所谓响应式就是界面和数据同步,能实现实时更新。
Vue 中用过三种响应式解决方案,分别是 defineProperty、Proxy 和 value setter。Vue 2 使用的方案是 defineProperty API。Vue3中使用的方案是Proxy和value setter。
1. ref和reactive
vue3中实现响应式数据的方法是使用ref和reactive。
reactive更推荐去定义复杂的数据类型,ref 更推荐定义基本类型。
通过reactive定义响应式数据。
<template>
<div>
<h1 @click="add">{{ obj.count }} * 2 = {{ double }}</h1>
</div>
</template>
<script setup>
import { computed, reactive, watchEffect } from 'vue';
let obj = reactive({ // reactive包括复杂数据类型,使其成为响应式数据。
count: 1
})
function add() { // 改变obj.count属性。与ref的不同。
obj.count++
}
let double = computed(()=>obj.count*2) // double会自动跟随obj.count变化
watchEffect(() => {
console.log("数据被修改了",obj.count,double.value) // 控制台可以看到double数据变化了(通过double.value)。
})
</script>
通过ref定义响应式数据。修改数据要通过.value。
<template>
<div>
<h1 @click="add">{{ count }} * 2 = {{ double }}</h1>
</div>
</template>
<script setup>
import { computed, ref, watchEffect } from 'vue';
let count = ref(1) // ref包裹简单数据类型,使其成为响应式数据,修改数据要通过.value
function add() { // 改变count,通过count.value修改值(方式与reactive包裹的数据不同)
count.value++;
}
let double = computed(()=>count.value*2) // double会自动跟随count变化
watchEffect(() => {
console.log("数据被修改了",count.value,double.value) // 控制台可以看到double数据变化了
})
</script>
通过这两个例子,对比了ref和reactive的区别。
watchEffect 这个函数让我们在数据变化之后可以执行指定的函数。
2. watchEffect举个例子
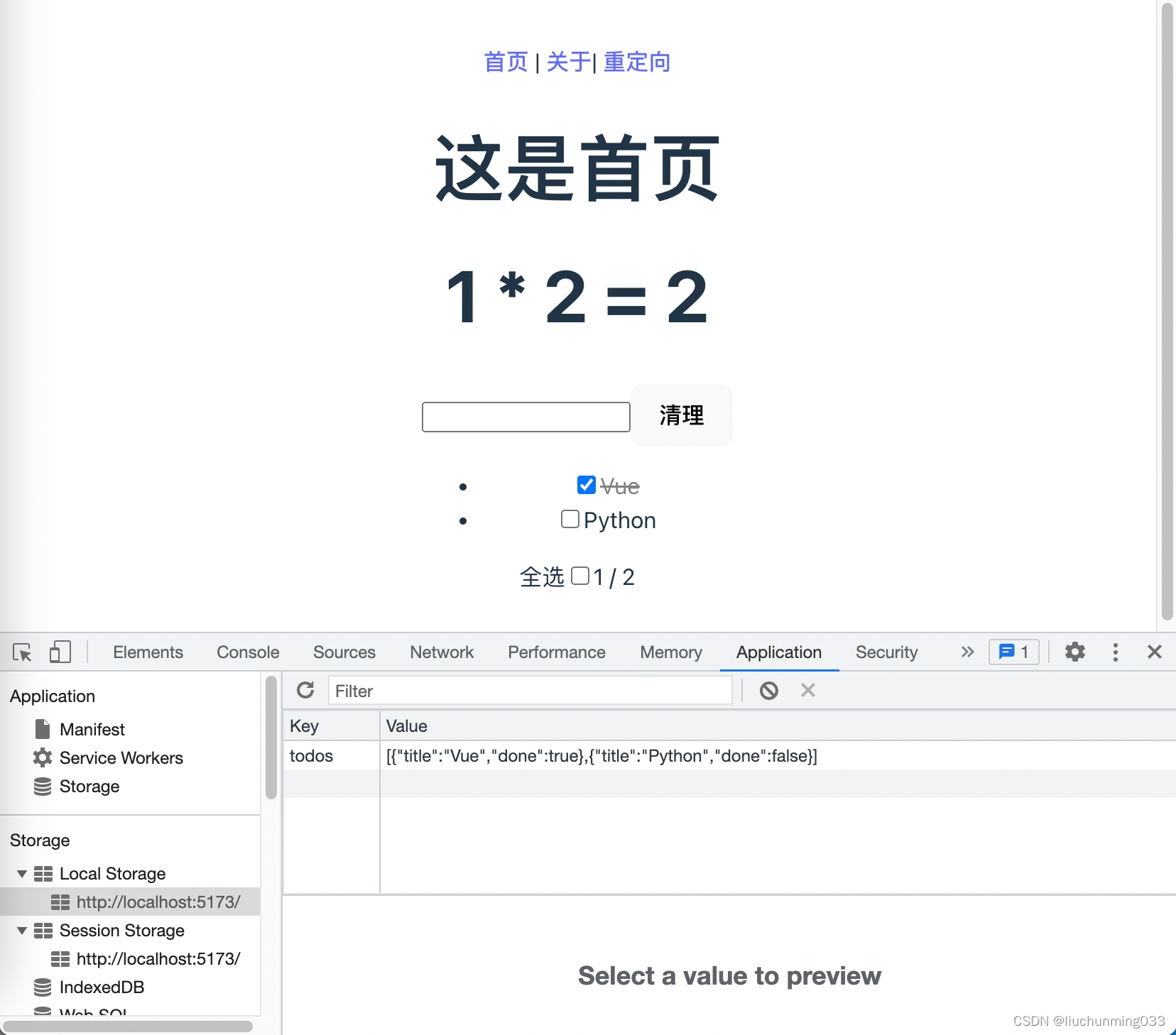
使用 watchEffect,在数据变化之后,把数据同步到 localStorage 之上,实现 todolist 和本地存储的同步。修改 https://liuchunming.blog.csdn.net/article/details/130508826 第五小节的代码,在function useTodos()中添加如下两行的代码。
...
