文章目录
- 前言
- 一、演示前后对比效果
- 二、解決方法
- 1.在代码结尾加上监听方法
- 2.示例
- 三、总结
- 扩展问题
前言
很多同学在使用echarts时遇到了浏览器窗口大小发生变化时,图表大小没有自适应窗口的宽度,下面我将对比演示随着窗口大小变化,echarts图表也发生变化的例子
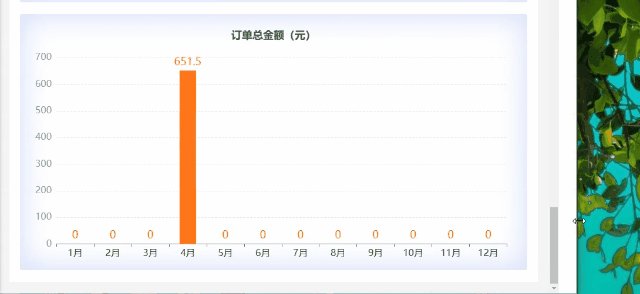
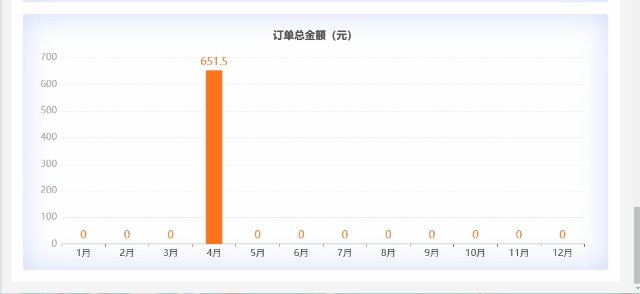
一、演示前后对比效果
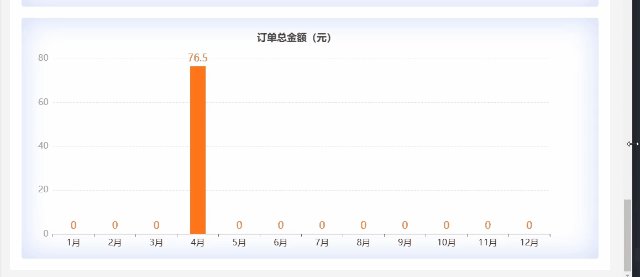
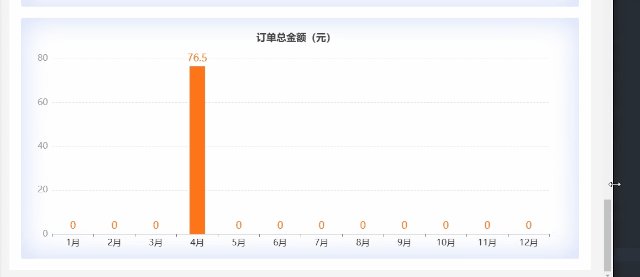
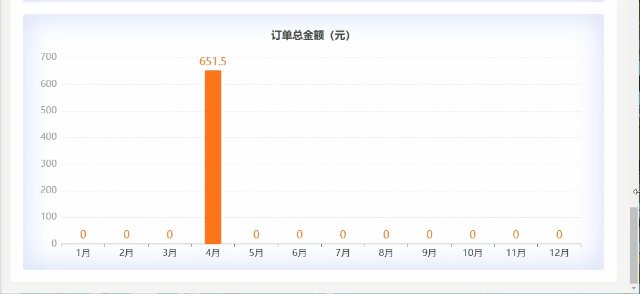
没有设置宽度自适应的效果

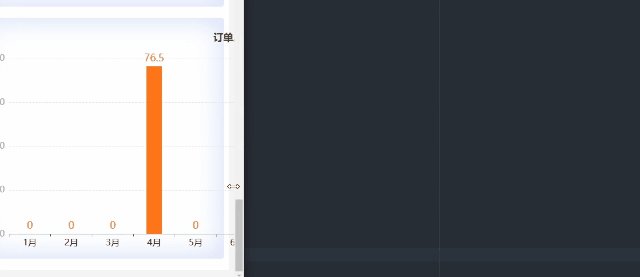
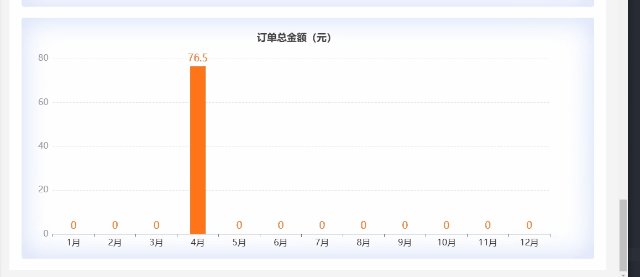
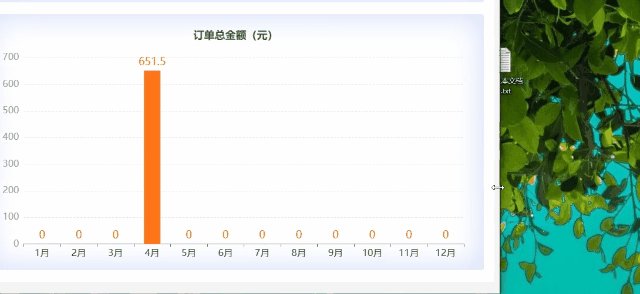
设置了宽度自适应效果

