overflow属性详解_桃花扇J的博客-CSDN博客_overflow属性
原链接
overflow是对溢出内容的处理,有四个属性值visible,hidden,scroll,auto,且可以分别设置overflow-x,overflow-y,需要注意的是:当单独设置了overflow-x或者overflow-y为非visible时,另一个属性值默认为auto,如【例5】。下面先来介绍它的四个属性值.
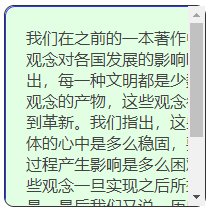
1.visible(默认值):使溢出内容展示【例1】
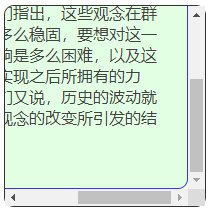
2.hidden:隐藏溢出内容且不出现滚动条【例2】
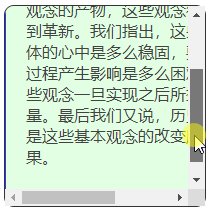
3.scroll:隐藏溢出容器的内容,溢出的内容可以通过滚动呈现【例3】
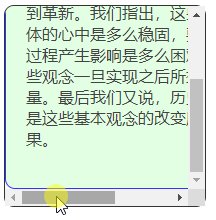
4.auto:与scroll没啥区别(就是scroll和auto还是有细微差别的。auto只有在内容溢出后才显示滚动条,内容不溢出不显示,有点而“智能”,scroll即使内容不溢出也显示滚动条)【例4】
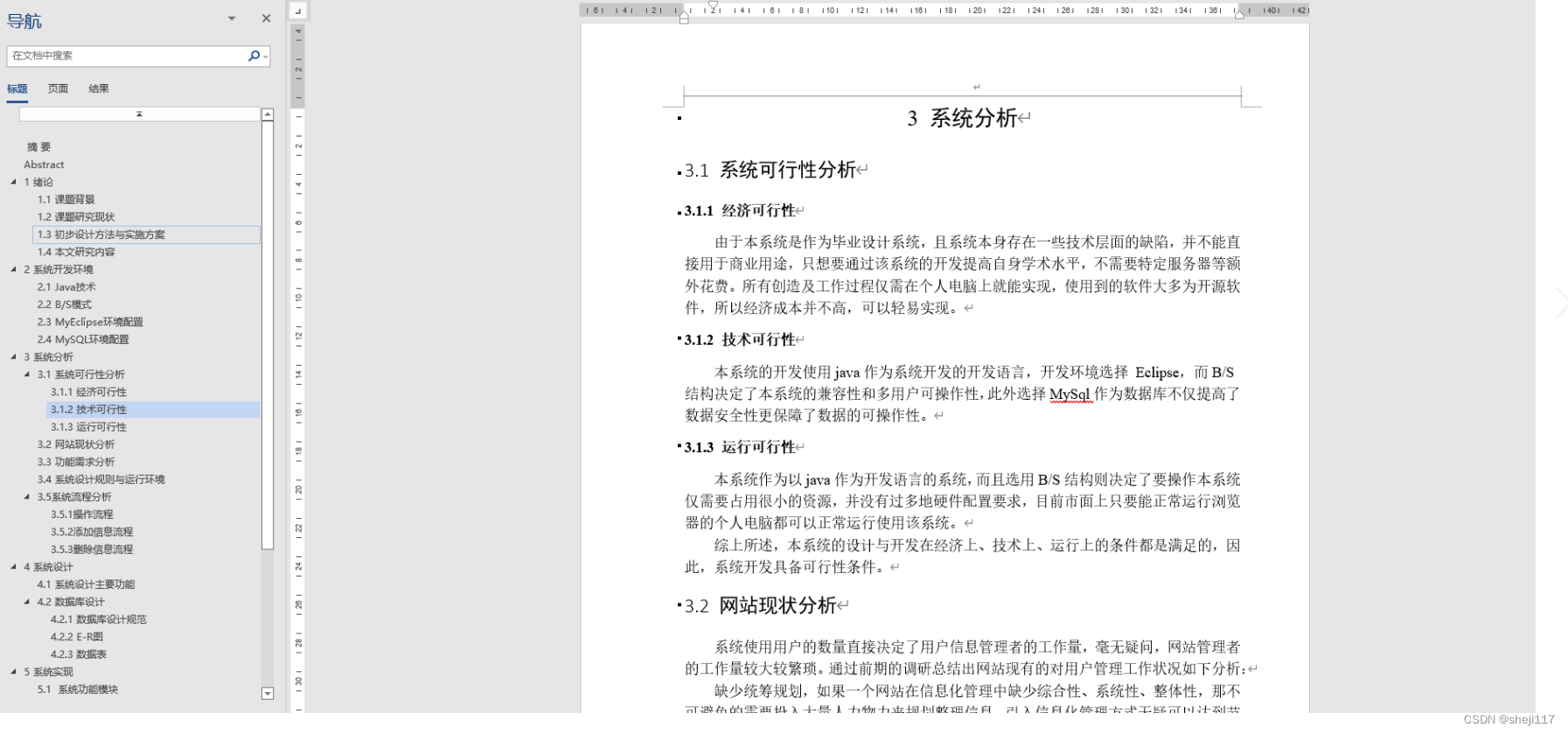
【例1】visible
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper {
position: absolute;
left: 100px;
top: 100px;
width: 200px;
height: 200px;
border: 1px solid #333;
border-radius: 10px;
color: #424242;
overflow: visible;
}
.content {
width: 250px;
height: 250px;
padding: 20px;
border: 1px solid #33f;
border-radius: 10px;
background-color: rgba(200, 255, 200, 0.5);
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">
<p>
我们在之前的一本著作中研究群体观念对各国发展的影响时已经指出,每一种文明都是少数几个基本观念的产物,这些观念很少能够得到革新。我们指出,这些观念在群体的心中是多么稳固,要想对这一过程产生影响是多么困难,以及这些观念一旦实现之后所拥有的力量。最后我们又说,历史的波动就是这些基本观念的改变所引发的结果。
</p>
</div>
</div>
</body>
</html>【例2】hidden:将属性值设置为hidden
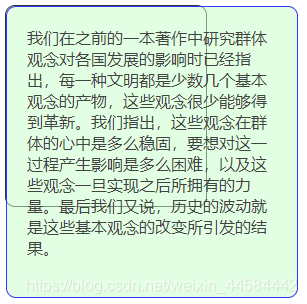
效果

【例3】scroll:将属性值设置为scroll
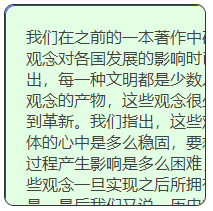
效果

【例4】auto:将属性值设置为auto
效果

【例5】设置overflow-x:hidden,不设置overflow-y;
效果

笔者注意到,此时即使设置overflow-y为visible,也不能实现水平放向隐藏,垂直方向显示,垂直方向依旧是auto;














![[附源码]Python计算机毕业设计Django电影推荐网站](https://img-blog.csdnimg.cn/986219b90bb84dc0aad3078a5f483c5d.png)