



第一种,几乎完全不用
<a href="#" onclick="alert('百度一下')">百度一下</a>
第二种,写在script内
<body>
<a class="baidu" href="#">百度一下</a>
<script>
var baiduAEl=document.querySelector(".baidu")
baiduAEl.onclick=function()
{
alert('百度一下')
}
</script>
</body>第三种,js代码抽出来
<body>
<a class="baidu" href="#">百度一下</a>
<script src="./baidu.js"></script>
</body>var baiduAEl=document.querySelector(".baidu")
baiduAEl.onclick=function()
{
alert('百度一下')
}当不支持js时使用noscript代码提示
<noscript>不支持js代码</noscript>
如果支持js,noscript代码不会出现


这种情况找不到title类,弹窗显示null
js一般放在body元素的最后一行,虽然放在body外可以运行,但是不建议,因为script是文档的一部分
js严格区分大小写


prompt接受用户输入,document.write实在浏览器页面查看的

注释
//单行
/*
多
行注释
*/
文档注释
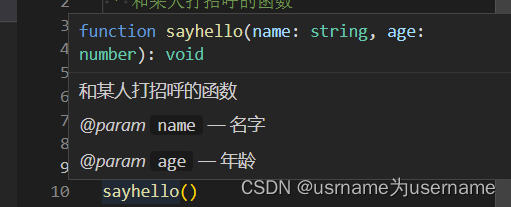
文档注释的生成方法,在函数上面写/**然后敲回车
文档注释(VSCode中需要在单独的JavaScript文件中编写才有效
/**
* 和某人打招呼的函数
* @param {string} name 名字
* @param {number} age 年龄
*/
function sayhello(name,age)
{
}
sayhello()
快速书写console.log
一法是log回车
二是安装然后clg回车








虽然可以直接字符串拼接得到反引号的效果,但是开发中更常使用反引号

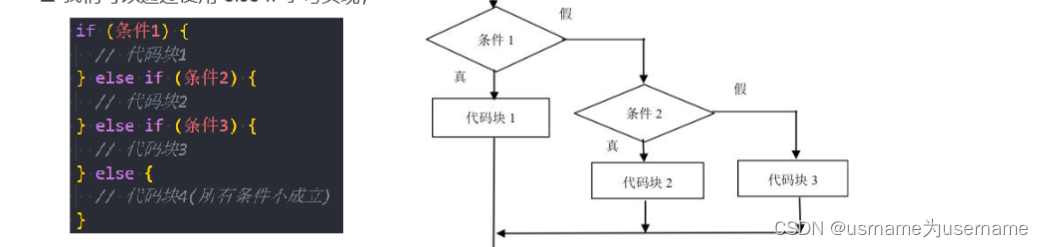
if判断




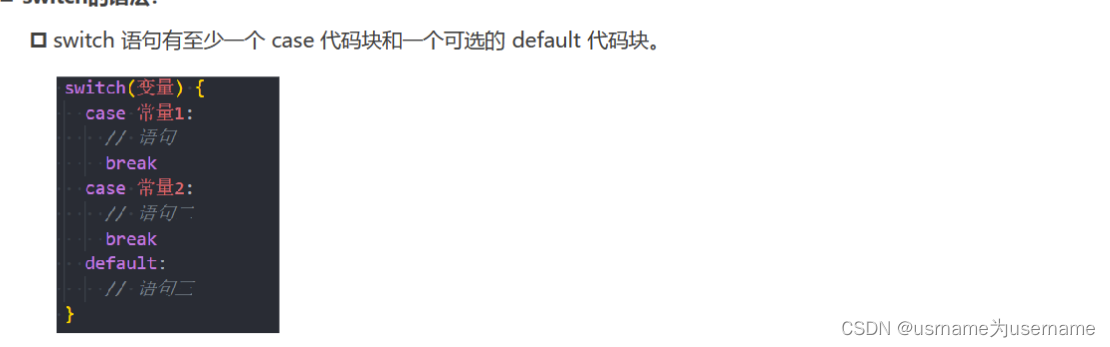
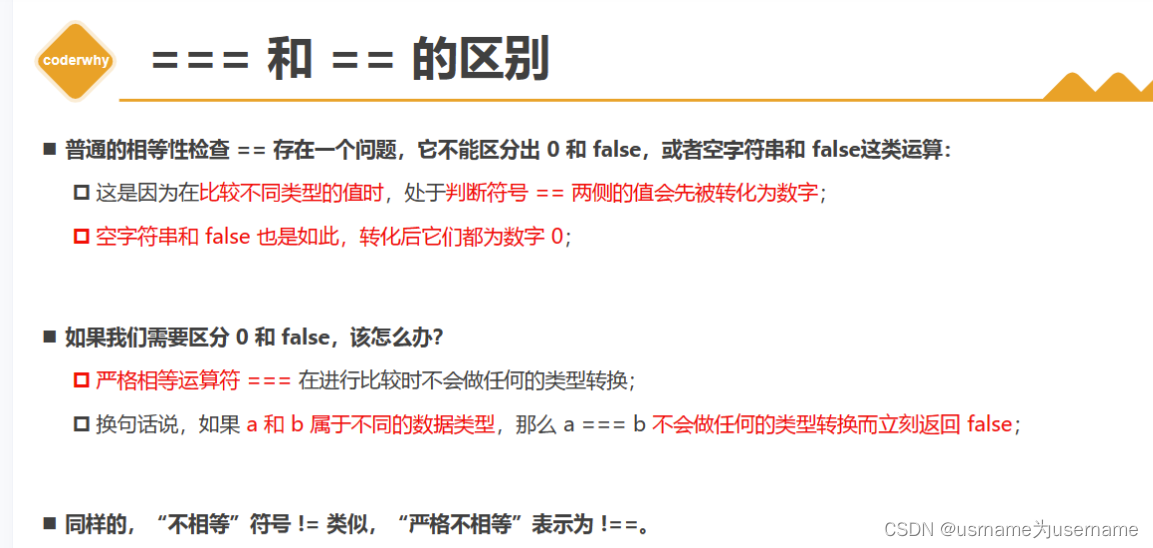
switch语句只能做值的相等判断(使用全等运算符 ===)
循环
while
do while
for

