反馈方程
输出方程
误差方程
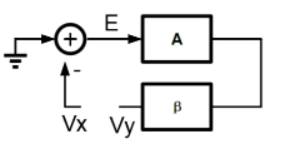
环路增益
定义:当输入电压接地、并将环路断开时,所计算的增益就是环路增益

时(幅度=1,相位-180°)电路稳定在电源或低状态或在电源和地之间振荡。
分析稳定性时是对环路增益进行分析,通过环路增益的稳定性表征闭环系统的稳定性。
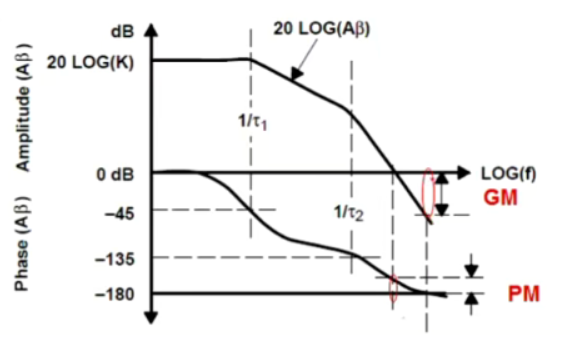
波特图
通过开环环路增益的幅频、相频特性来分析闭环反馈环路的稳定性。
当通过一个零点频率以20dB/decade上升
当通过一个极点频率以20dB/decade下降
稳定性
稳定性由环路增益决定:
当时,出现不稳定或振荡

相位裕度PM:环路增益为0时对应的相位与180°之间的差值
增益裕度GM:相位为180度,对应的环路增益与0dB之间的差值
单级点系统
单级点系统最多累积90°相移,一定稳定
双极点系统
双极点系统存在两个极点,出现稳定性问题
波特图分析法的几个关键指标
DC增益(表征系统精度)
GBW(表征系统速度)
相位裕度(决定负反馈系统的稳定性)
负反馈系统稳定性包括两个方面
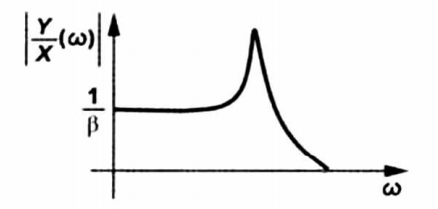
(闭环系统)频域响应是否存在过冲?

(闭环系统)时域响应是否存在振铃?

如何将闭环稳定性和开环的PM对应起来
引入闭环系统的阻尼系数
| 阻尼系数 | 频域过冲 | 时域振铃 | 对应的PM |
| 0.5 | 有过冲 | 有振铃 | 45 |
| <0.707 | 有过冲 | 有振铃 | <63 |
| 0.707-1 | 无过冲 | 有振铃 | 63-76 |
| >1 | 无过冲 | 无振铃 | >76 |