let todos = ref(JSON.parse(localStorage.getItem('todos')||'[]'));
watchEffect(()=>{
localStorage.setItem('todos',JSON.stringify(todos.value))
})
...
效果:
添加待办项后,todos这个响应式变量发生变化,watchEffect中的回调函数就会自动执行,将todos添加到localstorge中。
当清理待办项后,todos这个响应式变量也会发生变化,watchEffect中的回调函数就会自动执行,将todos添加到localstorge中。

3. watch举个例子
需求:在 loading 状态下,去修改浏览器的小图标 favicon。
通过watch监听favicon变化,修改href标签属性。
watch(WatcherSource, Callback, [WatchOptions]) 参数:
WatcherSource:想要监听的响应式数据。
Callback:执行的回调函数,入参(newValue, oldValue)。
[WatchOptions]:deep、immediate、flush可选。
对于WatchOptions的参数配置:
deep:当需要对对象等引用类型数据进行深度监听时,设置deep: true,默认值是false。
immediate:默认情况下watch是惰性的,设置immediate: true时,watch会在初始化时立即执行回调函数一次。
flush:控制回调函数的执行时机,。它可设置为 pre、post 或 sync。
pre:默认值,当监听的值发生变更时,优先执行回调函数(在dom更新之前执行)。
post:dom更新渲染完毕后,执行回调函数。
sync:一旦监听的值发生了变化,同步执行回调函数(建议少用)。
参考资料:https://blog.csdn.net/weixin_42349568/article/details/126760186
实现需求:
utils中新建一个favicon.js文件。我们把对图标的对应修改的操作封装成了 useFavicon 函数,并且通过 ref 和 watch 的包裹,我们还把小图标变成了响应式数据。
import { ref, watch } from "vue";
// 【知识点1】:变量和常量定义:
// let是ES6中新增的声明变量的关键字。 let声明的变量只在所处的块级作用域有效,也就是所声明的大括号内。let定义的变量不存在变量提升。
// var 声明变量,不具备这个块级作用域的特性。在大括号外也可以访问。使用var声明变量的时候,其作用域在所在的函数内,而且存在变量提升。
// const关键字。ES6中除了新增的声明常量的关键字,这里的常量就是值值不能变化的量。必须赋值否则就会报错。具有块级作用域,只在所处的块级作用域有效,也就是所声明的大括号内。
// 【知识点2】:JS中的=>代表箭头函数