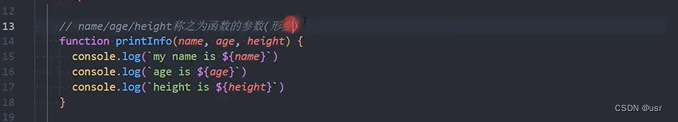
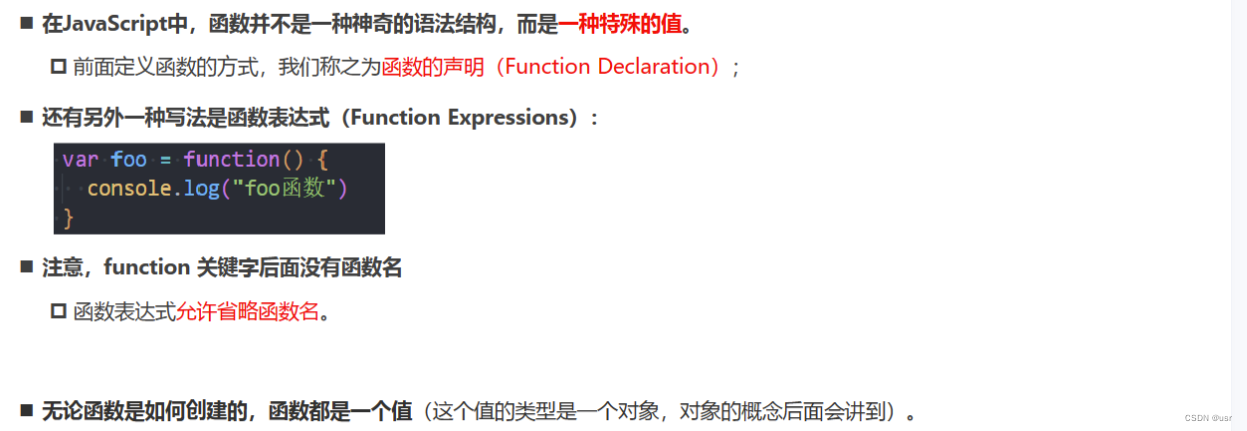
函数
foo/bar/baz相当于变量的xyz,,是一种暂时随机的举例子常用的名字




 一旦执行return终止当前函数
一旦执行return终止当前函数
return默认值为undefined
es6新增属性,10_000_000这种写法是可以的,是一种语法糖

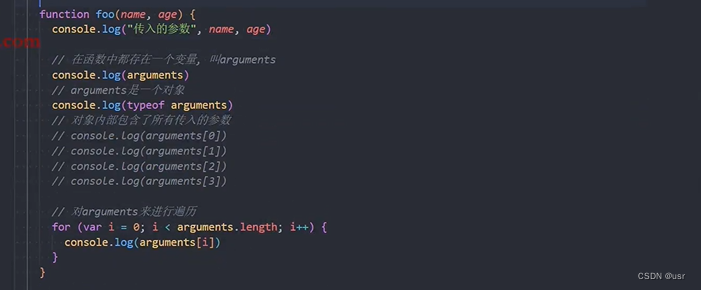
argument只存在于普通函数,在->中不存在


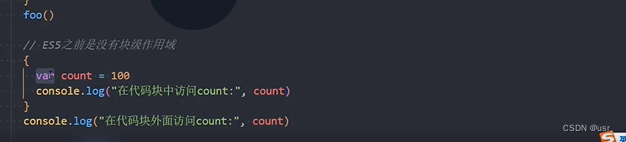
作用域

上述代码仍可以在函数外访问函数内部定义的count变量

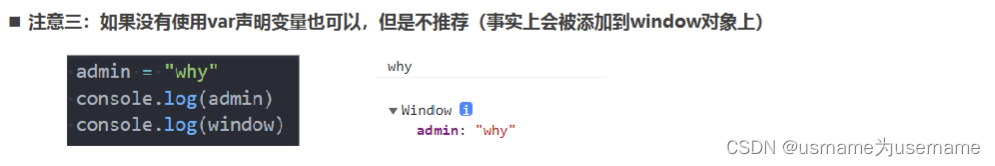
es5的没有局部变量这一说,var只能定义全局变量,除非它是在函数内部单独定义的
但是函数是有自己的定义域的
定义在函数内部的变量,被称之为局部变量(Local Variables)。
定义在函数外部的变量,被称之为外部变量(Outer Variables)。
在函数之外声明的变量(在script中声明的),称之为全局变量。
在函数中,访问变量的顺序是什么呢?
优先访问自己函数中的变量,没有找到时,在外部中访问。


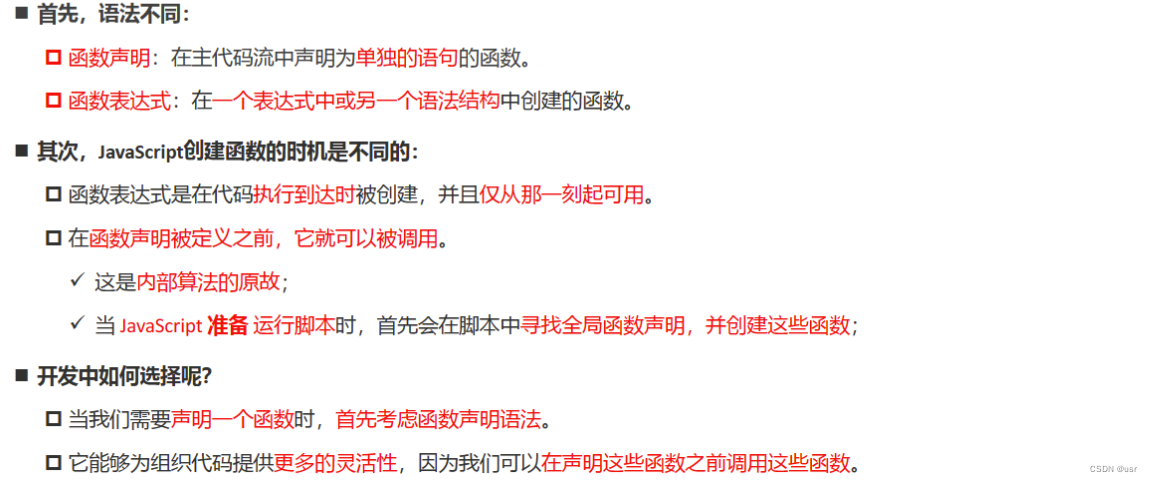
函数表达式是在代码执行到达时被创建,并且仅从那一刻起可用
在函数声明被定义之前,它就可以被调用。

