项目目录
- 一、应用概述
- 二、主要技术
- 三、开发环境
- 四、主要功能
- 1、设置课程表
- 2、导入导出
- 3、上下课提醒
- 五、运行演示
一、应用概述
本次课程表应用功能非常丰富,而且非常实用,可以添加学期的课程信息,设置展示的课程页面,设置上下课时间,设置课表的字体大小,更换应用背景图片、显示授课老师。将设置好的课程表导出到手机内,也可以将课程表文件导入应用,还可以通过通讯工具分享课程表。有上下课提醒,上课时手机自动静音,提醒服务后台常驻。具有个性化设置,设置应用主题,还可以查看软件详情。可以说,是一款非常完整出色的课程表应用。
二、主要技术
| gson | butterknife | eventbus | greendao | bugly |
|---|---|---|---|---|
| colorpreference | matisse | glide | statusbarutil | Fragment |
| materialdatetimepicker | jsoup | customactivityoncrash | RangeSeekBar | taptargetview |
| BroadcastReceiver | Content Provider | Parcelable | Service | Activity |
本应用知识点非常多,囊括了Android所有基础内容,包含四大组件、网络访问和存储管理等内容。
三、开发环境
开发环境依旧是在3.6.1上进行开发的,只要你的AS是近两年从官网下载的,都是可以满足的。

用Android Studio打开, Build Successful后用模拟器运行。

四、主要功能
1、设置课程表
课程表主要有课程名、上课地点和老师三个属性,我们需要在设置课程时将值插入数据库的表中。然后在Fragment的列表中显示表中信息,输入的代码如下:
private fun isInputError(tvteacher: TextInputEditText, tvlocation: TextInputEditText, tvname: TextInputEditText, tlname: TextInputLayout, tllocation: TextInputLayout, tlteacher: TextInputLayout): Boolean {
tlname.error = null
tllocation.error = null
tlteacher.error = null
if ("" == tvname.text.toString()) {
tlname.error = "请输入课程名"
return true
}
if ("" == tvlocation.text.toString()) {
tllocation.error = "请输入地点"
return true
}
if ("" == tvteacher.text.toString()) {
tlteacher.error = "请输入教师"
return true
}
return false
}
2、导入导出
数据实体类DataEntity传入参数为application,表示获取应用的课程表数据,然后toJson转成json格式再toByteArray()转成字节数组。然后创建一个新文件,前面是Dir路径,后面是文件名。调用输出流,将字节数组的内容一行一行地写入文件中。输出完成后,调用getUriForFile()方法获取file的uri地址,创建一个Intent对象,传参为Intent.ACTION_SEND,可以通过QQ、微信、邮箱等应用分享。
private fun shareFile() {
val dataEntity = DataEntity(application as App)
val gson = Gson()
val bytes = gson.toJson(dataEntity).toByteArray()
val fileName = cacheDir.toString() + File.separator + "云舒课表课程数据.json"
try {
FileOutputStream(fileName).use { fileOutputStream ->
fileOutputStream.write(bytes, 0, bytes.size)
fileOutputStream.flush()
}
} catch (e: IOException) {
Log.e(TAG, " ", e)
Toast.makeText(this, "生成数据失败", Toast.LENGTH_SHORT).show()
CrashReport.postCatchedException(e)
}
val uri = FileProvider.getUriForFile(this, "top.itning.yunshuclassschedule.fileProvider", File(fileName))
val share = Intent(Intent.ACTION_SEND)
share.putExtra(Intent.EXTRA_STREAM, uri)
share.type = "application/octet-stream"
share.flags = Intent.FLAG_ACTIVITY_NEW_TASK
share.addFlags(Intent.FLAG_GRANT_READ_URI_PERMISSION)
startActivity(Intent.createChooser(share, "分享课程数据文件"))
}
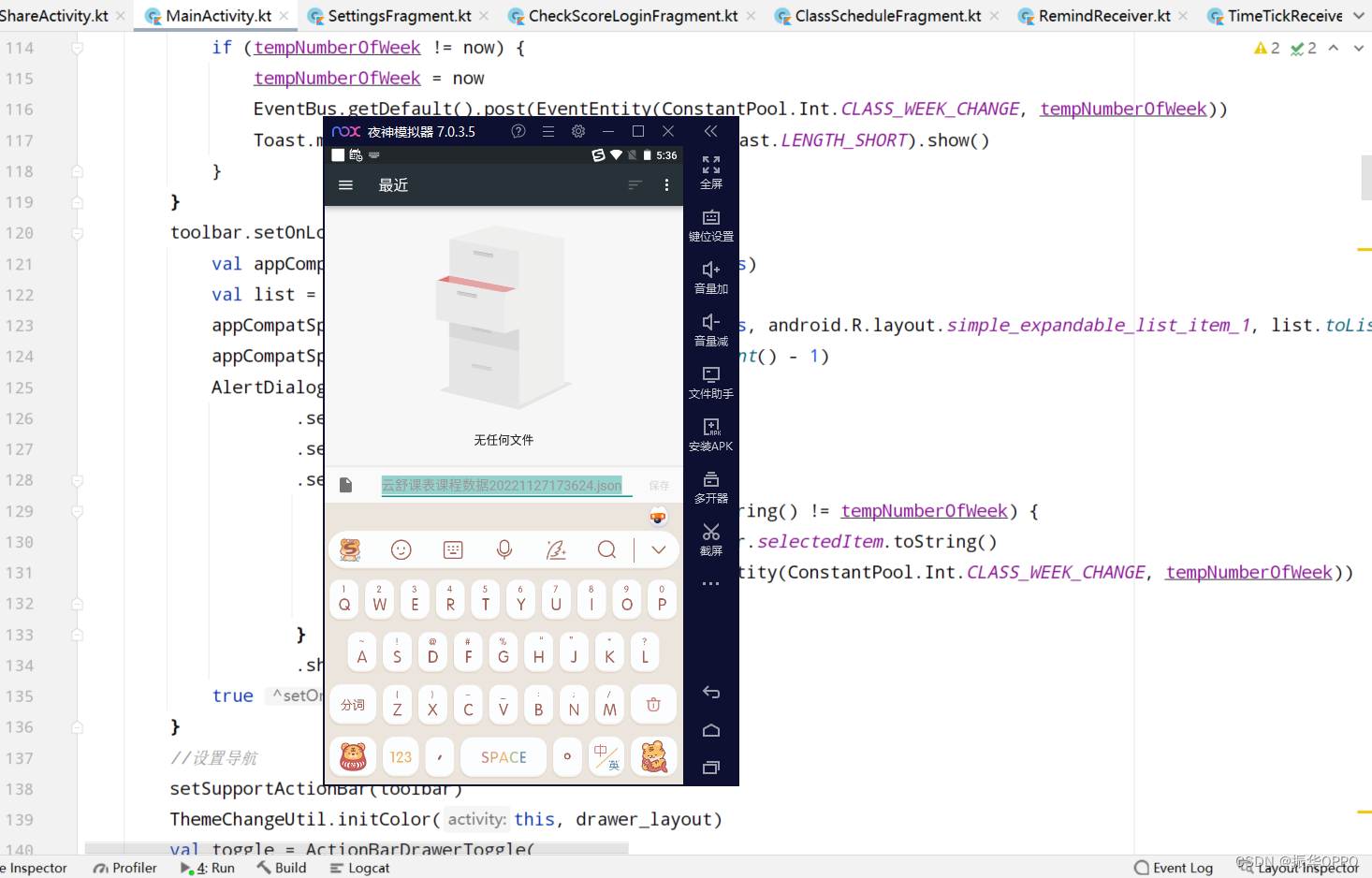
导出文件基于上面的内容,首先是创建新文件,文件名为str+time,这样确定唯一性。intent对象设置访问存储空间属性,然后跳转,采用try-catch捕获异常,代码比较简单。
private fun exportFile() {
val intent = Intent(Intent.ACTION_CREATE_DOCUMENT)
intent.addCategory(Intent.CATEGORY_OPENABLE)
val fileName = "云舒课表课程数据" + SimpleDateFormat("yyyyMMddHHmmss", Locale.CHINESE).format(Date()) + ".json"
intent.putExtra(Intent.EXTRA_TITLE, fileName)
try {
startActivityForResult(intent, WRITE_REQUEST_CODE)
} catch (e: ActivityNotFoundException) {
Toast.makeText(this, "没有找到文件管理APP", Toast.LENGTH_SHORT).show()
}
}
导入文件会启动文件选择器,打开系统文件夹,还有从intent对象创建上入手,Intent.ACTION_GET_CONTENT是获取本地所有图片,返回的uri格式,Intent.CATEGORY_OPENABLE设置文件是可以打开的。
private fun importFile() {
val intent = Intent(Intent.ACTION_GET_CONTENT)
intent.addCategory(Intent.CATEGORY_OPENABLE)
try {
startActivityForResult(Intent.createChooser(intent, "选择课程数据文件进行导入"), FILE_SELECT_CODE)
} catch (e: ActivityNotFoundException) {
Toast.makeText(this, "没有找到文件管理APP", Toast.LENGTH_SHORT).show()
}
}
3、上下课提醒
使用BroadCast Receiver设置广播提醒,当系统日期和课表日期相同,且系统时间到达上下课的时间时,会发送广播给手机,通过铃声提醒。
Log.d(TAG, "get data: type->$type name->$name location->$location section->$section status->$status week->$week")
if (PHONE_MUTE == type) {
if (status == 0) {
Log.d(TAG, "PHONE_MUTE_OPEN")
EventBus.getDefault().post(EventEntity(ConstantPool.Int.PHONE_MUTE_OPEN))
} else {
Log.d(TAG, "PHONE_MUTE_CANCEL")
EventBus.getDefault().post(EventEntity(ConstantPool.Int.PHONE_MUTE_CANCEL))
}
}
val classSchedule = ClassSchedule()
classSchedule.section = section
classSchedule.name = name
classSchedule.location = location
if (CLASS_REMINDER_UP == type) {
Log.d(TAG, "CLASS_UP_REMIND")
EventBus.getDefault().post(EventEntity(ConstantPool.Int.CLASS_UP_REMIND, "", classSchedule))
}
if (CLASS_REMINDER_DOWN == type) {
Log.d(TAG, "CLASS_DOWN_REMIND")
EventBus.getDefault().post(EventEntity(ConstantPool.Int.CLASS_DOWN_REMIND, "", classSchedule))
}
五、运行演示
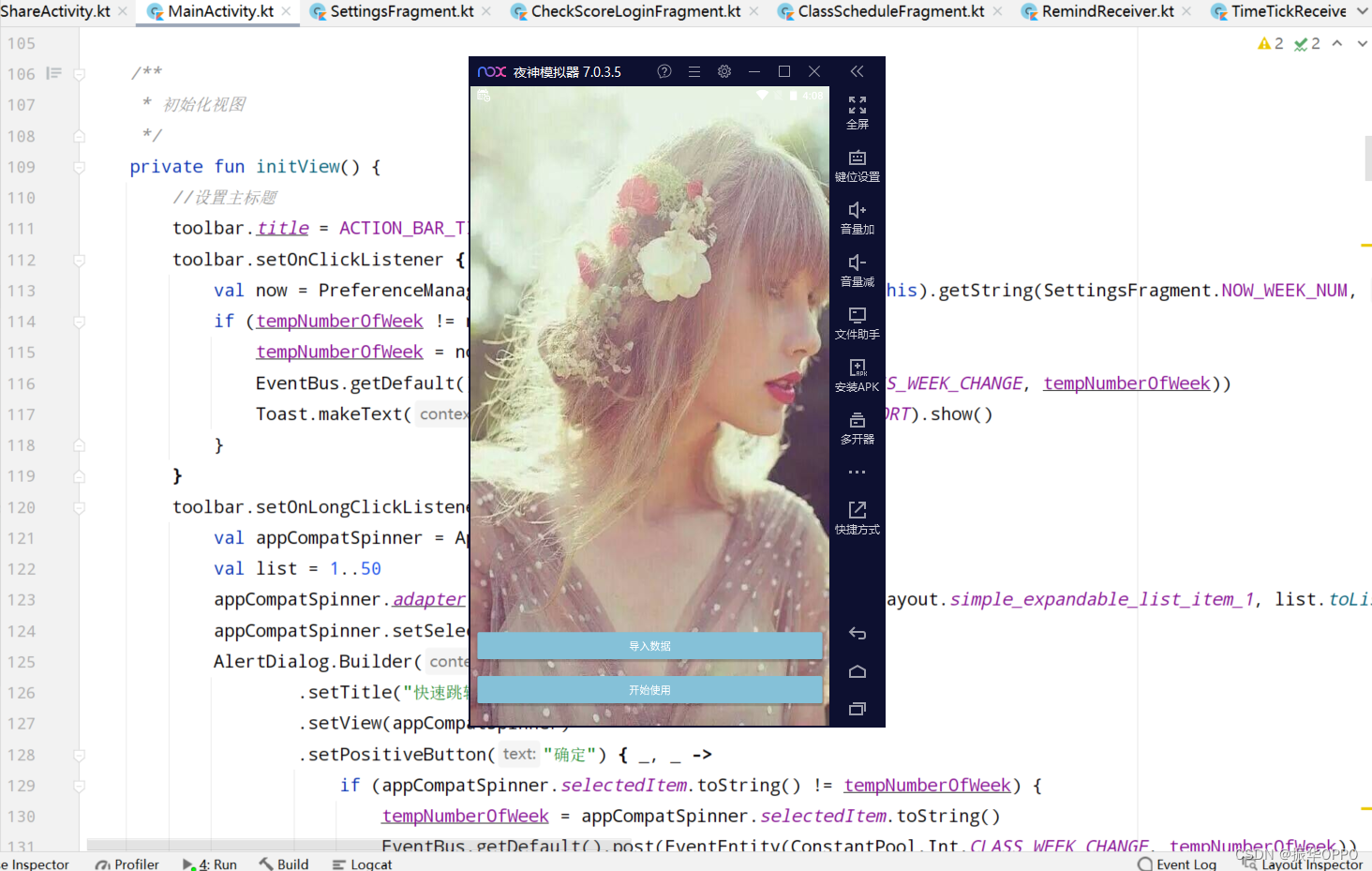
1、运行应用,用模拟器打开,短暂的欢迎界面后,进入引导界面,只有在初次使用时才会有引导界面,之后就不会再显示引导界面了。引导界面由【导入数据】和【开始使用】两个按钮,选择导入数据是从手机存储导入,但是我们刚开始肯定是没有课程表文件的,所以选择开始使用。

