大家好,我是尚拙谨言,欢迎来到本专栏。本专栏主要是为web开发学习服务的,一共分为3个部分:前端介绍、数据库、Django,均为python web开发的学习笔记,希望能帮助到大家,也以此作为我个人的学习记录。
作为一名NLP算法工程师,也同时推荐大家关注我的另一个专栏:大道至简
该专栏目前收录了机器学习、自然语言处理相关的文章,持续更新中,欢迎大家关注!
目录
一、需要具备的基本能力
二、HTML标签
1. HTML文件格式声明
2. 头声明标签
3. 网页编码格式
4. 网页标题
5. 正文体标签
6. 正文标题
7. 块级标签与行内标签
8. 超链接
9. 图片链接
10. 段落
三、阶段小结
一、需要具备的基本能力
跟着我一起学习本专栏的小伙伴, 希望您具备的先验基础主要有以下几点:
(1)对Python语法结构有一定的基础,如果是小白,强烈建议您先学一下Python;
(2)有一定的SQL语句语法基础,哪怕不熟练也没事,只要不是上来抓瞎的那种就行,如果是完全不懂,强烈建议先稍微过一下基本的SQL语法,很简单的,例如select from where join之类的;
(3)在Linux或者其它类Unix系统中(包括MacOS)掌握一些基本的shell操作指令;
(4)一颗永不言弃以及持续学习的心。
补充一句,如果以上除了第4条之外其它均为小白的也没关系,你可以边学本专栏的知识,边补充其它知识,因为本专栏的文章不会一次性更完的。学习没有捷径,但是有方法,遇到不会的地方,先死记硬背,而后再疯狂补课,先记忆后理解真不失为一种很好的投机取巧的方法,还记得那一句“I love you”吗?
二、HTML标签
首先说明一点,HTML并不是正儿八经的编程语言,也可以说,它不在计算机编程语言的范畴里,它只是一些具有特定格式的符号标签,这些符号标签相互配合,如果一些文本、媒体等内容被这些符号标签以不同方式渲染后,就会产生不同的渲染效果,当然最重要最特殊的是,这些标签是能够被我们的浏览器识别的标签,这就是HTML标签。所以本质上讲,我们学HTML实质上是去记住它的常见的一些符号标签的写法以及用法,仅此而已。接下来我就介绍一个常见的HTML符号标签。
首先,打开pycharm,随便新建一个空项目,在空项目中,新建一个HTML文件。这里说明一下,编写HTML文件是可以在任意文本编辑器中编辑的,我这里用的是pycharm,是为了后续Django开发更加方便。

在pycharm中新建的HTML文件有如下默认内容:

现在我就先以上述文件中的标签介绍起~
1. HTML文件格式声明
<!DOCTYPE html>是头文件声明,在html5中是固定写法,不要动也不用管,它的含义是声明该文件是一个HTML文件。
<html lang="en">规定了网页的语言,这里的“en”说明你写的html将会是一个英文页面,当然,你在页面中写了中文也不会有事,其实这个标签可以不用写。参考:https://www.cnblogs.com/sunny3158/p/16023930.html
2. 头声明标签
<head>标签规定了一些网页的基本属性,包括网页的编码格式、正文内容中一些或全部标签的样式(用到css,JavaScript)等,可以理解为python中我们import的地方,也可以理解为全局变量或者类中的初始化设置。
有个细节需要注意,<head>标签是和</head>成对出现的,类比于{}、[]、" "等,左闭和右闭。大多数html标签都有这种写法,当然也有一些标签不需要右闭,它们称为自闭标签,这个在后面会讲到。如果你记不住哪些需要右闭哪些不需要,那么你就全写右闭就好了。
3. 网页编码格式
<meta charset="UTF-8">规定了网页编码格式,"UTF-8"为主流,建议不去更改
4. 网页标题
<title>是网页的标题,这个标题体现在标签页,例如在HTML文件中写上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的主题</title>
</head>
<body>
<div>测试</div>
</body>
</html>在pycharm中有个很好用的插件,直接点击任意浏览器的图标,就可以看到网页效果了:

