Js逆向教程19-websocket介绍

作者:虚坏叔叔
博客:https://xuhss.com
早餐店不会开到晚上,想吃的人早就来了!😄
一、websocket介绍
Ws和Wss的区别相当于http和https的区别,
如果你想写一个聊天页面,需要频繁请求后台接口 还需要设置间隔时间(每隔1s发送一个请求) 才能拿到后台服务器的数据,因为http是轮询方式,只有请求完成后,才能拿到结果,只有客户端能发请求,所以说 要轮询 。
缺点就是占用服务器的性能?
更好的方案就是websocket,它是浏览器实现的。浏览器在底层升级http协议,从http协议升级到websocket只需要添加几个头部信息就可以完成升级。
为什么学逆向还要学wss呢,因为它不同于我们常用的http http用ajax发包。但是wss不是ajax发送请求
它是长连接协议 它的客户端一直会等着服务器发送数据。一些聊天软件也会加密 所以我们也需要逆向,其次,http都是文本数据,不会加密。wss发过来的都是二进制数据。这种字节码分析起来就比较麻烦,所以我们需要学调试字节码的技巧。
二、不同协议传输的类型
http最多的方式是json/xml/长文本。
wss传输二进制.
王者荣耀用protobuf,优点就是占用空间少。
QQ用的是TLV,TLV优点是处理tcp/udp的沾包问题。
三、websocket详解
