目录
1 基本使用
2 按钮切换组件
3 keep-alive
3.1 在切换组件的时候,默认情况下被切换的组件就会被销毁
3.1.1 数据情况
3.1.2 生命周期函数情况
3.2 使用 keep-alive
3.3 keep-alive的生命周期函数
3.4 缓存指定组件 include
3.5 不缓存指定组件 exclude
态组件指的是动态切换组件的显示与隐藏,移动端的tabBar可以使用动态组件来做,点击绿色部分的tabBar,tabBar上方的蓝色部分会进行切换

1 基本使用
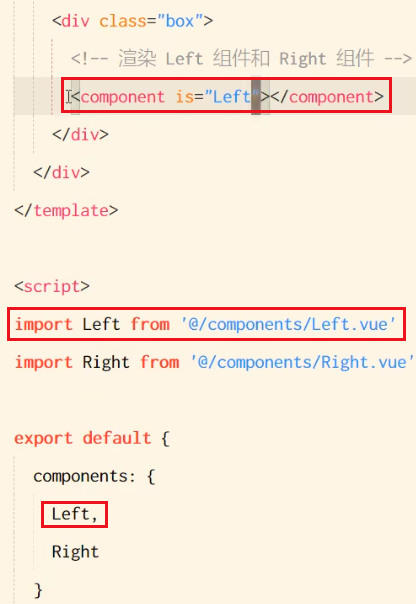
vue2与vue3的写法上略有不同,vue2可以这样写,这样写就能渲染出来left组件

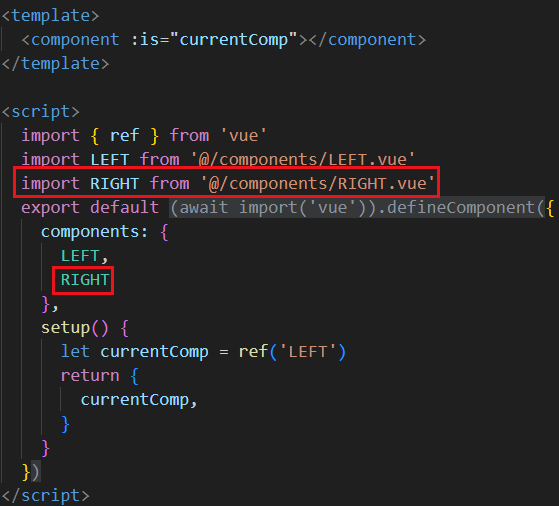
在vue3中,你可以使用到ref与setup()


setup本质上和data差不多,都可以变

我们现在加入RIGHT

- 这里注册后没有在模板中直接使用是没有报错的
打开后我们将currentComp的值改为RIGHT,发现组件也会随之改变

2 按钮切换组件
vue2与vue3都可以使用data与methods进行配合

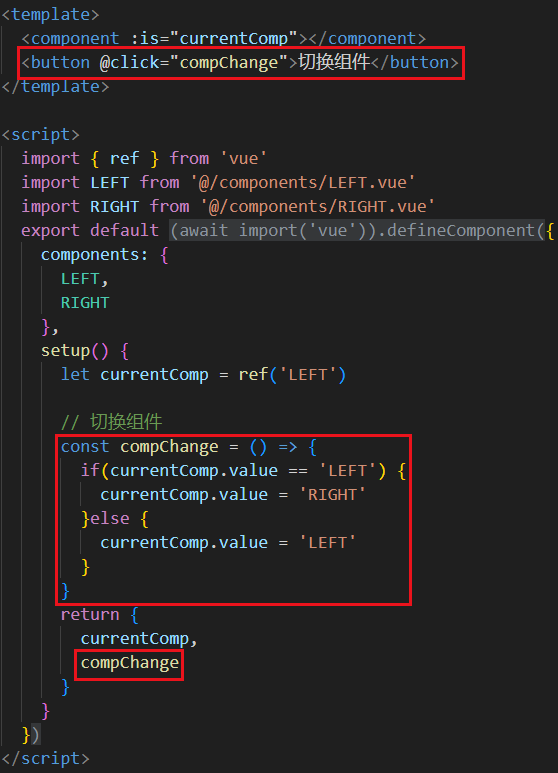
vue3中可以用setup()