运行后可看到网页在浏览器上标签上显示的title

5. 正文体标签
<body>标签中就是我们真正要写的网页内容,它会直接将标签中的内容在浏览器中展示。
6. 正文标题
这里的标题和上述网页标题不同,这里是正文内容的标题,用过word或者Markdown的小伙伴都知道,标题分为一级标题、二级标题、三级标题等,在HTML中,标题用标签<h>来展示,一共预设了6级标题,它们的展示效果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的主题</title>
</head>
<body>
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
</body>
</html>
7. 块级标签与行内标签
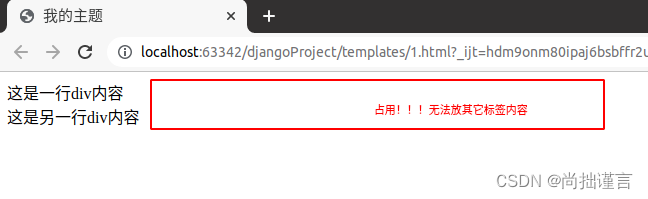
<div>和<span>都是将内容成块出现在页面的,区别在于:<div>标签中的内容将会使内容在页面中占一整行,而<span>标签包裹住的内容不会占用一整行,而是根据内容的多少决定占用多少空间。因此,<div>又被称为【块级标签】,<span>又被称为【行内标签】或者【内联标签】。
- <div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的主题</title>
</head>
<body>
<div>这是一行div内容</div>
<div>这是另一行div内容</div>
</body>
</html>
- <span>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的主题</title>
</head>
<body>
<span>这是一行span内容</span>
<span>这是另一行span内容</span>
</body>
</html> 
8. 超链接
还记得你浏览网页时点击的页面中那一个个能带你进入另一个网页的按钮吗?没错,它们其实就是利用HTML中的超链接标签实现的。
超链接的标签格式为:
<a href="http://www.baidu.com">点击跳转</a>`href`后接入的是你要跳转的目标网址。比如这里我要实现点击【点击跳转】后能够从我的页面跳转到百度首页。

