文章目录
- 参考
- 描述
- HTML 实体编码
- HTML 实体编码
- 为什么需要 HTML 字符编码
- 支持特殊字符和符号
- 避免语法冲突
- HTML 实体编号与实体字符
- 常用字符所对应的 HTML 实体编码
- HTML 实体编码与 HTML 解析器
- 状态机
- 有限状态机
- HTML 解析器
- HTML 与有限状态机
- HTML 解析器与 HTML 实体编码
- 属性值状态
- 文本状态
- RCDATA 状态
- RCDATA 元素
- RCDATA 状态
参考
| 项目 | 描述 |
|---|---|
| 搜索引擎 | Google 、Bing |
| 维基百科 | 首页 |
| 百度百科 | 首页 |
| MDN | 文档 |
| HTML Standard | parsing.html |
| W3school | HTML 编码(字符集) |
描述
| 项目 | 描述 |
|---|---|
| 浏览器 | Edge 111.0.1661.62 (正式版本) (64 位) |
HTML 实体编码
HTML 实体编码
HTML 实体编码
HTML 实体编码是一种将 Unicode 字符转换为 HTML 实体的机制,用于在 HTML 中表示各种字符,包括 ASCII 字符集(HTML 本身只支持 ASCII 字符集)之外的字符。
实体
在 HTML 实体编码中,实体(Entity) 指的是一种特殊的表示形式,用于表示特定字符或符号。这些实体是 预定义 的,通过使用实体名称或实体编号来表示字符。
实体名称
实体名称(Entity Name)是一个以 & 开头,以 ; 结尾的特殊字符串,用于表示相应的字符。例如,& 表示字符 &,< 表示字符 <,> 表示字符 >。
实体编号
实体编号(Entity Numeric)是以 &# 开头,以 ; 结尾的特殊字符串,后跟字符的十进制或十六进制编码(以 &#x 或 &#X 开头)。例如,& 表示字符 &,中 表示中文字符 中, < 表示字符 <。
为什么需要 HTML 字符编码
支持特殊字符和符号
HTML 本身只支持有限的字符集( ASCII 字符集 )。然而,网页中常常需要展示特殊字符、符号或表情符号等,这些字符可能不在 ASCII 字符集范围内。通过实体编码,HTML 可以表示 任意 Unicode 字符,包括特殊字符、表情符号、各种语言的文字等。
使用 HTML 实体编号表示的一些常用表情符号
| 特殊符号 | HTML 实体编码 |
|---|---|
| 🙂 | 🙂 |
| 😉 | 😉 |
| 😎 | 😎 |
| 😍 | 😍 |
| 😂 | 😂 |
| 😊 | 😊 |
| 😘 | 😘 |
| 👍 | 👍 |
| ❤️ | ❤ |
| 🌹 | 🌹 |
这些是一些示例,你可以使用相应的 HTML 实体编码来在网页中显示这些表情符号。请注意,不同的操作系统、浏览器和字体可能会对表情符号的显示产生差异。
避免语法冲突
HTML 中使用尖括号(< 和 >)来标记标签,使用 & 符号来表示实体编码的开始。如果直接在 HTML 中使用这些字符,会与标签和实体引起语法冲突,导致解析错误。通过字符编码,可以将这些特殊字符转换为实体形式,避免语法冲突。