点击按钮后可以切换LEFT与RIGHT组件


3 keep-alive
keep-alive是 让组件保持存活的标签,在切换组件的时候,默认情况下被切换的组件就会被销毁
3.1 在切换组件的时候,默认情况下被切换的组件就会被销毁
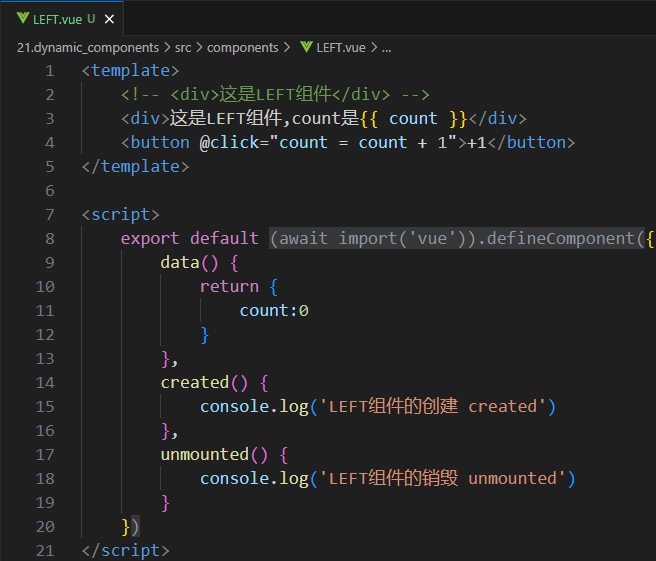
我们用LEFT验证一下,给LEFT搞一组可变的数据,然后搞两个生命周期函数

3.1.1 数据情况
点击几次 +1

然后点 切换组件

再点切换组件,发现count回到初始值了

3.1.2 生命周期函数情况
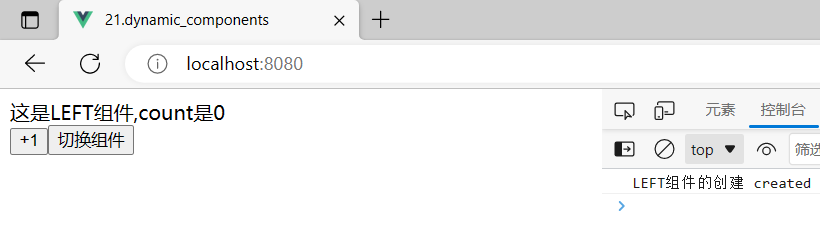
刚打开的时候触发第一次created

点击切换后触发unmounted

再点击一次就又创建了一个新的

3.2 使用 keep-alive
这样就能让组件保持存活了

打开后,点击几次

切换后发现没触发unmounted

再切换回来后数据还在

3.3 keep-alive的生命周期函数
我们使用调试工具看组件的时候,发现被隐藏的组件状态未 inactive


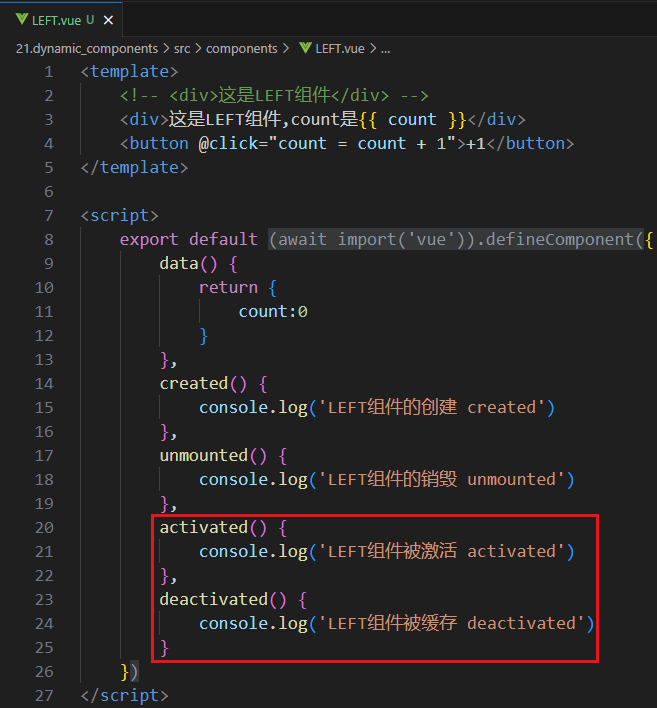
关于这个状态,有两个生命周期函数,分别是被缓存(deactivated),被激活(activated)

