SuperMap GIS基础产品三维GIS FAQ集锦(2)
【WebGL】桌面对三维缓存设置了最大最小可见高度,在iServer发布三维服务并进行预览是可以看到该效果的,但在前端代码打开该服务,最大最小可见高度效果丢失,请问怎么解决?
【问题原因】最大最小可见高度是图层属性,在前端加载需要代码设置。
【解决办法】前端代码设置如下:
var S3MTilesLayer=scene.layers.find('图层名');
S3MTilesLayer.maxVisibleAltitude=最大可见高度值;
S3MTilesLayer.minVisibleAltitude=最小可见高度值;
【WebGL】三维线放样生成的模型数据集,生成三维缓存后发布三维服务,然后在前端显示。在一定高度下,发现显示为虚线。请问怎么让它在一定高度下显示为实线?
【问题原因】该问题是由相机视角过高导致的
【解决办法】可以设置反走样进行改善。反走样代码如下:
var viewer = new Cesium.Viewer('cesiumContainer', {
orderIndependentTranslucency: false,
//反走样
contextOptions: {
msaaLevel: 8, //硬件反走样,1-8,默认值为1
requestWebgl2: true
},
});
viewer.scene.fxaa =false;
viewer.scene.hdrEnabled = false;
【WebGL】【11.0.1】三维标绘里加载gltf模型,本身自带动画的模型不运动静止了,请问是否支持gltf的模型动画让它保留自身的动画效果?
【解决办法】WebGL目前是支持在三维标绘里加载gltf的模型动画,且让它保留自身的动画效果的。请使用最新11i版本的WebGL,且引用js文件里如果有,需要删除该引用。
【WebGL】在三维场景里对模型材质修改的时候,材质赋予了白色,但是【保存到模型】操作后材质还是灰色,有解决方法吗?
【问题原因】受太阳光照的影响
【解决办法】有两种办法:
1.在【场景】-【浏览】-【可见】,关闭太阳特效;
2.在【场景】-【浏览】-【轨迹】,左右滑动设置太阳运动轨迹。
【WebGL】如何判断S3MTilesLayer的属性文件是否已经下载完成?
【解决办法】 可监听S3MTilesLayer的attributeDownloaded事件,示例代码如下:
layer.attributeDownloaded.addEventListener(function (){ cosole.log("属性已下载完成") })
【WebGL】只需下载部分属性字段,S3MTilesLayer如何设置呢?
【解决办法】 不需要开启indexedDB的isAttributesSave,设置queryFiledNames即可,示例如下:
layer.queryFiledNames=['SmID','Floor']
【WebGL】倾斜摄影叠加二维面后如何在模型上标注名称?
【解决办法】如果二维面属性中没有中心点坐标,可以通过桌面打开数据属性表,计算几何得到面数据中心坐标。然后实例化entity添加文字标注,如:
let text = viewer.entities.add({
name: 'feature1',
position: Cesium.Cartesian3.fromDegrees(pt.x,pt.y,50),
label: { //文字标签
text: '测试点',//名称字段
// 字体样式,以CSS语法指定字体
font: '14pt Source Han Sans CN',
// 字体颜色
fillColor: Cesium.Color.BLACK,
// 是否显示
show: true
}
});
【WebGL】在iClient3D for Cesium中如何修改系统时间?
【解决办法】
viewer.clock.currentTime = Cesium.JulianDate.addHours(Cesium.JulianDate.now(new Date()), 8, new Cesium.JulianDate());
【WebGL】在iClient3D for Cesium中如何删除所有标绘对象?
【解决办法】PlottingLayer.removeAll()
【WebGL】在iClient3D for Cesium中如何监听当前视角的heading、pitch、roll
【解决办法】
viewer.scene.camera.moveEnd.addEventListener(function(){
console.log(viewer.camera._positionWC,"position")
console.log(viewer.camera.pitch,"pitch",viewer.camera.roll,'roll',viewer.camera.heading,'head');
});
【WebGL】在iClient3D for Cesium中如何使用本地图片替换地球影像?
【解决方法】 要在iClient3D for Cesium 中使用本地图片替换地球影像,可以按照以下步骤操作:
1.准备一张地球表面的图片,比如说一张卫星拍摄的高清图片。
2.将图片转换成纹理格式(如 JPEG、PNG 等),并保存到本地。
3.在 Cesium 中创建一个新的影像图层(ImageryLayer),并设置其使用本地图片作为纹理。
var imageryProvider = new Cesium.SingleTileImageryProvider({
url : 'path/to/local/image.jpg',
rectangle : Cesium.Rectangle.fromDegrees(-180.0, -90.0, 180.0, 90.0)
});
viewer.imageryLayers.addImageryProvider(imageryProvider);
【WebGL】在iClient3D for Cesium 中如何绘制一条虚线?
【解决方法】
在iClient3D for Cesium 中绘制一条虚线可以使用 Cesium 中的 PolylineDashMaterial 来实现。PolylineDashMaterial 可以创建一个由虚线组成的材质,然后将其应用到 Polyline 上即可。以下是使用 PolylineDashMaterial 绘制虚线的示例代码:
var positions = [
Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883),
Cesium.Cartesian3.fromDegrees(-75.58777, 40.03883),
Cesium.Cartesian3.fromDegrees(-75.57777, 40.03883),
Cesium.Cartesian3.fromDegrees(-75.56777, 40.03883)
];
var polyline = viewer.entities.add({
name : 'Polyline',
polyline : {
positions : positions,
width : 3,
material : new Cesium.PolylineDashMaterialProperty({
color : Cesium.Color.RED
})
}
});
viewer.zoomTo(viewer.entities);
【WebGL】在iClient3D for Cesium 中飞行到某一个位置如何修改飞行速度?
【解决方法】 在iClient3D for Cesium 中,可以通过设置duration的时长来调整飞行速度。
viewer.scene.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(lon, lat, height),
duration: 5, // 飞行时间为5秒
maximumHeight: 10000 // 最大飞行高度为10000米
});
通过增加duration的数值来延长飞行的时间。
【WebGL】在iClient3D for Cesium 中飞行过程中如何控制飞行的角度?
【解决方法】 在iClient3D for Cesium 中的camera.flyTo函数可以使用orientation方法来实现控制飞行角度, orientation一个包含方向和倾斜角度的对象,可以将摄像机的视线朝向指定方向。例如:
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883, 5000.0),
orientation: {
heading: Cesium.Math.toRadians(45.0),
pitch: Cesium.Math.toRadians(-30.0),
roll: 0.0
},
duration: 3.0
});
【WebGL】在iClient3D for Cesium 中如何实现飞行到指定矩形范围区域内?