举个栗子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello World</h1>
<!-- 使用 HTML 字符实体来表示 <h1>Hello World</h1> -->
<h3> <h1>Hello World</h1> </h3>
</body>
</html>
执行效果
在上述代码中,我们使用 HTML 字符实体来表示 <h1>Hello World</h1> 。正如你所观察到的,使用 HTML 字符实体表示 <h1> 标签并不会使其具有 <h1> 的特征(具有相比 <h3> 更大的字符大小等),它仅仅作为 <h3> 标签内部的 纯文本。

HTML 实体编号与实体字符
HTML 实体编号(Entity Numeric)和 HTML 实体字符(Entity Name)都是用于表示字符的方法,但它们有一些区别。
HTML 实体编号使用字符的十进制或十六进制编码来表示字符。通过使用实体编号,可以表示任意 Unicode 字符,包括 ASCII 字符和其他特殊字符。
HTML 实体字符使用 预定义的名称 来表示字符。实体字符通常更易读和易记,因为它们使用了 有意义的名称。但是,实体字符只能表示预定义的字符,无法表示除此之外的字符。
在实践中,大多数常见字符和特殊符号都可以使用实体字符进行表示,而只有在需要表示非常罕见或特殊的字符时,才需要使用实体编号。实体字符更常用和推荐,因为它们更易读和理解。
常用字符所对应的 HTML 实体编码
| 字符 | HTML 字符编号 | HTML 字符实体 |
|---|---|---|
| < | < | < |
| > | > | > |
| & | & | & |
| " | " | " |
| ’ | ' | ' |
| / | / | / |
| ( | ( | ( |
| ) | ) | ) |
| ; | ; | ; |
| : | : | : |
| ` | ` | ` |
| { | { | { |
| } | } | } |
| [ | [ | [ |
| ] | ] | ] |
| % | % | % |
HTML 实体编码与 HTML 解析器
状态机
状态机(State Machine)是一种用来描述对象或系统的行为的抽象概念。它是由一组状态、一组转移条件和一组动作组成的。在任何时候,状态机只能处于其中一种状态。当满足某些转移条件时,状态机会从当前状态转移到下一个状态,并执行相应的动作。
有限状态机
当一个系统的状态数量是有限的时候,我们就可以使用有限状态机(FSM)来描述它的行为。例如,考虑一个简单的自动售货机,它可以接受硬币、选择饮料、进行交易等。自动售货机可以表示为一个有限状态机,它有以下状态:
- 等待选择饮料
- 已选择饮料
- 等待投币
- 已投币
- 正在进行交易
- 交易完成
这些状态之间的转移可以由用户或自身的行为触发,例如:
- 选择饮料:从 等待选择饮料 状态转移至 已选择饮料 状态。
- 投入硬币:从 等待投币 状态转移到 已投币 状态。
- 自动售货机吐出饮料:从 正在进行交易 状态转移至 交易完成 状态。

HTML 解析器
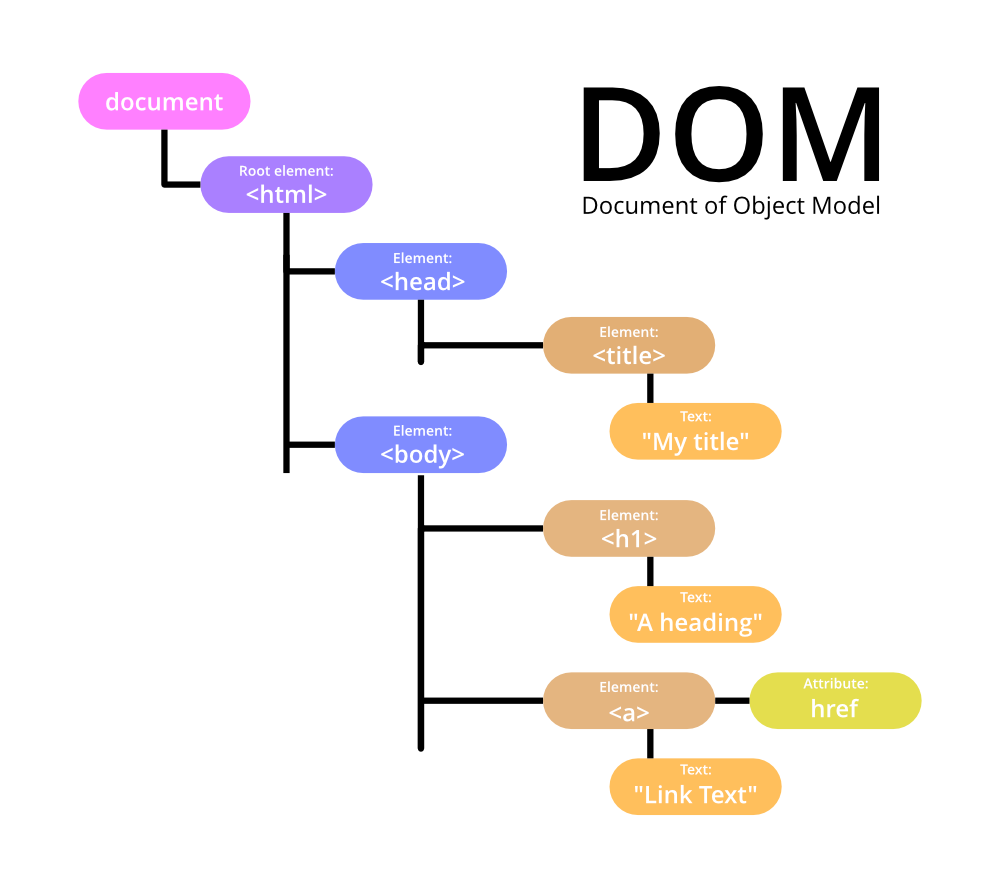