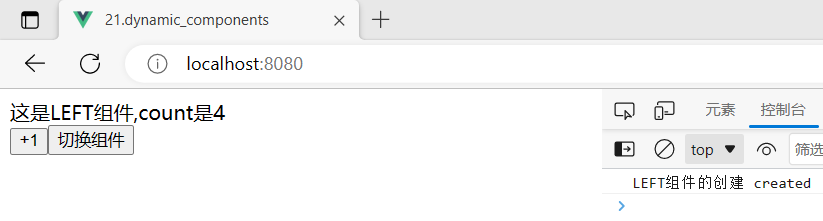
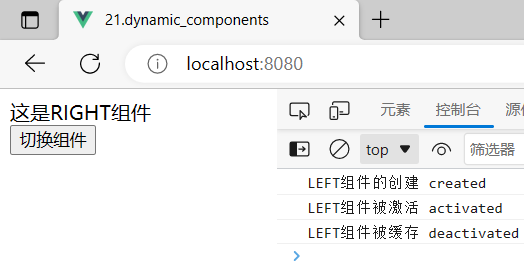
刚打开页面的时候,首先触发created,然后触发activated

切换组件的时候触发 deactivated

再次切换回来的时候再次触发activated
3.4 缓存指定组件 include
有的组件没有缓存的必要我们可以不缓存
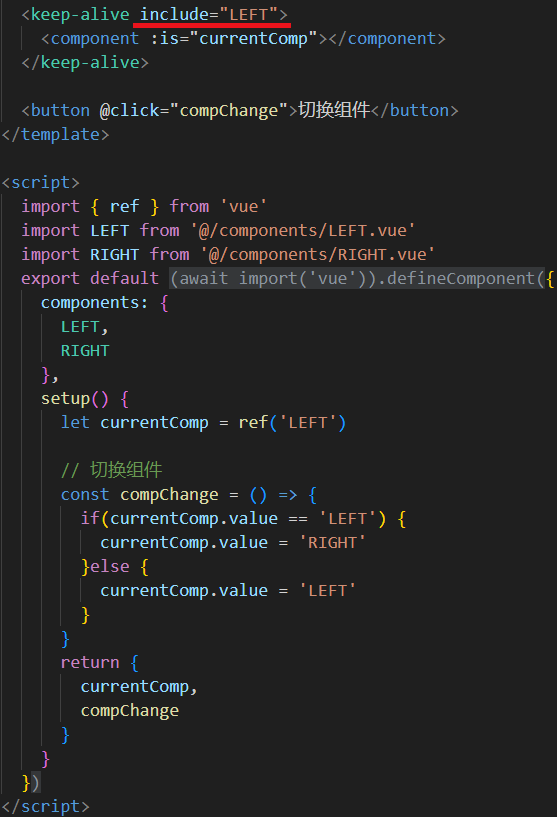
我们现在只想缓存LEFT,其他的全都不缓存
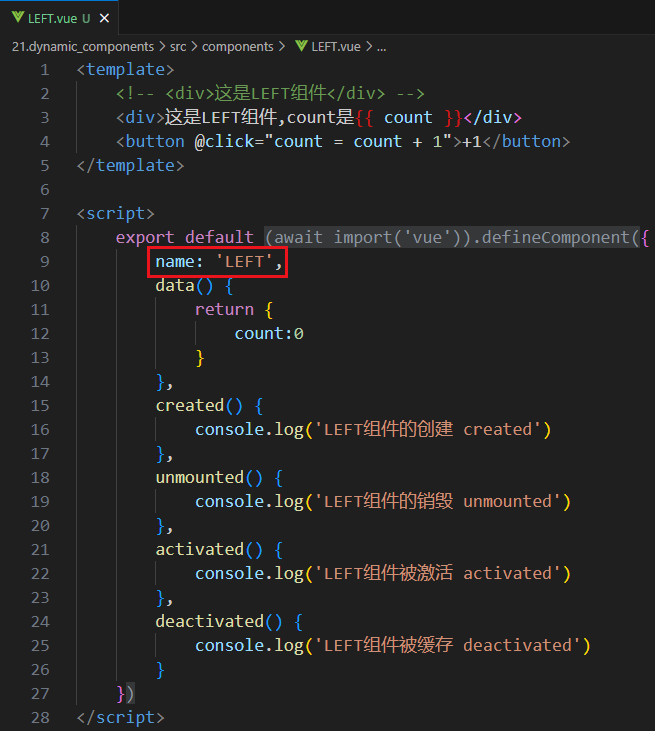
在使用include前,一定要先给组件名字,不给名字是用不了include的
- vue3必须给name,vue2可以不给
- 在App.vue中注册的名称最好与export default 导出的名称保持一致,不然你的include可能回出现一些问题,还有就是文件名,描述组件名称的文字最好是一致的