【解决方法】 在iClient3D for Cesium 中通过Cesium.Rectangle的方法可以指定一个矩形范围并使用flyTo定位到这个范围内 例如:
viewer.camera.flyTo({
destination : Cesium.Rectangle.fromDegrees(115, 42, 116, 43)
});
【WebGL】在iClient3D for Cesium的二维场景模式下,能够进行点线面的绘制吗?
【问题原因】iClient3D for Cesium支持在二维模式下绘制点线面。可参考官网示例“绘制点线面”( 官网链接为http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#drawHandler )
【解决方法】设置Cesium.SceneMode.SCENE2D为二维场景后,在2D模式绘制后对象贴地,需要给绘制的实体赋予高程height即可正常显示。
【WebGL】iClient3D for Cesium的SceneMode类中的COLUMBUS_VIEW和SCENE2D有什么区别么?
【问题原因】API文档中( 3D WebGL API (http://support.supermap.com.cn:8090/webgl/web/apis/3dwebgl.html) )对 COLUMBUS_VIEW和SCENE2D 进行了说明,这两个场景是不同的,一个是2.5D场景一个是2D场景。可参考官网示例中二三维切换部分的示例:(http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#sceneModeSwitching)。
【解决方法】两者间的区别,最明显的在于,按住鼠标中键,2D不支持中间上下拖动,2.5D可以支持上下拖动 。
【WebGL】iClient3D for Cesium地形数据上添加本地的KML文件,为什么看不见呢?
【问题原因】iClient3D for Cesium中,添加地形后KML图层不显示,是由于地形遮挡了KML图层导致图层不显示。如果使用importFile方式加载KML文件,原生Cesium中是不支持贴地的,因此iClient3D for Cesium中也不支持。
【解决方法】以绘制entity的方式绘制KML,或者以Cesium.KmlDataSource.load方式加载KML,开启KML贴地即可显示KML图层,并可设置参数clampToGround为true设置贴地。另外,建议开启地形深度检测viewer.scene.globe.depthTestAgainstTerrain = true; //默认为false;开启地形检测后,会计算其他地理要素和地形之间的遮挡关系。未开启时,将会出现,场景变化,地物位置显示不正确的情况。
【WebGL】调整影像图层的顺序,如何将某个图层置于最上面
【解决办法】ImageryLayerCollection接口下的raise可以移动影像图层的顺序,如果要置顶可以使用raiseToTop
【WebGL】在iClient3D for Cesium中如何设置影像图层无值透明
【解决方案】
imagerLayer.transparentBackColor= Cesium.Color.BLACK;
imagerLayer.transparentBackColorTolerance = 0.1 // 不能设置0,设0无效
【WebGL】iClient3D for Cesium中标签专题图中标签会被地面遮挡,应该怎么解决?
【解决方案】关闭深度检测,代码如下:
viewer.scene.globe.depthTestAgainstTerrain = false;
【WebGL】加载mvt矢量瓦片,数据能加载,但是报大量500请求错误,请问是什么原因?
【问题原因】WebGL请求mvt矢量瓦片时,会往下多请求一级,导致500错误
【解决办法】添加mvt时,设置最大最小请求层级,最大请求层级设置为地图最大层级-1,如:
mvtMap = scene.addVectorTilesMap({
url: url,
canvasWidth: 512,
name: 'testMVT',
viewer: viewer,
minimumLevel: 10,
maximumLevel: 16
});
【WebGL】模型图层在相机外时会释放缓存,浏览时会重新加载,设置图层不释放缓存,为什么不起效果?
【问题原因】使用该参数,需要先设置浏览器最大可用内存
【解决办法】1、获取电脑最大可用内存空间:
Cesium.MemoryManager.getMaxMemory()
2、设置浏览器最大可用空间:
Cesium.MemoryManager.setCacheSize(1024)
这个值不能超过电脑最大可用内存空间
3、设置图层不释放缓存:
layer.clearMemoryImmediately = false
【WebGL】如何移除标绘图层,API中没有找到对应接口?
【解决办法】
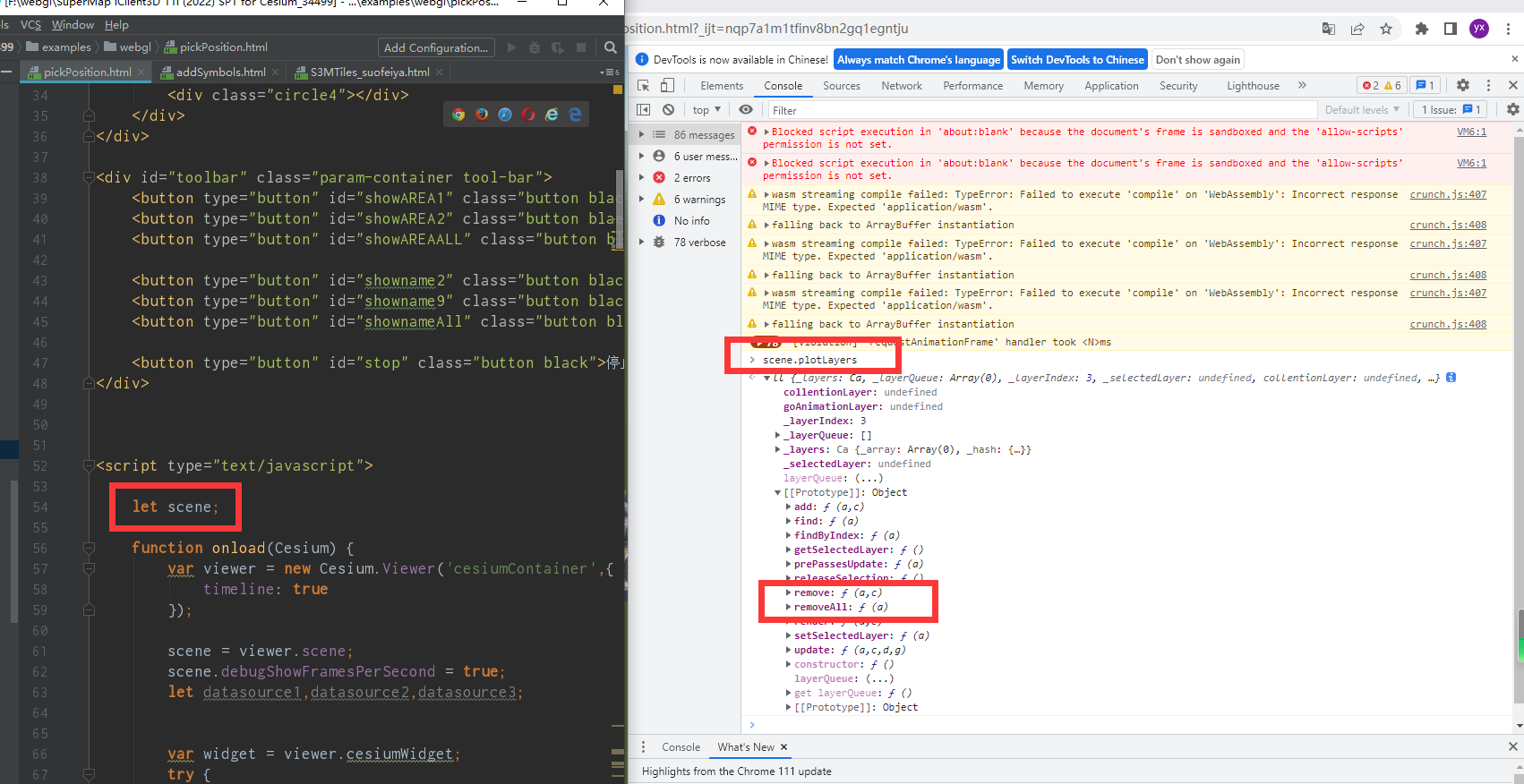