这是关于介绍
https://www.runoob.com/html/html5-websocket.html
创建websocket对象才能在网页上使用。它是浏览器BOM定义好了,不能在v8引擎实现。
var Socket = new WebSocket(url, [protocol] );
其他语言都有封装websocket库 所以不在v8引擎实现也没关系。
既然是浏览器自带的,那么所有人实现都要带上websocket。
所以websocket本身就是关键词。
WebSocket 属性
| 属性 | 描述 |
|---|---|
| Socket.readyState | 只读属性 readyState 表示连接状态,可以是以下值:0 - 表示连接尚未建立。1 - 表示连接已建立,可以进行通信。2 - 表示连接正在进行关闭。3 - 表示连接已经关闭或者连接不能打开。 |
| Socket.bufferedAmount | 只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。 |
WebSocket 事件
可以通过Socket.onopen Socket.onmessage关键字查找。
Socket.onopen 因为服务器不知道客户端是否掉线。一般来说客户端退出要发送一个通知给服务器,这样服务器才知道,但有时客户端断点了,服务器那边还在等着客户端的退出请求呢 但是客户端断电了1小时 那么客户端就需要等1小时,会存在资源的浪费。如果同时有100个人掉线了,服务器还以为有100个人在线,就会产生资源的浪费。
通过心跳包就可以解决这个问题,约定的 客户端每隔30秒给服务器发个1,没有其他意义 ,什么时候服务器等了30秒后 没有接收到1,那么就直接断开和客户端的接触。这就是心跳包。
大家有时候做websocket爬取会莫名其妙断开了 一般是心跳包的问题
| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.onmessage | 客户端接收服务端数据时触发 |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
WebSocket 方法
Socket.send() 定义了客户端发送给服务器的方法。
比如说你看到了一个加密的数据从客户端发送到服务器,这个时候就应该找到send方法。
| 方法 | 描述 |
|---|---|
| Socket.send() | 使用连接发送数据 |
| Socket.close() | 关闭连接 |
客户端的 HTML 和 JavaScript