HTML 解析器是一种将 HTML 文本解析为 DOM(Document Object Model) 树的程序。DOM 树是一种以 分层 的方式表示 HTML 文档的树形结构,其中每个 HTML 元素对应一个节点,而元素中元素则作为该节点下的子节点。

HTML 解析器通常分为两个部分:词法分析器和语法分析器。词法分析器将 HTML 文本分解成一个个词法单元(token),例如标签、属性、文本等。语法分析器将这些词法单元组合成一棵 DOM 树,并验证 HTML 文档的语法正确性。
HTML 解析器在 Web 开发中具有重要作用,因为它是浏览器渲染 HTML 页面的关键组件之一。当用户在浏览器中请求一个 HTML 页面时,浏览器会先将该页面的 HTML 文本传递给 HTML 解析器进行解析,生成对应的 DOM 树。随后,浏览器会使用 DOM 树来渲染页面,并执行其中包含的 JavaScript 代码。
HTML 除了应用于浏览器中,还广泛应用于 Web 爬虫、数据挖掘和搜索引擎等领域,用于解析 HTML 文本,以从中提取所需要的信息。
HTML 与有限状态机
HTML 解析器通常使用有限状态机(FSM)来解析 HTML 文档,因为 HTML 文档本身是由有限的、预定义的标签和属性组成的。
具体来说,HTML 解析器可以被视为一种 流式 有限状态机,即解析器将文本数据作为输入流,然后逐个处理输入的字符,根据当前的状态进行相应的转移。解析器通过检查当前字符和上下文来确定下一个状态,并将所需的节点添加到 DOM 树中。
例如,当解析器遇到一个开始标签时,它将进入一个 开始标签 状态,然后逐个解析标签的名称和属性,并将这些信息存储为 DOM 节点的属性。当解析器遇到标签的结束标记时,它将退出 开始标签 状态,并将新的节点添加到 DOM 树中。
HTML 解析器与 HTML 实体编码
HTML 实体编码的解释是与当前 HTML 解析器的状态相关的。在某些状态下,HTML 解析器可以正确地解析实体编码,而在其他状态下,它可能无法正确地解析实体编码。
例如,在 HTML 解析器解析文本内容时,它可以解析实体编码,因为文本内容中可以包含实体编码。但是,在解析脚本标记或样式标记中的文本内容时,解析器不能正确地解析实体编码,因为脚本和样式标记中的文本内容应该是原始文本,而不应该包含实体编码。
因此,HTML 解析器仅能够在部分状态下解析 HTML 实体编码,这是为了避免在不应该使用实体编码的上下文中使用它们,从而导致解析错误或安全漏洞。HTML 规范对实体编码的使用有详细的规定,开发人员应该遵守这些规定来确保 HTML 代码的正确解析和安全性。
HTML 解析器能够在属性值状态、文本状态及 RCDATA 状态(包括但不限于)下解析 HTML 实体编码。
属性值状态
属性值状态
在 HTML 解析器中,属性值状态(attribute value state)是在属性状态(start tag state)下触发的一种状态。在属性值状态中,HTML 解析器会解析开始标签中的属性值,直到遇到引号(单引号或双引号)或者空格等分隔符号。
引号状态与无引号状态
属性值可以有两种写法,分别是带引号的写法和不带引号的写法。在带引号的写法中,属性值必须被一对引号包含,可以是单引号或者双引号。在不带引号的写法中,属性值可以直接跟在等号后面,但是不能包含空格和其他分隔符号。