1、标绘图层由标绘图层集合plotLayers管理;API中没有该类,可以将scene设置为window对象,再运行页面后在控制台打印scene.plotLayers,即可看到该类和他包含的方法,详情如下贴图: 
2、移除标绘图层可使用scene.plotLayers.remove()和scene.plotLayers.removeAll()
【Revit插件】使用Revit插件导出模型,在桌面打开发现模型细节处不够精细,没有轮廓感
【问题原因】新版Revit插件导出时简化率为上次导出时设置的,简化率过低会导致模型一些地方轮廓不清晰
【解决办法】在导出模型的时候手动设置简化率为合适的值
【Revit插件】Revit导出插件使用时报错:Revit 遇到 System.TypelnitializationException: "SuperMap.Data.Workspace"的类型初始值设定项引发异常。
【问题原因】从报错可以看到是工作空间相关的报错,且是初始值设定的时候报错,可以确认应该是许可的问题
【解决方法】确定插件使用时,指定的Bin包的版本,是11的还是10的。然后申请对应的试用许可,放到C:\Program Files\Common Files\SuperMap\License下即可(申请时一定要勾选组件)。
【WebGL】启动Cesium项目后,电脑CPU占用率过高,温度过高怎么优化呢
【问题原因】CPU占用高可能是因为调用的是核显渲染
【解决办法】将运行项目的浏览器设置调用独显。设置可以参考博客https://blog.csdn.net/supermapsupport/article/details/128440798 中的设置。其次在代码层面可以参考博客https://blog.csdn.net/supermapsupport/article/details/128330725 中的请求与内存优化
【iDesktop 11.0.1】ENU坐标系的倾斜摄影数据,生成配置文件后在场景中看不到怎么解决
【问题原因】生成之后在场景中能够定位,但是预览不到,是因为读取到的高程有问题,数据在地下,被地球遮挡了
【解决办法】根据源文件metadata中的高程信息手动修改生成配置文件时的高程
【WebGL】在使用label时,外边框属性outlineWidth设置无效
【问题原因】:不论是浏览器的种类还是系统的种类,都对 outlineWidth 的设置有影响。 它只是映射到WebGL的内置lineWidth。
【解决方法】:使用“实体线代替边线”的方法,即用添加polyline的方式添加宽度大于1的线。具体可参考https://www.baidu.com/link?url=699KpvD3JccvbfOtO_zG8MYAQbdIj6bA6qL0IXhPeK58xPJaDWzX9F4uNHD4xNeixkxrfddnnthLL5oPATrF8K&wd=&eqid=a723d35e0003e48700000006624673f0
【WebGL】【11.0.1】如何直接加载.dae、.x、.osgb格式的数据。
【解决办法】直接加载.dae、.x、.osgb是11i版本开始新支持的特性,老版本不支持。 使用接口S3MInstanceCollection 参考:http://support.supermap.com.cn:8090/webgl/docs/Documentation/S3MInstanceCollection.htm
【WebGL】osgb倾斜摄影生成配置文件后桌面加载正常,iSever发布三维服务WebGL看不到为什么?
【解决办法】对倾斜摄影生成配置文件只是为了快速预览数据是否全面,如果需要前端使用iSever发布三维服务,还需要使用生成的配置文件进行倾斜摄影入库,用入库后的倾斜摄影发布三维服务。
【WebGL】投影坐标系的数据在桌面端球面场景加载正常,切缓存发布三维服务后,WebGL加载无法看到数据也无法定位怎么办?
【问题原因】WebGL球面场景支持的坐标系只有地理坐标系和墨卡托投影坐标系(3857),普通的分度带坐标系球面场景模式是不支持的,只能在平面场景加载。
【解决办法】在iDesktop将数据集投影转换成地理坐标系或墨卡托投影坐标系后,再切三维缓存。
【WebGL】使用WebGL可以进行爆管分析吗?
【解决办法】可以的,爆管分析是业务功能所以没有直接的接口,但是可以使用iSever发布网络分析服务,根据业务情况进行上下游追踪分析,然后使用WebGL的喷泉粒子,综合实现爆管分析效果。
【WebGL】在iClient3D for Cesium中地形开挖的贴图,如何设置不重复贴图(拉伸到边缘贴图)?
【解决方案】关键接口是textureWrap,具体代码如下:
viewer.scene.globe.addExcavationRegion({
name : 'ggg' ,
position : positions,
height : dep,
textureWrap :Cesium.TextureWrap.CLAMP_TO_EDGE // 不重复贴图(拉伸到边缘贴图)设置
transparent : false
});
【WebGL】原生Cesium使用超图插件库,加载超图地形服务没有效果怎么办?