注意!如果你要跳转的网址完全是外部网站的任意网址,那么href后的网址一定要从根地址开始写,即“http://xxx”或者“https://xxx”,否则浏览器会默认从你HTML文件所在本地位置作为根目录,后拼接上href后的网址,如果拼接起来的网址找不到,就会报错:
<a href="www.baidu.com/">点击跳转</a> 
如果你确实要跳转到本地项目(自己的网站)中的其它网址,那么你可以像下面这么写:
<a href="http://127.0.0.1:5000/jump/myweb">点击跳转</a>
或
<a href="/jump/myweb">点击跳转</a>这样浏览器会默认从你的本地IP+当前HTML所在目录作为根网址后拼接上你写的新要跳转的网址。这样一来,如果你的本地网站项目中有好几个不同的页面,你就可以通过某个网址跳转到自己网站的另一个网址了。
有的时候我们想要让跳转的网址在新窗口中打开而不是在当前页打开,那么你只需在标签中加入`target=_blank`即可:
<a href="/jump/myweb" target="_blank">点击跳转</a>超链接的一些样式:
默认情况下,链接将会由以下三种样式显示在浏览器中:
未点击时,字体为蓝色且带下划线;
点击时,字体为红色且带下划线;
点击后,字体为紫色且带下划线;
如果需要自定义一些链接样式,那么就要用到CSS样式了,链接的修饰基本的有以下几种:
(1)文本修饰(`text-decoration`用于控制文本下划线)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的主题</title>
<style>
a:link {text-decoration:none;} /* 无动作时,链接字体无变化,默认蓝色,无下划线 */
a:visited {text-decoration:none;} /* 点击后,字体为紫色,无下划线 */
a:hover {text-decoration:underline;} /* 鼠标放在字体上时,字体显示下划线,移开下划线消失 */
a:active {text-decoration:underline;} /* 点击链接时,出现下划线 */
</style>
</head>
<body>
<span>这是一行span内容</span>
<span>这是另一行span内容</span>
<a href="http://www.baidu.com/">点击跳转</a>
</body>
</html><style>标签是在<head>头文件中添加CSS样式的写法,这里大家先做一个了解,在讲到CSS样式时会具体说明。
(2)背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的主题</title>
<style>
a:link {background-color:#B2FF99;} /* 无动作时 */
a:visited {background-color:#FFFF85;} /* 点击后 */
a:hover {background-color:#FF704D;} /* 鼠标放上去时 */
a:active {background-color:#FF704D;} /* 点击时 */
a:active {text-decoration:underline;} /* 点击时 */
</style>
</head>
<body>
<span>这是一行span内容</span>
<span>这是另一行span内容</span>
<a href="http://www.baidu.com/">点击跳转</a>
</body>
</html>(3)鼠标样式
常见的鼠标形状主要有以下几种:
| 属性值 | 描述 |
|---|---|
| default | 默认光标,箭头 |
| pointer | 超链接的指针,手型 |
| wait | 指示程序正在忙 |
| help | 指示可用的帮忙 |
| text | 指示文本 |
| crosshair | 鼠标呈现十字状 |
<style>
a:hover {
color: green;
cursor: pointer; /* 手型 */
}
</style>其实这些样式大家不必要记,用到的时候现查即可。
9. 图片链接
如果你想在你的网页中插入图片,那么你将使用的标签为:
<img src="图片地址" />图片地址可以有两种,一种是直接引用外部网站的图片链接,一种是使用本地图片的地址。
直接显示外部网站的图片:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的主题</title> </head> <body> <img src="https://t7.baidu.com/it/u=1595072465,3644073269&fm=193&f=GIF"> </body> </html>
可以看到,上述图片占满了整个页面,太大了,所以需要设置一下图片尺寸。设置图片尺寸可以有两种方法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的主题</title> </head> <body> <img src="https://t7.baidu.com/it/u=1595072465,3644073269&fm=193&f=GIF" style="height:200px; width:200px;" /> /* 第一种方法 */ <img src="https://t7.baidu.com/it/u=1595072465,3644073269&fm=193&f=GIF" style="height:5%; width:5%;" /> /* 第二种方法 */ </body> </html>
使用本地图片的地址:
<img src="/static/xx.jpg" />写法是一样的,但是这里需要注意的是图片的存放位置。你需要在项目中创建一个static文件夹,然后将图片放在该文件夹下。并在src中加上static。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的主题</title> </head> <body> <img src="/static/test.jpeg" style="height:200px; width:200px;" /> /* 第一种方法 */ <img src="/static/test.jpeg" style="height:5%; width:5%;" /> /* 第二种方法 */ </body> </html>这里显示效果和引用外部图片的效果是一样的。
10. 段落
我们写文章经常会分段,那么在HTML中,分段用标签<p>来实现。需要注意的是,<p>标签和<div>类似,是块级标签,块级标签在自己享有的空间中,是不允许有其它标签占用的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的主题</title>
</head>
<body>
<p>这是一个段落</p><span>看看我能接在第一个段落后面吗?</span><p>看来不能。这是另一个段落</p>
</body>
</html>
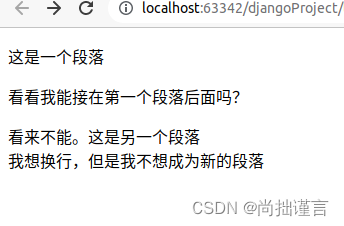
如果你不想当成另一个段落作为新起的一行,那么可以添加换行符</br>来实现:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>我的主题</title>
</head>
<p>这是一个段落</p>
<span>看看我能接在第一个段落后面吗?</span>
<p>看来不能。这是另一个段落</br>我想换行,但是我不想成为新的段落</p>
</body>
</html>
可以看到,最后一句相对于上一句话换行了,但它没有单独成块,直观上,它和上一行的距离不像块级标签那样有一小段空隙。
三、阶段小结
本篇我们学习了一些HTML基本标签,它们是:
<head>:头声明
<title>:网页标题
<h1>~<h6>:内容标题
<div>:块级标签,用于内容单独成块,使用该标签后,内容强制占用网页的一整行
<span>:行内标签,也用于内容单独成块,但该标签中的内容不强制占用一整行
<a href=' '>:超链接,用于跳转网页
<img src=' '>:图片链接,用于插入网页
- <img src="" style="height:200px; width:200px;" /> /* 第一种设置图片尺寸方法 */
- <img src="" style="height:5%; width:5%;" /> /* 第二种设置图片尺寸方法 */
本篇先到这里,大家先消化消化,后面还有更多的标签来袭~