之后直接用就行了

多个组件用逗号隔开,也可以使用正则表达式,列表

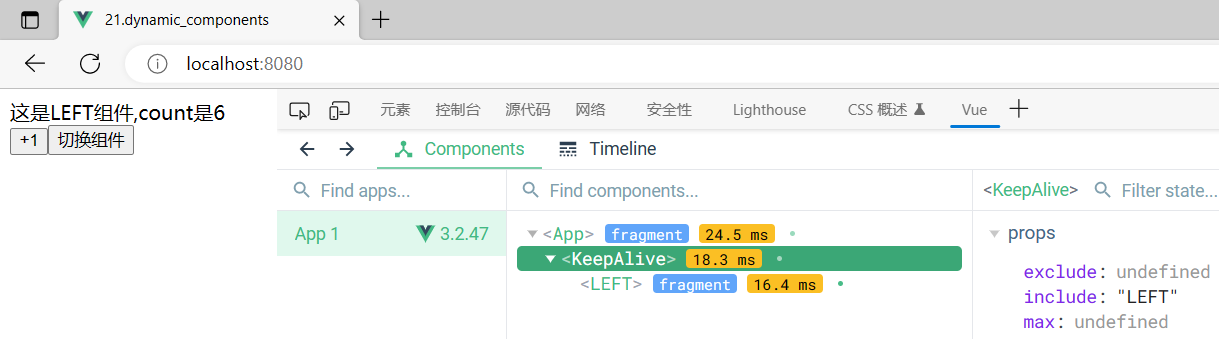
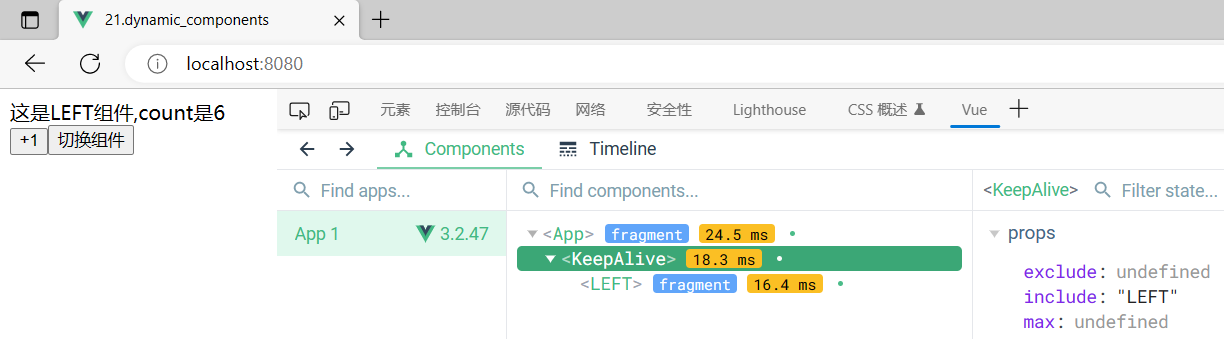
开始的情况不变,只加载现有的,我们打开后点几下