【解决方法】插件库SuperMap3D.js为GitHub(https://github.com/SuperMap)上开源工具,使用原生cesium版本不要太高,建议不超过1.9,如有问题建议直接GitHub中提issues反馈。
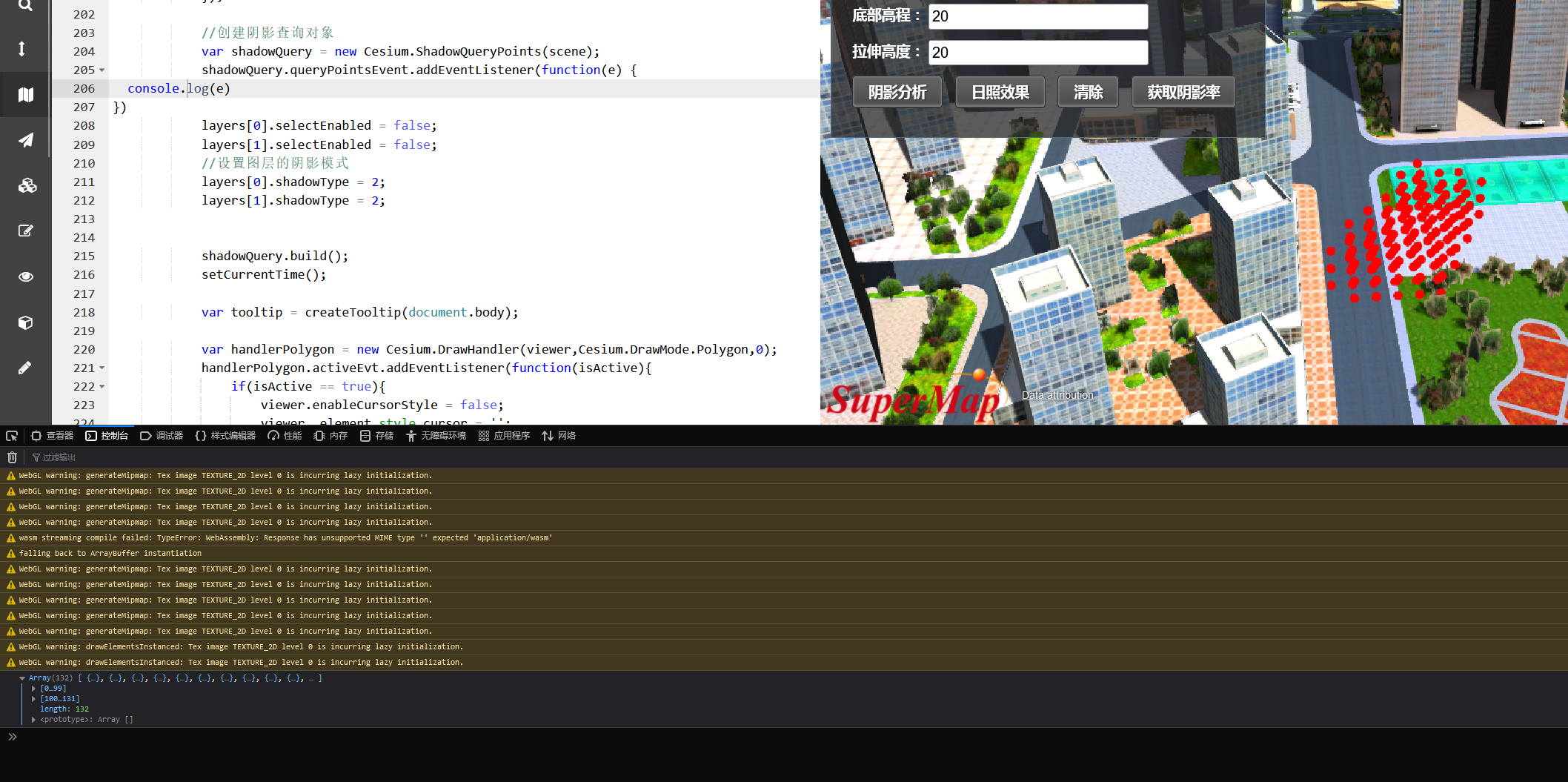
【WebGL】如何获得阴影分析的所有结果点和阴影率?
【解决办法】在阴影分析查询结果添加事件中添加监听,将每一个结果点输出即可。
shadowQuery.queryPointsEvent.addEventListener(function(e) { console.log(e) })

【WebGL】建筑模型生成三维缓存后发三维服务,颜色和桌面颜色不一样怎么办?
【解决办法】生成模型缓存时,纹理压缩格式选择webp的话会出现颜色通道翻转的问题, WebGL加载数据设置图层的rgb翻转S3MTilesLaye.RGBTOBGR为true。(layer可以通过scene.layers.find获取)
【WebGL】S3M 2.0标准看起来没有公开,我没有搜索到任何有关的信息,官方是否有公开标准和解析方法的计划?
【解决办法】S3M2.0是SuperMap GIS内部的标准版本,暂时不对外公开。
【WebGL】官方针对 https://github.com/SuperMap/s3m-spec 仓库是否仍然维护,因为cesium.js新版本去掉when.js依赖,当前仓库状态无法适配最新版本的Cesium.js
【解决办法】官方一直在维护该仓库,相关工具和解析源码正在升级优化中,未来将会陆续上传。
【WebGL】在iDesktop里对缓存图层设置了不可选,发布三维服务后在前端怎么不起作用呢?
【问题原因】桌面的场景属性和缓存图层属性设置的参数不能作为前端展示的依据,需要在前端用代码设置具体参数。
【解决办法】具体代码如下:
var S3MTilesLayer =scene.layers.find('缓存图层名');
S3MTilesLayer.selectEnabled=false;
【WebGL】模型缓存的空间查询,能用数据服务里面的三维面做查询吗?
【问题原因】空间查询只能使用数据服务中的二维面数据。
【解决办法】将三维面转化成二维面以后,再发布二维服务到iserver即可。可参考以下博客:https://blog.csdn.net/supermapsupport/article/details/126398306
【WebGL】一份BIM缓存,桌面加载不透明,发布服务后变为半透明,如何解决?
【问题原因】透明排序导致
【解决办法】关闭图层透明排序,详细代码如下:
layer.orderIndependentTranslucency = false;
【WebGL】如何去除影像黑边?
【解决办法】设置影像透明色为黑色,并设置透明容限,详细代码如下:
imgLayer.transparentBackColor = Cesium.Color.BLACK; imgLayer.transparentBackColorTolerance = 0.5
【WebGL】地球表皮上有一层白蒙蒙的东西,如何去除?
【问题原因】这层白蒙蒙的东西是雾气
【解决办法】关闭雾气,详细代码如下:
viewer.scene.fog.enable = false
【WebGL】如何关闭地球周围的大气层?