此处foo可以正常使用
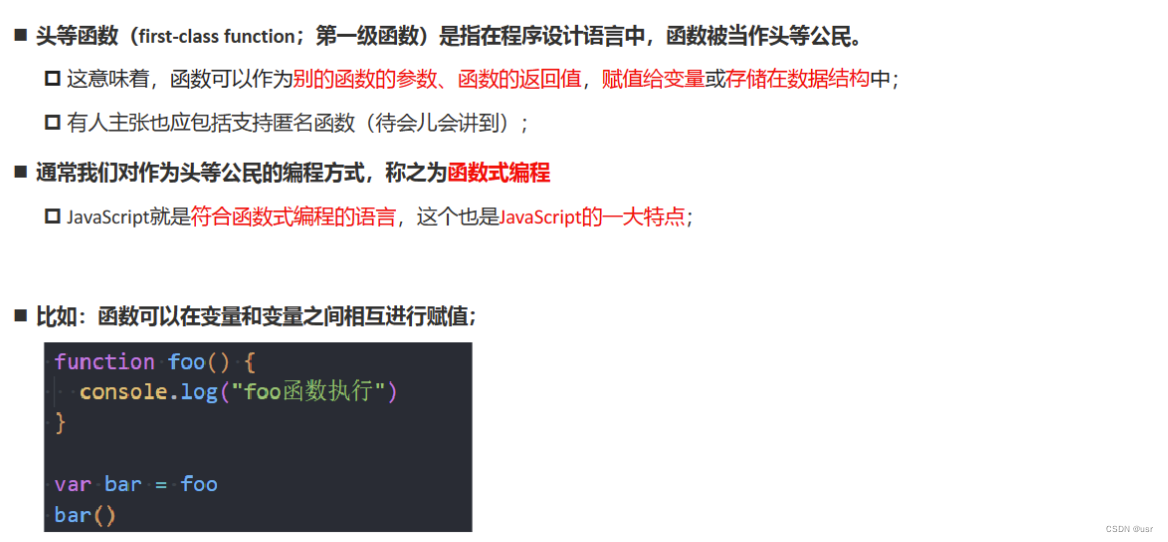
头等函数

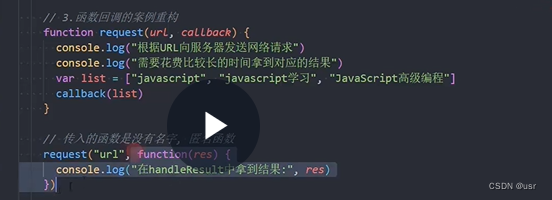
回调函数

注意这里foo(bar)bar后无小括号,如果写小括号,表示要执行函数而非函数值传递,相当于传入undefined


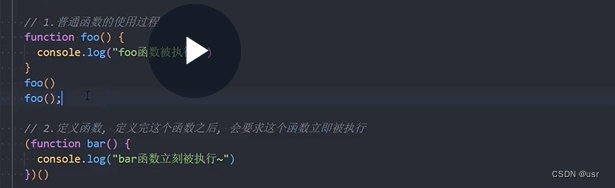
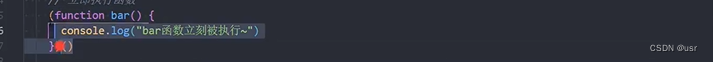
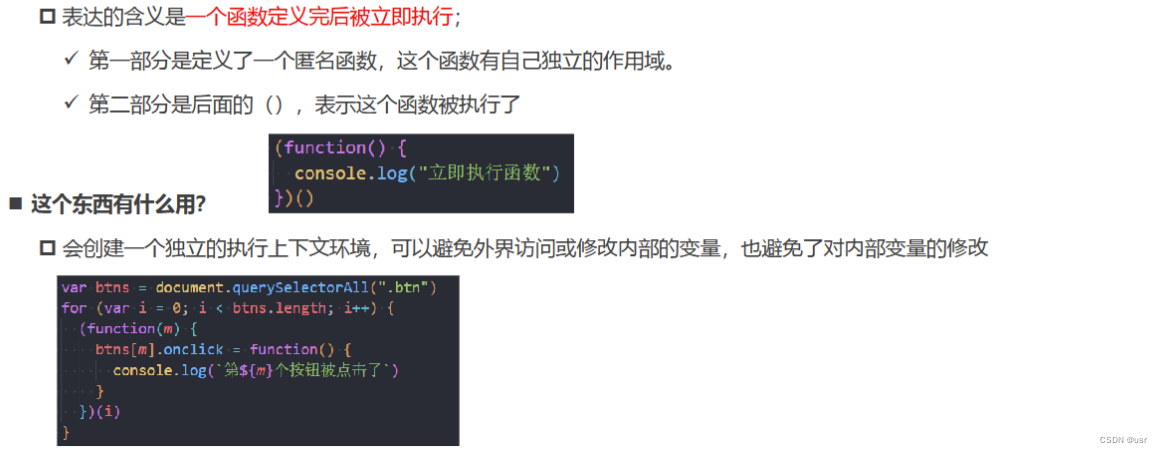
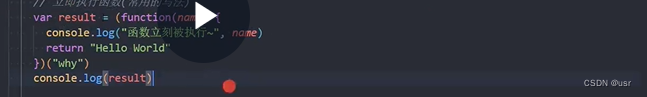
立即函数

这里需要在foo()后面加上分号,否则立即函数()会被认为是跟着foo()的,无法正常运行



(function(){})()

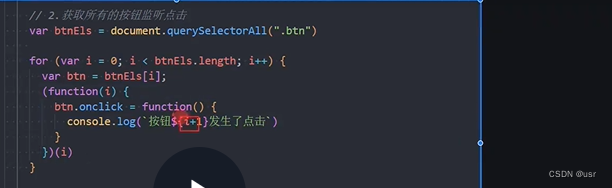
立即执行因为有自己的定义域,可以防止多人开发造成的变量名冲突及覆盖
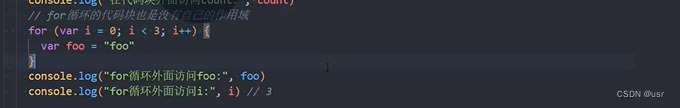
es6有了let,这样for循环就有了定义域
错误写法