二、解決方法
1.在代码结尾加上监听方法
代码如下(示例):
// 为窗口加上宽度变化事件,当宽高发生改变时,调用echarts的resize()方法,调整图表尺寸
window.addEventListener('resize', function () {
myChart.resize();
})
2.示例
前端代码
<div class="char" style="height: 100vh;width: 100vw"></div>
js代码
import * as echarts from 'echarts';
var myChart;
var option;
function initShopYearAmount(data) {
// 先从dom中获取已经创建的echarts实例,避免过度初始化导致报错
myChart = echarts.getInstanceByDom(document.getElementById('char'));
if (myChart == undefined) {
// 初始化echarts
myChart = echarts.init(document.getElementById('char'));
}
option = {
title: {
text: '订单总金额(元)',
left: 'center',
top: '3%'
},
grid: {
left: '3%',
right: '4%',
bottom: '5%',
top: '15%',
containLabel: true
},
xAxis: {
type: 'category',
data: [1,2,3,4,5],
axisLabel: {
fontSize: 16,
color: '#333333'
}
},
yAxis: {
type: 'value',
axisLabel: {
fontSize: 16,
color: '#999999'
},
splitLine: {
show: true,
lineStyle: {
type: 'dashed'
}
}
},
series: [
{
name: '销售额(元)',
data: [0,100,200,20,5],
type: 'bar',
color: '#FF7519',
barWidth: 28,
label: {
show: true,
color: '#FF7519',
position: 'top',
fontSize: 18
}
}
]
};
option && myChart.setOption(option);
// 为窗口加上宽度变化事件,当宽高发生改变时,调用echarts的resize()方法,调整图表尺寸
window.addEventListener('resize', function () {
myChart.resize();
})
}
三、总结
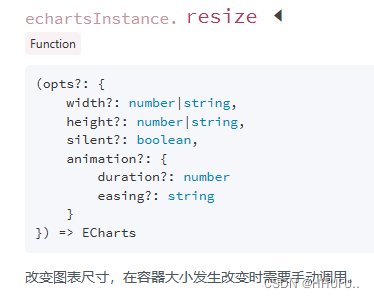
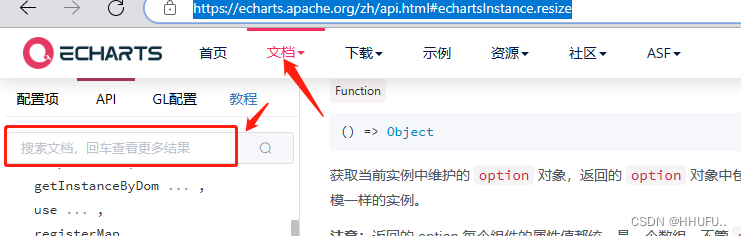
以上解决方法都是从官方文档中可以找出,如下图:

在遇到类似问题时可以搜索官方文档寻找问题的解决方案

扩展问题
1.在使用echart时,需要查看某个数据的图表,第一次打开弹窗时图表还显示,第二次页面就变空白了。
例如我要点击查看某个业务员的业绩,刚打开时可以显示,点击多次页面就显示空白了

原因是页面的echarts实例没有被销毁,这时候你又去初始化它,才会导致这样的
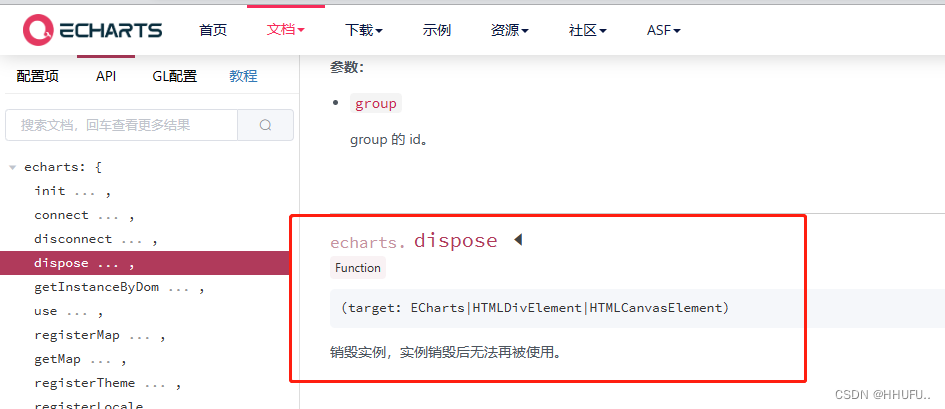
先看一下官方的这个方法

在我们关闭窗口时调用一下销毁实例,第二次打开就可以正常显示出内容了
myChar.dispose()