【解决办法】
viewer.scene.skyAtmosphere.show = false;
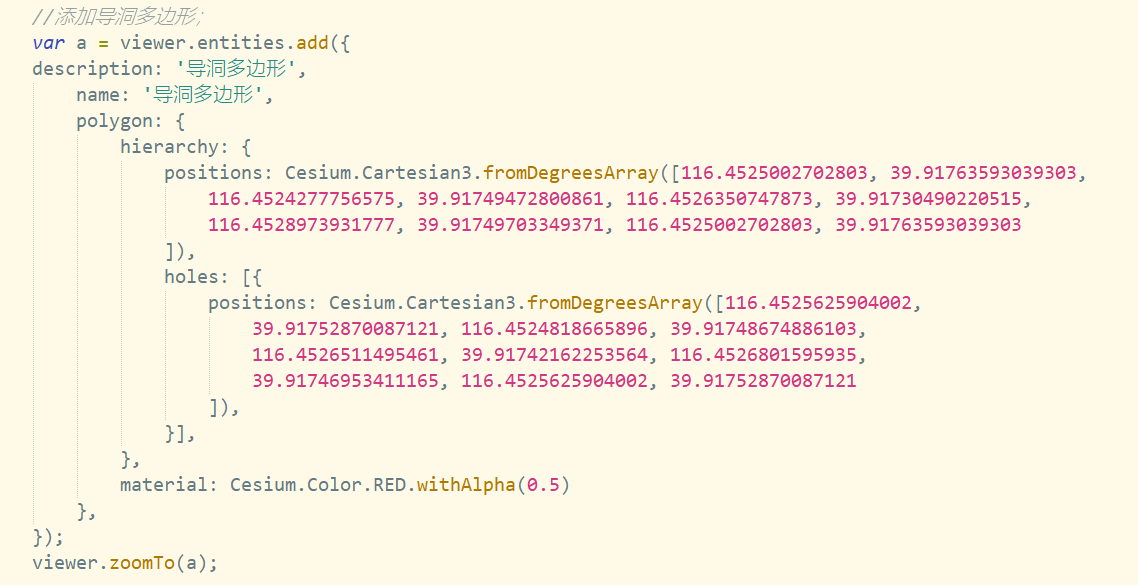
【WebGL】如何在前端绘制岛洞多边形?
【解决办法】在构建面对象时,除了需要在hierarchy传入外面岛的面节点,还需要在holes传洞的节点。具体的代码见下面截图

【WebGL】在iClient3D for Cesium 中如何更新primitive中的属性值?
【解决方法】 在iClient3D for Cesium 中,使用 primitive.getGeometryInstanceAttributes(‘id’) 可以获取某个 GeometryInstance 的属性,当然,它的返回值的属性可以直接修改。例如:
var attributes = primitive.getGeometryInstanceAttributes('circle');
attributes.color = Cesium.ColorGeometryInstanceAttribute.toValue(Cesium.Color.fromRandom({alpha : 1.0}));
【WebGL】在iClient3D for Cesium 中如何实现实体不可选中?
【解决方法】 在iClient3D for Cesium 中,可以使用
viewer.cesiumWidget.screenSpaceEventHandler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_DOUBLE_CLICK)
以及
viewer.cesiumWidget.screenSpaceEventHandler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK);
移除实体点击事件。
【WebGL】在iClient3D for Cesium 中如何以球体为中心进行缩放?
【问题原因】 iClient3D for Cesium 在对地球进行缩放,默认会根据鼠标摆放的位置来判断当前缩放的中心点位置。
【解决方法】 在camera中存在放大缩小的方法 zoomIn(amount), 并不会改变球体的位置。只对球体进行放大缩小。可以参考下方代码。
viewer.screenSpaceEventHandler.setInputAction((movement) => {
const height = viewer.scene.camera.positionCartographic.height;
const Amount = Cesium.Math.sign(movement) * height / Math.log(height);
if (!isNaN(Amount)) {
viewer.scene.camera.zoomIn(Amount);
}
}, Cesium.ScreenSpaceEventType.WHEEL);
【WebGL】在iClient3D for Cesium 中如何直接加载shp文件?
【解决方法】
在iClient3D for Cesium 中并不直接支持加载shp文件,需要通过第三方库进行加载,可以在github中获取第三方库(https://github.com/MikesWei/CesiumVectorTile)
使用方法可参考下方博客
(https://mcaitaco.blog.csdn.net/article/details/127897229)
【WebGL】在iClient3D for Cesium 中加载3dtiles如何获取其所有属性值?
【解决方法】
在iClient3D for Cesium 中,可以在3dtiles的加载事件中拿到其所有属性值,具体方法可参考下方代码
tileset.tileLoad.addEventListener(function(tile) {
let content = tile.content;
let featuresLength = content.featuresLength;
console.log("要素数量为:");
console.log(featuresLength);
console.log("第一个要素为:");
let feature = content.getFeature(0);
console.log(feature);
})
【WebGL】iClient3D for Cesium中如何显示场景的帧率信息?
【解决办法】通过设置以下代码即可:
viewer.scene.debugShowFramesPerSecond = true
【WebGL】iClient3D for Cesium中如何隐藏左下角的超图Logo及点击跳转链接?
【解决办法】通过设置以下代码即可:
viewer._cesiumWidget._creditContainer.style.display = 'none'
【WebGL】iClient3D for Cesium中如何控制右上角罗盘的显隐?
【解决办法】有两种方式可以控制,参考以下代码:
1、var viewer = new Cesium.Viewer('cesiumContainer',{
navigation:false
})
2、viewer.navigation.viewModel.showCompass = false
【WebGL】iClient3D for Cesium中如何开启并设置云层图片?
【解决办法】初始化一个CloudBox,初始化时设置好云层图片。再在viewer.scene…cloudBox设置即可。也可以参考示例代码:http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#cloudAndSky,勾上【开启云层】就能够看到效果了
【WebGL】将11i生成的缓存和10i生成的缓存放到统一场景下,发布三维服务后,使用iClient3D for Cesium加载为什么会出现偏移?
【问题原因】11i默认生成椭球缓存,10i生成的是圆球缓存;在iDesktop中没有偏移是由于iDesktop底层有投影转换,但是前端没有,因此出现的偏移。
【解决办法】在11i生成缓存时,取消勾选【椭球】复选框。
【WebGL】如何将数据服务查询到的多个数据高亮显示?
【解决办法】使用S3MTilesLayer.setObjsColor(ids, color)对指定的一组数据设置高亮颜色。
【WebGL】iClient3D for Cesium中是否支持将多个地图叠加到倾斜图层上面?
【解决办法】可以支持多个地图图层叠加到倾斜摄影上面,示例如下:
layer.coverImageryLayer = [imageryLayer1,imageryLayer2,imageryLayer3]
【WebGL】iClient3D for Cesium中如何开启标签避让?
【解决办法】设置
layer.isOverlapDisplayed = true
【WebGL】iClient3D for Cesium中对s3m图层做阴影分析没有效果是为什么?
【解决办法】需要设置图层的阴影模式
layers.shadowType = 2;
【WebGL】iClient3D for Cesium中如何显示当前场景的帧率信息?