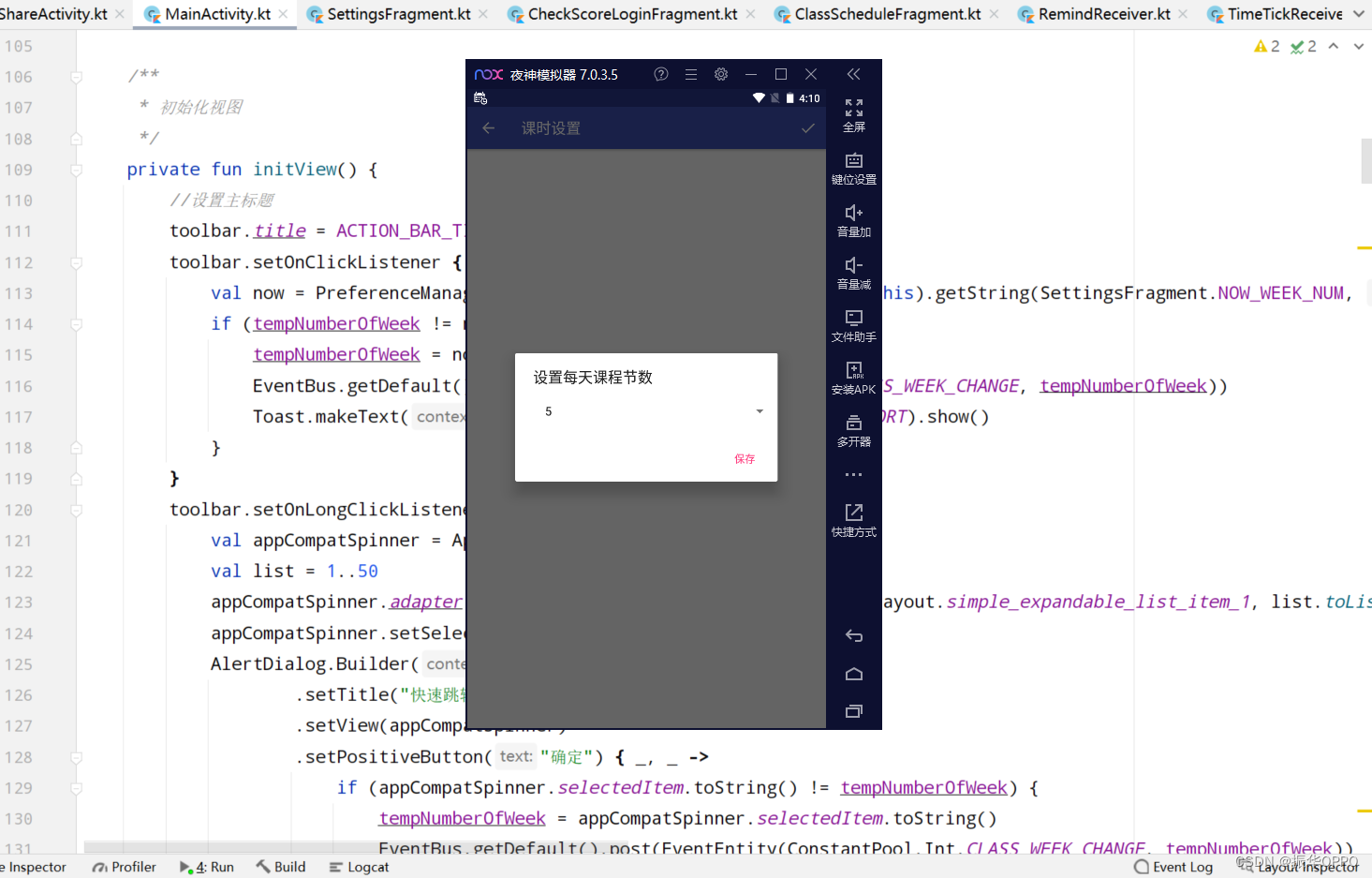
2、进入应用主页后,显示对话框设置每天的课程节数,有下拉数字列表进行选择。

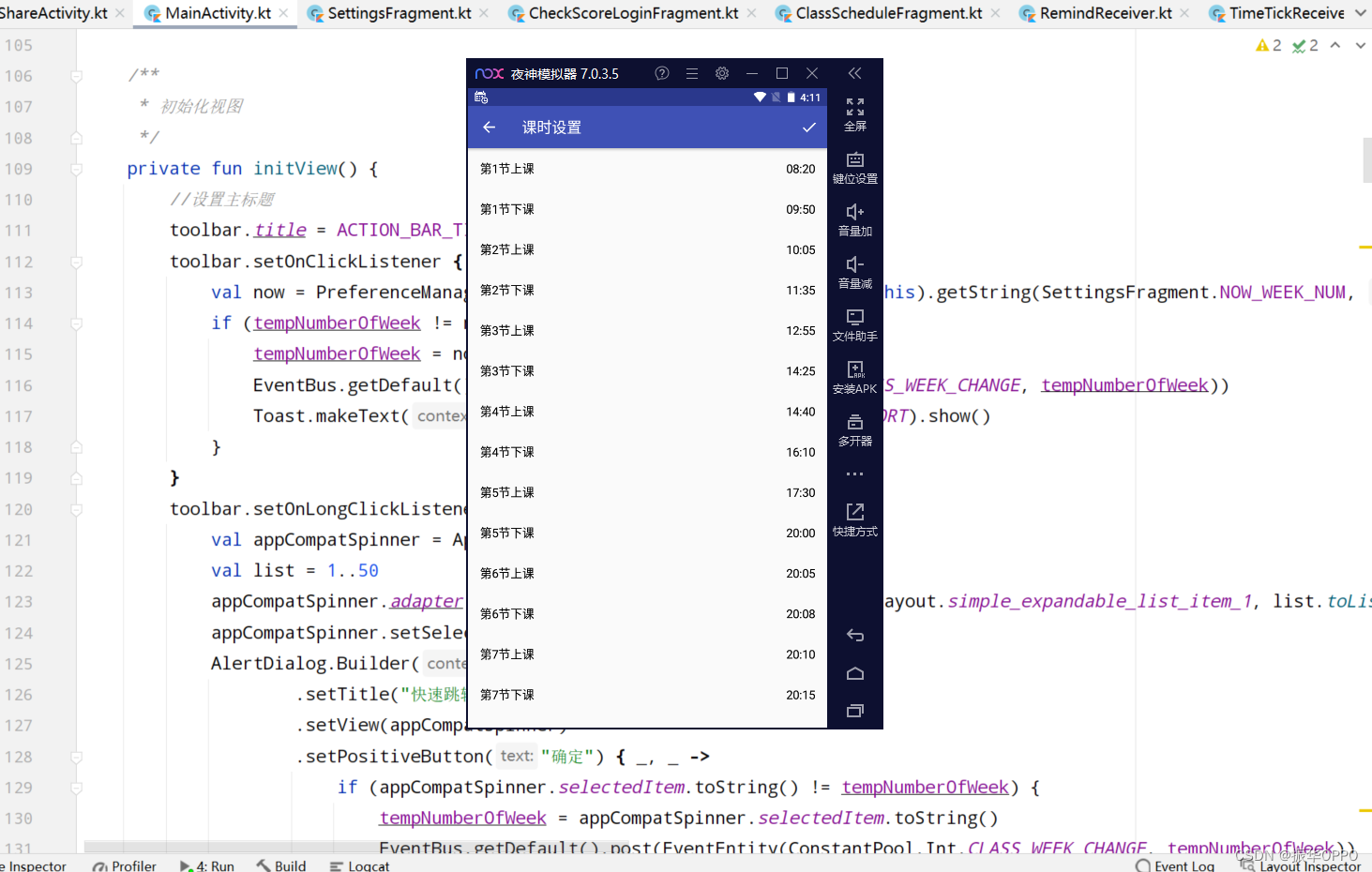
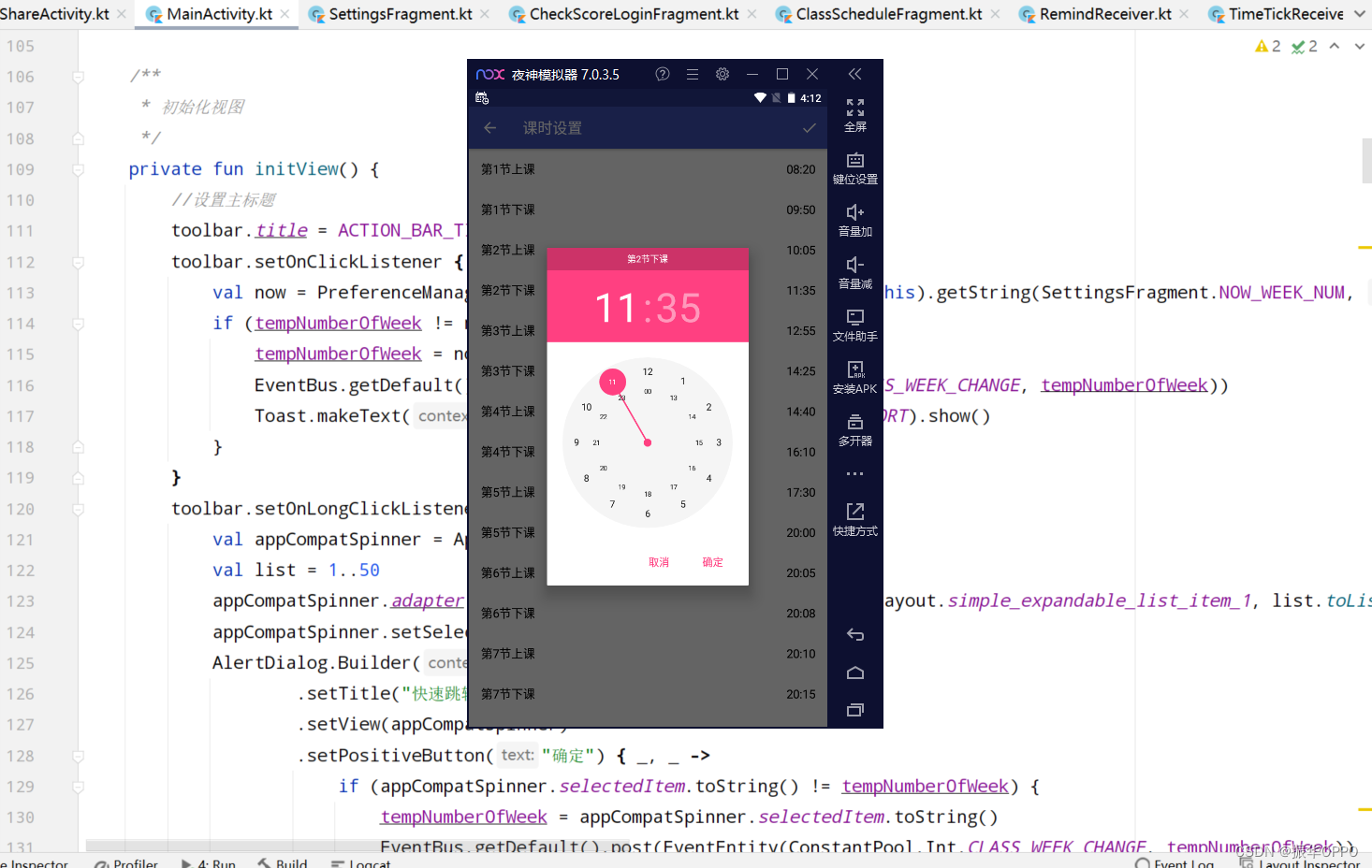
3、我选择8节课,然后跳转到课时设置,可以根据自己情况设置每节课的上下课时间。

点击某一节课,跳出钟表对话框,可以拖动指针设置时和分,内圈是0-12,外圈是13-24,动画效果拉满,点击确定即可设置成功。

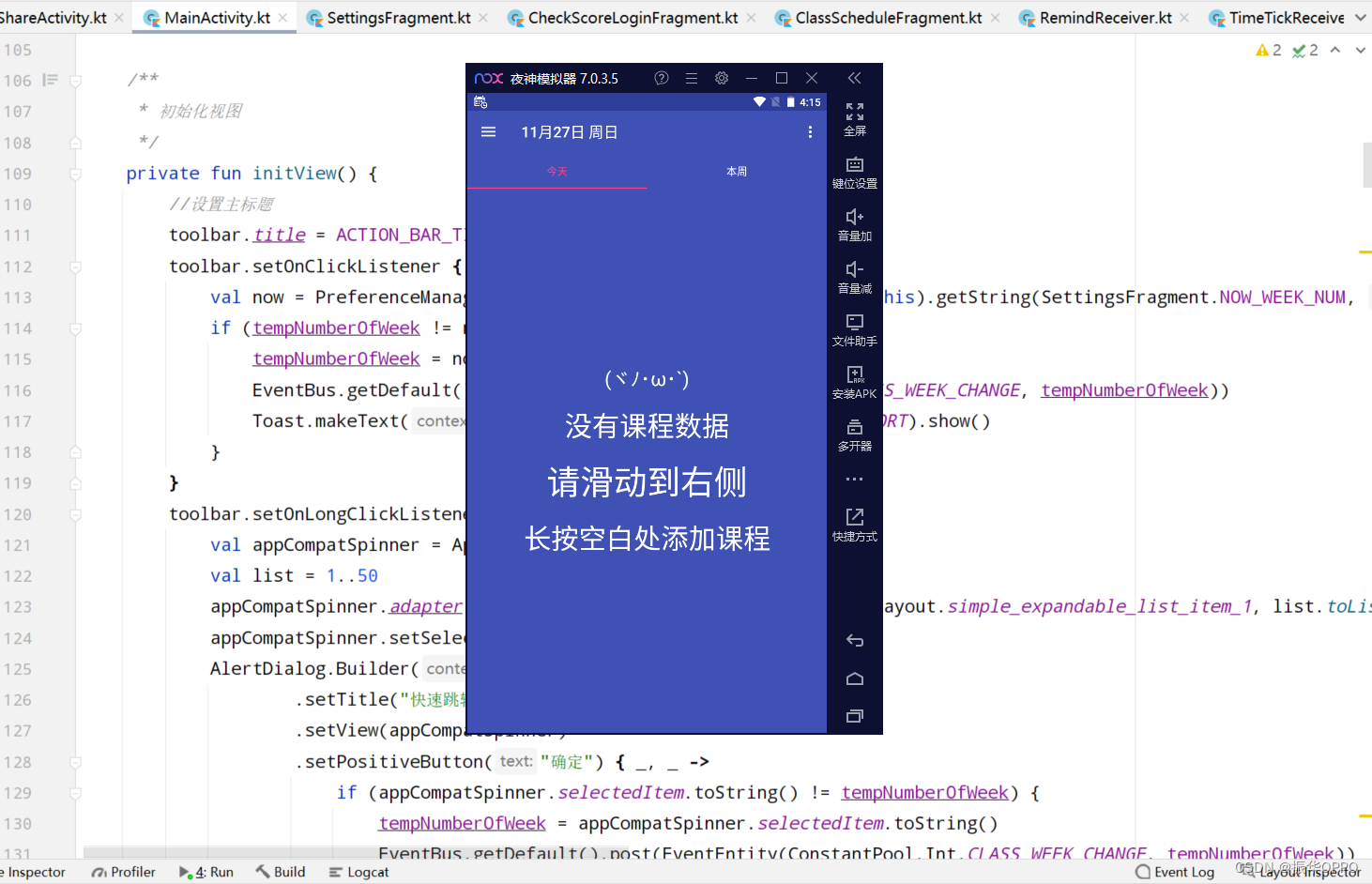
4、课时设置没问题后,点击右上角确定按钮。进入首页,可以看到工具栏有今天的日期,还有两个菜单栏项。下面是顶部导航栏,分为今天课表和本周课表,如果没有课程数据,就会默认显示下面的内容。

