- 💂 网站推荐:【神级源码资源网】【摸鱼小游戏】
- 🤟 风趣幽默的前端学习课程:👉28个案例趣学前端
- 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
- 💬 免费且实用的计算机相关知识题库:👉进来逛逛
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。
本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个 html5横版射击游戏《高达战争》
本节示例将会实现如下所示的效果:
在线演示地址:https://code.haiyong.site/moyu/gaoda/
源码也可在文末进行获取
✨ 前言
🕹️ 本文已收录于🎖️100个HTML小游戏专栏:100个HTML小游戏
🎮 目前已有100+小游戏,源码在持续更新中,前100位订阅免费,先到先得。
🐬 订阅专栏后可阅读100个HTML小游戏文章;还可私聊进前端/游戏制作学习交流群;领取一百个小游戏源码。
✨ 项目基本结构
大致目录结构如下(共92个子文件):
├── launcher
│ ├── egret_loader.js
│ ├── egret_require.js
│ └── game-min.js
├── js
│ └── d3e1528ecb40edd9ff8a.js
├── resource
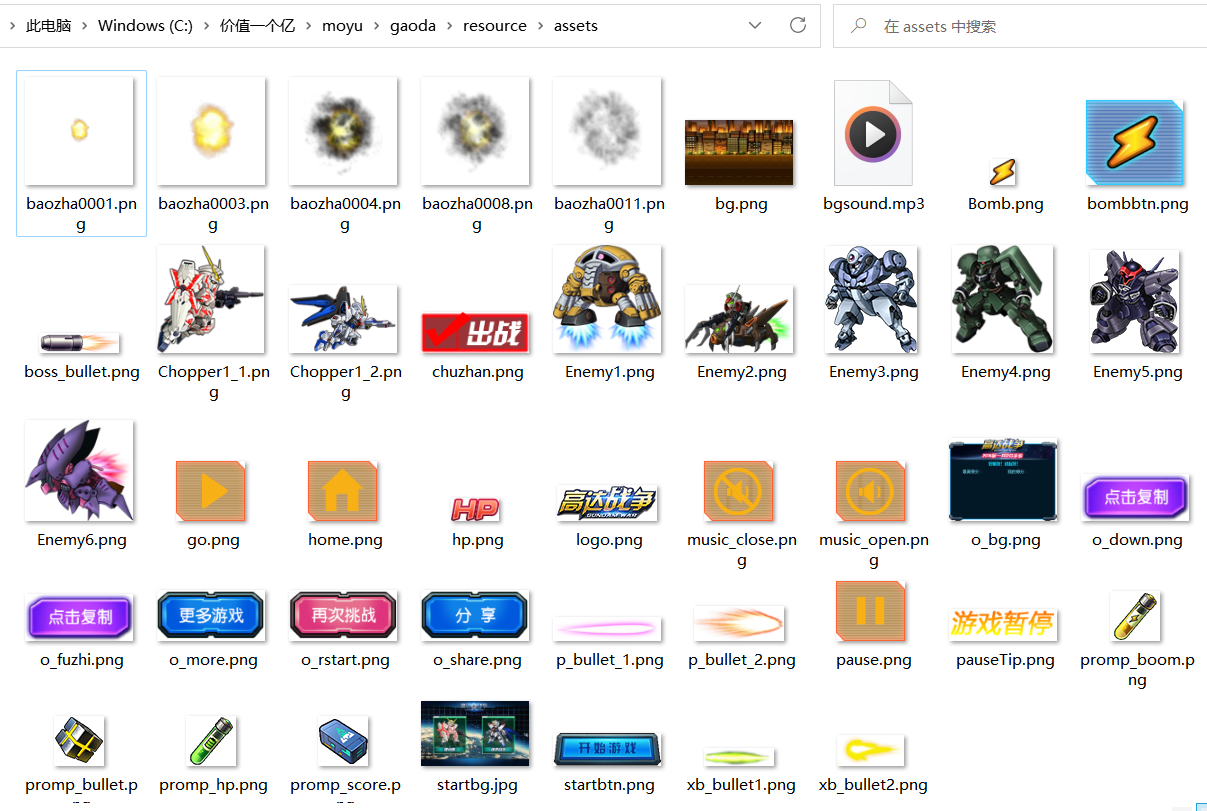
│ ├── assets
│ │ ├── baozha0001.png
│ │ ├── baozha0003.png
│ │ ...
│ │ └── xb_bullet2.png
│ └── resource.json
├── wx.jpg
└── index.html
场景展示


HTML源码
<img src="wx.jpg" width="0" height="0" style="position:absolute">
<div style="position:relative;" id="gameDiv"></div>
CSS 源码
html,body
body {
text-align: center;
background: #000000;
padding: 0;
border: 0;
margin: 0;
height: 100%;
}
html {
-ms-touch-action: none; /* 将所有指针事件指向JavaScript代码。 */
overflow: hidden;
}
div, canvas
div, canvas {
display:block;
position:absolute;
margin: 0 auto;
padding: 0;
border: 0;
}
JS 源码
js 代码较多,这里提供部分,完整源码可以在文末下载
横屏竖屏设置
var _width=document.documentElement.clientWidth;
var _height=document.documentElement.clientHeight;
egret.StageDelegate.getInstance().setDesignSize(800,480 );
context.stage = new egret.Stage();
var scaleMode = egret.StageScaleMode.SHOW_ALL;
context.stage.scaleMode = scaleMode;
WebGL是egret的Beta特性,默认关闭
var rendererType = 0;
if (rendererType == 1) {// egret.WebGLUtils.checkCanUseWebGL()) {
context.rendererContext = new egret.WebGLRenderer();
}
else {
context.rendererContext = new egret.HTML5CanvasRenderer();
}
egret.MainContext.instance.rendererContext.texture_scale_factor = 1;
context.run();
var rootClass;
if(document_class){
rootClass = egret.getDefinitionByName(document_class);
}
if(rootClass) {
var rootContainer = new rootClass();
if(rootContainer instanceof egret.DisplayObjectContainer){
context.stage.addChild(rootContainer);
else{
throw new Error("文档类必须是egret.DisplayObjectContainer的子类!");
}
}
else{
throw new Error("找不到文档类!");
}
处理屏幕大小改变
var resizeTimer = null;
var doResize = function () {
context.stage.changeSize();
resizeTimer = null;
};
window.onresize = function () {
if (resizeTimer == null) {
resizeTimer = setTimeout(doResize, 300);
}
};
图片资源
一共43张图片,全都打包放在文末的下载链接里了。

源码下载
1.CSDN资源下载:https://download.csdn.net/download/qq_44273429/86951849
2.从海拥资源网下载(更优惠):https://code.haiyong.site/609/
3.也可通过下方卡片添加好友回复高达战争获取



















![[附源码]java毕业设计ssm实验教学资源管理系统](https://img-blog.csdnimg.cn/a12fabeb49854a1abf764faffd289cf0.png)