正确写法

代码规范

}else跟右花括号在同一行
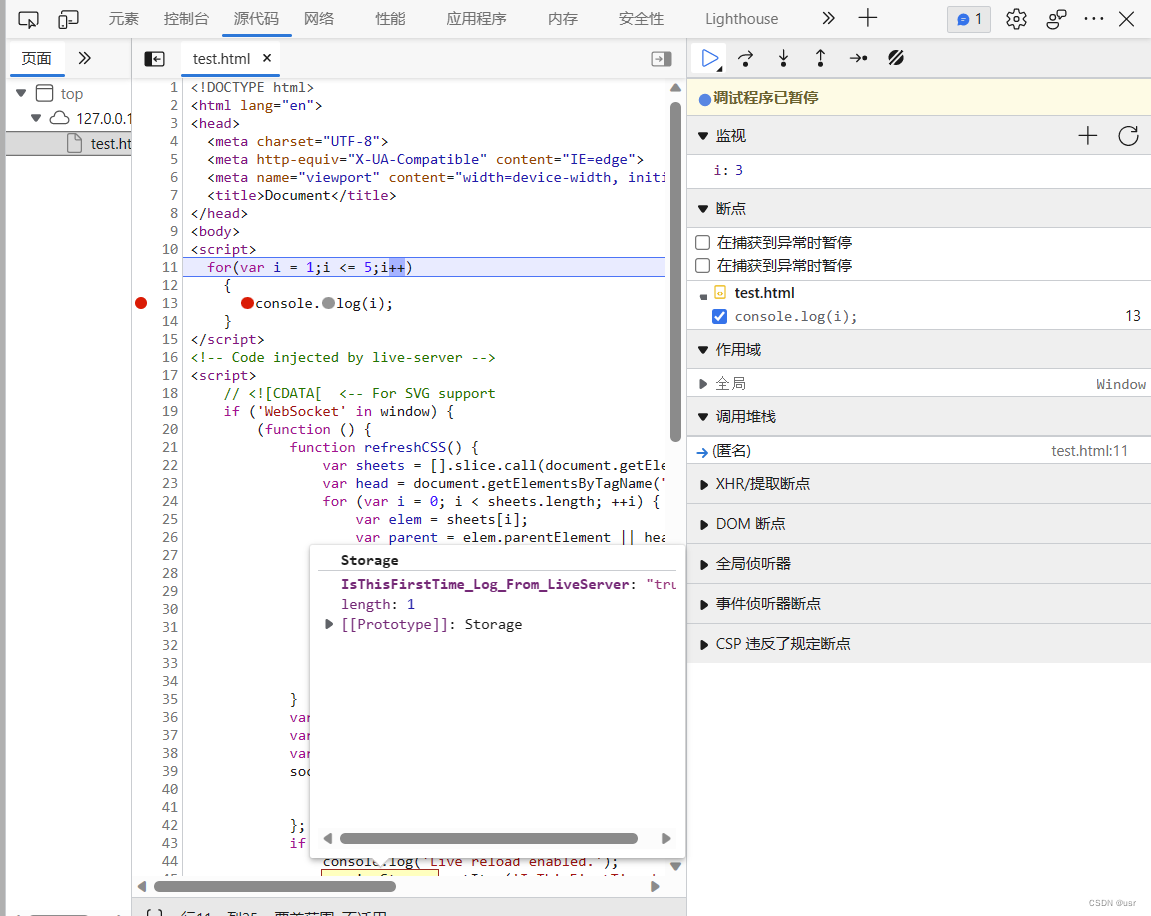
debugger方法

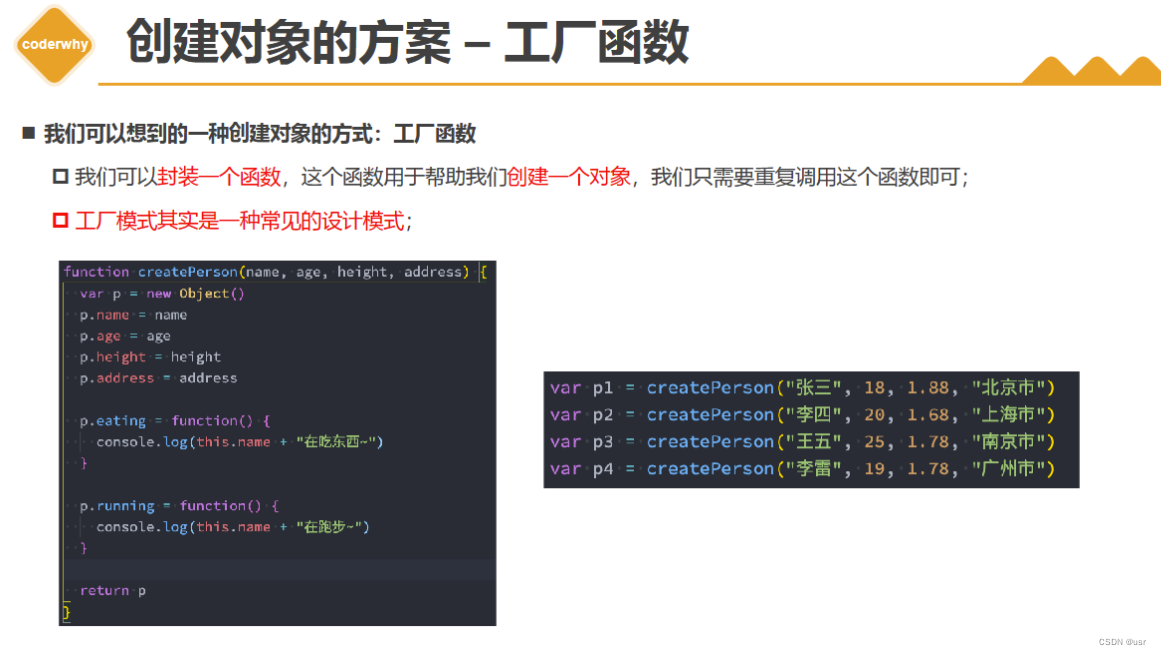
面向对象



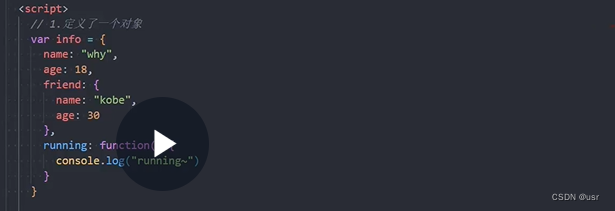
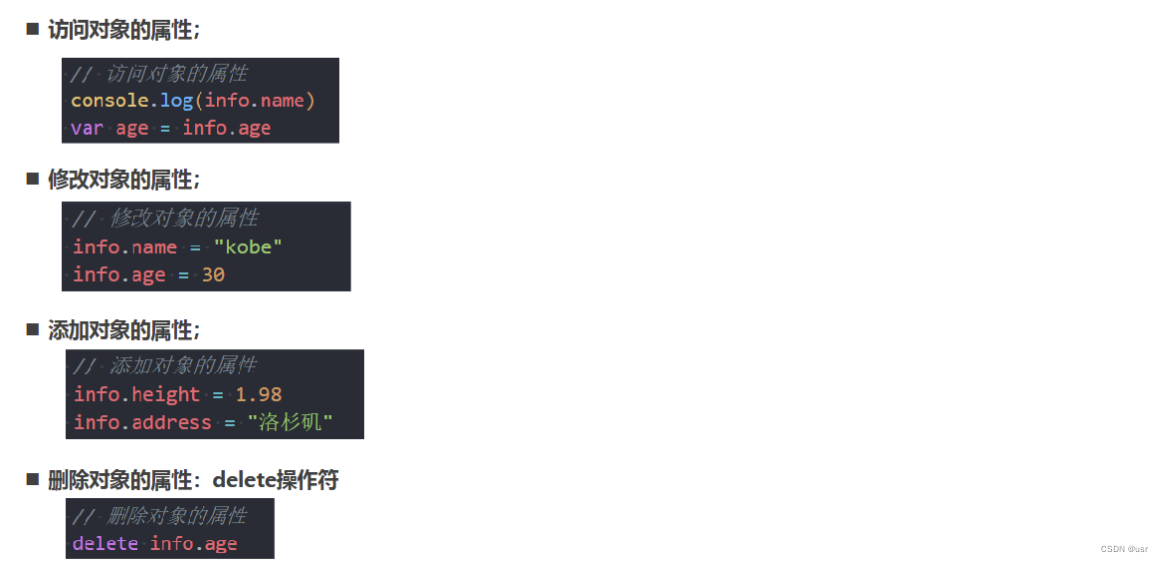
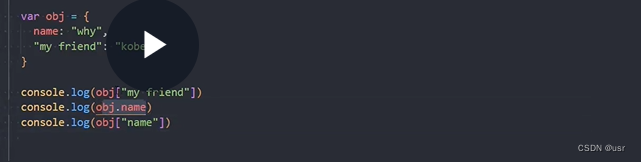
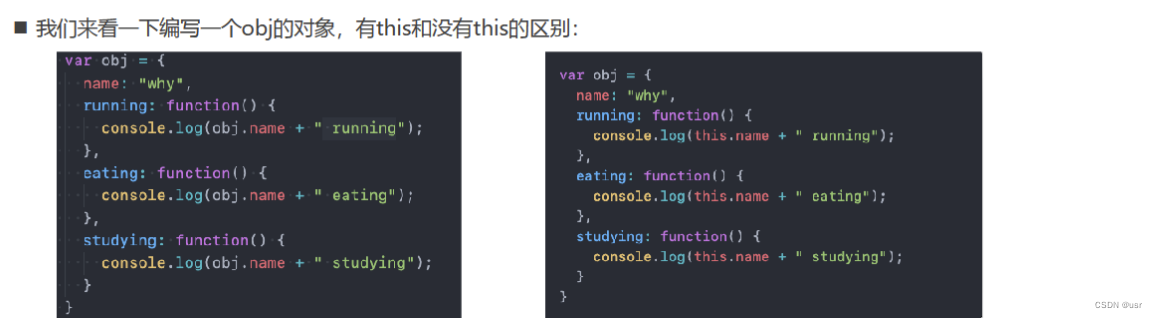
一般直接var定义一个对象就好