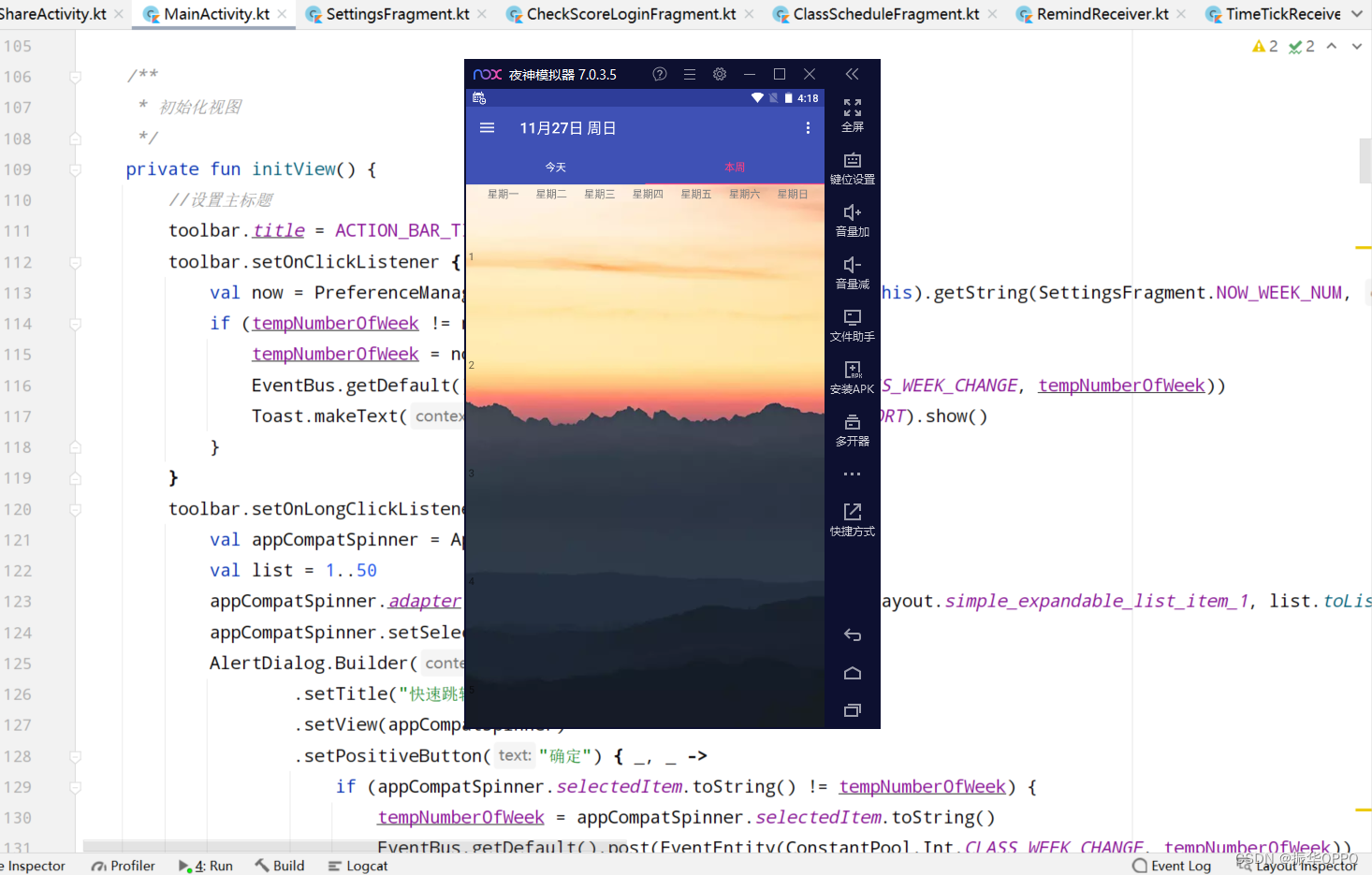
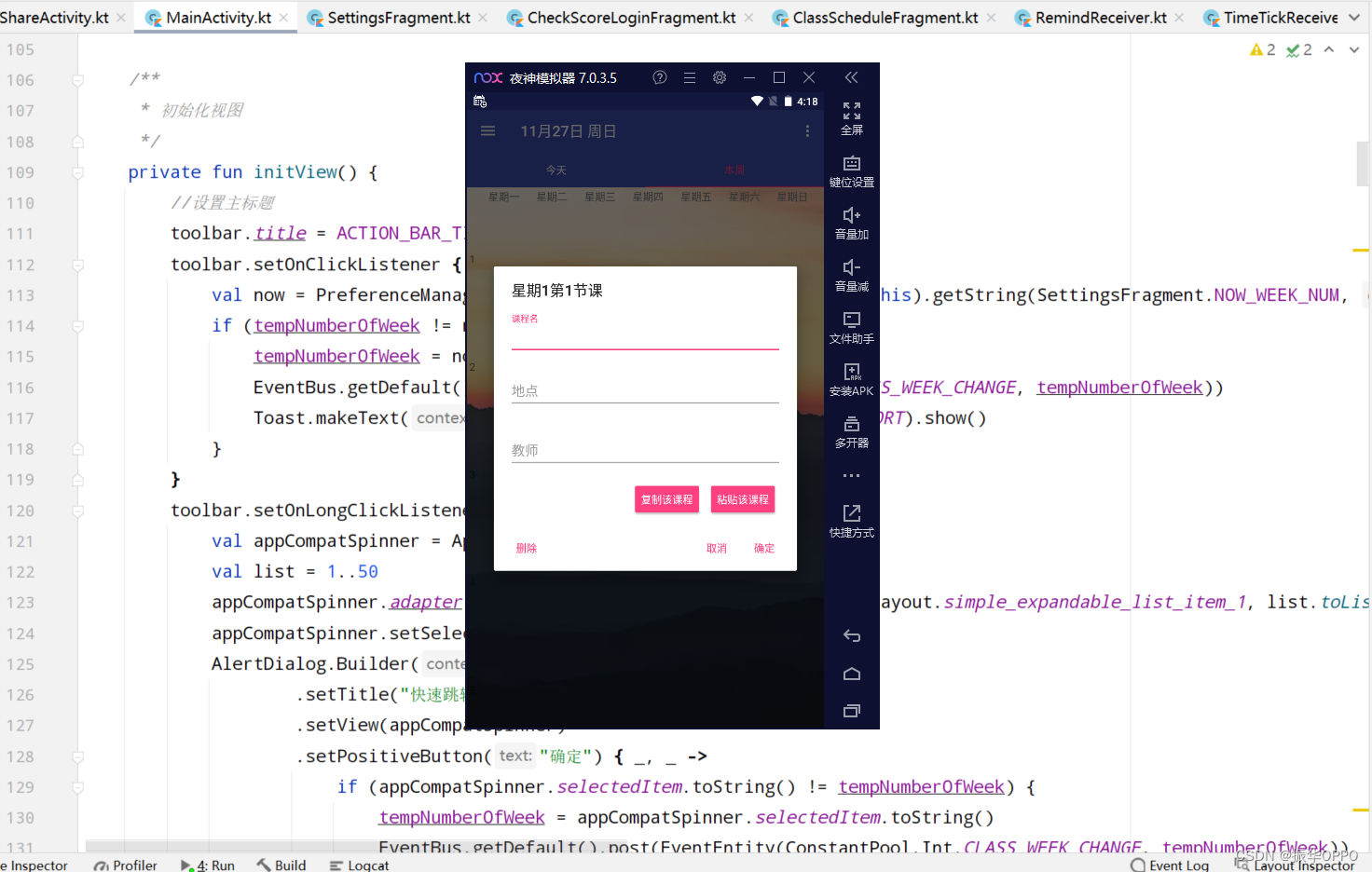
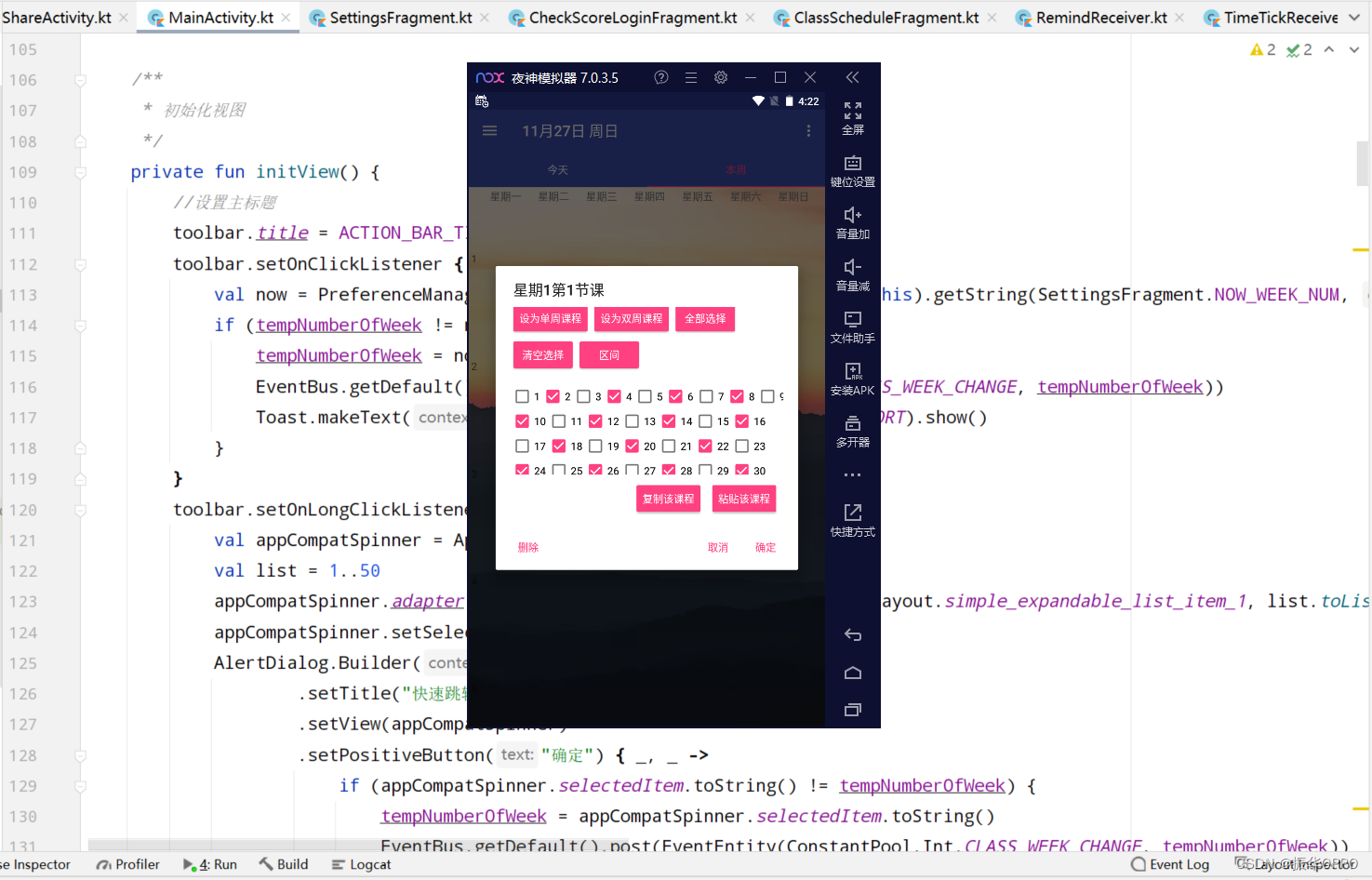
5、我们滑到右侧,进入本周,长按某一节课的空白位置,弹出对话框。

输入课程名、地点和教师,然后点击确定按钮添加成功,如果有数据还可以点删除按钮删除,或者复制该课程,然后在填写其他时间的课程时直接粘贴。

我们输入课程信息,然后设置课程周数,可以自己勾选,也可以点击按钮【设为单周课程】,或者【设为双周课程】,或者【全部选择】,还可以【清空选择】,还可以选择【区间】,功能很多,自由选择。

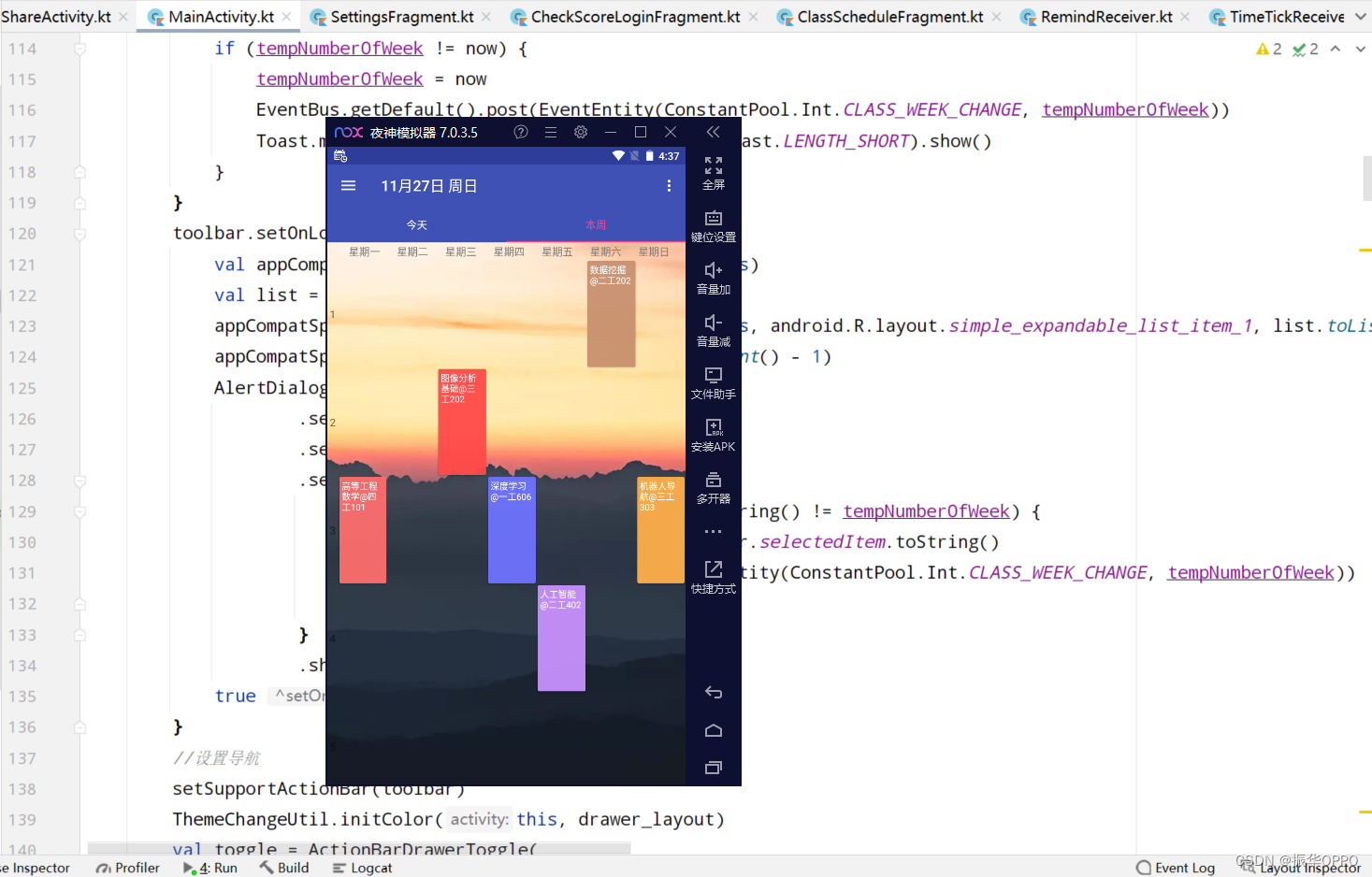
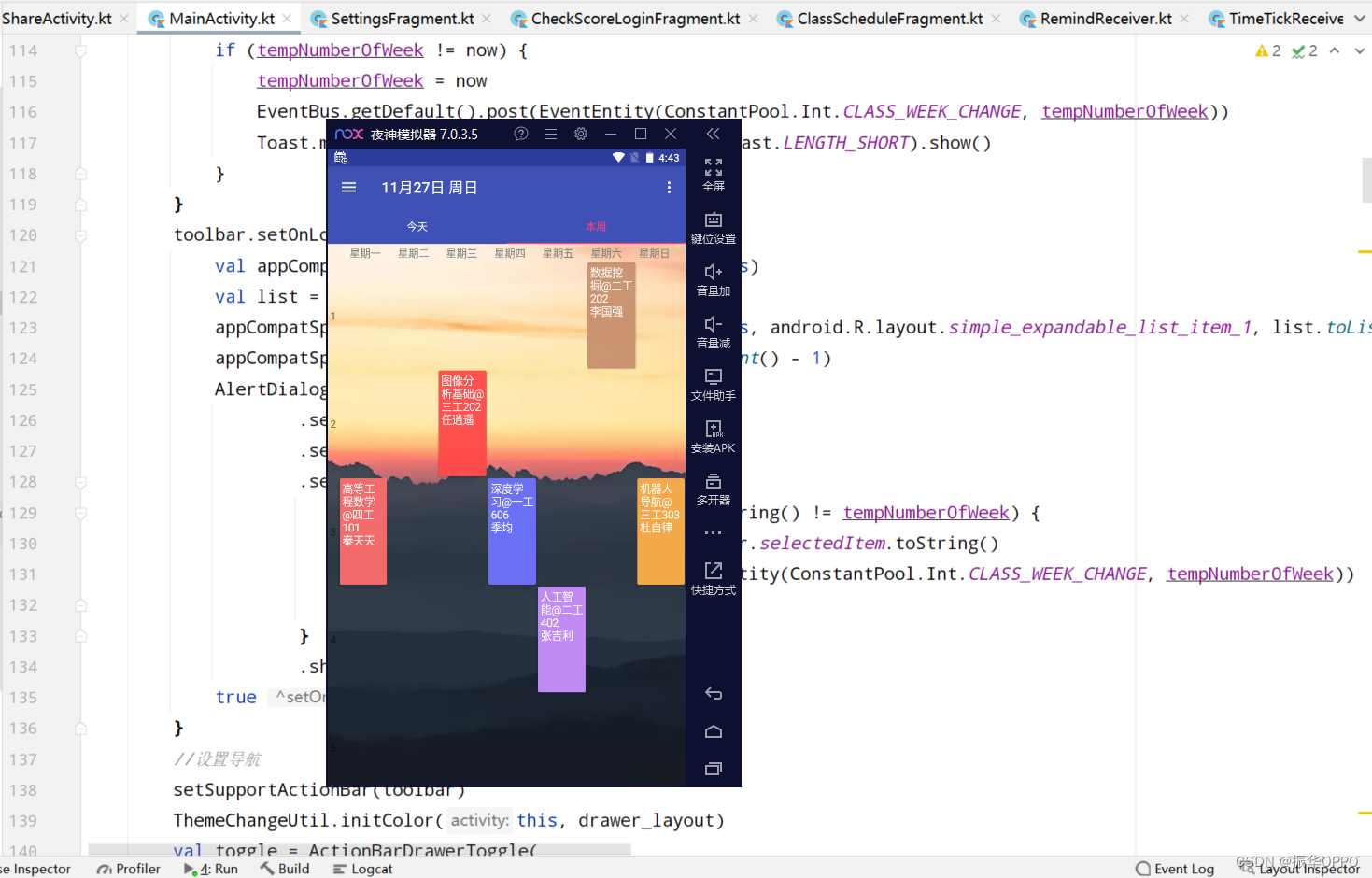
这就是我添加了一些课程后的视图,可以看到颜色不同,上面显示课程名和上课教室。