// 当只有一个参数时,圆括号是可选的:(singleParam) => { statements } 可以写成singleParam => {statements }
// 没有参数的函数应该写成一对圆括号:() => { statements }
// statements简单的,也可以去掉大括号:el => el.href = `${icon}`
export default function useFavicon(newIcon) { //export default只能有一个
const favicon = ref(newIcon);
const updateIcon = (icon) => { //更新icon
document.head
.querySelectorAll(`link[rel*="icon"]`) //反引号``括起来的字符串叫模板字符串,里面可以放空格、换行符等,还可以放JS表达式${}
.forEach(el => el.href = `${icon}`)
}
const reset = () => favicon.value = '/vite.svg' //重置icon, 通过修改faivcon.value
watch(favicon, // 监听favicon变化
(i) => { // favicon变化后,执行的回调函数
updateIcon(i);
}
)
return { favicon, reset };
}
在关于页面,调用更换favicon的功能:
<template>
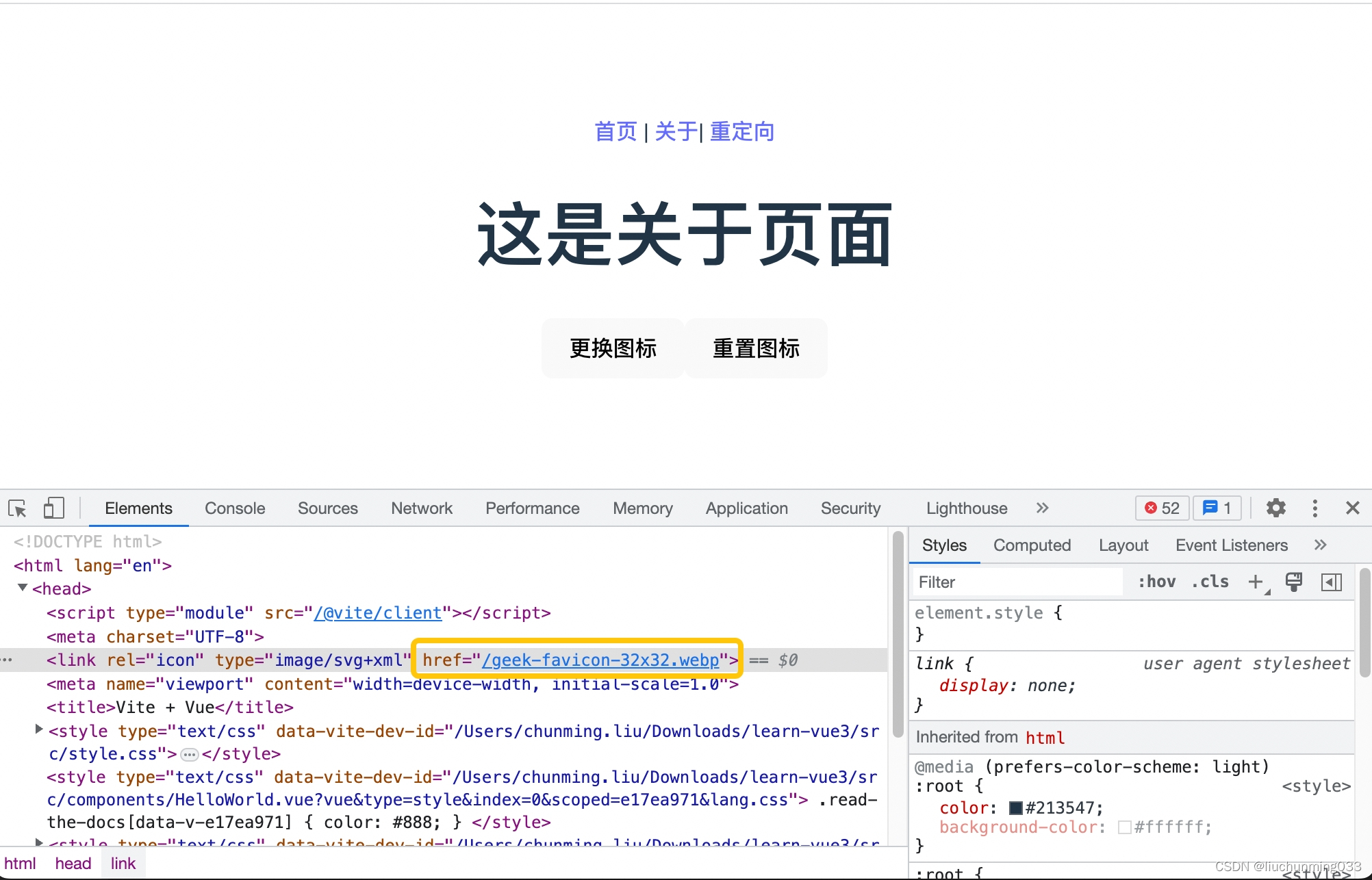
<h1>这是关于页面</h1>
<button @click="loadding">更换图标</button>
<button @click="reset">重置图标</button>
</template>
<script setup>
import useFavicon from '../utils/favicon';
let {favicon, reset} = useFavicon();
function loadding(){
favicon.value = "/geek-favicon-32x32.webp"
}
</script>
点击更换图标,herf变成/geek-favicon-32x32.webp:

点击重置图标,herf变回/vite.svg

4. watchEffect和watch区别
- watchEffect 不需要指定监听的属性,他会自动的收集依赖, 只要我们回调中引用到了 响应式的属性, 那么当这些属性变更的时候,这个回调都会执行,而 watch 只能监听指定的属性而做出变更(v3开始可以同时指定多个)。
- 就是 watch 可以获取到新值与旧值(更新前的值),而 watchEffect 是拿不到的。
- 是 watchEffect 如果存在的话,在组件初始化的时候就会执行一次用以收集依赖(与computed同理),而后收集到的依赖发生变化,这个回调才会再次执行,而 watch 不需要,因为他一开始就指定了依赖