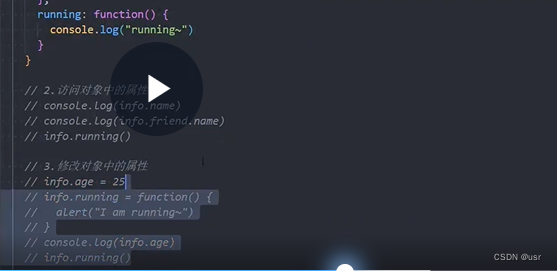
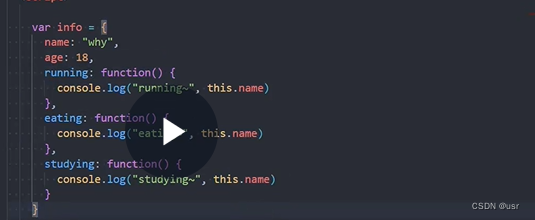
对象内定义的函数也可以修改操作



对象的遍历

for all不支持遍历对象






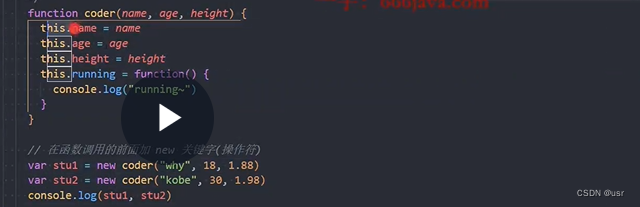
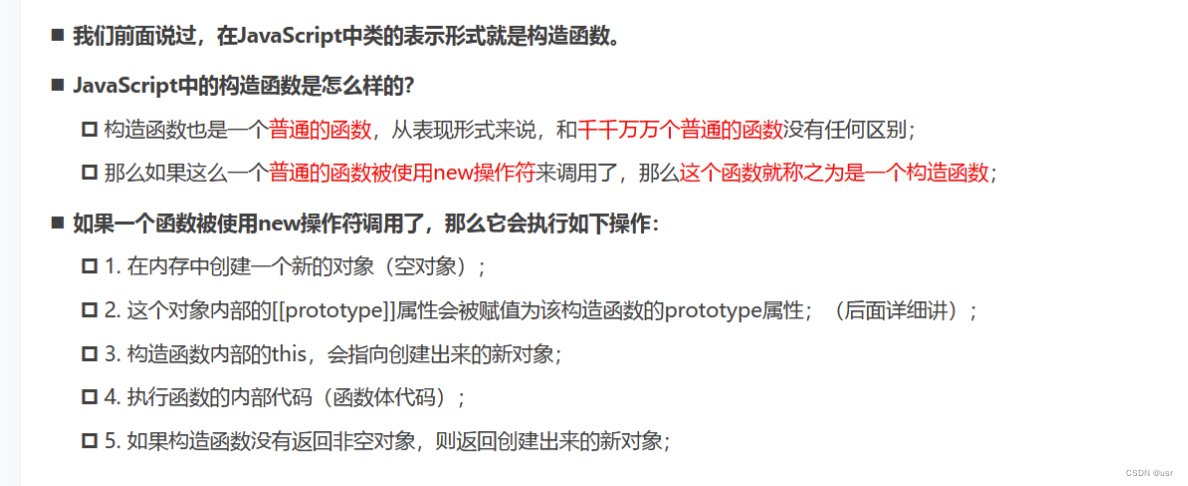
构造函数的类型不再是object而是大驼峰命名的类似于Person
只要new了就是构造函数,不再是object
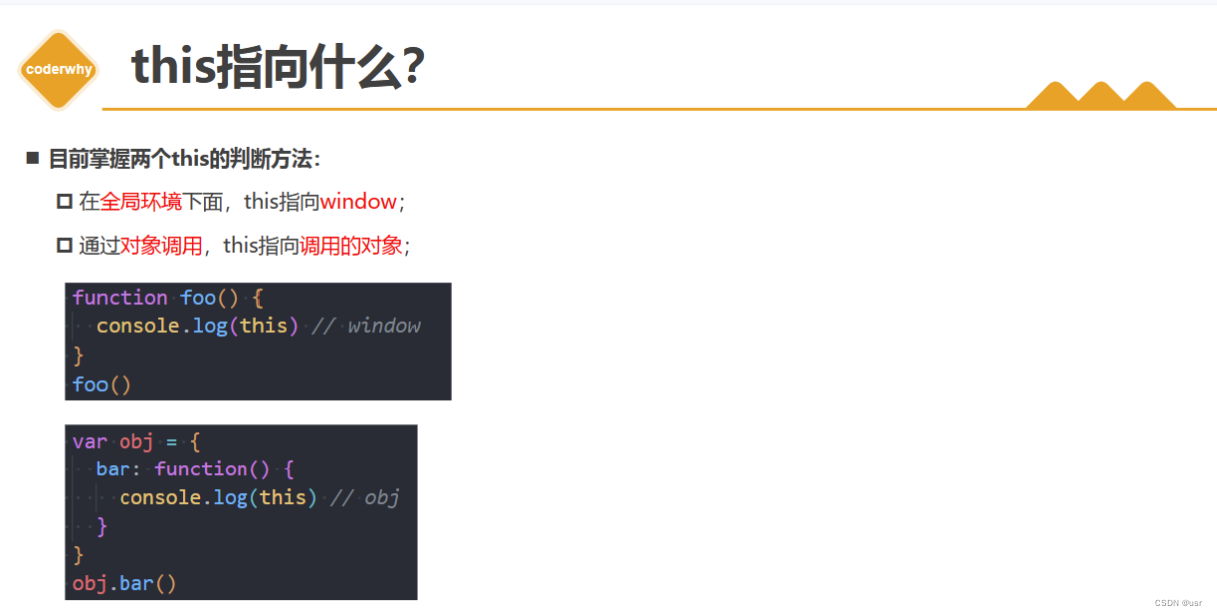
window
先函数内部找,然后全局变量找,最后在window里面找