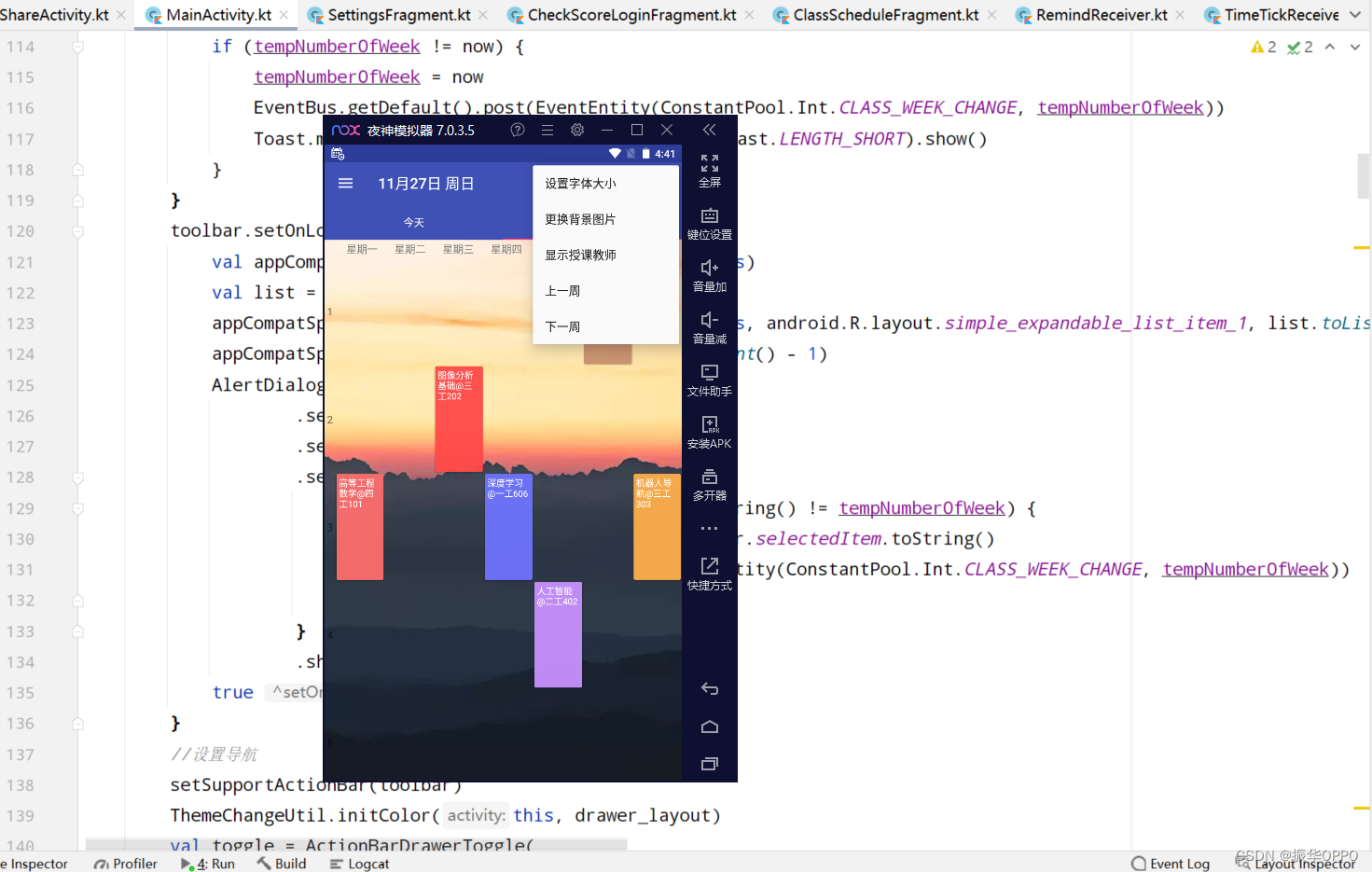
6、点击右上角菜单,弹出功能列表。

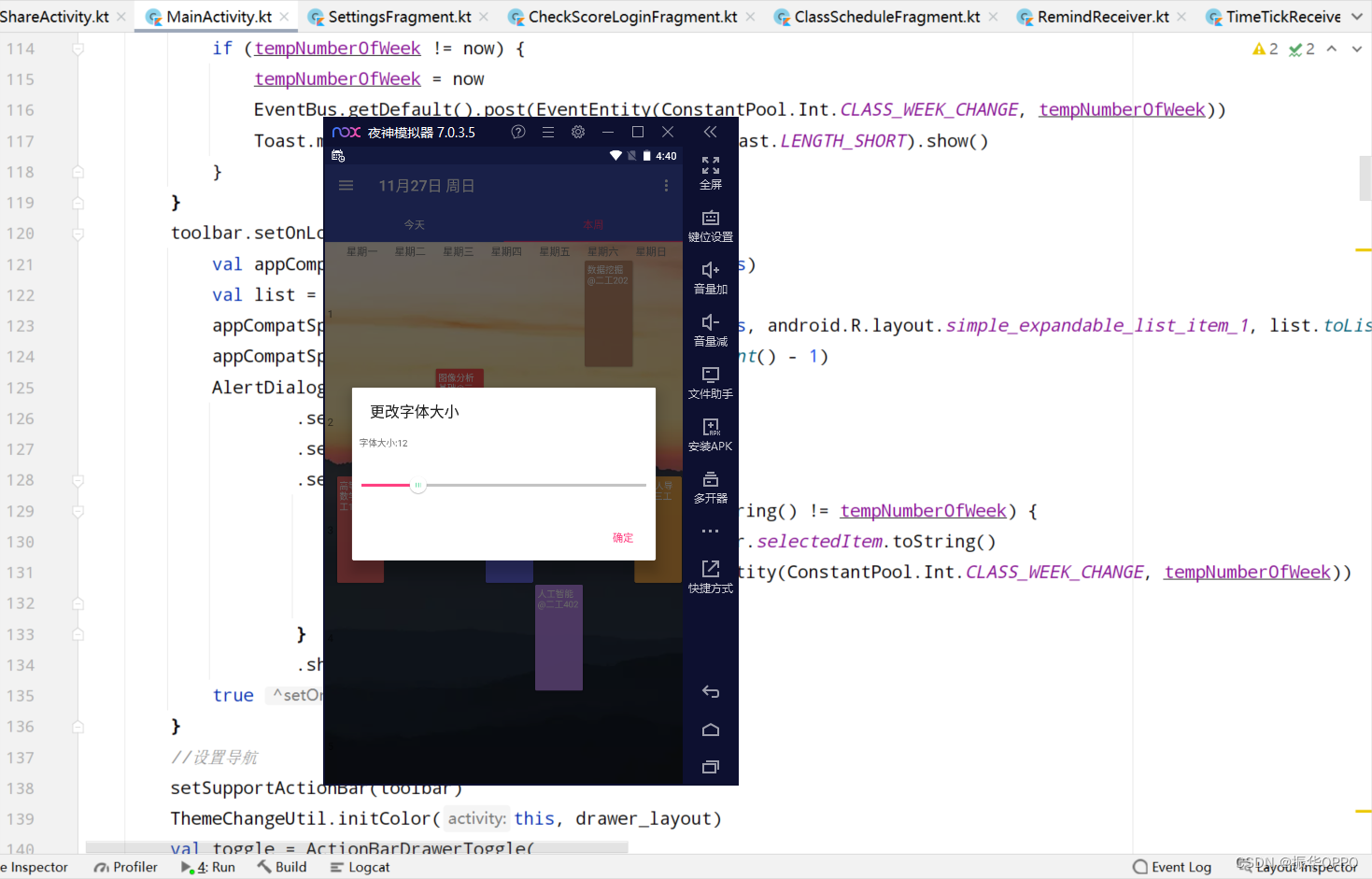
设置字体大小,拖动进度条,可以改变字体大小。

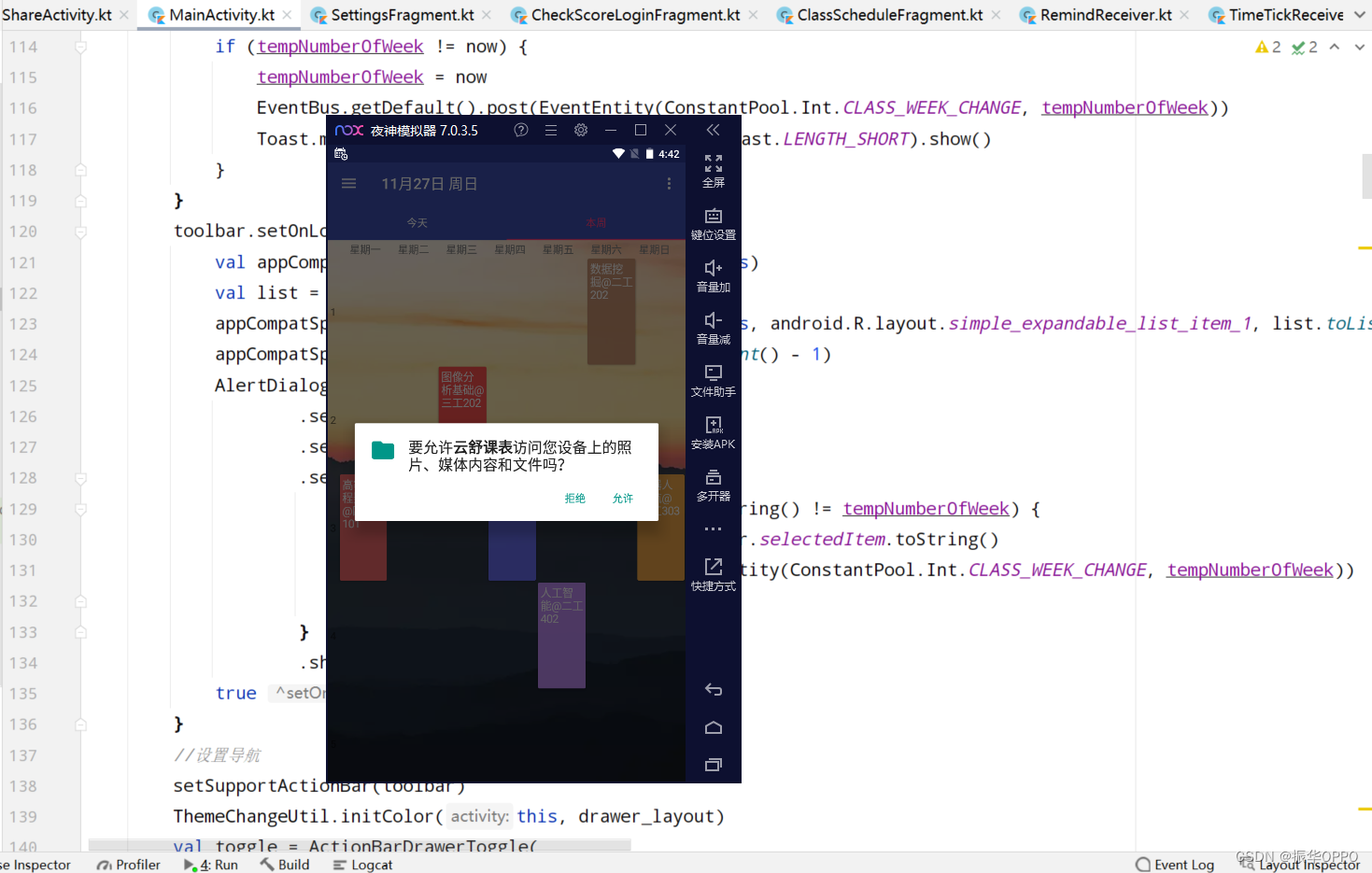
更换背景图片,同意权限后,可以从设备上找文件。

显示授课老师,这其实是个开关项,再看菜单项会变成隐藏授课老师。

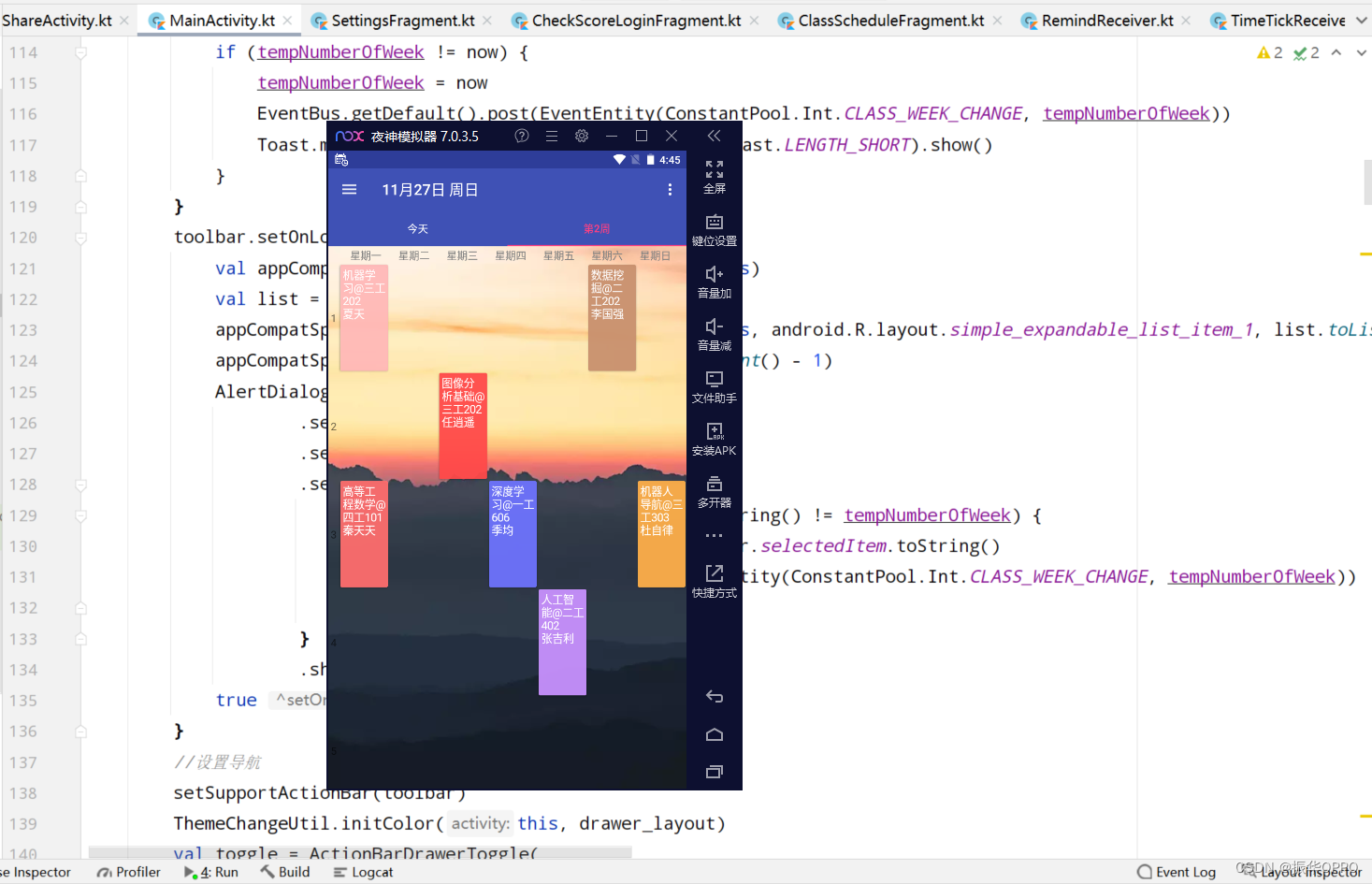