在属性值状态中,HTML 解析器会忽略开头的空格,直到解析到第一个非空格字符。 如果该字符是引号,则属性值状态切换到对应的引号状态(quoted string state),否则表示属性值是不带引号的写法,直接进入无引号属性值状态(unquoted value state)。
在引号状态或无引号属性值状态中,HTML 解析器会解析属性值中的字符,直到遇到对应的引号或空格等分隔符号为止。 如果属性值中存在字符引用或者数字字符引用,则 HTML 解析器会将其解析为对应的字符。 如果解析到的属性值包含非法字符,则会产生语法错误。
文本状态
在HTML解析器中,文本状态是指解析器正在解析的内容为文本节点,即一段纯文本字符串。当解析器遇到文本内容时,它将进入文本状态,直到遇到一个标签开始符号 <,或者遇到字符引用符号 & 时,解析器将离开文本状态,并开始解析相应的标签或字符引用。
RCDATA 状态
RCDATA 元素
RCDATA 的全称是 Raw Character Data,意为 原始字符数据。RCDATA 元素是 HTML 中的一类元素,其与普通元素的不同之处在于,它们允许字符数据而不会被解析成 HTML 标记,因此 在 RCDATA 元素内可以包含除外围 RCDATA 元素的结束标记外的其他类型的 HTML 元素。
举个栗子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
HTML 解析器会将 textarea 元素中的内容
均视为纯文本数据。
-->
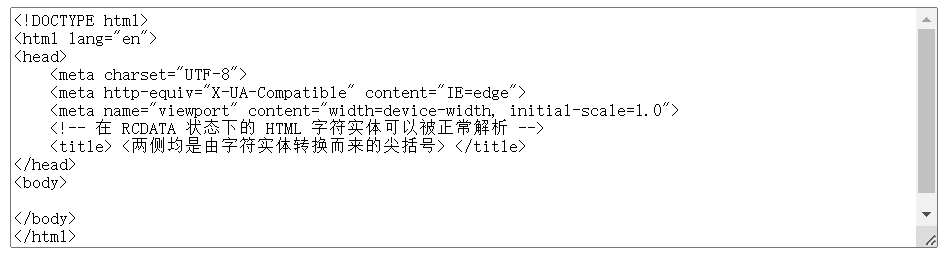
<textarea cols="100" rows="13">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 在 RCDATA 状态下的 HTML 字符实体可以被正常解析 -->
<title> <两侧均是由字符实体转换而来的尖括号> </title>
</head>
<body>
</body>
</html>
</textarea>
</body>
</html>
执行效果

HTML 规范与 RCDATA 元素
| 元素 | 功能 |
|---|---|
<textarea> | 用于输入多行文本的文本框,可以包含文本和标记。 |
<title> | 用于指定文档的标题。 |
<pre> | pre 元素用于指定预格式化文本,保留文本中的空格、换行和其他特殊字符,并将其原样显示在页面上。 |
RCDATA 状态
RCDATA 元素需要有 RCDATA 状态来解析其中的内容。在 RCDATA 状态下,HTML 解析器会将标记之间的内容解析为纯文本,这意味着 HTML 解析器在遇到 RCDATA 元素中的内容时,将进入 与文本状态类似(在文本状态时,HTML 解析器无法将标签解析为文本但能够解析字符实体)的状态。
RCDATA 元素的存在可以方便地在 HTML 中插入纯文本内容,同时避免了因包含 HTML 标记而导致的解析错误。







![C嘎嘎~~ [类 下篇]](https://img-blog.csdnimg.cn/e4c4cf4d6ea44f0c9b45a7b146733fc7.png)