切换后缓存LEFT

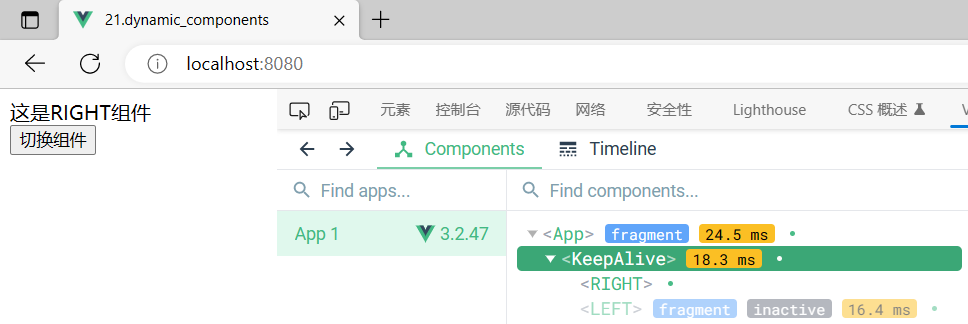
再切换回来发现RIGHT没有被缓存

3.5 不缓存指定组件 exclude
与include使用类似,我们简单用一下
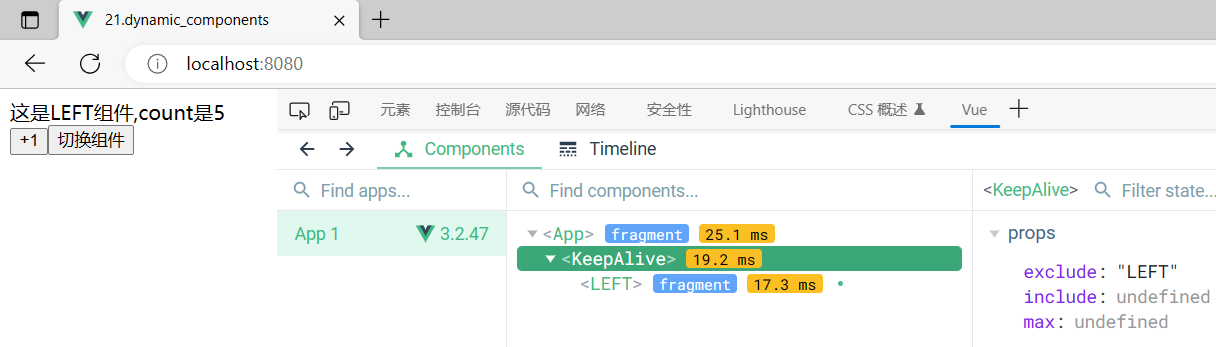
现在我除了LEFT剩下都缓存

开始的情况不变,只加载现有的,我们打开后点几下

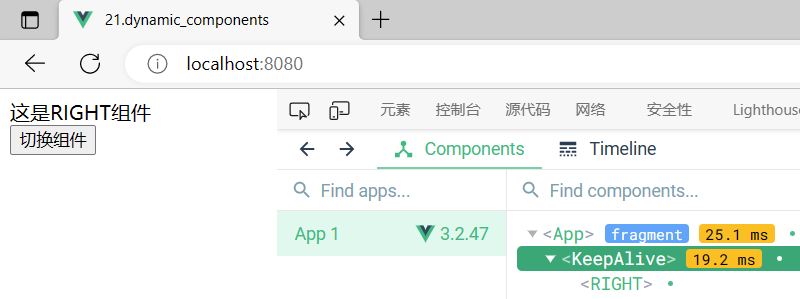
切换后发现LEFT没了

再次切换发现RIGHT被缓存了