上一周和下一周查看课表,可以看到下一周的早上,机器学习这门课开课。

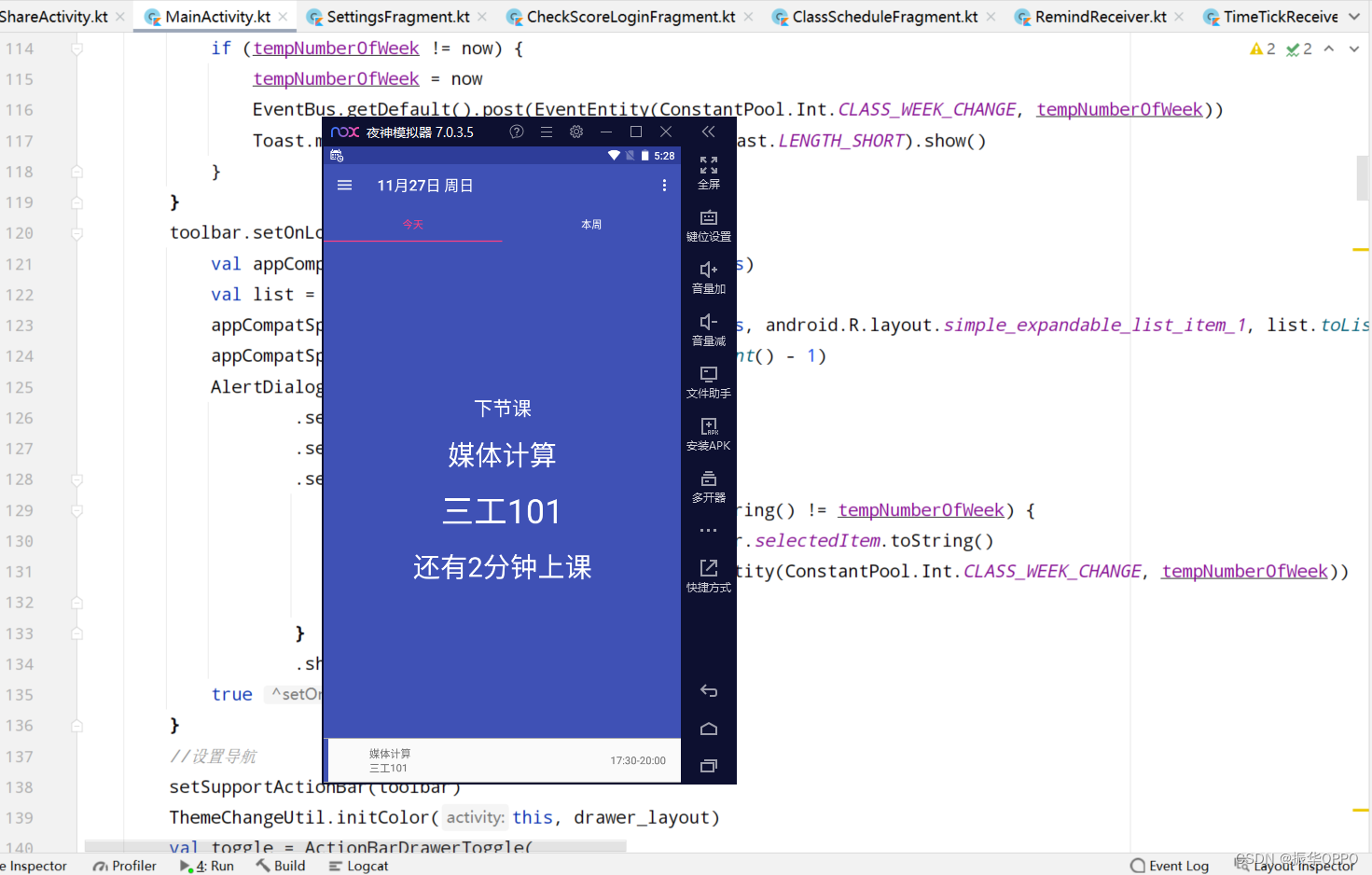
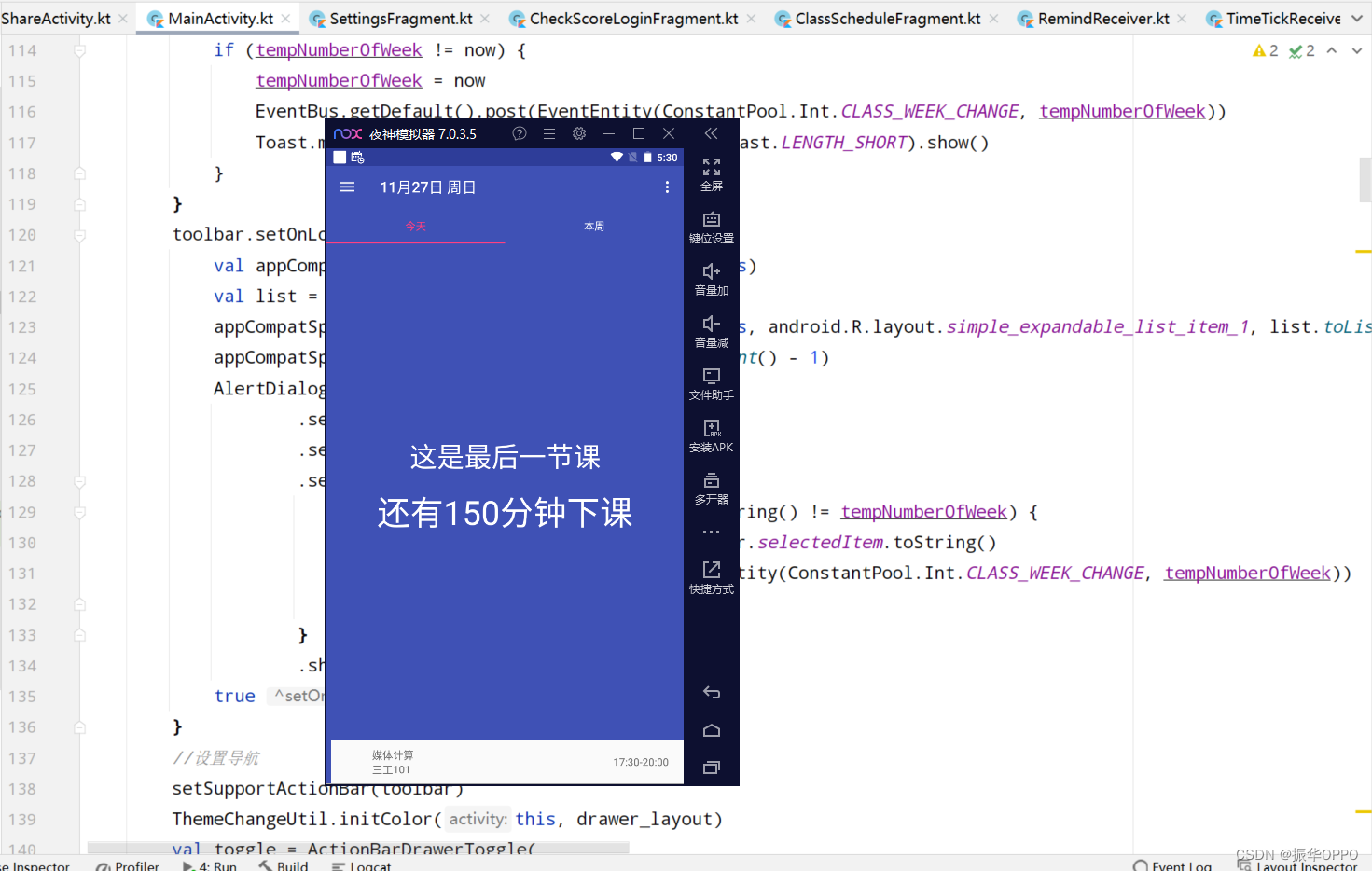
7、查看今天课表,可以看到下节课是媒体计算,在三工101,还有2分钟上课。

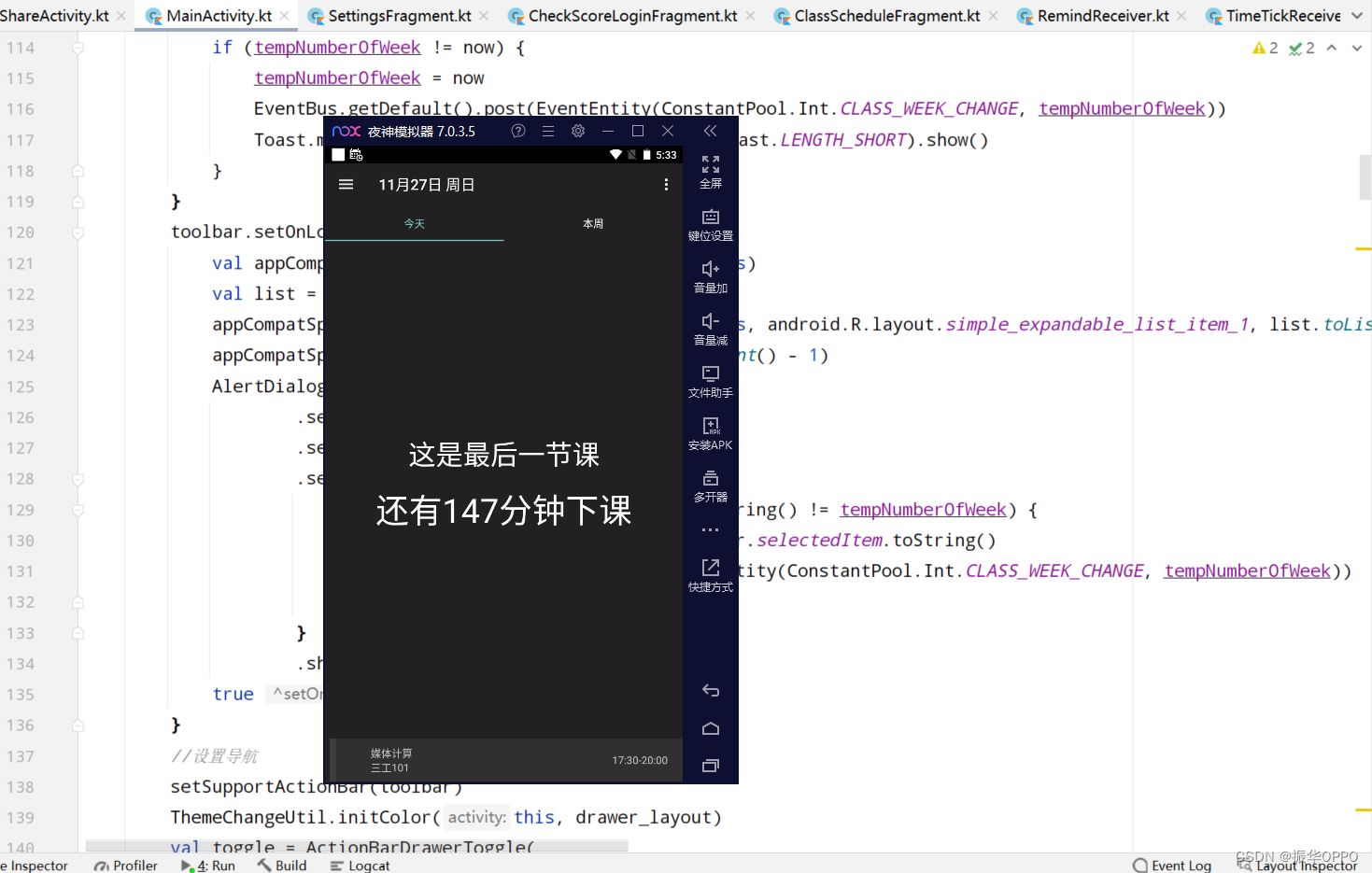
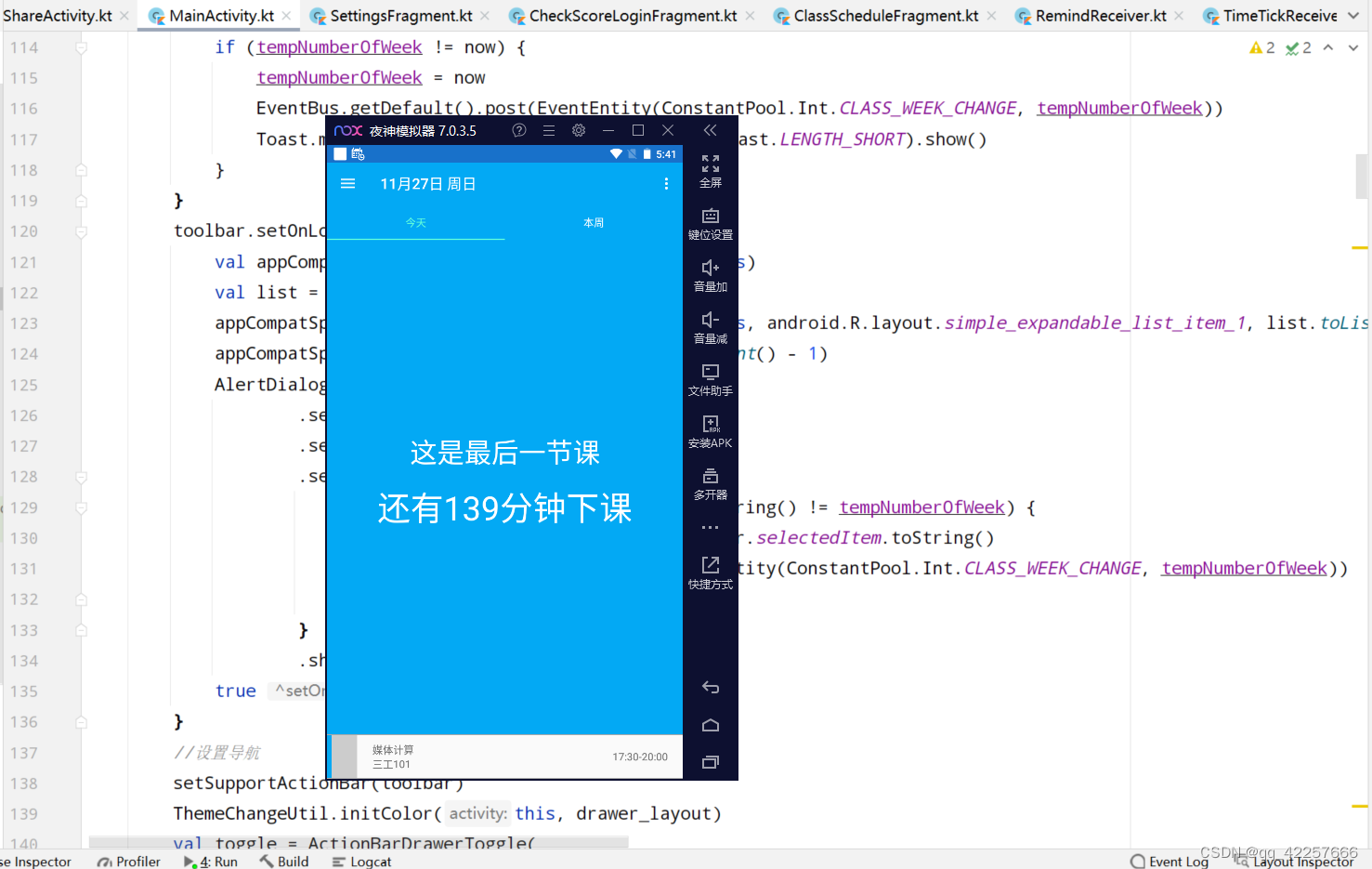
8、到达上课时间了,这是最后一节课,还有150分钟下课,时间会实时刷新。

