Pinia从了解到实际运用——彻底搞懂什么是Pinia
- 知识回调(不懂就看这儿!)
- 场景复现
- 什么是pinia
- pinia相比vuex的优势
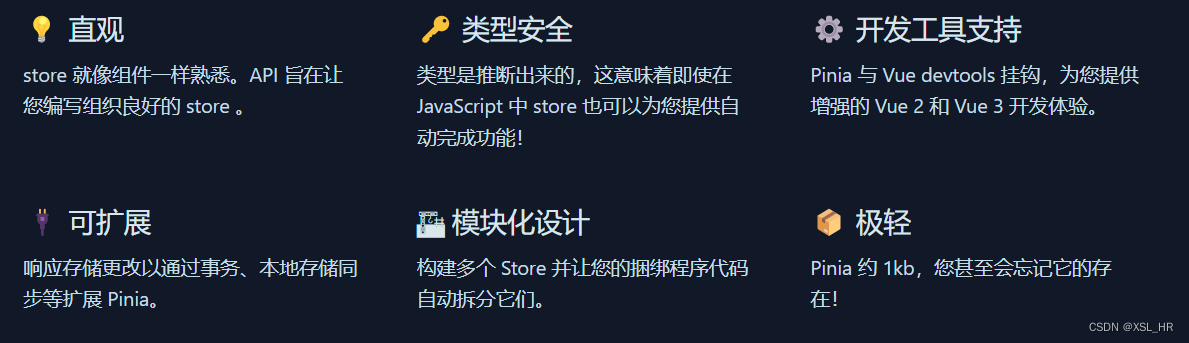
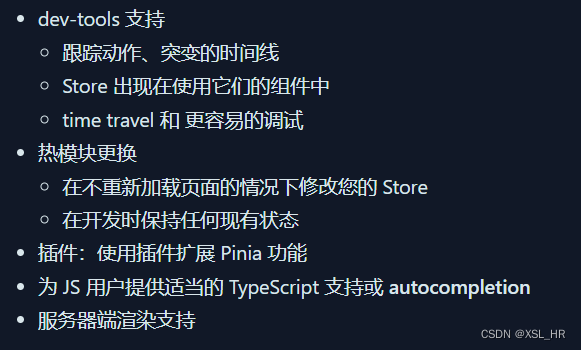
- 为什么要使用pinia?
- 基本示例
知识回调(不懂就看这儿!)
| 知识专栏 | 专栏链接 |
|---|---|
| Vuex知识专栏 | https://blog.csdn.net/xsl_hr/category_12158336.html?spm=1001.2014.3001.5482 |
| Vuex官方文档 | https://vuex.vuejs.org/zh/ |
| Pinia官方文档 | https://pinia.web3doc.top/ |
场景复现
最近在前端的深入学习过程中,接触了与状态管理相关的内容,涉及到与vue2适配的vuex和与vue3适配的pinia,因此计划分别用几篇文章总结一下最近的学习笔记,从了解到实际运用vue的状态管理工具。
本期文章将介绍pinia的入门知识
什么是pinia
pinia其实就是vuex5,这是pinia其实就是Vuex5,这是尤雨溪老师在直播中提到的,所以它俩是一致的东西,只是vuex第五个版本之后就叫pinia了。

pinia相比vuex的优势

pinia相比vuex4之前的优势:
mutations不再存在。带来了devtools集成!!- 无需创建自定义复杂包装器来支持
TypeScript,所有内容都是类型化的,并且 API 的设计方式尽可能利用 TS 类型推断。- 不再需要注入、导入函数、调用函数、享受自动完成功能!
- 无需动态添加 Store,默认情况下它们都是动态的!
- 不再有
modules的嵌套结构。您仍然可以通过在另一个 Store 中导入和 使用 来隐式嵌套 Store,但 Pinia 通过设计提供平面结构,同时仍然支持 Store 之间的交叉组合方式。 您甚至可以拥有 Store 的循环依赖关系。- 没有
命名空间模块。鉴于 Store 的扁平架构,“命名空间” Store 是其定义方式所固有的,您可以说所有 Store 都是命名空间的。
总的来说,如果你是一个vue3和TypeScript的重度爱好者,那么pinia可以直接闭眼使用了,相对之前版本的vuex,pinia绝对会给你带来意想不到的体验!!!
为什么要使用pinia?
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。 如果您熟悉 Composition API,您可能会认为您已经可以通过一个简单的 export const state = reactive({})。这对于单页应用程序来说是正确的,但如果它是服务器端呈现的,会使您的应用程序暴露于安全漏洞。 但即使在小型单页应用程序中,您也可以从使用 Pinia 中获得很多好处:

基本示例
下面我们来看看在api方面使用pinia的例子:👇👇👇
首先创建一个store实例,写入基础的数据和逻辑
// stores/counter.js
import { defineStore } from 'pinia'
export const useCounterStore = defineStore('counter', {
state: () => {
return { count: 0 }
},
// 也可以定义为
// state: () => ({ count: 0 })
actions: {
increment() {
this.count++
},
},
})
然后在一个组件中使用store实例:
import { useCounterStore } from '@/stores/counter'
export default {
setup() {
const counter = useCounterStore()
counter.count++
counter.$patch({ count: counter.count + 1 })
// 或使用 action 代替
counter.increment()
},
}
当然,我们还可以用一个函数来定义一个更高级的store:
export const useCounterStore = defineStore('counter', () => {
const count = ref(0)
function increment() {
count.value++
}
return { count, increment }
})
下面我们来看看使用pinia的一个完整示例:
import { defineStore } from 'pinia'
export const todos = defineStore('todos', {
state: () => ({
/** @type {{ text: string, id: number, isFinished: boolean }[]} */
todos: [],
/** @type {'all' | 'finished' | 'unfinished'} */
filter: 'all',
// type 会自动推断为 number
nextId: 0,
}),
getters: {
finishedTodos(state) {
return state.todos.filter((todo) => todo.isFinished)
},
unfinishedTodos(state) {
return state.todos.filter((todo) => !todo.isFinished)
},
/**
* @returns {{ text: string, id: number, isFinished: boolean }[]}
*/
filteredTodos(state) {
if (this.filter === 'finished') {
// 自动调用其他 getter
return this.finishedTodos
} else if (this.filter === 'unfinished') {
return this.unfinishedTodos
}
return this.todos
},
},
actions: {
// 任何数量的参数,返回一个 Promise 或者不返回
addTodo(text) {
// 你可以直接改变状态
this.todos.push({ text, id: this.nextId++, isFinished: false })
},
},
})
以上就是关于实现pinia一些基础知识的分享,相信看完这篇文章的小伙伴们一定能运用这些方法在项目开发中。当然,可能有不足的地方,欢迎大家在评论区留言指正!