目前大部分浏览器支持 WebSocket() 接口,你可以在以下浏览器中尝试实例: Chrome, Mozilla, Opera 和 Safari。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert("数据已接收...");
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
</div>
</body>
</html>
四、实战
我们看一下网页的websocket的js应该怎么写,
http://kedou.workerman.net/
抓包的时候只能从new的时候开始抓,
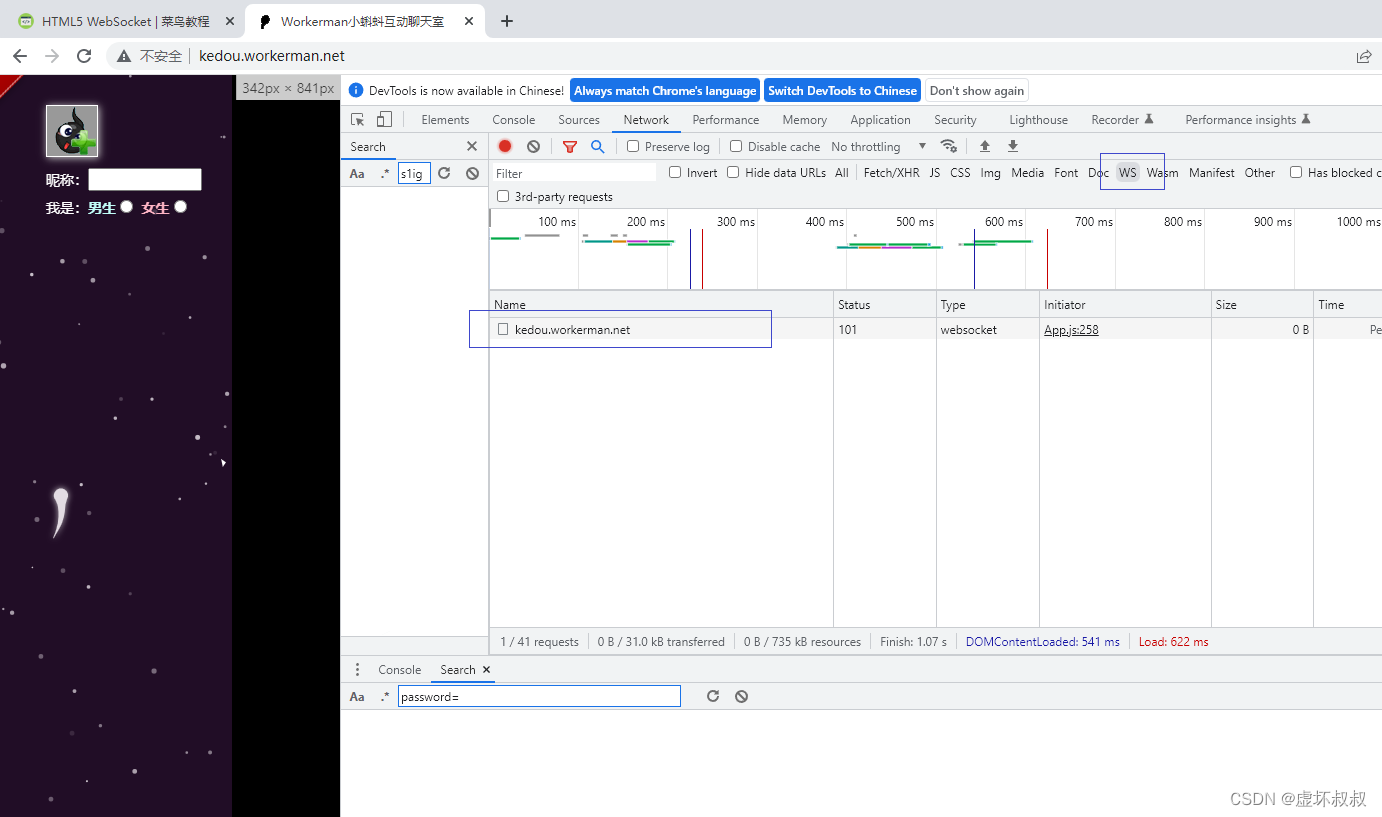
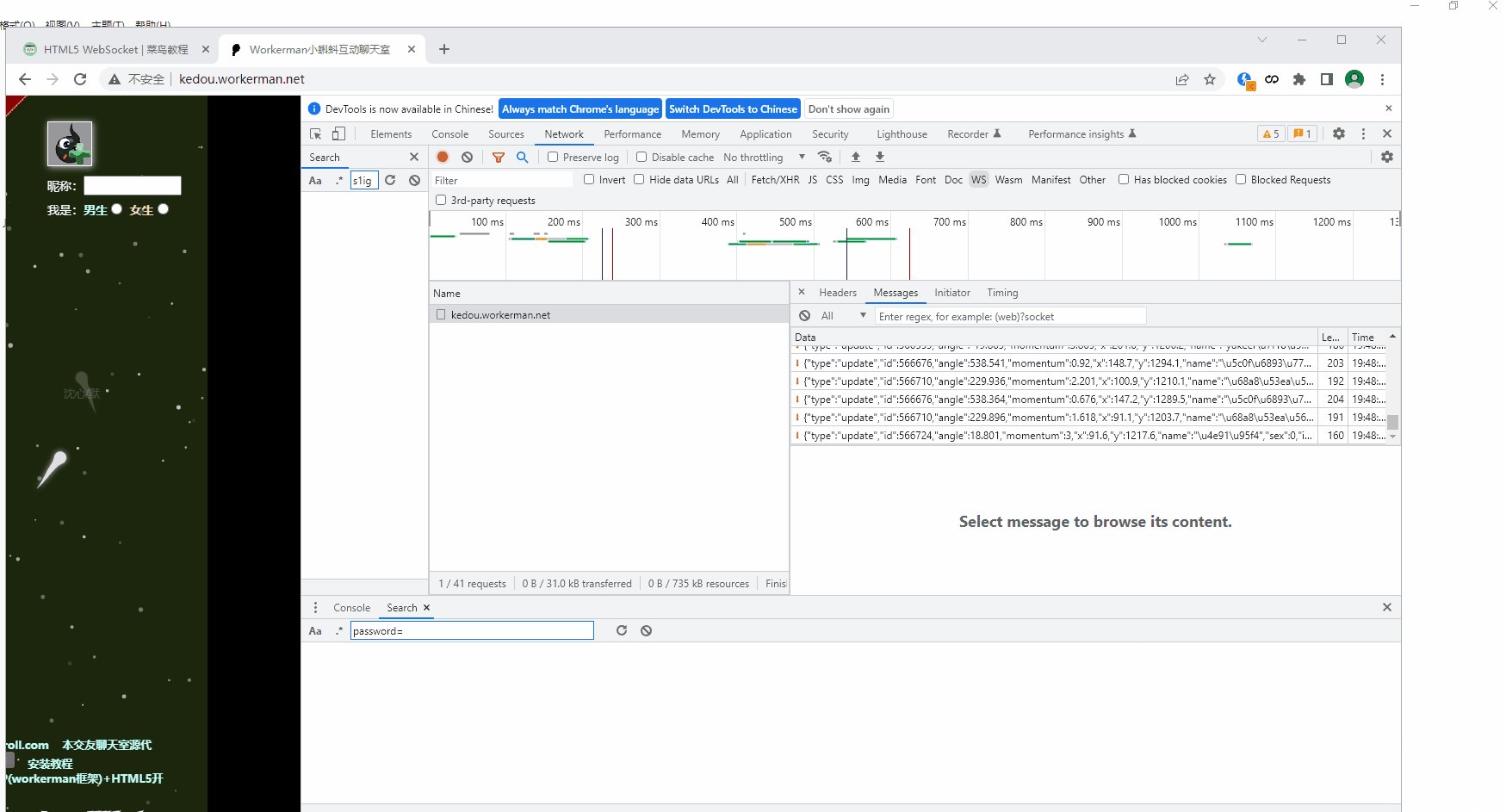
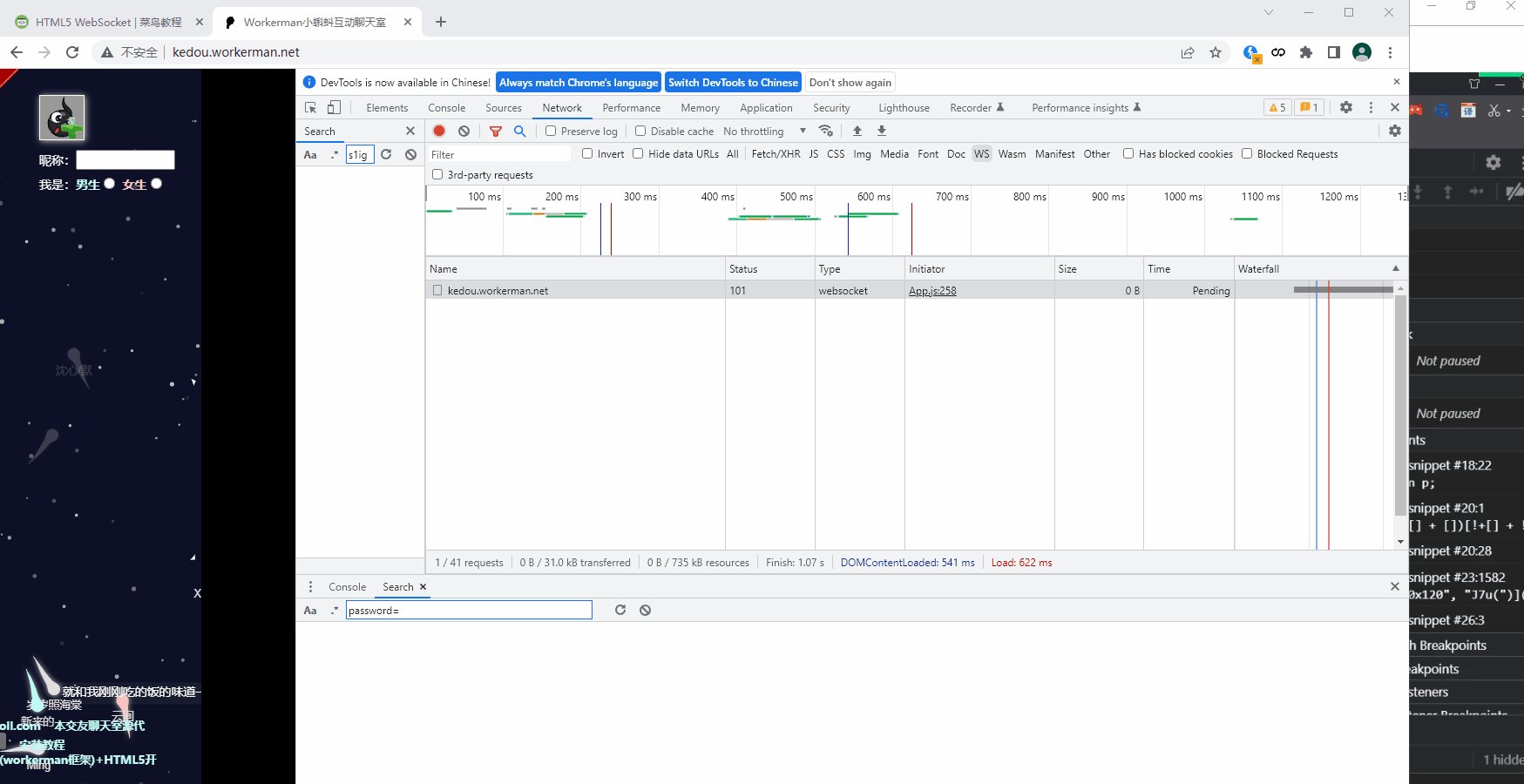
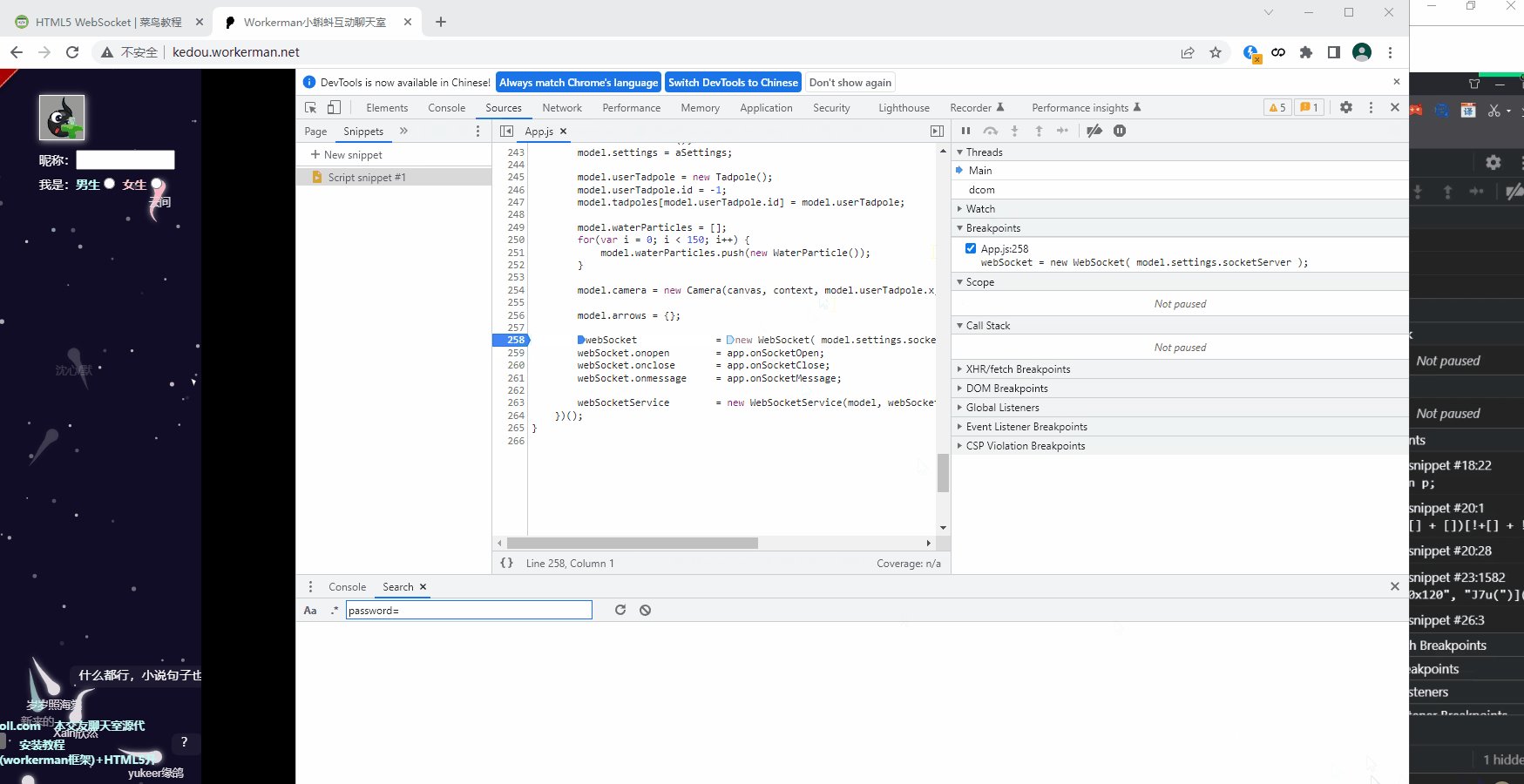
打开调试工具,刷页面,切换到ws就可以看到请求了:

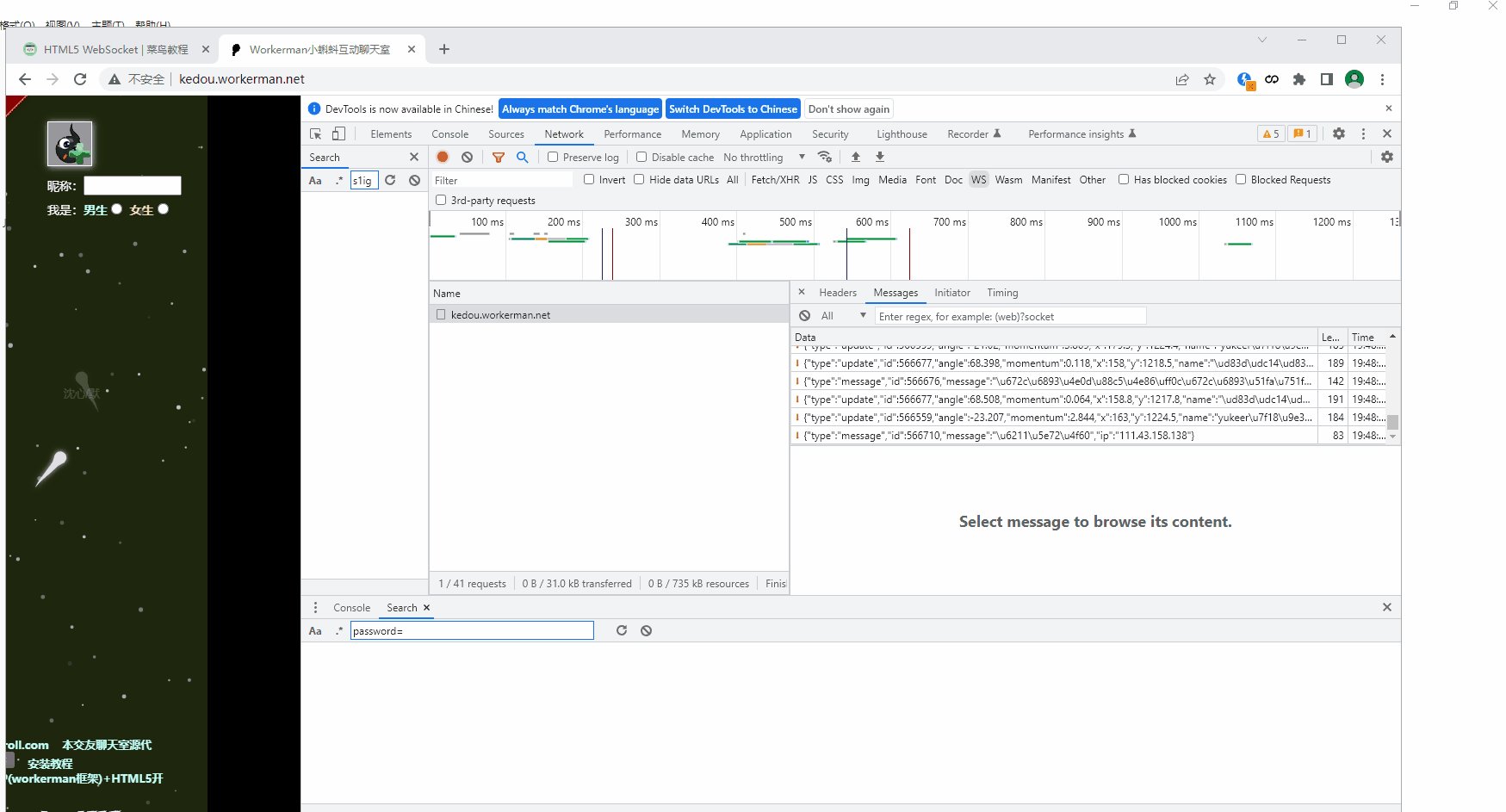
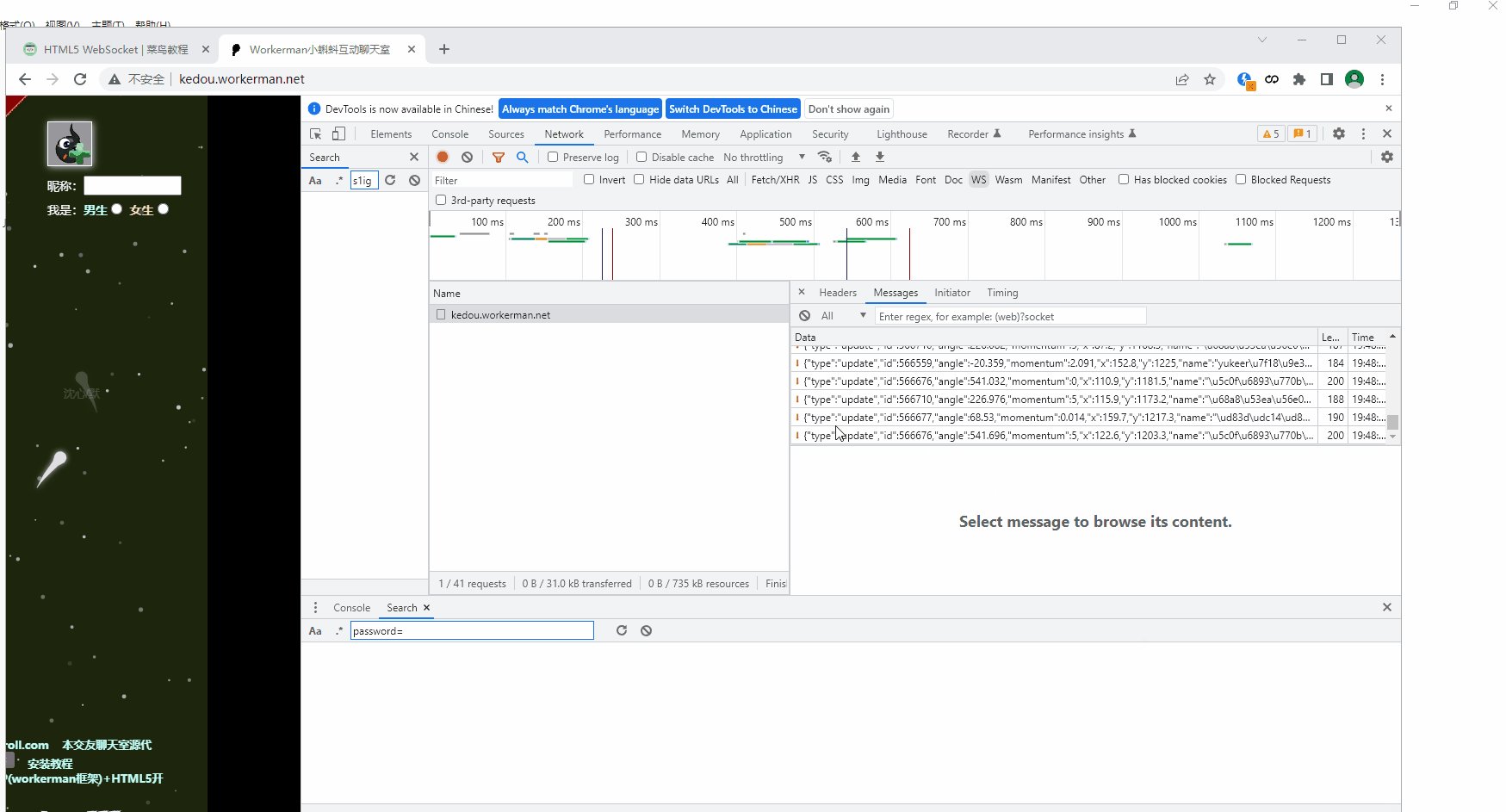
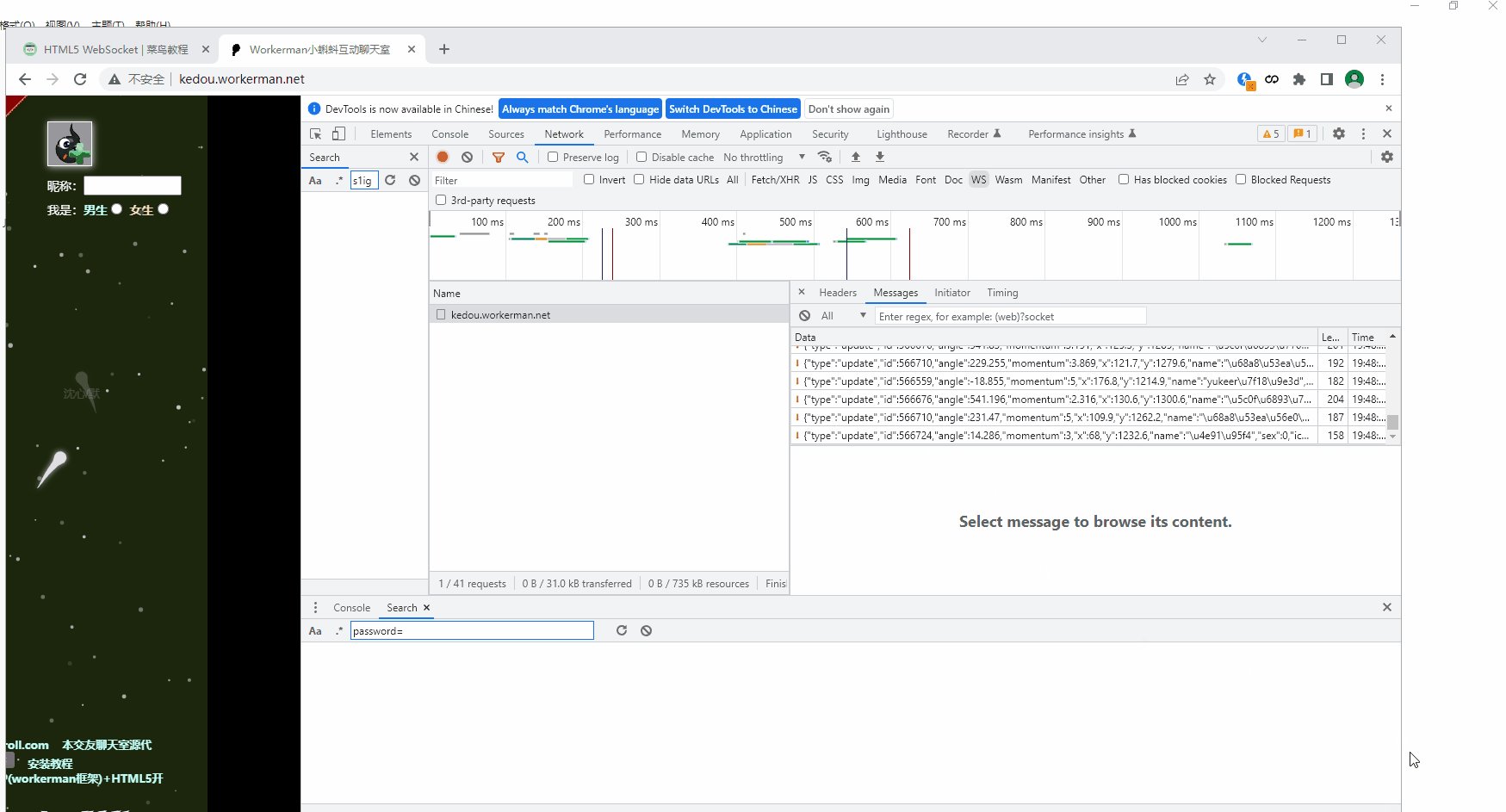
因为它不同于http所以就只有一个数据。可以看到这个数据一直在发送

红色箭头代码服务器像我们发送的数据
