目  录
录
一、BOM浏览器对象模型
1.Window窗口对象
(1)与弹出有关的方法
(2)与定时器有关的方法
(3)与打开关闭有关的方法
(4) 获取其他对象的属性
2.Location地址栏对象
3.History历史记录对象
二、DOM文档对象模型
1.Document文档对象
(1)获取Element对象
(2)创建其他对象
2.标签对象的属性
创建删除DOM元素案例:
一、BOM浏览器对象模型
BOM(Browser Object Model) 浏览器对象模型。也就是将浏览器的各个组成部分封装为对象。主要特点就是BOM对象不能由我们程序员自己创建,当文档加载进内存,浏览器自动创建。BOM中常见的对象如下:
1.Window窗口对象
使用方式: window.方法名(); 或 方法名();( window 可以省略)。 该对象常用到的方法如下:
(1)与弹出有关的方法
- alert() 显示带有一段消息和一个确认按钮的警告框。
- confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
- prompt() 显示可提示用户输入的对话框。
(2)与定时器有关的方法
- setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。 循环执行
- clearInterval() 取消由 setInterval() 设置的 timeout。
- setTimeout() 在指定的毫秒数后调用函数或计算表达式。 只执行一次
- clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
(3)与打开关闭有关的方法
- open() 打开新窗口。参数:打开目标的URL。返回值:返回新打开窗口的window引用
- close() 关闭窗口。注:谁调用我 , 我关谁
(4) 获取其他对象的属性
- history 对 History 对象的只读引用。请参数 History 对象。
- location 用于窗口或框架的 Location 对象。请参阅 Location 对象。
- Navigator 对 Navigator 对象的只读引用。请参数 Navigator 对象。
- Screen 对 Screen 对象的只读引用。请参数 Screen 对象。
- document 对 Document 对象的只读引用。请参阅 Document 对象。
2.Location地址栏对象
获取方式:可以用window对象中的属性获取。常用的属性 ----> href:设置或获取当前的URL。
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function intoPage() {
//window.open()
if (confirm("你即将跳转到外部网站,确认吗?")) {
//window.open()
location.href = "http://www.163.com"
}
}
</script>
</head>
<body>
<a href="http://www.163.com">进入网易</a>
<button onclick="intoPage()">进入页面</button>
<a href="index.html?username=zhangsan&password=123456">进入首页</a>
<button onclick="location.reload()">刷新页面</button>
</body>
</html>
3.History历史记录对象
获取方式:可以用window对象中的属性获取。 常用的方法:go();注:1表示前进,-1表示后退。
补:Navigator浏览器对象。以及Screen显示器屏幕。基本不用仅作了解!!Screen的属性如下:
- availHeight 获取系统屏幕的工作区域高度,排除 Microsoft Windows 任务栏。
- availWidth 获取系统屏幕的工作区域宽度,排除 Windows 任务栏。
- height 获取屏幕的垂直分辨率。
- width 获取屏幕的水平分辨率。
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="A.html">进入A页面</a>
<a href="javascript:void(history.go(1))">前进</a>
</body>
</html>
二、DOM文档对象模型
DOM(Document Object Model) 文档对象模型,将标记语言文档的各个组成部分封装为对象。
1.Document文档对象
用window对象中的属性获取,window.document。常用的属性:
- body 可以获取body标签对象
- title 属性获取文档标题
