通过el-form和el-table的组合使用,在表格里面添加表单 并且进行验证 表单中v-model绑定scope.row中表格的数据
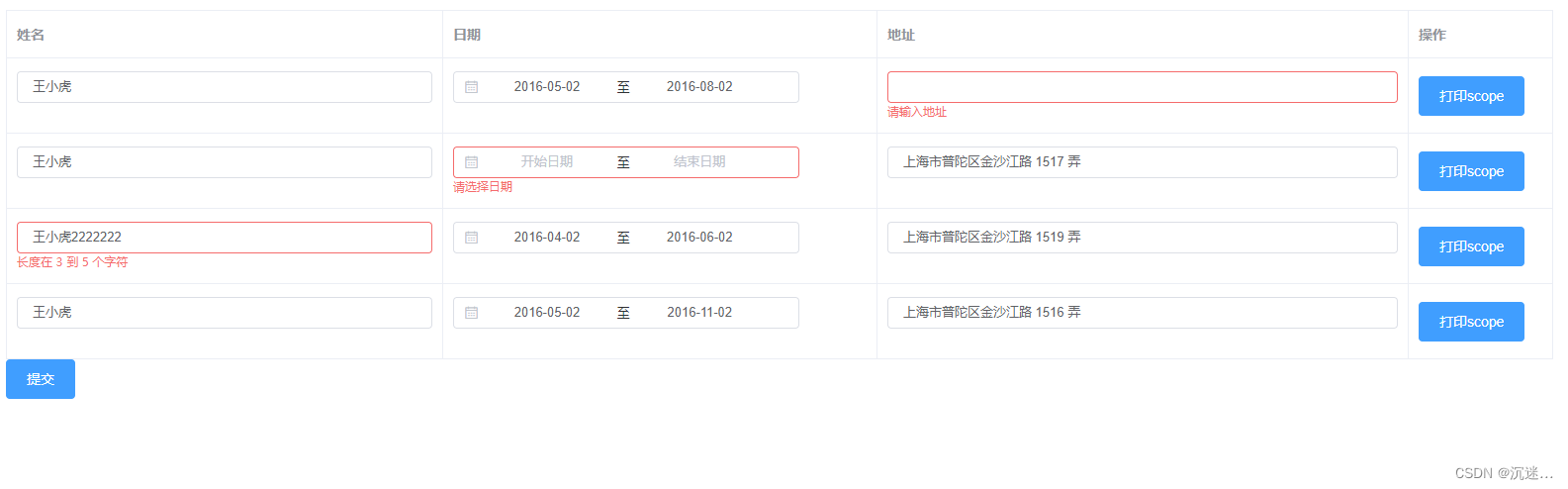
效果如图所示:

<template>
<div>
<!-- <el-form ref="ruleForm" :model="ruleForm" :rules="rules">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name" />
</el-form-item>
</el-form> -->
<!-- ruleForm: {
name: '',
}, -->
<el-form ref="tableForm" :model="tableForm" :rules="rules" size="small">
<el-table :data="tableForm.tableData" border>
<el-table-column label="姓名" min-width="180">
<template slot-scope="scope">
<el-form-item :prop="`tableData.${scope.$index}.name`" :rules="rules.name">
<el-input v-model="scope.row.name" />
</el-form-item>
</template>
</el-table-column>
<el-table-column label="日期" min-width="180">
<template slot-scope="scope">
<el-form-item :prop="`tableData.${scope.$index}.date`" :rules="rules.date">
<el-date-picker
v-model="scope.row.date"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
/>
</el-form-item>
</template>
</el-table-column>
<el-table-column prop="address" label="地址" min-width="220">
<template slot-scope="scope">
<el-form-item :prop="`tableData.${scope.$index}.address`" :rules="rules.address">
<el-input v-model="scope.row.address" />
</el-form-item>
</template>
</el-table-column>
<el-table-column label="操作" min-width="60">
<template slot-scope="scope">
<el-button type="primary" @click="handleScope(scope)">打印scope</el-button>
</template>
</el-table-column>
</el-table>
</el-form>
<el-button type="primary" @click="submit">提交</el-button>
</div>
</template>
<script>
export default {
data() {
return {
tableForm: {
// 附属条件表格
tableData: [
{
date: ['2016-05-02', '2016-08-02'],
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: ['2016-05-02', '2016-06-09'],
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: ['2016-04-02', '2016-06-02'],
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: ['2016-05-02', '2016-11-02'],
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}
]
},
rules: {
name: [
{ required: true, message: '请输入名字', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
address: [{ required: true, message: '请输入地址', trigger: 'change' }],
date: [{ required: true, message: '请选择日期', trigger: 'change' }]
}
}
},
methods: {
// 打印scope
handleScope(scoped) {
console.log(scoped)
},
// 保存按钮
submit(tableData) {
this.$refs.tableForm.validate(valid => {
if (valid) {
alert('submit!')
} else {
console.log('error submit!!')
return false
}
})
}
}
}
</script>
<style lang="scss" scoped></style>


















![[论文阅读] Curriculum Semi-supervised Segmentation](https://img-blog.csdnimg.cn/fccbd9557c7f4a8f918c4ab0deb7d8d3.jpeg#pic_center)