绿色箭头代表我们向服务器发送的数据

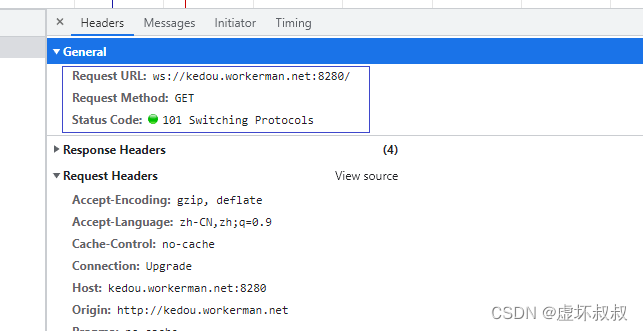
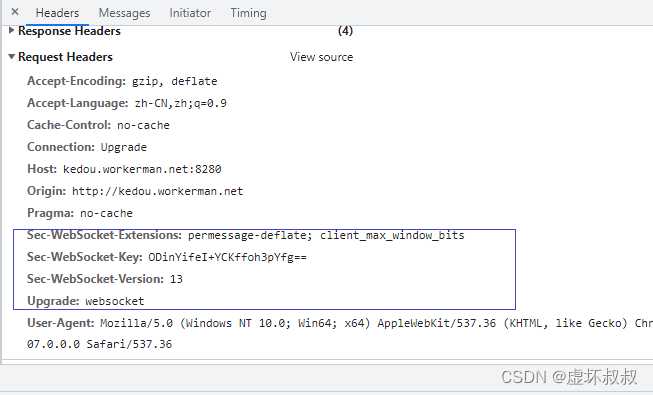
先看包的头部有哪些数据
ws开头的get请求 状态码是101 ,如果加密的就是wss

这四个标识了当前数据要升级为websocket,
Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits
Sec-WebSocket-Key: ODinYifeI+YCKffoh3pYfg==(可以随机生成)
Sec-WebSocket-Version: 13
Upgrade: websocket

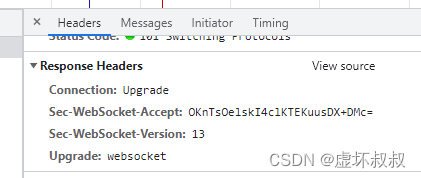
返回的包:
服务器发回的数据
Connection: Upgrade
Sec-WebSocket-Accept: OKnTsOelskI4clKTEKuusDX+DMc=
Sec-WebSocket-Version: 13
Upgrade: websocket

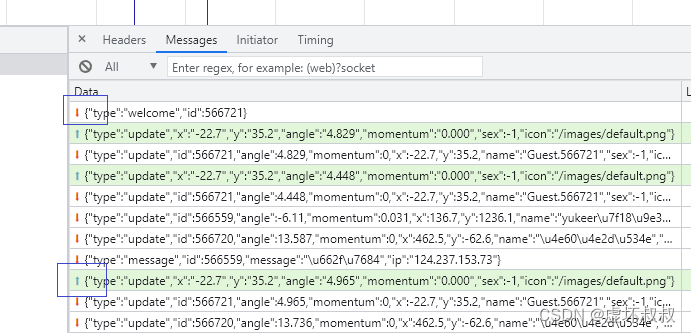
这里的数据是明文的。它不同于http调试
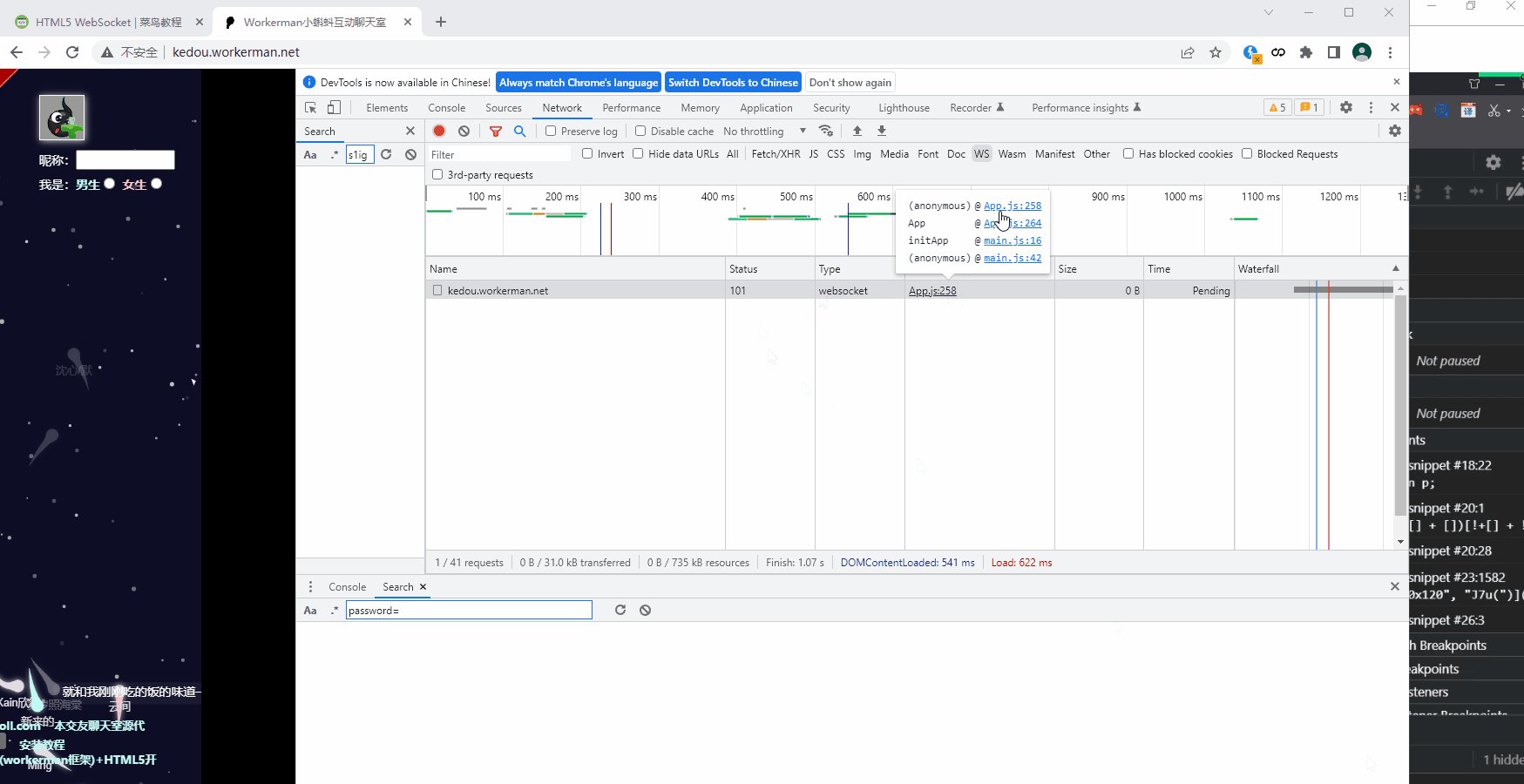