【解决办法】
viewer.scene.debugShowFramesPerSecond = true;
【iDesktop】对场景中的矢量数据配置风格后切缓存,输出窗口提示某些图层生成缓存失败,并且生成缓存路径下并未有该图层的缓存生成,这是什么原因呢
【问题原因】输出窗口提示生成缓存失败,是因为该数据集空间索引损坏了
【解决办法】对生成失败的图层所对应的数据集重新建立空间索引
【WebGL】如何修改场景中水面特效的水面颜色
【解决办法】可以通过S3MTileLayer的waterColor属性进行修改。参考代码:
waterLayer.waterColor = Cesium.Color.RED;
【Webgl】工作空间中多个场景发布三维服务怎么指定添加某个场景?
【问题原因】多个场景默认加载第一个
【解决办法】 open(url, sceneName, options),通过指定场景的名称sceneName打开
【WebGL】S3M倾斜模型转换为3D Tiles出现偏移是什么原因导致的?
【问题原因】原生Cesium为椭球体,缓存时为圆球参数,前端加载时需对球体进行转换。
【解决方法】前端iClient3D for Cesium中加载时需对球体进行转换:
var obj = [6378137.0, 6378137.0, 6356752.3142451793];
Cesium.Ellipsoid.WGS84 = Object.freeze(new Cesium.Ellipsoid(obj[0], obj[1], obj[2]));
此外,需要在原生Cesium加载S3MB数据的话,可以用开源的Cesium工具,地址 https://github.com/SuperMap/iClient3D-for-WebGL,iEarth插件能实现3DTiles与S3MB数据互转。 SuperMap3D.js 工具,可以实现在原生Cesium直接加载超图发布的服务。 开源工具问题可在github中提issue反馈。
【WebGL】S3MTilesLayer图层通过getAttributesById方法获取本地对象属性信息无效,返回结果为null,是什么原因,该怎么解决?
【解决办法】s3m图层必须设置
layer.indexedDBSetting.isOpen = true;
layer.indexedDBSetting.isAttributesSave = true;
getAttributesById的用法:
//获取id为1198对象的所有本地属性;
layer.getAttributesById(1198).then(function(data) {
console.log(data);
});
【WebGL】打开一个场景,绑定多个数据源和数据集进行数据查询,查询的时候会很慢,有什么方式能优化吗
【解决办法】如果直接将模型数据发布为数据服务,查询会自动将空间信息和属性信息一起返回,这使得查询速度缓慢。将需要查询的模型数据集的属性表单独导出,然后发布为数据服务,三维服务和数据服务分开发布,查询的时候就直接查属性表发布的数据服务即可。
【WebGL】绘制 geojson 面,放大发现面被地形遮挡了,如何解决?
【解决办法】Cesium.GeoJsonDataSource.load()方式加载geojson,设置clampToGround: true //是否贴地;获取datasource的entity,设置entity.zIndex设置大一些。
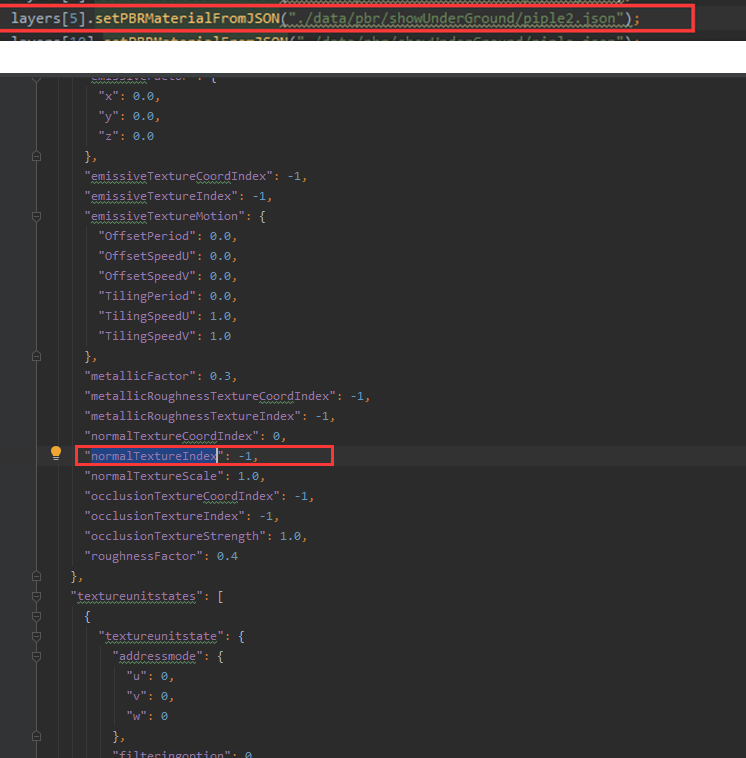
【WebGL】web端加载三维网络数据集生成的管线,管线与管点链接处渲染为黑色,如何解决?
【问题原因】出现黑色纹理是由于管点模型数据本身没有UV,但是引用了一个带有纹理的PBR材质导致的。
【解决办法】管点图层需要引用一个新的json文件,json文件中的参数"normalTextureIndex"设置为-1,如图

【WebGL】怎么获取倾斜影像图层名称?
【解决方法】如果是在前端中获取当前选中的倾斜摄影图层名称, 可以使用 viewer.scene.layers.getSelectedLayer() 方法获取选中对象的那一层s3m图层
【WebGL】三维场景中加入DEM地形,发现三维模型穿模了,如何解决?
【问题原因】管线数据是不能贴地贴对象的,所谓的贴地贴对象,是会随着地形或者模型。发生数据的弯曲变形,而管线数据是笔直的,拐点处都必须有相应的管点。通常的管线数据。都是“地下管线数据”,不会有该情况发生,毕竟管线裸露还是很少见的。
【解决方法】只能根据管线去修改地形,试用地形镶嵌等功能。详情可以查看帮助文档中的“TIN地形操作”,裁剪-镶嵌-挖洞等功能。
【WebGL】在iClient3D for Cesium 中如何让Camera指向鼠标指向的方向?
【解决方法】 通过获取鼠标位置后,添加监听函数并以加camera的lookUp方法来实现代码如下
if (flags.looking) {
var width = canvas.clientWidth;
var height = canvas.clientHeight;
var x = (mousePosition.x - startMousePosition.x) / width;
var y = -(mousePosition.y - startMousePosition.y) / height;
var lookFactor = 0.05;
camera.lookRight(x * lookFactor);
camera.lookUp(y * lookFactor);
}
【WebGL】在iClient3D for Cesium 中如何通过id来检索实体?