- lastModified 获取文档最后一次修改时间
- URL 获取地址栏中的地址
常用的方法如下:
(1)获取Element对象
- getElementById() 通过id属性值获取唯一的元素
- getElementsByTagName() 通过标签名称获取元素对象数组
- getElementsByName() 通过name属性值获取元素对象数组
- getElementsByClassName() 通过class属性值获取元素对象数组
- querySelector() 根据css的选择器语法来选择的,获取的是第一个是个单数
- querySelectorAll(".myclass") 根据css的选择器语法来选择的,获取的是多个
(2)创建其他对象
- createElement 创建元素对象
- createAttribute 创建属性对象
- createComment 创建注释对象
- createTextNode 创建文本对象
- setAttribute() 给属性对象设置值
- remove() 删除自己
- removeChild() 移除子元素
- removeAttribute("align") 根据属性名来移除标签上的属性
- removeAttributeNode(attr) 移除属性对象。传入的是一个属性对象
- replaceChild(h4,h) 站在父元素的角度,替换子元素,值1:新的元素,值2:是要替换的旧元素。
- insertBefore(h5,h1) 站在父标签的角度,在这个h1标签对象的前面插入h5这个标签对象。
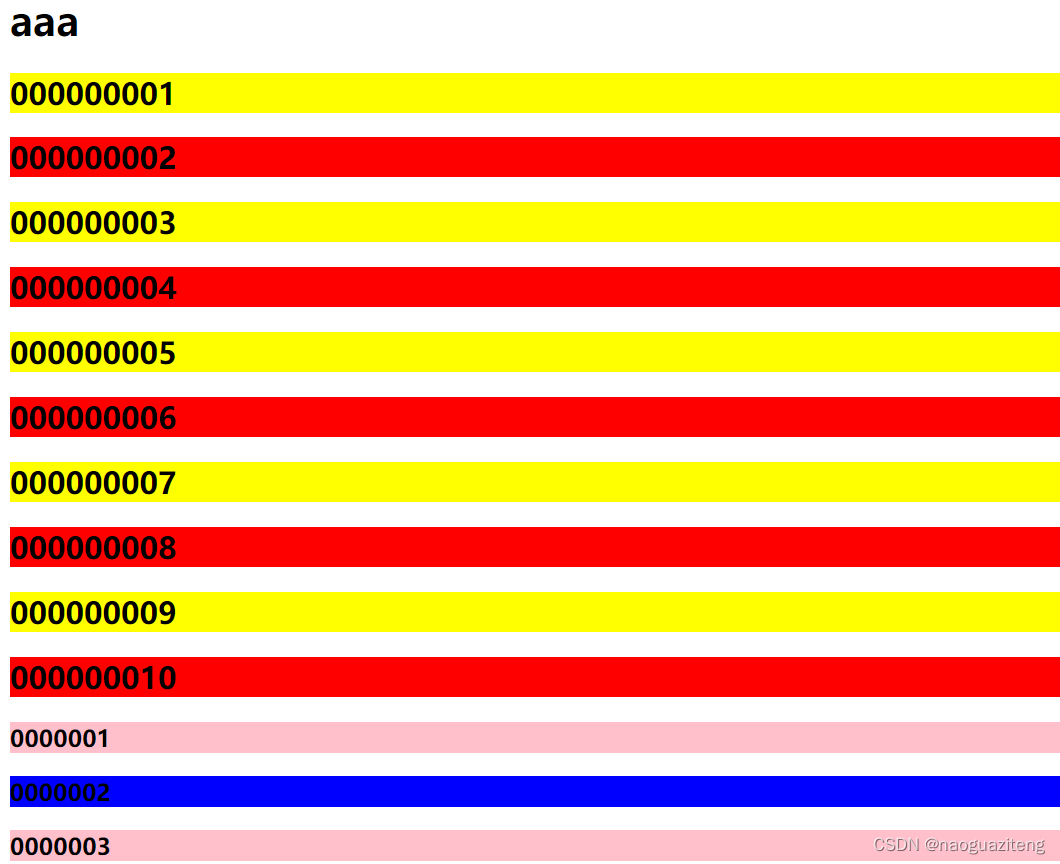
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body id="bd">
<h1 id="myh">aaa</h1>
<h2 class="myclass">000000001</h2>
<h2 class="myclass">000000002</h2>
<h2 class="myclass">000000003</h2>
<h2 class="myclass">000000004</h2>
<h2 class="myclass">000000005</h2>
<h2 class="myclass">000000006</h2>
<h2 class="myclass">000000007</h2>
<h2 class="myclass">000000008</h2>
<h2 class="myclass">000000009</h2>
<h2 class="myclass">000000010</h2>
<h3>0000001</h3>
<h3>0000002</h3>
<h3>0000003</h3>
<h3>0000004</h3>
<h3>0000005</h3>
<h3>0000006</h3>
<h3>0000007</h3>
<h3>0000008</h3>
<h3>0000009</h3>
<h3>0000010</h3>
</body>
<script>
/* 获取Element对象 */
var myh = document.getElementById("myh");
var bd = document.getElementById("bd");
//根据类名获取多个标签对象数组,这个数组是伪数组,
var eleArr = document.getElementsByClassName("myclass");
for (let i = 0; i < eleArr.length; i++) {
if (i % 2 == 0) {
eleArr[i].style.background = "yellow";
} else {
eleArr[i].style.background = "red";
}
}
var eleArr2 = document.getElementsByTagName("h3");
for (let i = 0; i < eleArr2.length; i++) {
if (i % 2 == 0) {
eleArr2[i].style.background = "pink";
} else {
eleArr2[i].style.background = "blue";
}
}
</script>
</html>

2.标签对象的属性
- nnerHTML属性 获取或设置 元素的 子内容
- innerTEXT属性 获取标签之间的文本内容
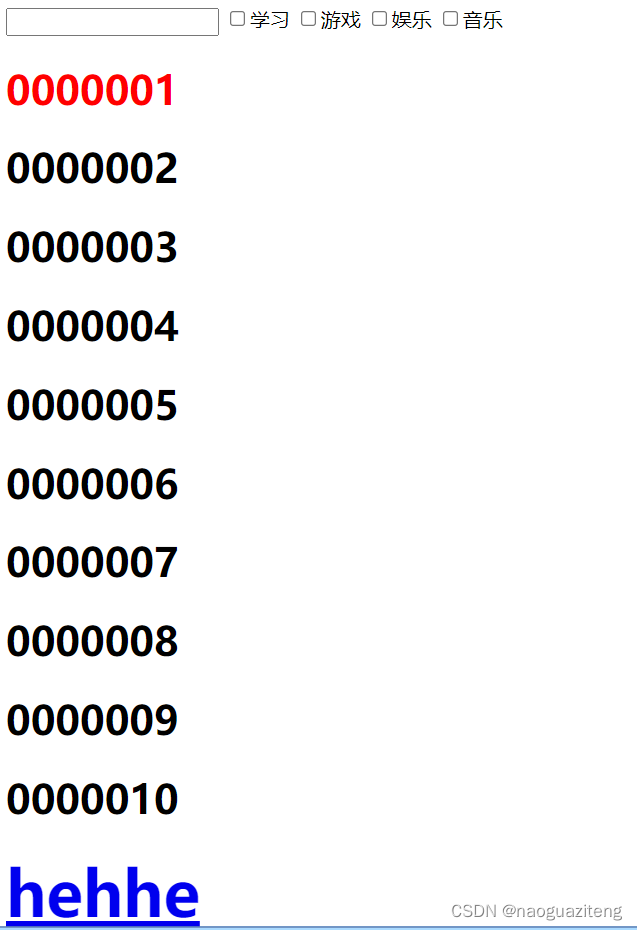
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" name="username" />