函数也是对象的一种



math对象

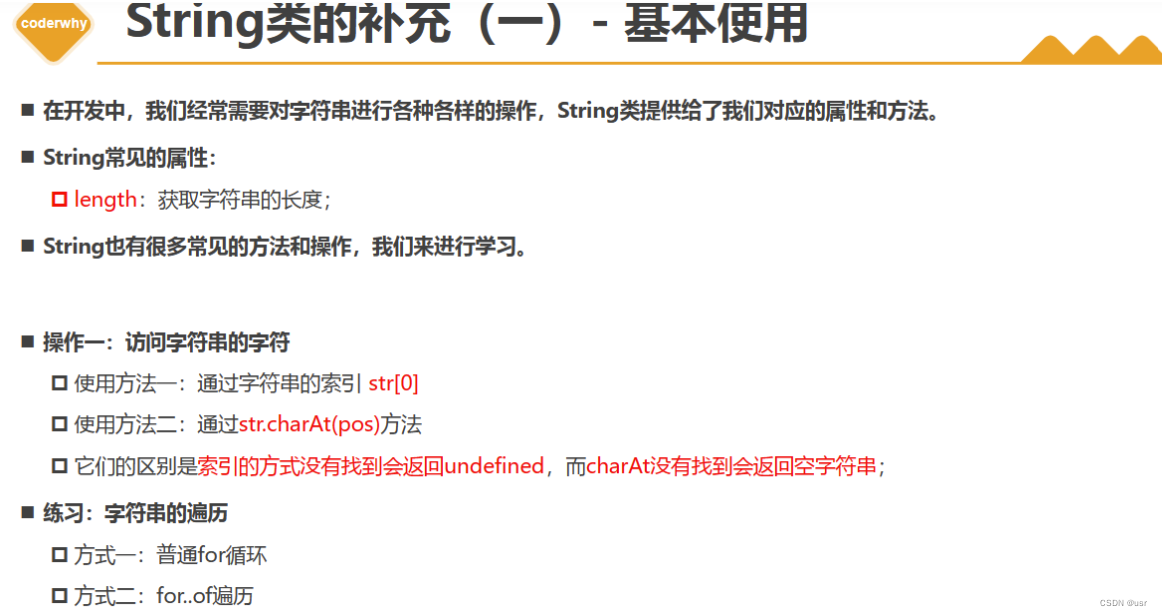
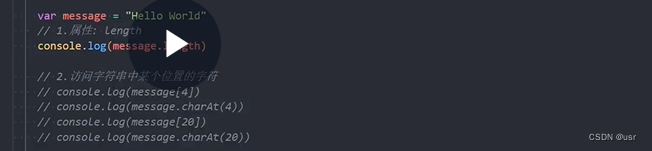
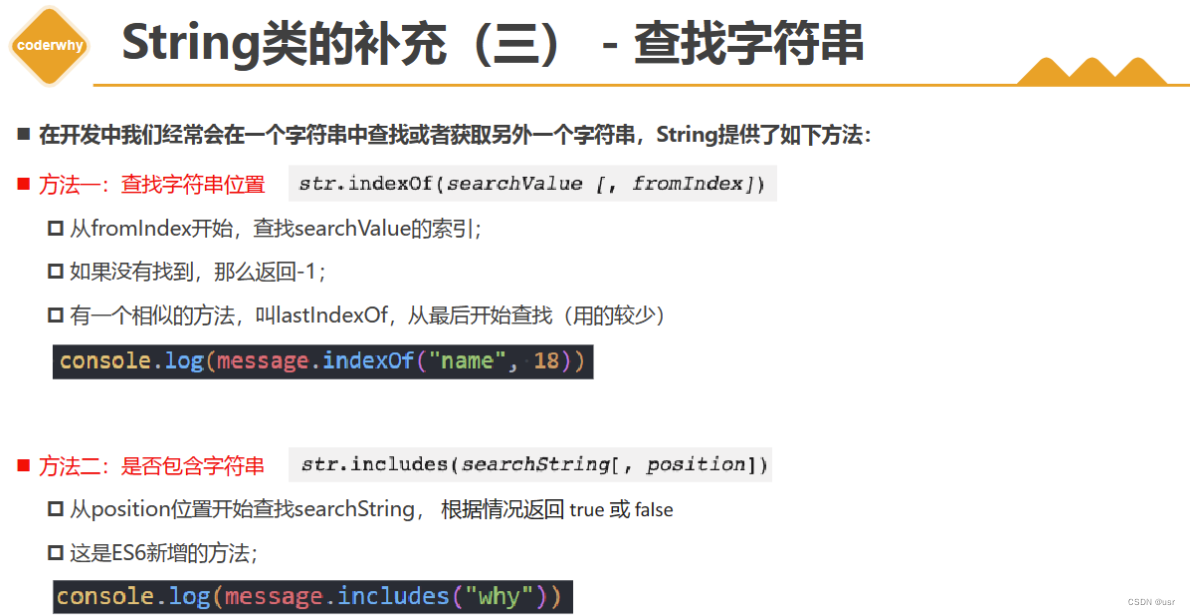
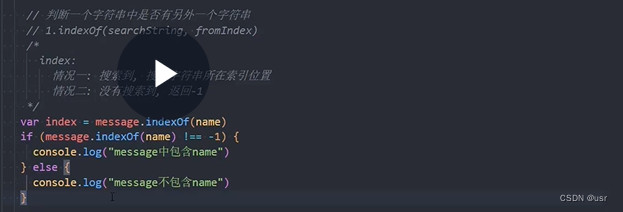
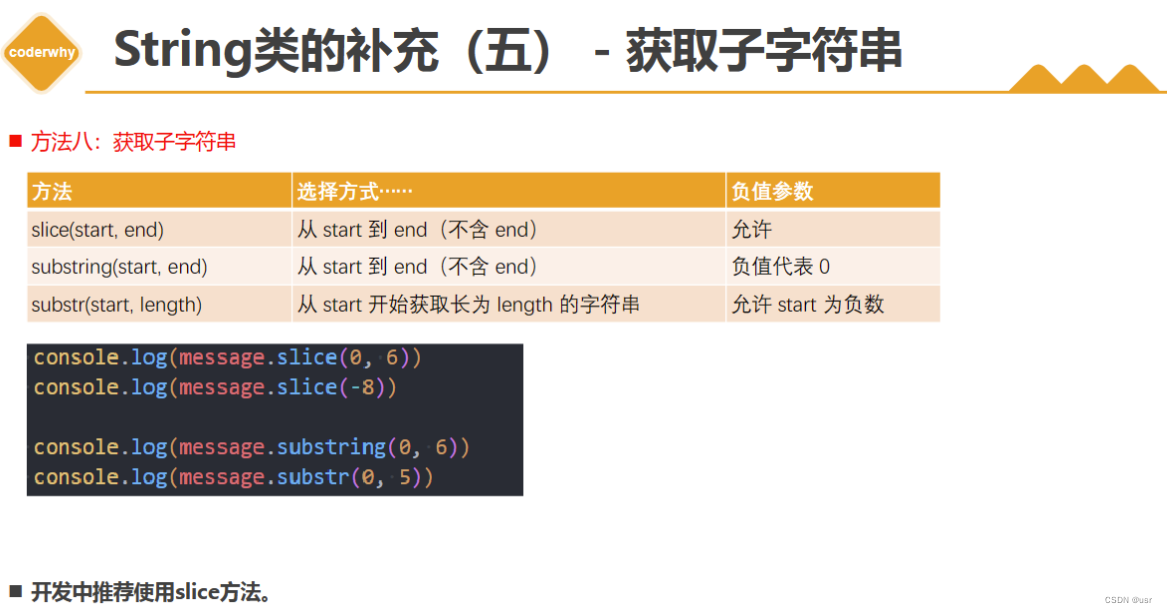
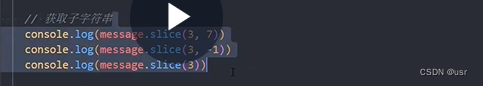
string类的使用

