无法打开萤石云视频
- 上述说了小程序若要打开外链,则必须设置白名单,而在设置白名单时,微信官方需要校验, 即把校验文件放置域名的根目录下,若要打开萤石云视频,萤石云的链接域名是
https://open.ys7.com,此时,则要联系萤石云客服,将校验文件放置到他们的域名目录下。 - 同时,也可以使用萤石云官方提供的小程序方式加载。主要依靠
ezuikit.js文件,可联系萤石云客服索要demo。 - 半屏展示,半屏的意思是指在你开发的小程序内部,再打开另外一个小程序,此时,只要给萤石云小程序传入相关参数,再在微信开发者平台添加萤石云的AppID,以通过萤石云调用小程序提供服务,这种方式是最省心也最有效的,不过就是萤石云方需要收取相应费用,具体操作见萤石云官方:https://open.ys7.com/help/452
问题三:小程序中web-view强制全屏,无法增加文本问题
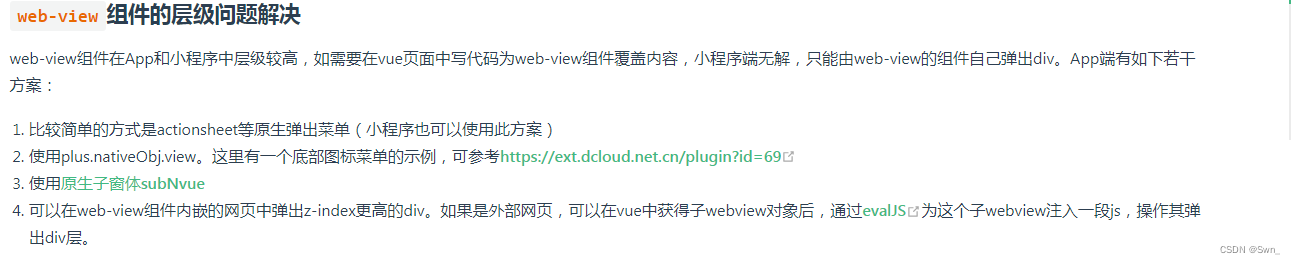
在APP中或h5中,按钮可以增加到导航栏中,但是在小程序中,导航栏右边被默认配置占用了,无法将按钮配置到导航栏中, 而小程序是对web-view组件强制全屏的,无法通过z-index样式设置,这一点,uni-app 官网也给出了说明。

不过,我们可以通过cover-view组件,将按钮放置于web-view上层,具体操作如下.
在template中,将cover-view组件放置在web-view 内层。
这里的cover-view组件不支持套入任何元素,除了cover-image

使用如下
<web-view v-if="src" :src="src" update-title="false">
<!-- #ifdef MP-WEIXIN -->
<cover-view class="switchTD" @click="fabClick">切换通道</cover-view>
<!-- #endif -->
</web-view>
若要修改按钮/文本的位置,则在style中修改即可。
/*改为自己的样式*/
.switchTD {
position: absolute;
bottom: -50upx;
left: 50upx;
z-index: 999999;
color: #FFFFFF;
font-size: 26upx;
}
该功能只在真机上有效,模拟机不支持!!!
在webview层中弹出抽屉Drawer
由于小程序对webview比较严格,无法对其进行各种操作,再加上强制全屏,因此若要弹出抽屉,则按照正常操作方式是无法打开的,因此,需要对web-view 先隐藏,然后再弹出抽屉,操作完成后再关闭抽屉,打开视频。刚开始用v-show时,发现无法对web-view 组件隐藏,后来对 web-view 的URL置空,并且给web-view加上v-if="src" (上述代码已有,不再重复,只显示动态修改URL代码)。
//#ifdef MP-WEIXIN
fabClick() {
//隐藏视频
this.src = "";
//打开抽屉
this.$refs.showRight.open();
},
// #endif
具体操作完后,再重新给src 赋值,并关闭抽屉即可。
附加问题:小程序导航栏返回按钮重新指定页面
onBackPress对APP和H5有效,对小程序无效,当小程序需要自定义返回页面时,需要使用onUnload函数(监听页面卸载)
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
uni.navigateTo({
url: './basedataSupplier'
})
},















![[附源码]计算机毕业设计springboot基于VUE的网上订餐系统](https://img-blog.csdnimg.cn/094d730cd08449afb27184fbf14e6abe.png)