【解决方法】 使用getByiId检索实体。如果不存在具有提供的ID的实体,则返回undefined,实现代码如下。
var entity = viewer.entities.getById('uniqueId');
【WebGL】在iClient3D for Cesium 中如何避免标签与点重合?
【解决方法】
默认情况下,标签水平和垂直居中。由于标签和点共享相同的位置,它们在屏幕上重叠。为避免这种情况,请指定标签源Verticalorigin.BOTTOM并将像素偏移量设置为(0,-9)。实现代码如下
viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(-75.166493, 39.9060534),
billboard : {
image : './Philadelphia_Phillies.png',
width : 64,
height : 64
},
label : {
text : 'Citizens Bank Park',
font : '14pt monospace',
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
outlineWidth : 2,
verticalOrigin : Cesium.VerticalOrigin.TOP,
pixelOffset : new Cesium.Cartesian2(0, 32)
}
});
【WebGL】在iClient3D for Cesium 中如何跟随实体?
【解决方法】 在iClient3D for Cesium 中可以通过trackedEntity 方法来跟随实体运动。 实现代码如下
var entity = viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(-123.0744619, 44.0503706),
model : {
uri : './GroundVehicle.glb'
}
});
viewer.trackedEntity = entity;
【WebGL】在iClient3D for Cesium 中如何输出model类的节点与三角网信息?
【解决方法】Scene.pick 的返回值包括 Model 类的实例。同时可以返回gltf中的节点(node)id 和 三角网(mesh)id 信息。下面的代码可以在控制台输出鼠标所在位置对应的gltf模型中的节点和三角网信息。
var handler = new Cesium.ScreenSpaceEventHandler(scene.canvas);
handler.setInputAction(
function (movement) {
var pick = scene.pick(movement.endPosition);
if (Cesium.defined(pick) && Cesium.defined(pick.node) && Cehack.mesh)) {
console.log('node: ' + pick.node.name + '. mesh: ' + pick.mesh.name);
}
},
Cesium.ScreenSpaceEventType.MOUSE_MOVE
);
【WebGL】在iClient3D for Cesium 中如何创建webgl上下文?
【解决办法】
// 获取canvas元素
const canvas = document.getElementById('canvas');
// 实例化WebGLRenderingContext
const gl = canvas.getContext('webgl');
if (!gl) {
throw new Error('Unable to create WebGL rendering context.');
}
【WebGL】在iClient3D for Cesium 中如何修改当前系统时间?
【解决办法】
viewer.clock.currentTime = Cesium.JulianDate.addHours(Cesium.JulianDate.now(new Date()), 8, new Cesium.JulianDate())。
【WebGL】在iClient3D for Cesium 中如何对影像进行裁剪显示?
【解决办法】
viewer.scene.globe.addImageryClipRegions({
position: positions,
layers: [tmpLayer],
name: "test"
})
【WebGL】打开场景或添加图层后,立刻使用S3MTilesLayer.getAttributesById()无法获取到属性。
【问题原因】
1.触发获取属性方法时,当前数据还未添加进场景中
2.可能使用加数据回调返回来的Layer,该Layer不支持进行此查询。
【解决办法】
1.保完全加载后再触发事件,可以考虑使用 S3MTilesLayer.allTilesLoaded事件来辅助,该事件内的内容是在缓存瓦片块完全加载后才会触发一次。
2.Layer的获取使用scene.layers.find()把需要使用的图层找出来,不要用scene.open()或者是scene.addS3MTilesLayerByScp()回调的Layer。
【WebGL】使用billboard在地形上添加了一些图标,在高空查看图标一半埋在地下,该如何解决?
【问题原因】图标是像素大小,大场景下容易被其它对象遮挡
【解决办法】两种方式:
1、关闭图标深度检测:
disableDepthTestDistance: Number.POSITIVE_INFINITY
2、设置图标大小随相机高度动态变化:
scaleByDistance: new Cesium.NearFarScalar(100, 1, 5000, 0.1)
【WebGL】如何设置billboard图片的定位锚点?
【解决办法】
水平方向:
horizontalOrigin: Cesium.HorizontalOrigin.CENTER
竖直方向:
verticalOrigin: Cesium.VerticalOrigin.BOTTOM
【WebGL】使用entity添加一条线对象并设置线宽,在大场景下线变宽了?
【问题原因】线宽是像素大小,任何高度下在屏幕中的像素大小保持不变;大场景下不是线变宽了,而是周围的参照变小了
【解决办法】使用走廊对象(corridor)代替线对象(polyline)
【WebGL】如何添加小品模型,有几种方式?
【解决办法】两种方式,
1、通过entity的model对象添加*.gltf格式模型,支持模型动画
2、通过S3MInstanceCollection添加实例化模型对象,支持添加*.s3m和.s3mb格式模型
【WebGL】想使用最新版本的cesium 我直接替换Cesium.js文件可以么,会有问题么,如果有问题的话,如何支持最新版本的Cesiumjs
【问题答案】不能直接替换Cesium.js文件,我们iClient使用的是1.67版本的Cesium,如果需要使用更高版本的Cesium,需要在GitHub上下载我们的插件使用,插件下载地址::https://gitcode.net/mirrors/SuperMap/iclient3d-for-webgl?utm_source=csdn_github_accelerator
对于插件的使用可以参考博客: https://blog.csdn.net/weixin_42532695/article/details/126757751
【WebGL】如何查询场景中地图的要素信息
【问题答案】发布rest地图服务在场景中加载不能查询地图要素的信息,可以使用MVT矢量瓦片。参考官网示例http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#MVT
【WebGL】使用iServer发布的3dtiles数据,在iClient3D for Cesium中如何加载?
【解决方法】参考以下代码就能够正常加载:
viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: ‘***’,
isSuperMapiServer:true
}))
【WebGL】如何在场景中显示帧率信息?
【解决方法】参考以下代码就能够显示帧率信息:
viewer.scene.debugShowFramesPerSecond = true
【WebGL】有很多个token,怎样同时加载?
【解决方法】// 需要在构造图层provider前声明
Cesium.Credential.CREDENTIAL = new Cesium.Credential([
{
rooturl: "http://localhost:8090/portalproxy/iserver/services/3D-Buildings/rest/realspace/datas/MosaicResult@dem",
type: "key",
value: "SHf9H7YWmdMCSDRks4gdPxNF",
},
{
rooturl: "http://localhost:8090/portalproxy/iserver/services/3D-CBD/rest/realspace",
type: "key",
value: "4x3T2UMNjlc78ugvfmo7MbDC",
},
]);
【WebGL】SuperMap iDesktop中的太阳轨迹功能 对应在SuperMap iClient 3D for Cesium 中应该怎么做?