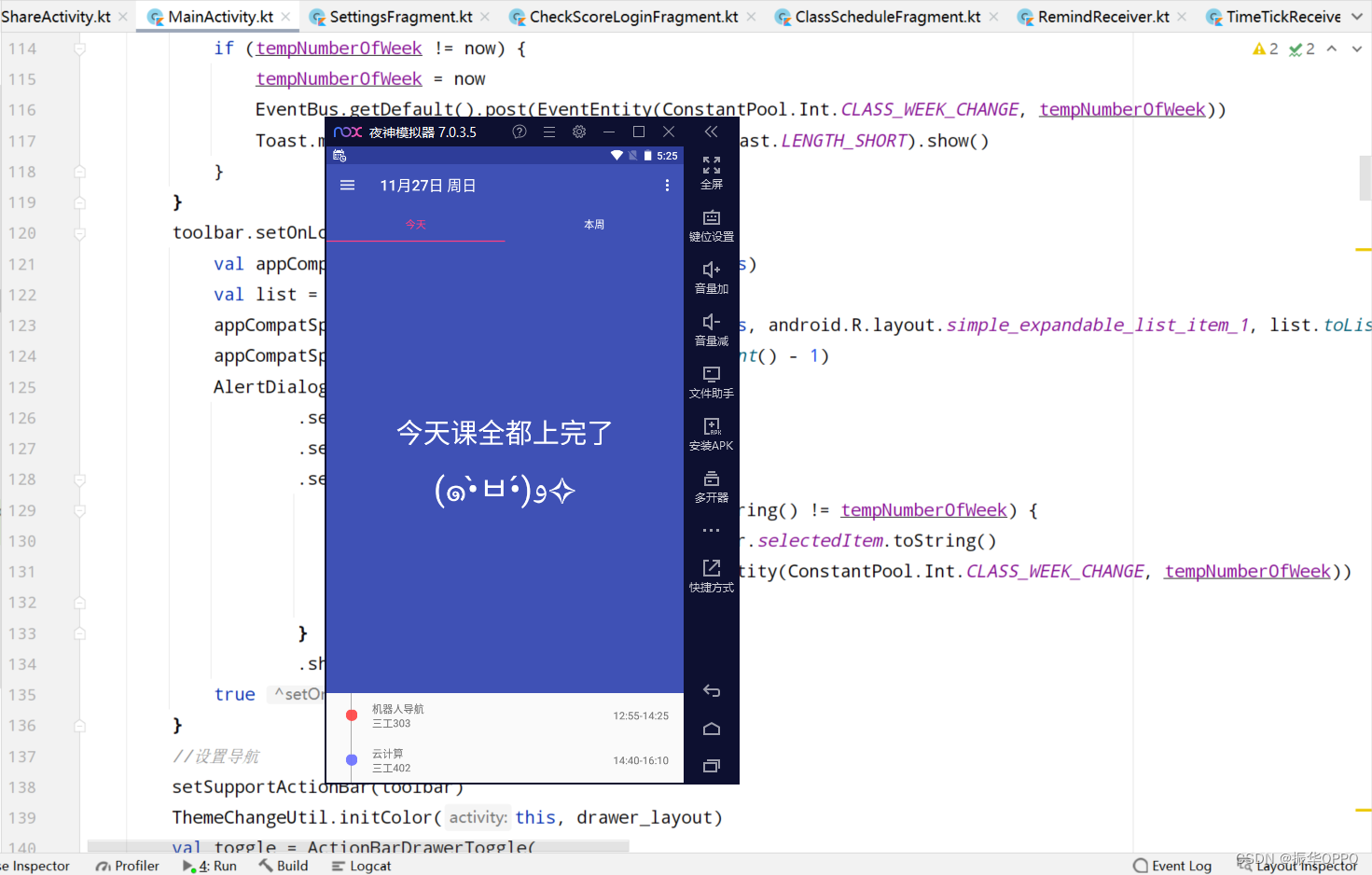
如果你是没有课的,那么会显示今天课全部上完了。

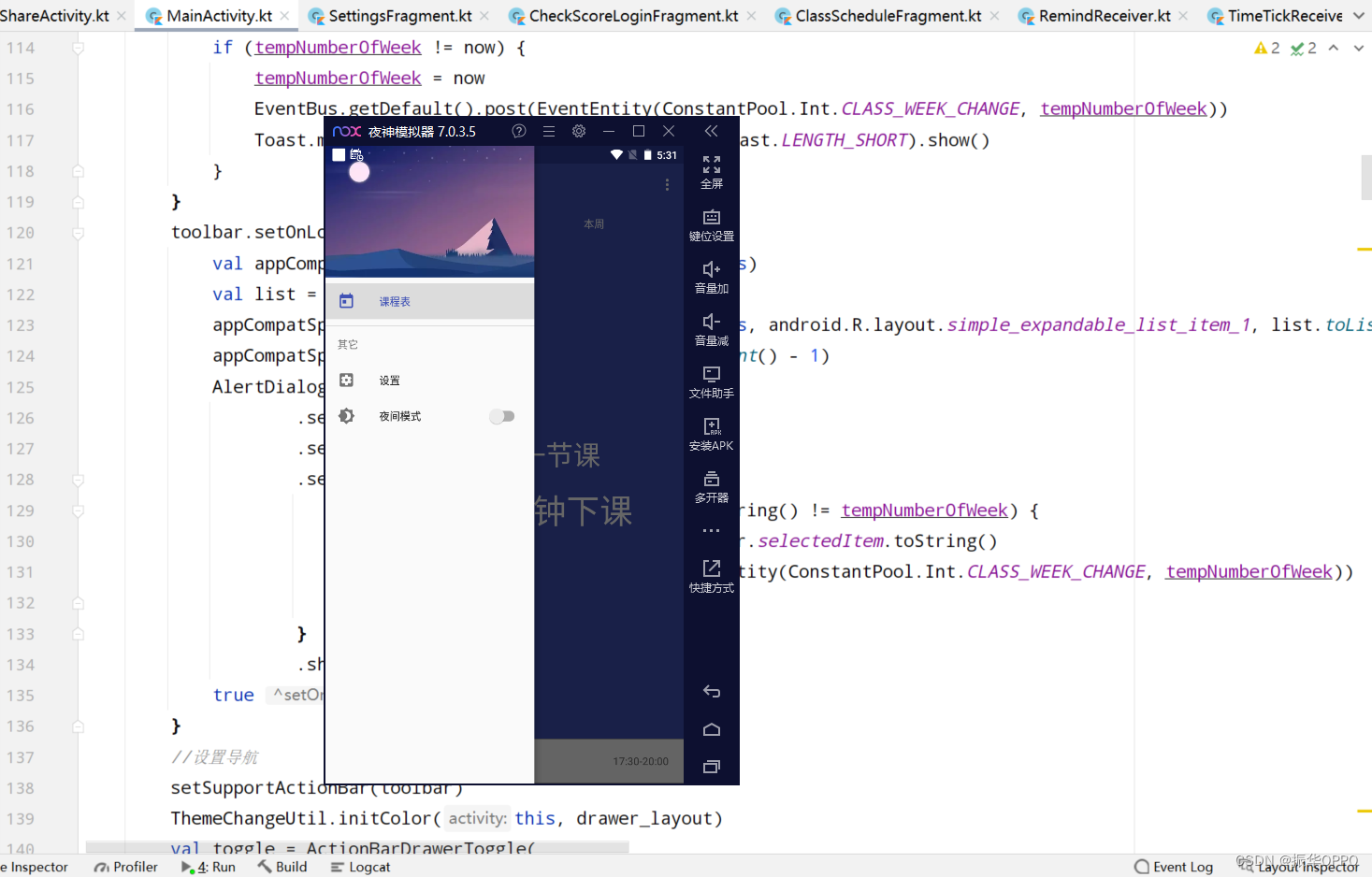
9、点击左上角菜单按钮,显示滑动菜单,滑动菜单有课程表、设置和夜间模式。

10、打开夜间模式,我们看下变化,非常适合夜间光亮不足时查看。

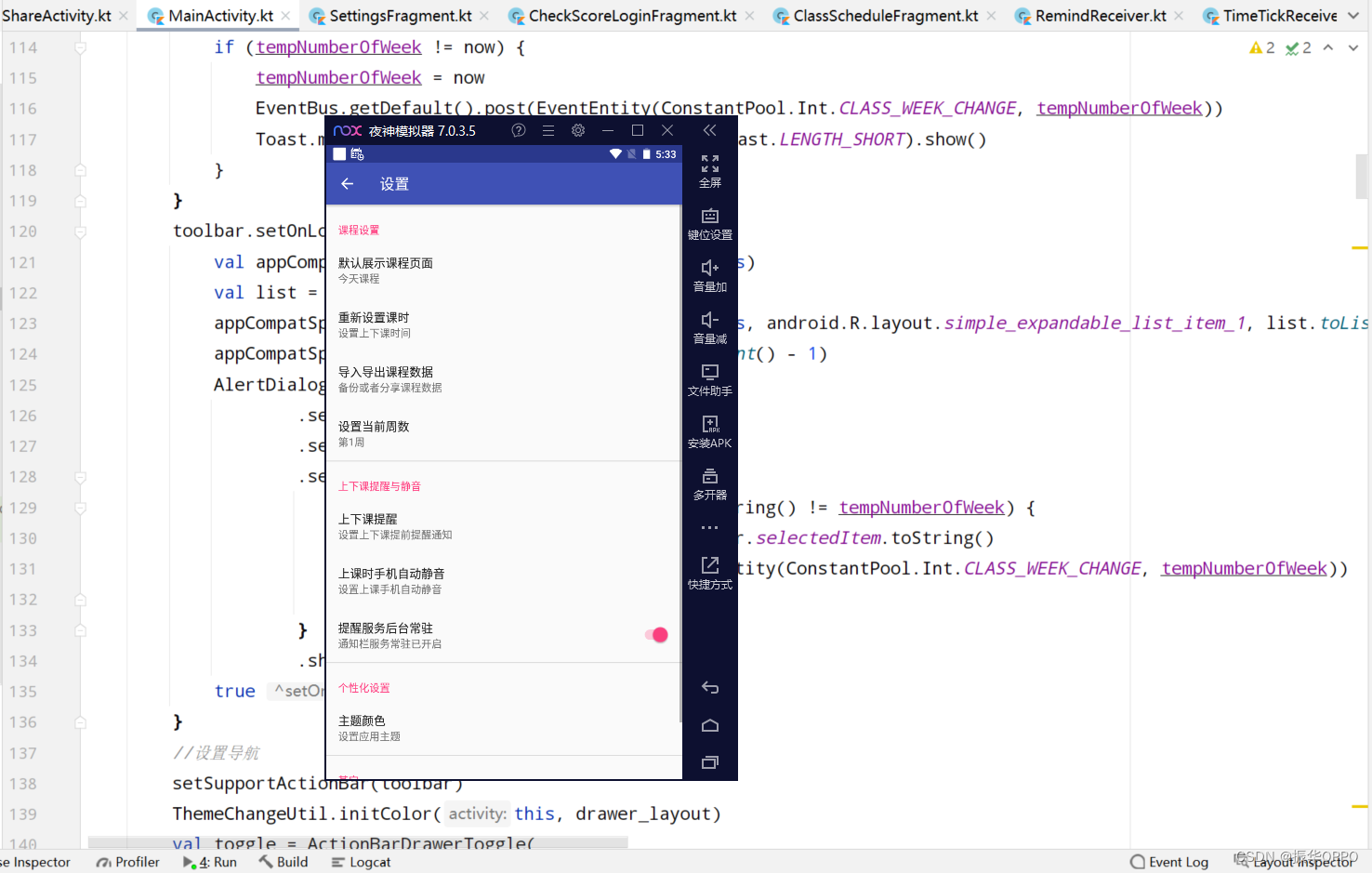