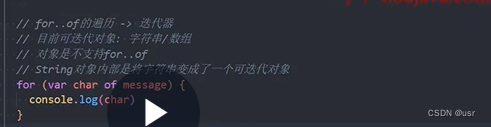
一般不用for in遍历数组,多使用for of








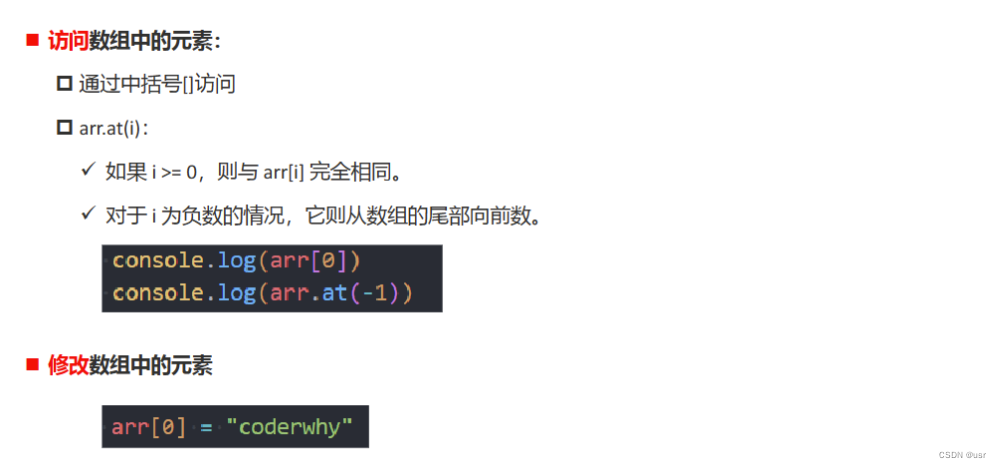
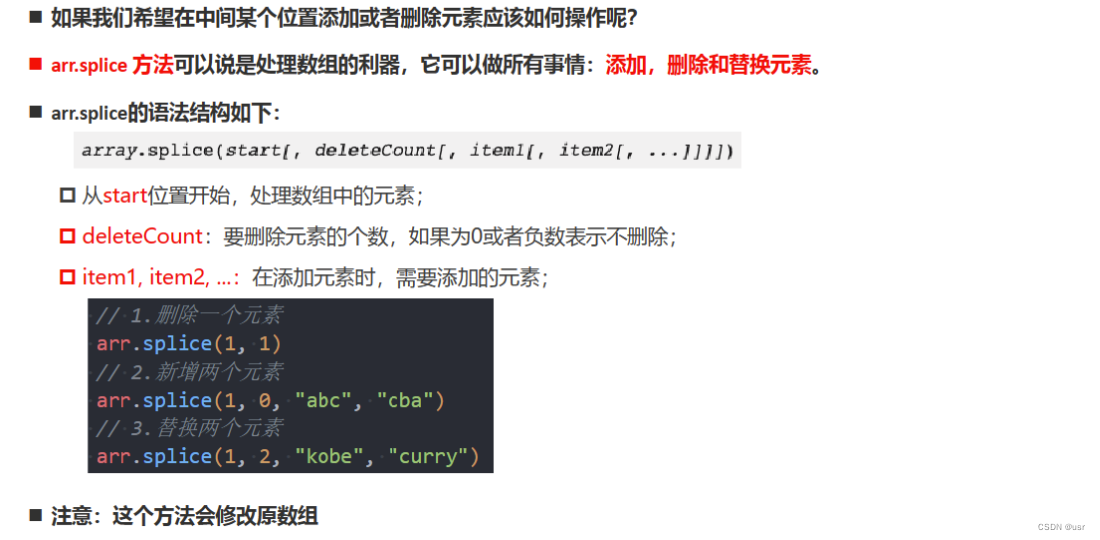
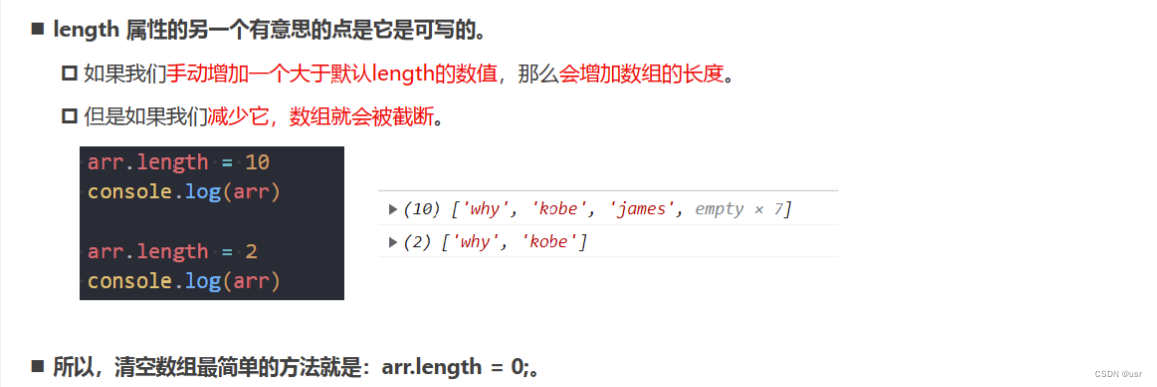
数组操作