【解决办法】SuperMap iClient 3D for Cesium中有timeline属性,初始化viewer时将timeline设置为true即可。
【WebGL】 使用new Cesium.TiandituTerrainProvider() 方法加载天地图,请求的地图范围超过了t8,但是官网天地图文档显示是0-7,如何解决?
【解决办法】使用约束加载层级的 maximumLevel 、 minimumLevel,例如:
Cesium.TiandituTerrainProvider({
token:URL_CONFIG.TOKEN_TIANDITU,
maximumLevel:0,
minimumLevel:7
})
【WebGL】使用S3MInstanceCollection添加S3M模型到场景中,模型纹理直接变黑了是怎么回事?
【问题原因】在生成这类数据的时候强制把边长2的n次方,所以当贴图尺寸不是2的n次方时,会出现错乱的情况,更改后正常添加
【WebGL】点云使用图层加载的方式进行加载,点会变得比使用scene.open直接打开场景的点小是为什么?
【问题原因】因为场景中,默认点大小为3,但是图层没有风格,直接加载默认加载为1。
【解决办法】在使用Scene.addS3MTilesLayerByScp(url, options)的方式添加图层服务时,设置点尺寸S3MTilesLayer.style3D.pointSize= 3;
【WebGL】想要实现物体运动的效果,但是不想使用kml,而是想点选添加,这需要怎么做?
【解决办法】可以使用动态图层的方法,具体实现方式可参考博客:https://blog.csdn.net/supermapsupport/article/details/103461476
【WebGL】如何编辑实体模型,调整实体模型的位置、旋转角度、缩放比例?
【解决办法】使用模型编辑类ModelEditor,该类支持gltf、s3mb模型。 具体实现方式可参考技术博客:https://blog.csdn.net/supermapsupport/article/details/122208656
【WebGL】entity添加的Wall对象,如何做出动态拉伸渐变的效果?
【解决办法】使用Cesium.CallbackProperty回调函数实现。 拉伸效果:墙体对象有maximumHeights属性,通过CallbackProperty函数不断返回不同高度,即可实现墙体不断增高的拉伸效果, 渐变效果:为墙体设置一张渐变图片,再使用CallbackProperty回调函数不断更改材质颜色透明度即可实现渐变效果 具体实现方式可参考技术博客:https://blog.csdn.net/supermapsupport/article/details/109594395
【WebGL】开启地表透明后,地形上出现半透明面片?
【问题原因】该面片为地形裙边 【解决办法】可以设置参数关闭裙边:
viewer.scene.terrainProvider.isCreateSkirt = false; // 关闭裙边
【WebGL】倾斜摄影淹没分析,淹没的高度与设置的高度不一致,请问是什么原因?
【问题原因】修改过倾斜摄影配置文件中的position位置,桌面风格设置修改过倾斜摄影图层高度,都会出现这种情况
【解决办法】对倾斜摄影图层设置重新计算高度参数:layer.computeHeight = true
【WebGL】地形开挖,如何不显示封边效果,不展示侧面与底面贴图?
【解决办法】在场景地球globe类中,设置以下参数:
scene.globe.showExcavationSide = false; //地形开挖侧面不封边 scene.globe.excavationBottomTextureUrl = null; //地形开挖底部不设置纹理 scene.globe.excavationSideTextureUrl = null; //地形开挖侧面不设置贴图
【WebGL】Webgl对接Arcserver带标签的服务,矢量图层的标签会在全球剖分层级划分的网格中每块都会显示一次。
【解决办法】在Arcmap里面把标注转成注记,添加一个注记图层后再去发服务,Webgl对接显示即可正常
【WebGL】将地图加载到场景中,能不能点击对象就获取到对应的属性信息?
【解决办法】地图是通过imageryLayers.addImageryProvider添加的,是作为影像底图,因此不能获取到属性信息。 建议将矢量数据切成矢量瓦片,切图时勾选保存属性信息的接口,发布矢量瓦片服务。 可参考官网示例代码“MVT”:http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#MVT
【WebGL】场景一到晚上就变黑了,怎么设置才能一直为白天
【解决办法】可以设置太阳的位置,参考代码:
viewer.clockViewModel.currentTime = Cesium.JulianDate.fromDate(new Date('2022/12/30 12:00:00'))
【WebGL】如何修改三维面生成的缓存图层的颜色
【解决办法】参考代码进行修改:
layer.style3D.fillForeColor = new Cesium.Color(0, 1, 0, 0.5)
【WebGL】倾斜摄影淹没分析,淹没的高度与设置的高度不一致,请问是什么原因?
【问题原因】修改过倾斜摄影配置文件中的position位置,桌面风格设置修改过倾斜摄影图层高度,都会出现这种情况
【解决办法】对倾斜摄影图层设置重新计算高度参数:
layer.computeHeight = true
【WebGL】地形开挖,如何不显示封边效果,不展示侧面与底面贴图?
【解决办法】在场景地球globe类中,设置以下参数:
scene.globe.showExcavationSide = false; //地形开挖侧面不封边 scene.globe.excavationBottomTextureUrl = null; //地形开挖底部不设置纹理 scene.globe.excavationSideTextureUrl = null; //地形开挖侧面不设置贴图
【WebGL】Webgl对接Arcserver带标签的服务,矢量图层的标签会在全球剖分层级划分的网格中每块都会显示一次。
【解决办法】在Arcmap里面把标注转成注记,添加一个注记图层后再去发服务,Webgl对接显示即可正常
【WebGL】将地图加载到场景中,能不能点击对象就获取到对应的属性信息?
【解决办法】地图是通过imageryLayers.addImageryProvider添加的,是作为影像底图,因此不能获取到属性信息。 建议将矢量数据切成矢量瓦片,切图时勾选保存属性信息的接口,发布矢量瓦片服务。 可参考官网示例代码“MVT”:http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#MVT
【WebGL】场景一到晚上就变黑了,怎么设置才能一直为白天
【解决办法】可以设置太阳的位置,参考代码:
viewer.clockViewModel.currentTime = Cesium.JulianDate.fromDate(new Date('2022/12/30 12:00:00'))
【WebGL】如何修改三维面生成的缓存图层的颜色
【解决办法】参考代码进行修改:
layer.style3D.fillForeColor = new Cesium.Color(0, 1, 0, 0.5)









![[ tool ] Xpath选择器和selenium工具基本使用](https://img-blog.csdnimg.cn/img_convert/81b649f93a2d8784c4a232fa8697a7fc.webp?x-oss-process=image/format,png)