数据库管控管理系统采用 Vue.js + ElementUI 来搭建系统的前端。
1、技术栈
| 技术名 | 说明 |
|---|---|
| vue.js | 前端 |
| vuex | 状态管理器 |
| mockjs | 模拟后台api |
| axios | 拦截器 |
| echart | 图标 |
| element-ui | 组件库 |
| vue-element-admin | 脚手架,原始参照的项目模版 |
| mavon-editor | markdown编辑器 |
2、ElementUI 简介
Element 是饿了么平台推出的一套基于 Vue.js 开发的后台页面组件库。
官网:https://element.eleme.cn/

3、vue-element-admin 概述
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
vue-element-admin 定位是后台集成方案,不太适合当基础模板来进行二次开发,因为本项目集成了很多你可能用不到的功能,会造成不少的代码冗余。
官方还提供了一套基础模板 vue-admin-template ,我们基于它进行二次开发,想要什么功能或者组件就去 vue_element-admin 那里复制过来。
参考:
- 官方文档 :https://panjiachen.gitee.io/vue-element-admin-site/zh/
- vue-element-admin 脚手架:
在线预览:https://panjiachen.gitee.io/vue-element-admin
gitee :https://gitee.com/mirrors/vue-element-admin
github :https://github.com/PanJiaChen/vue-element-admin - vue-admin-template 脚手架:
在线预览:https://panjiachen.gitee.io/vue-admin-template
github 源码:https://github.com/PanJiaChen/vue-admin-template
3、项目基础环境搭建
3.1 安装 Node.js
安装 Node.js (因为要使用 NPM,而 Node.js 包含了 NMP)
下载地址 https://nodejs.org/zh-cn
配置 NPM 环境变量

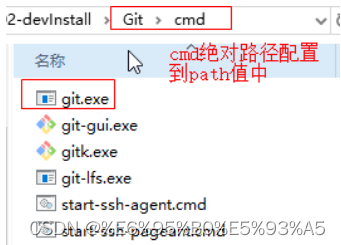
3.2 安装git
下载并安装 Git ,傻瓜式安装即可
下载地址 https://git-scm.com/downloads
配置 Git 环境变量


4 克隆与运行项目
4.1. 克隆 vue-element-admin 项目与安装依赖
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 进入项目目录
cd vue-element-admin
# 强烈建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com/
# 安装依赖,如果报错,则参见下文·报错声明·
npm install
# 本地开发 启动项目
nom run dev
报错声明:
拉取项目后,当 run install 时,如果提示 node-sass 下载失败,则在项目根目录创建一个 .npmrc文件
文件内容是把 node-sass 的路径修改成淘宝的 npm ,就很顺利的可以在国内的网络环境下载了
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
registry=https://registry.npm.taobao.org
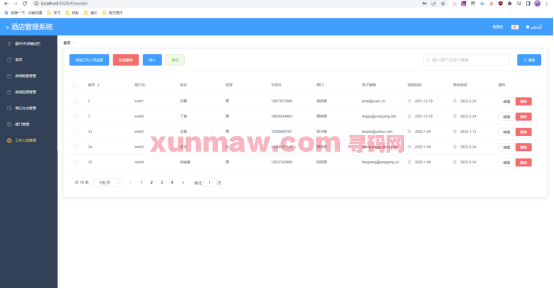
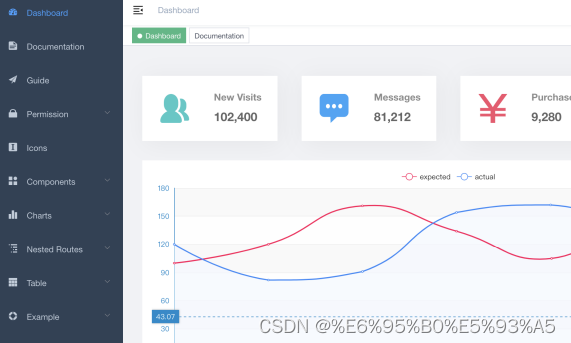
启动完成后会自动打开浏览器访问 http://localhost:9527, 你看到下面的页面就代表操作成功了。

4.2 克隆 vue-admin-template 项目与安装依赖
- github 源码:https://github.com/PanJiaChen/vue-admin-template
# 克隆项目
git clone https://github.com/PanJiaChen/vue-admin-template.git
# 进入项目目录
cd vue-admin-template
# 强烈建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 安装依赖
npm install
# 本地开发 启动项目
npm run dev
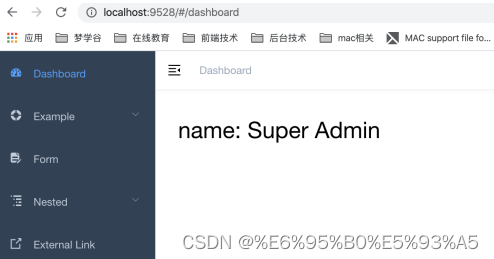
浏览器访问 http://localhost:9528

5、目录结构
本项目已经生成了一个完整的开发框架,提供了涵盖中后台开发的各类功能和坑位,下面是整个项目的目录结构。
├── build # 构建相关
├── mock # 项目mock 模拟数据
├── plop-templates # 基本模板
├── public # 静态资源
│ │── favicon.ico # favicon图标
│ └── index.html # html模板
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源
│ ├── components # 全局公用组件
│ ├── directive # 全局指令
│ ├── filters # 全局 filter
│ ├── icons # 项目所有 svg icons
│ ├── lang # 国际化 language
│ ├── layout # 全局 layout
│ ├── router # 路由
│ ├── store # 全局 store管理
│ ├── styles # 全局样式
│ ├── utils # 全局公用方法
│ ├── vendor # 公用vendor
│ ├── views # views 所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
│ └── permission.js # 权限管理
├── tests # 测试
├── .env.xxx # 环境变量配置
├── .eslintrc.js # eslint 配置项
├── .babelrc # babel-loader 配置
├── .travis.yml # 自动化CI配置
├── vue.config.js # vue-cli 配置
├── postcss.config.js # postcss 配置
└── package.json # package.json