<input type="checkbox" name="hobby" />学习
<input type="checkbox" name="hobby" />游戏
<input type="checkbox" name="hobby" />娱乐
<input type="checkbox" name="hobby" />音乐
<h1 class="hehe">0000001</h1>
<h1 class="hehe">0000002</h1>
<h1 class="hehe">0000003</h1>
<h1 class="hehe">0000004</h1>
<h1 class="hehe">0000005</h1>
<h1 class="hehe">0000006</h1>
<h1 class="hehe">0000007</h1>
<h1 class="hehe">0000008</h1>
<h1 class="hehe">0000009</h1>
<h1 class="hehe">0000010</h1>
<div>
<div>
<h3><a href="#">hehhe</a></h3>
</div>
</div>
</body>
<script>
//注意返回的是数组
//针对表单项标签,有个特定方法 getElementsByName()
var eleArr = document.getElementsByName("username");
var ele = eleArr[0];
alert(ele);
var v = document.querySelector(".hehe");
v.style.color = "red";
var arr = document.querySelectorAll(".hehe");
alert(arr.length);
var aEle = document.querySelector("div>div>h3>a");
aEle.style.fontSize = "50px";
</script>
</html>

创建删除DOM元素案例:
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script>
//创建标签对象
var myDiv = document.createElement("div");
var bd = document.body;
//给父元素添加子元素
bd.appendChild(myDiv);
//创建文本对象
var text = document.createTextNode("这是一段文本");
myDiv.appendChild(text);
//创建属性对象
var attr = document.createAttribute("style");
attr.value = "color:red;font-size:30px";
//给标签设置属性
myDiv.setAttributeNode(attr);
//创建注释对象
var zhshi = document.createComment("这是一段注释");
bd.append(zhshi);
var myH1 = document.createElement("h1");
bd.appendChild(myH1);
var text2 = document.createTextNode("这是一段文本222222");
myH1.appendChild(text2);
//给标签设置属性
myH1.setAttribute("id", "myh1");
myH1.setAttribute("style", "color:blue;background:yellow");
//删除元素
//myH1.remove(); 站在自身的角度来删除自己
//bd.removeChild(myDiv);
//删除属性
//myH1.removeAttributeNode(属性对象) //
myH1.removeAttribute("id");
//站在父元素的角度,替换子元素,值1:新的元素,值2:是要替换的旧元素。
var myH2 = document.createElement("h2");
bd.replaceChild(myH2, myH1);
//站在父标签的角度,在这个h1标签对象的前面插入h5这个标签对象。
var myH3 = document.createElement("h3");
bd.insertBefore(myH3, myDiv);
</script>
</html>(小编也在努力学习更多哟!以后再慢慢分享的啦!)

希望对友友们有所帮助!!!


![[附源码]Python计算机毕业设计Django电影推荐网站](https://img-blog.csdnimg.cn/986219b90bb84dc0aad3078a5f483c5d.png)