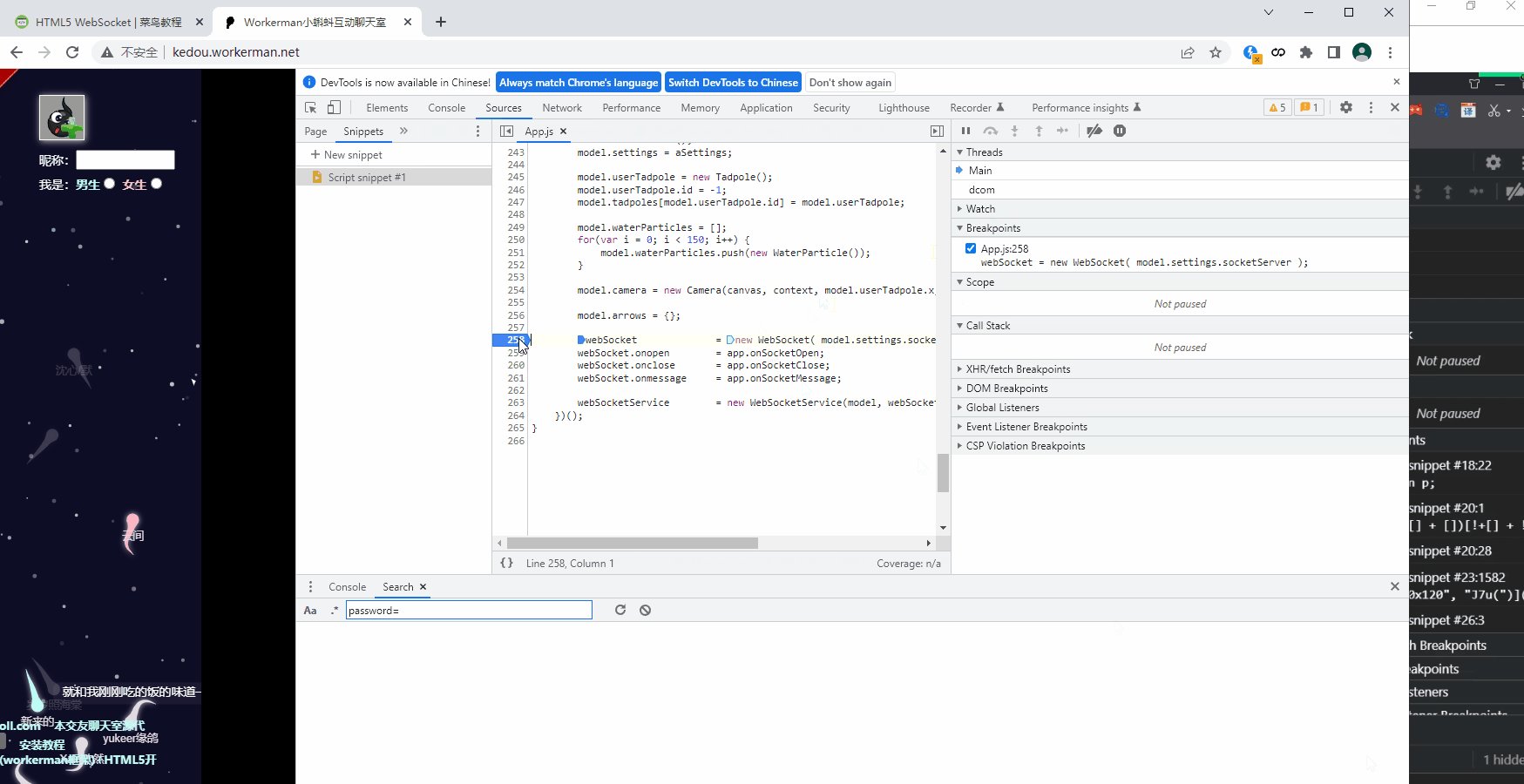
通过包可以直接找到发起ws的位置:

webSocket = new WebSocket( model.settings.socketServer );
webSocket.onopen = app.onSocketOpen;
webSocket.onclose = app.onSocketClose;
webSocket.onmessage = app.onSocketMessage;
绑定方法后 就会接收数据。
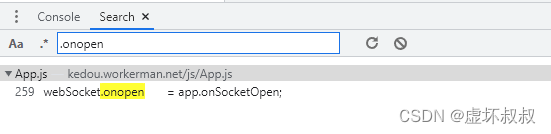
假如你找不到 也可以搜索
.onopen
找到

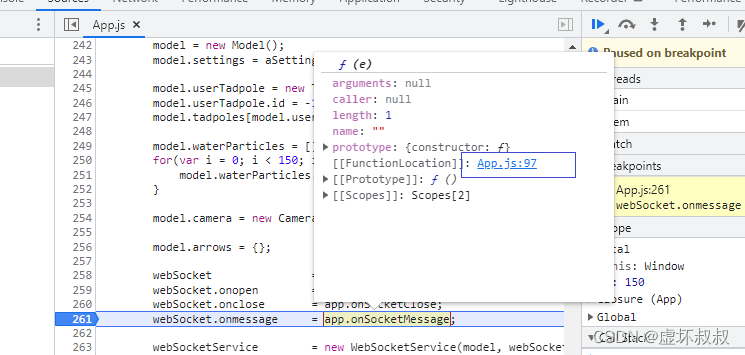
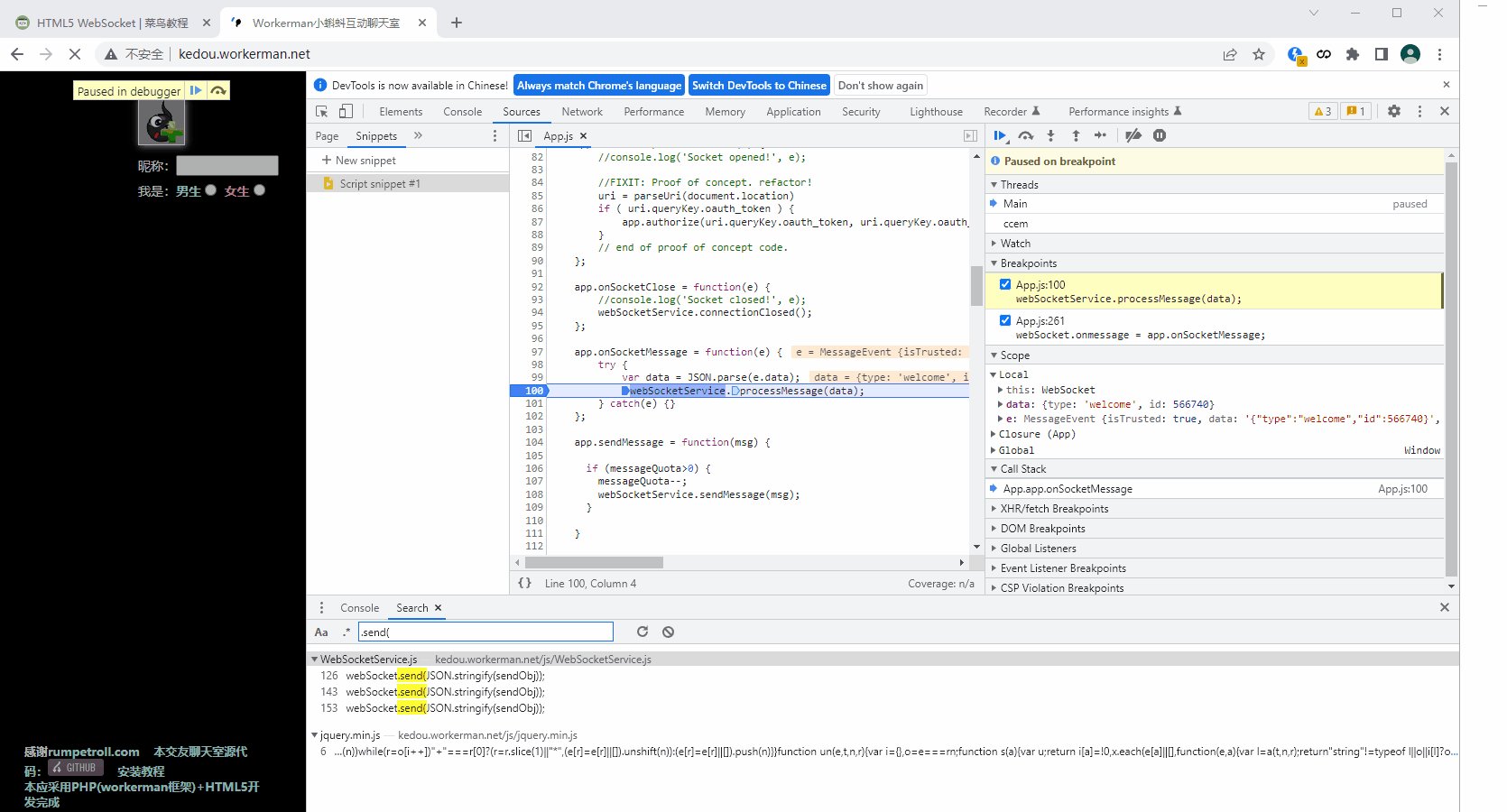
停下断点后 可以点击js进到具体的方法。

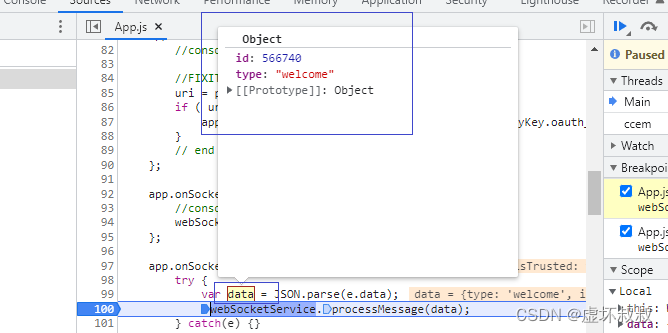
这里就可以看到数据 没有加密的数据

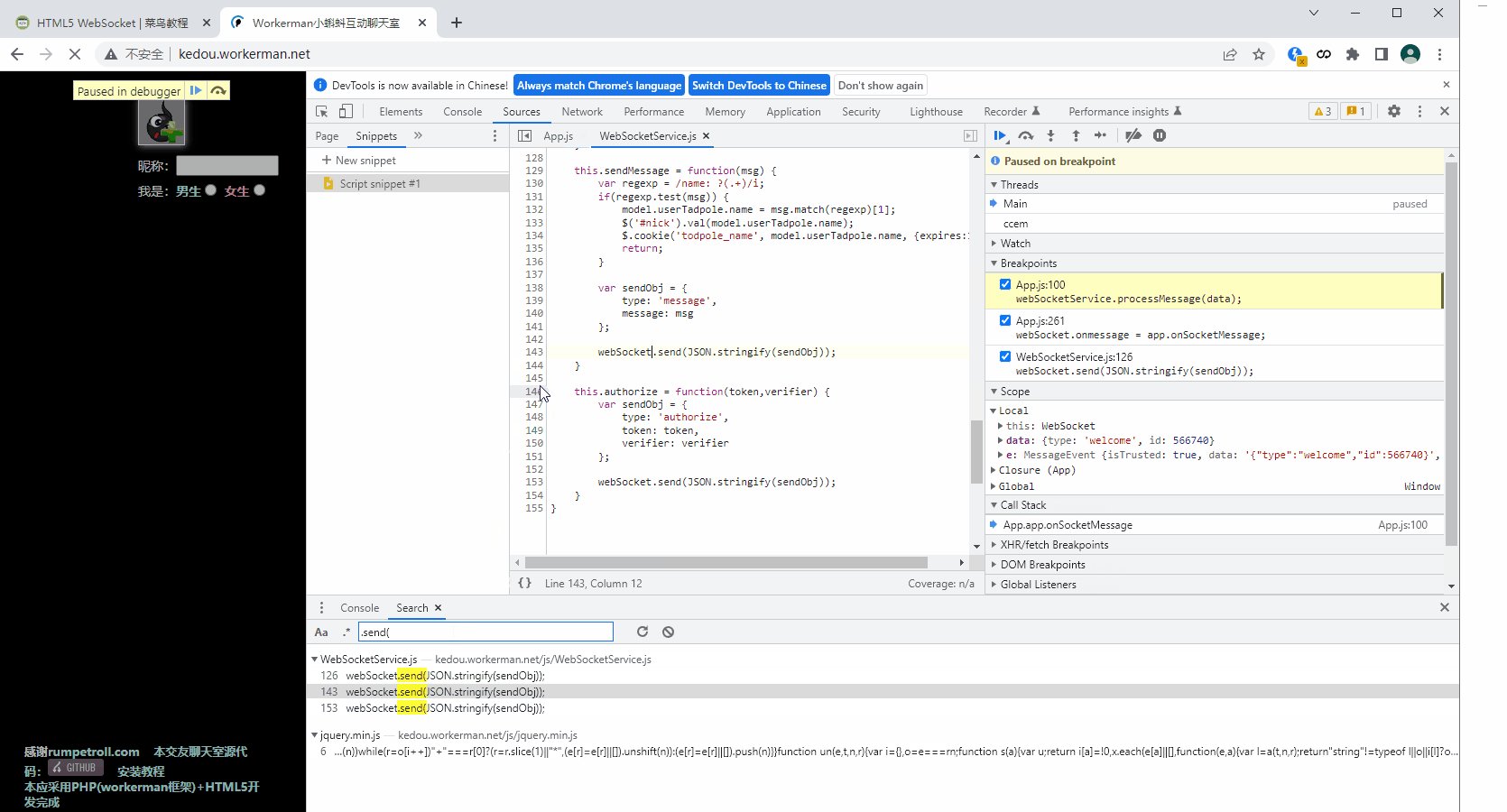
搜索
.send(
可以找到发送数据的地方。
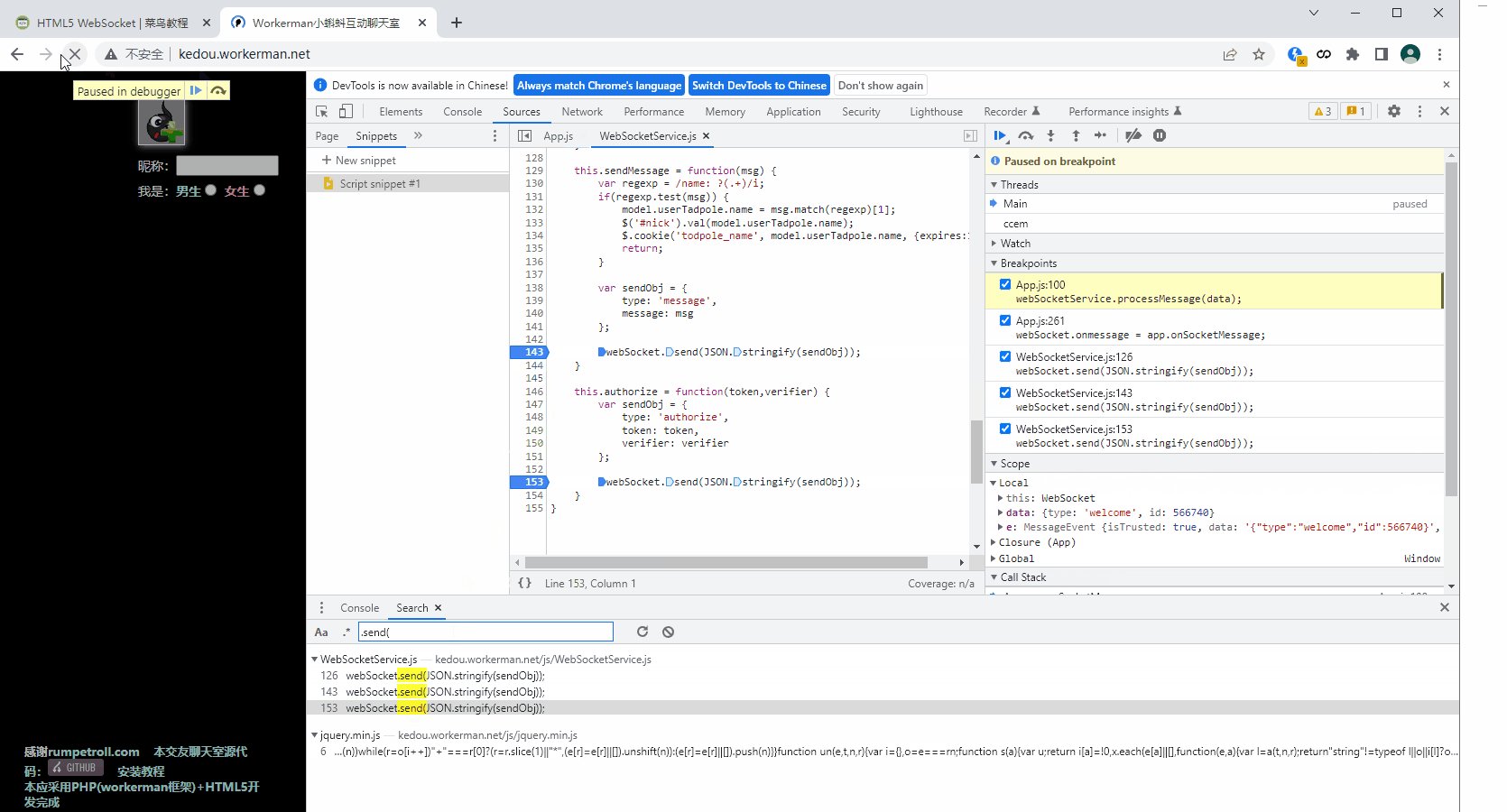
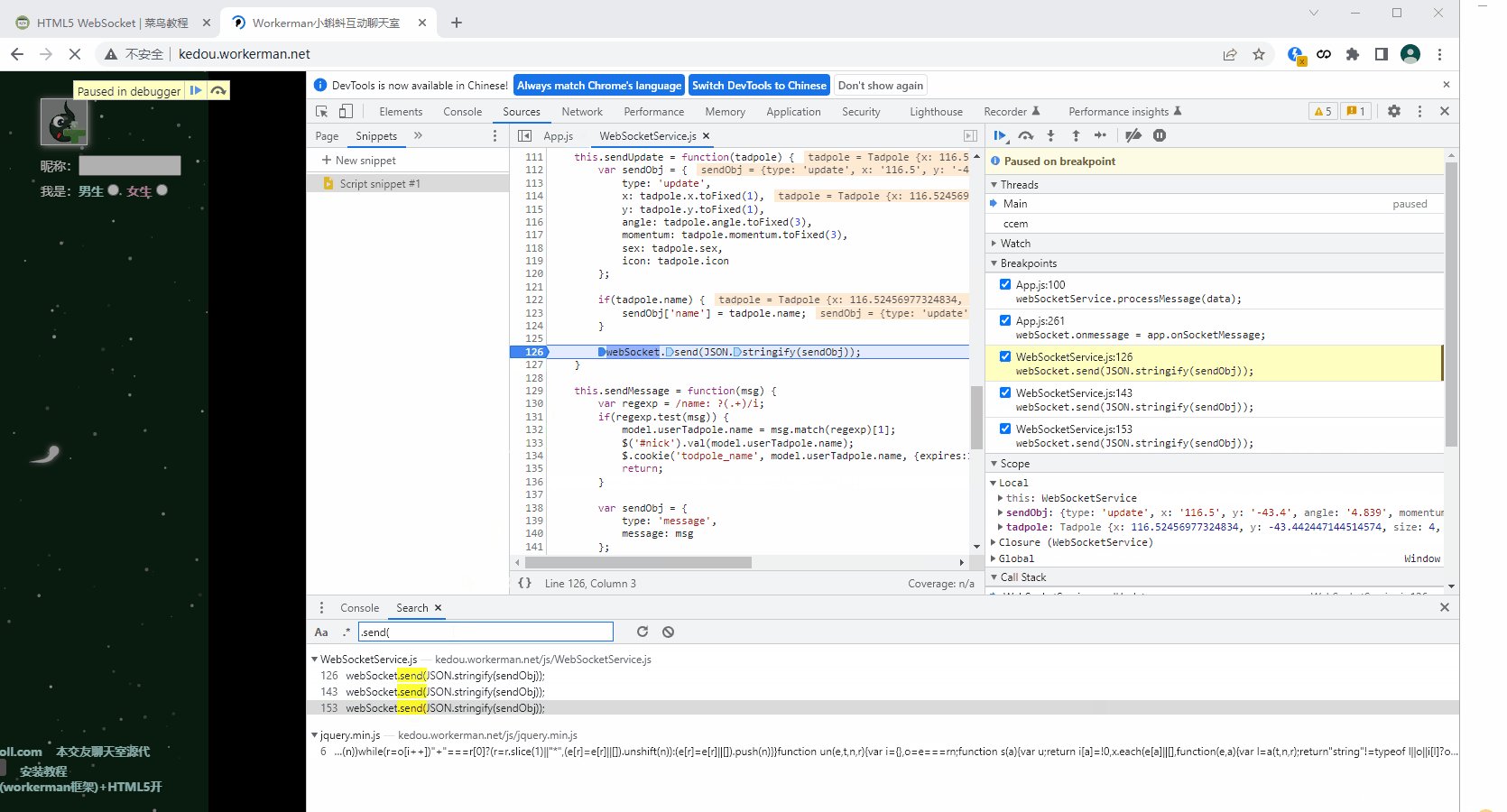