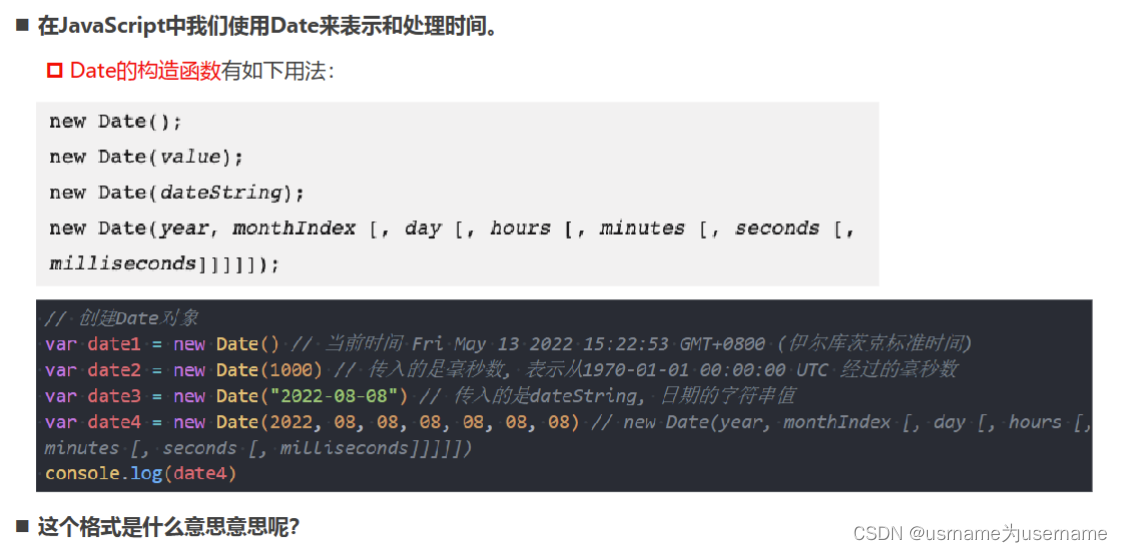
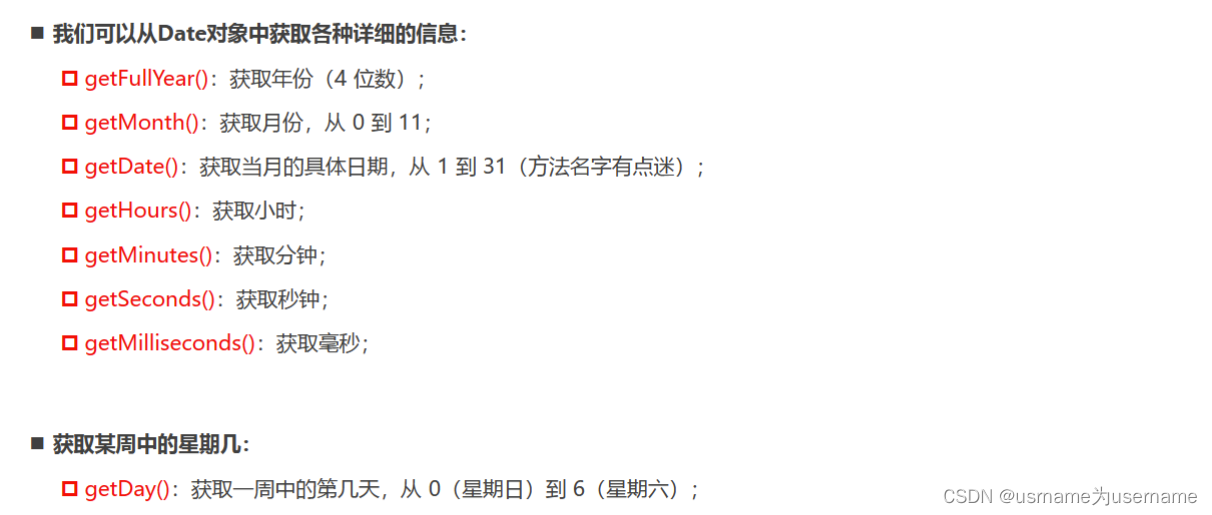
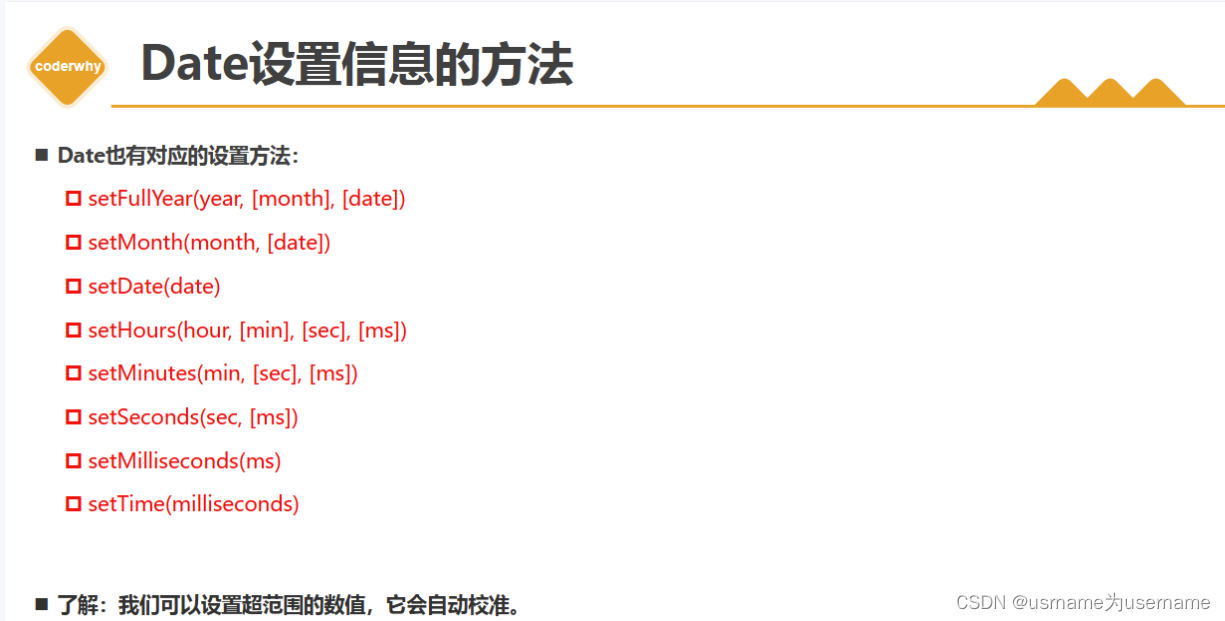
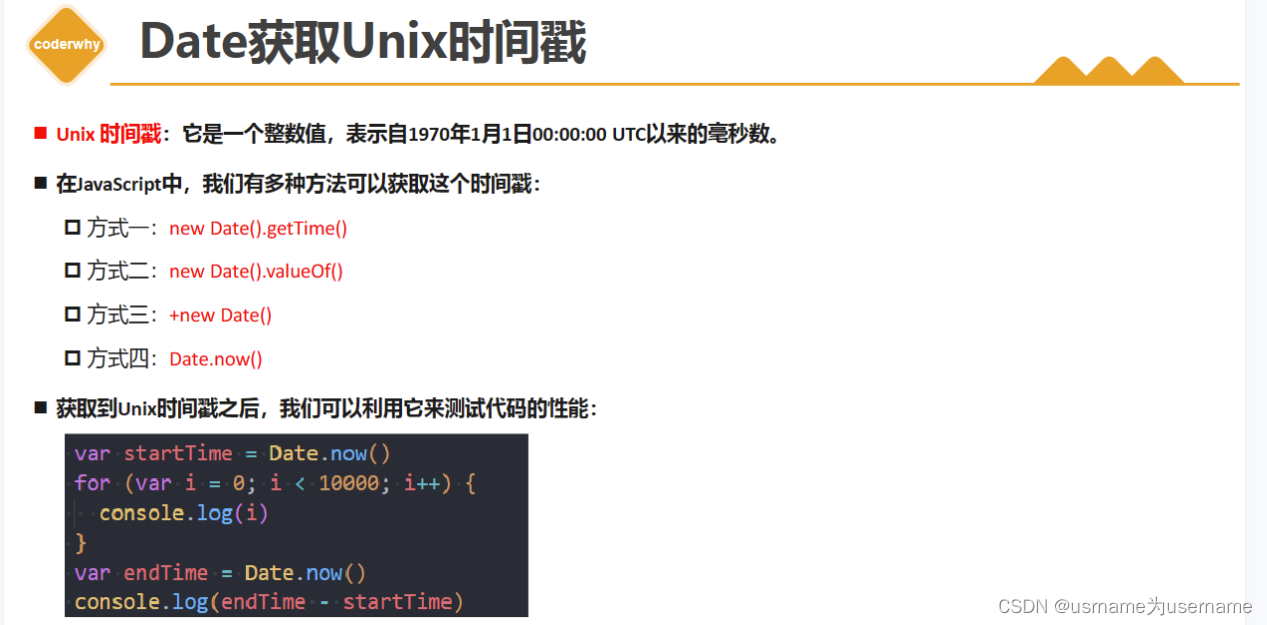
date对象