11、进入设置页面,有课程设置、上下课提醒和个性化设置等等。

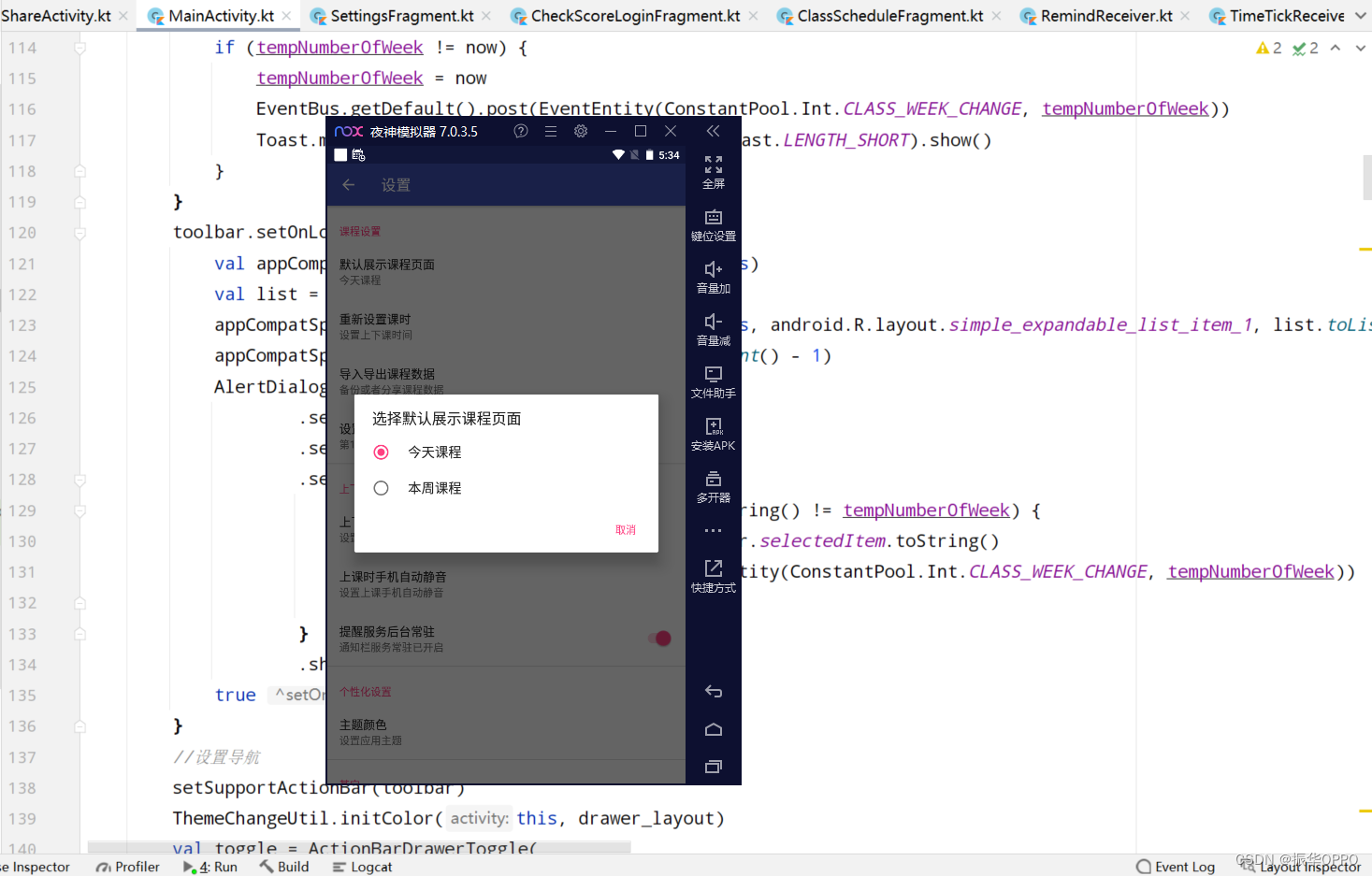
12、默认展示课程页面,还能重新设置课时。

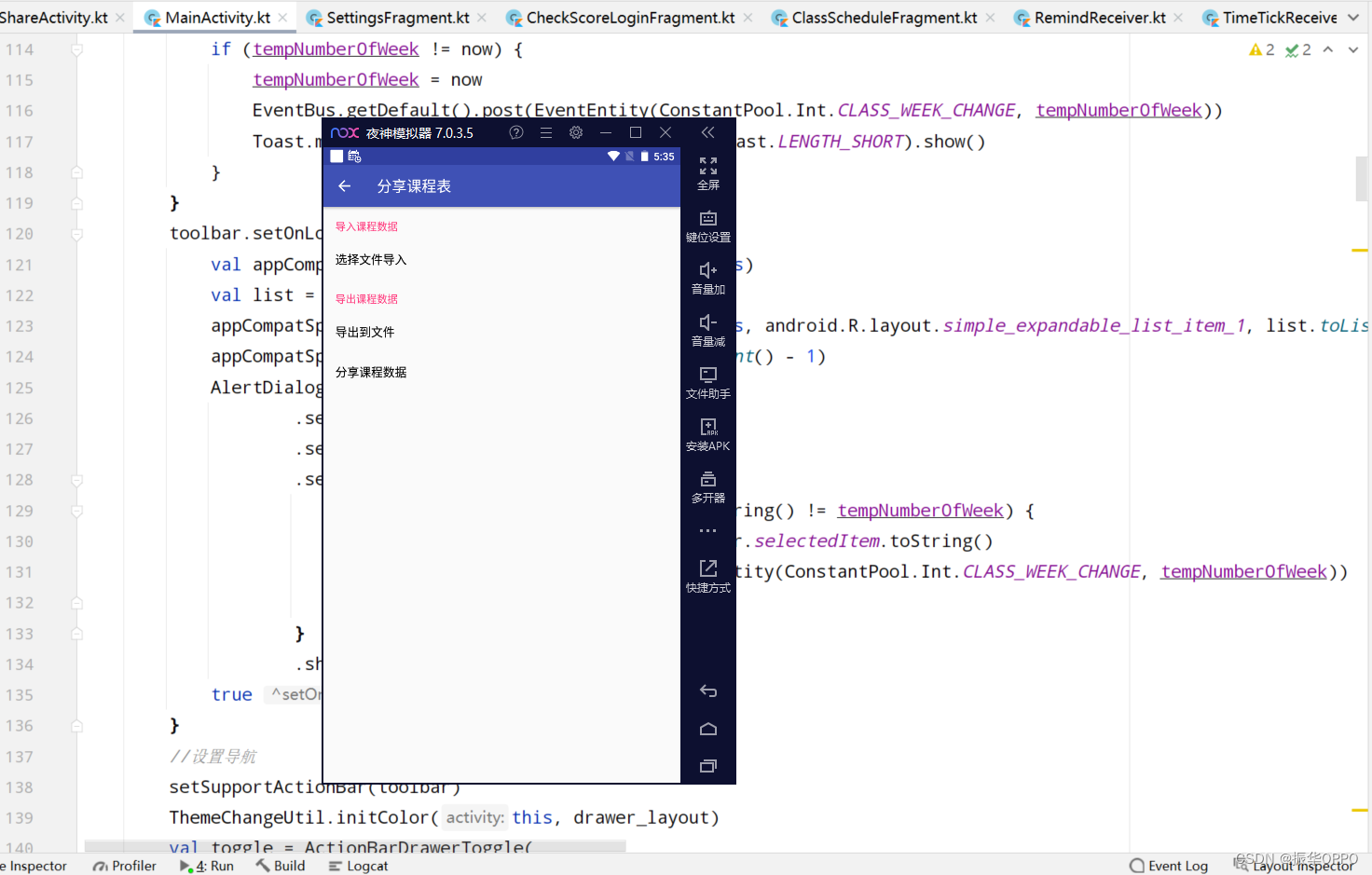
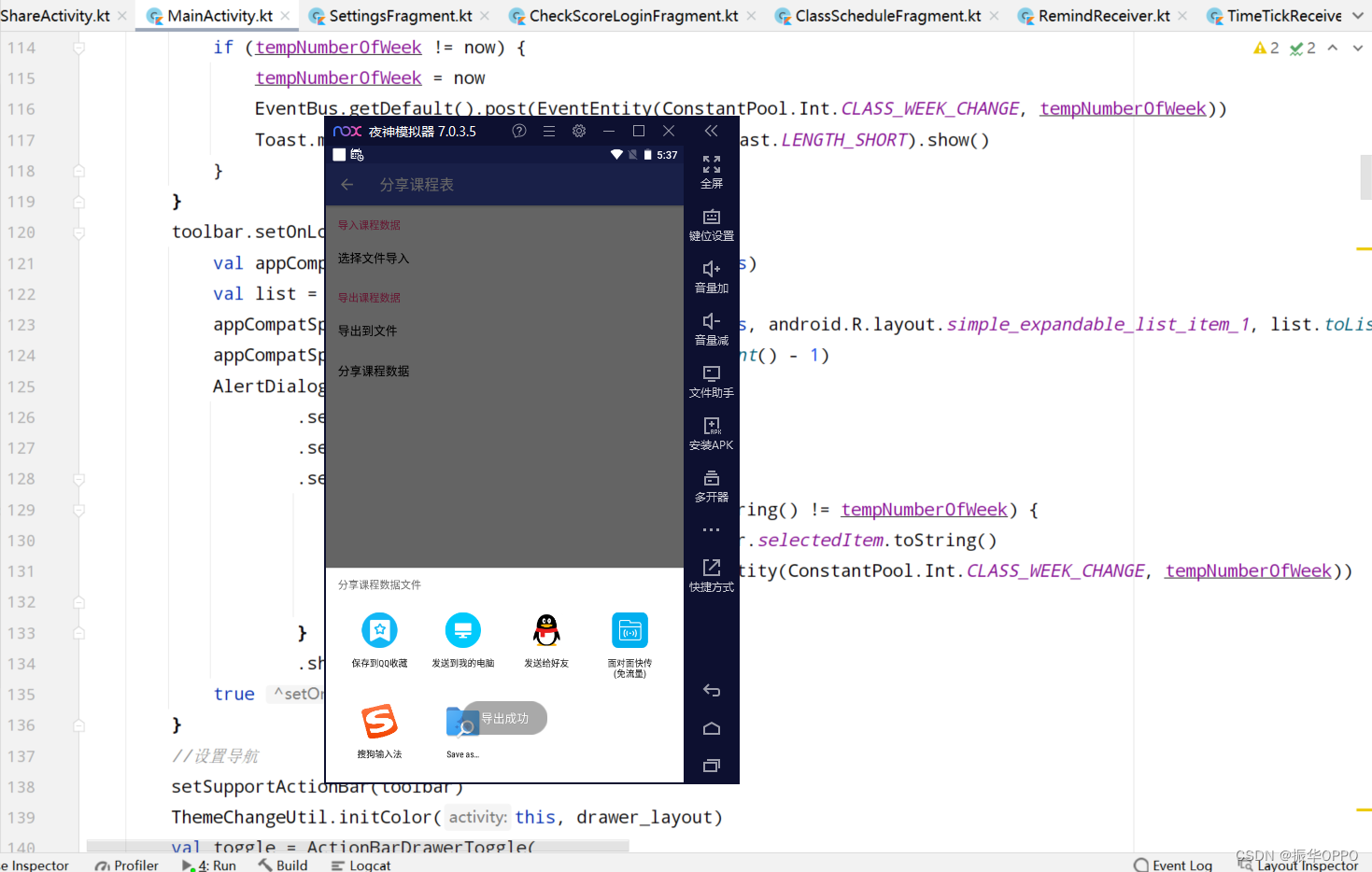
13、导入导出课程表,能选择文件导入,或者导出到文件,还能分享课程数据。