在所有相关的位置下断点

发送数据 就可以看到发送的明文数据
[
第五、总结
最后的最后
由本人水平所限,难免有错误以及不足之处, 屏幕前的靓仔靓女们 如有发现,恳请指出!
最后,谢谢你看到这里,谢谢你认真对待我的努力,希望这篇博客对你有所帮助!
你轻轻地点了个赞,那将在我的心里世界增添一颗明亮而耀眼的星!
💬 往期优质文章分享
- C++ QT结合FFmpeg实战开发视频播放器-01环境的安装和项目部署
- 解决QT问题:运行qmake:Project ERROR: Cannot run compiler ‘cl‘. Output:
- 解决安装QT后MSVC2015 64bit配置无编译器和调试器问题
- Qt中的套件提示no complier set in kit和no debugger,出现黄色感叹号问题解决(MSVC2017)
- Python+selenium 自动化 - 实现自动导入、上传外部文件(不弹出windows窗口)
🚀 优质教程分享 🚀
- 🎄如果感觉文章看完了不过瘾,可以来我的其他 专栏 看一下哦~
- 🎄比如以下几个专栏:Python实战微信订餐小程序、Python量化交易实战、C++ QT实战类项目 和 算法学习专栏
- 🎄可以学习更多的关于C++/Python的相关内容哦!直接点击下面颜色字体就可以跳转啦!
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| 💛Python量化交易实战 💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
| ❤️ C++ QT结合FFmpeg实战开发视频播放器❤️ | 难度偏高 | 分享学习QT成品的视频播放器源码,需要有扎实的C++知识! |
| 💚 游戏爱好者九万人社区💚 | 互助/吹水 | 九万人游戏爱好者社区,聊天互助,白嫖奖品 |
| 💙 Python零基础到入门 💙 | Python初学者 | 针对没有经过系统学习的小伙伴,核心目的就是让我们能够快速学习Python的知识以达到入门 |
🚀 资料白嫖,温馨提示 🚀
关注下面卡片即刻获取更多编程知识,包括各种语言学习资料,上千套PPT模板和各种游戏源码素材等等资料。更多内容可自行查看哦!



![[附源码]Python计算机毕业设计Django的剧本杀管理系统](https://img-blog.csdnimg.cn/e4f70c9b36134f71a34df59f6c132917.png)

![[附源码]Python计算机毕业设计SSM乐跑(程序+LW)](https://img-blog.csdnimg.cn/711f667aa85e40f4a0ced66cf03bff3f.png)