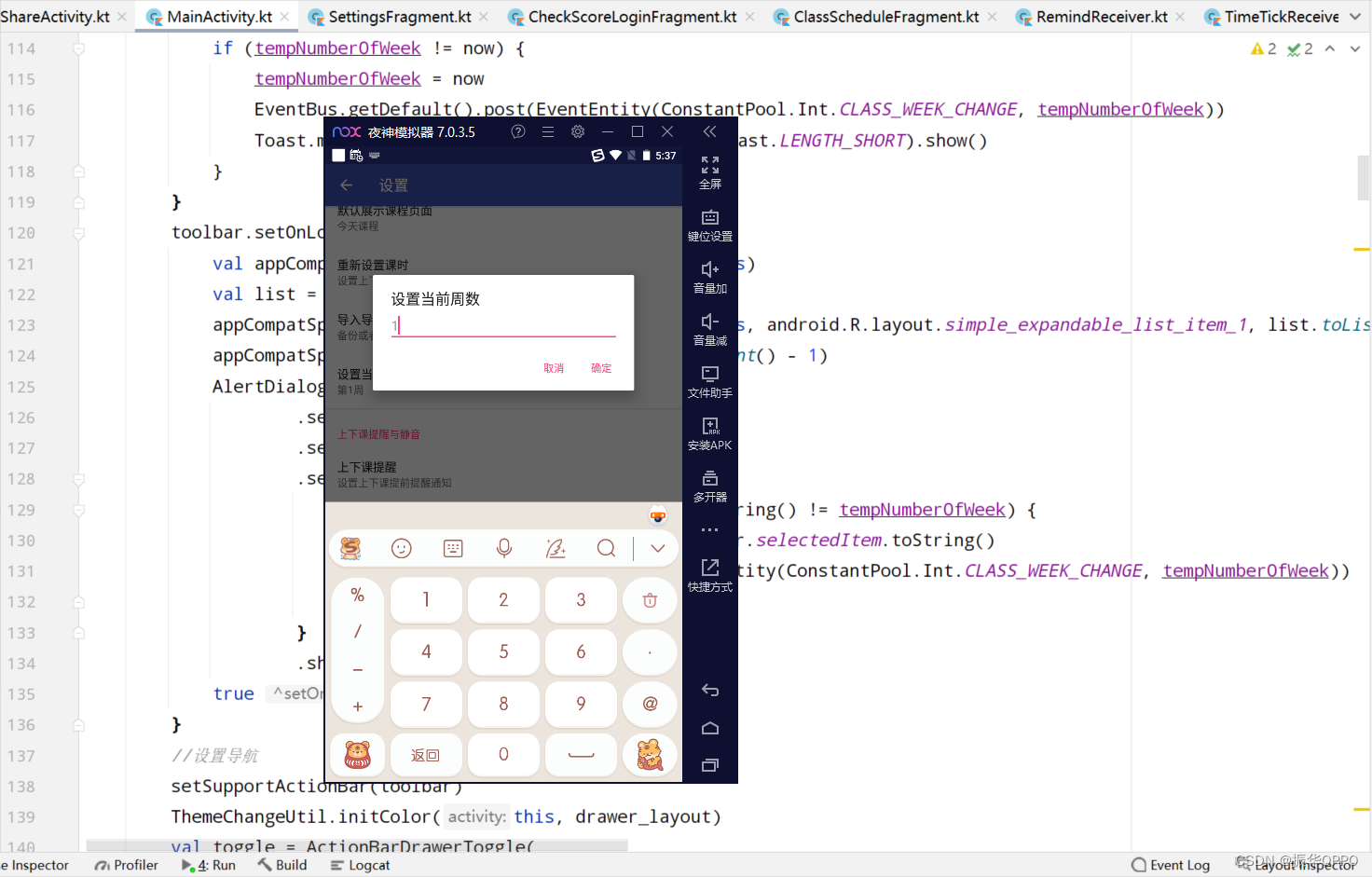
14、设置当前周数,输入然后确定即可调整。

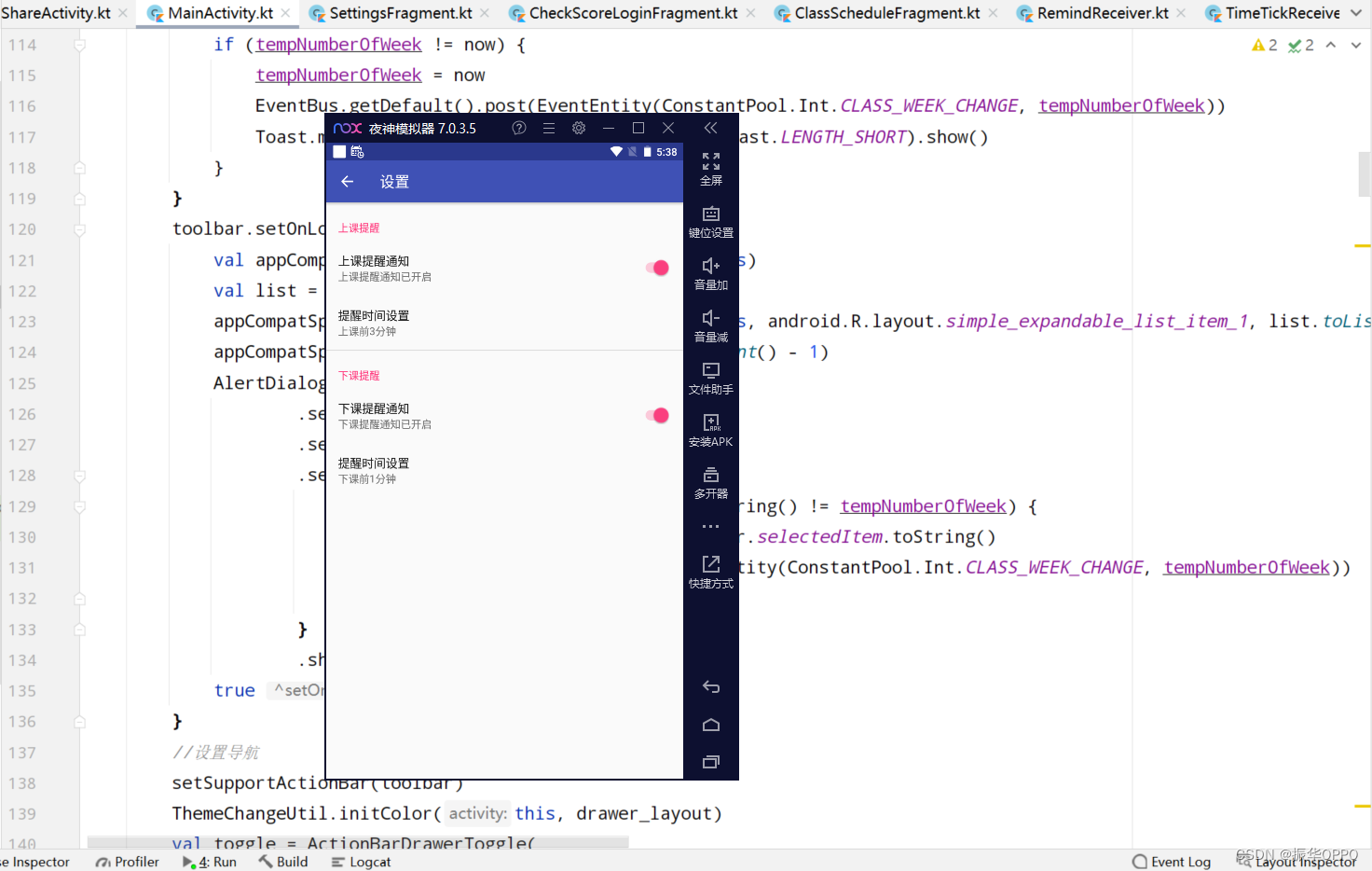
15、上下课提醒,设置开关项。

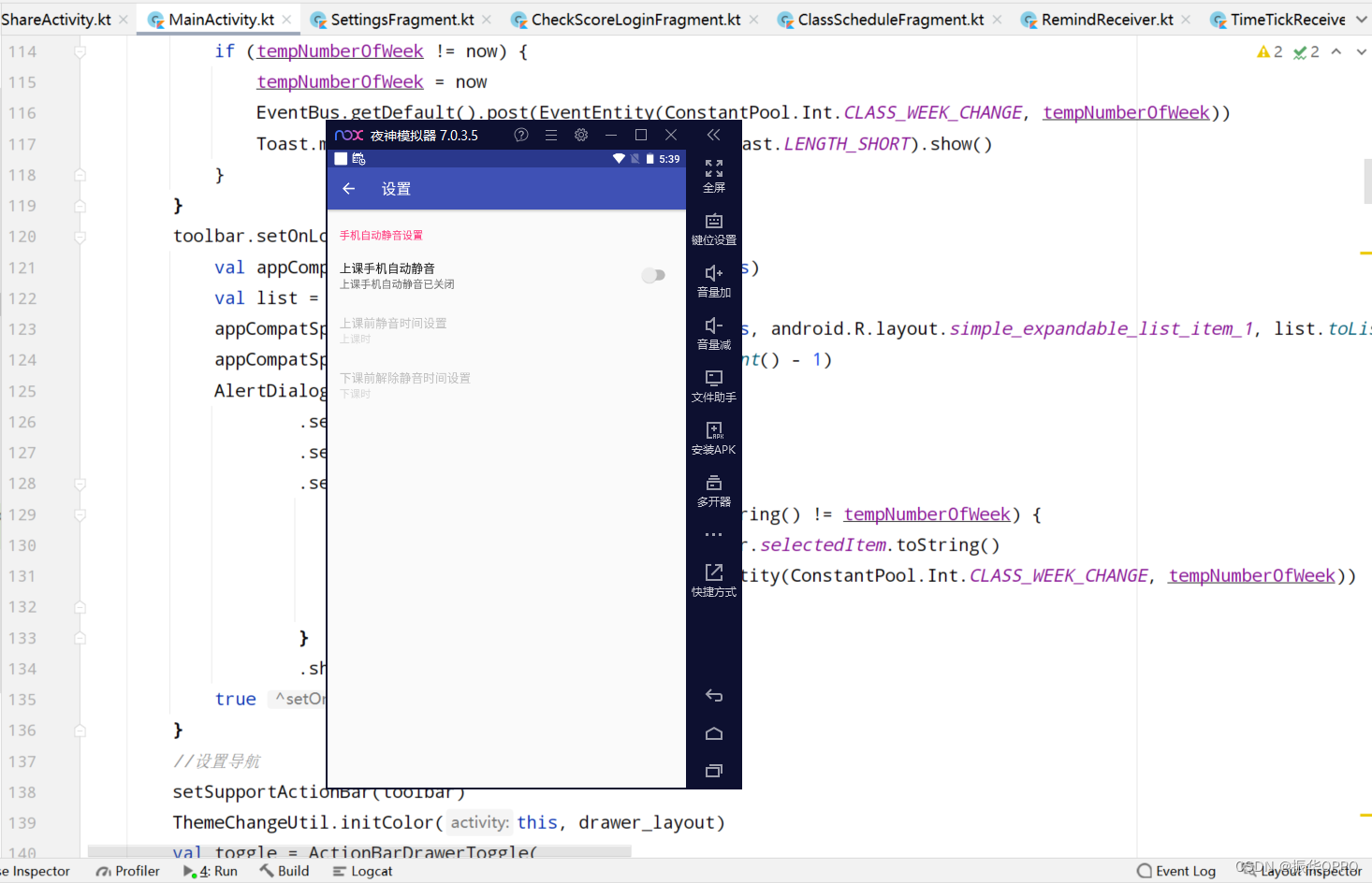
16、手机自动静音设置,打开后自动在上课时静音。

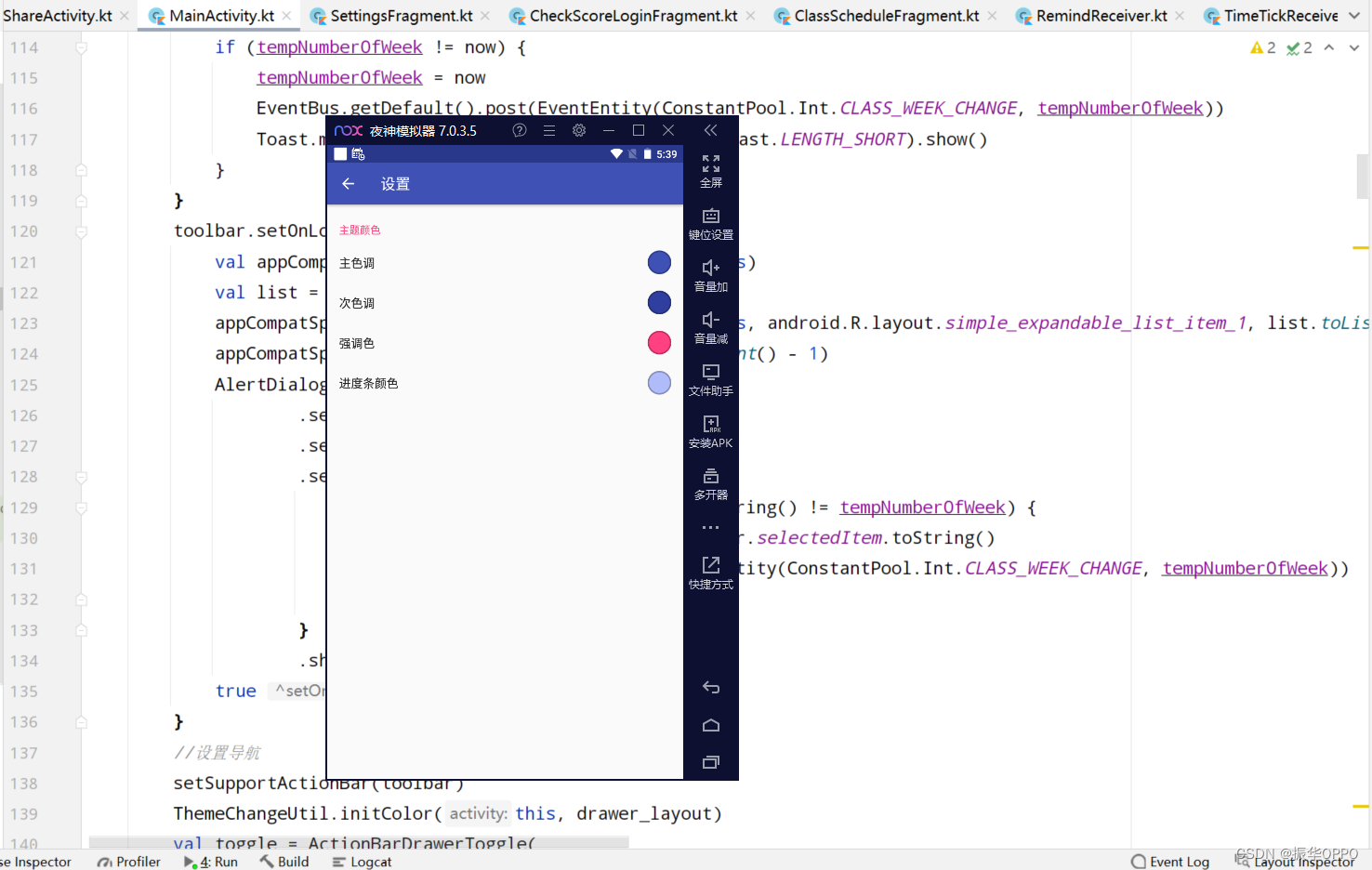
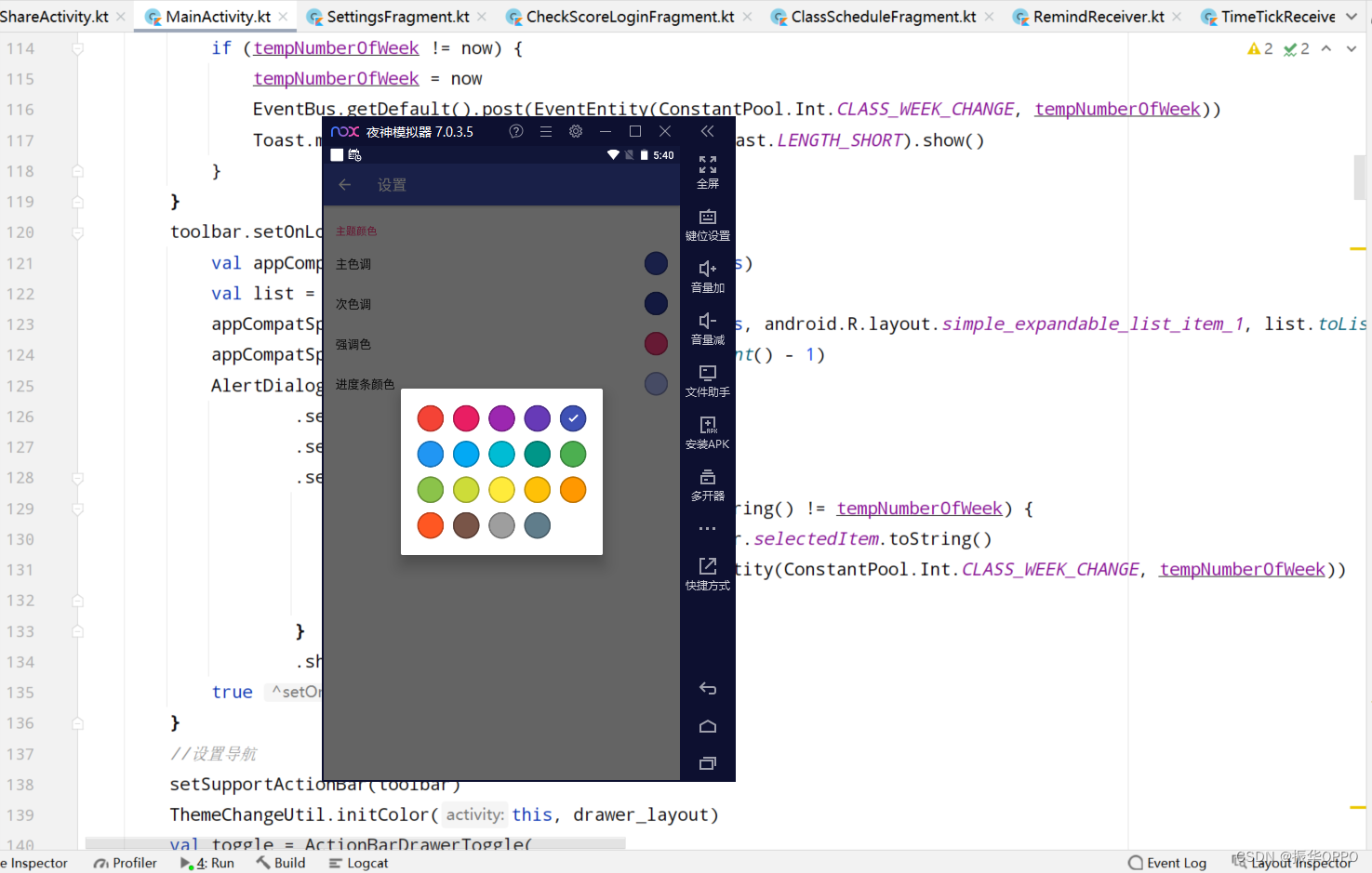
17、主题颜色调整,主色调、次色调、强调色和进度条颜色。



🚀这有你错过的精彩内容
-
❤️Android Studio实现音乐播放器2.0❤️
-
❤️Android Studio实现新闻App❤️
-
❤️Android Stduio实现天气预报❤️
-
❤️Android Studio实现考试管理系统❤️
-
❤️Android Studio实现记账本项目❤️

![[附源码]Python计算机毕业设计Django的剧本杀管理系统](https://img-blog.csdnimg.cn/e4f70c9b36134f71a34df59f6c132917.png)

![[附源码]Python计算机毕业设计SSM乐跑(程序+LW)](https://img-blog.csdnimg.cn/711f667aa85e40f4a0ced66cf03bff3f.png)